
绞尽脑汁 — 如何让网页更美观大方?03
发布于2021-01-31 15:14 阅读(899) 评论(0) 点赞(16) 收藏(2)
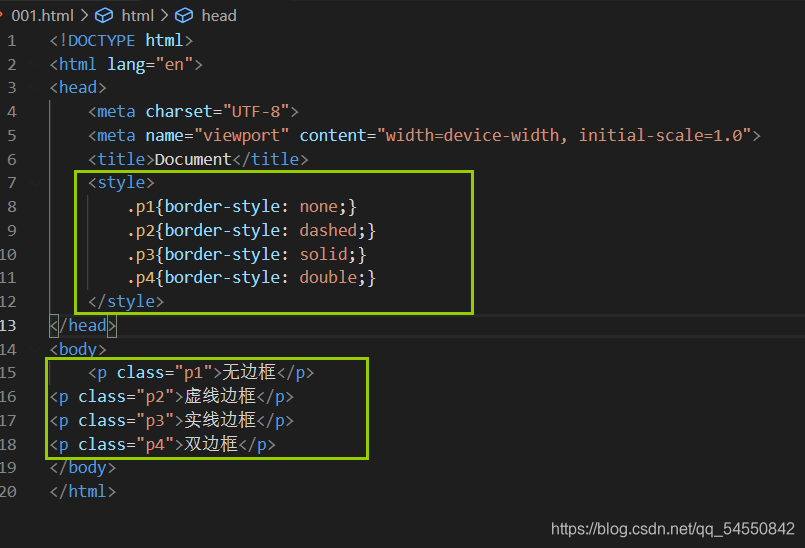
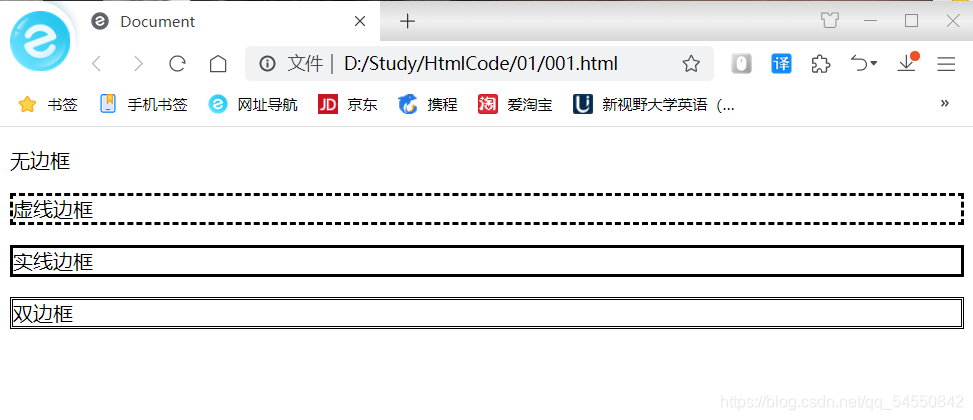
一、CSS Border(边框)
CSS边框属性允许指定一个元素边框的样式和颜色,border-style属性用来定义边框的样式。
常用边框样式

边框的其他属性
| 属性 | 描述 |
|---|---|
| border-width | 边框宽度 |
| border-color | 边框颜色 |
| border-right-style | 单独设置右边框(各边框)的样式 |
| border-bottom-color | 单独设置底边框(各边框)的颜色 |
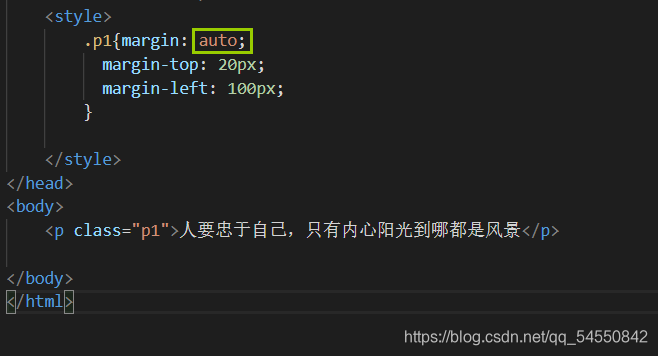
二、CSS margin(外边距)
- margin
没有背景颜色,是完全透明的 - margin可以单独改变元素的上、下、左、右边距,也可以一次改变所有的属性
- margin可以使用负值,重叠的内容


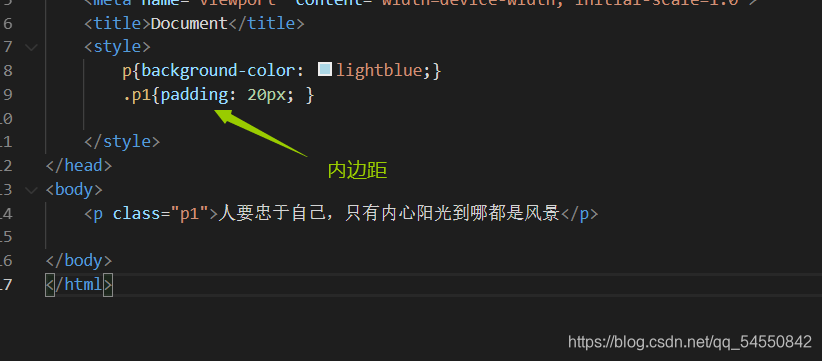
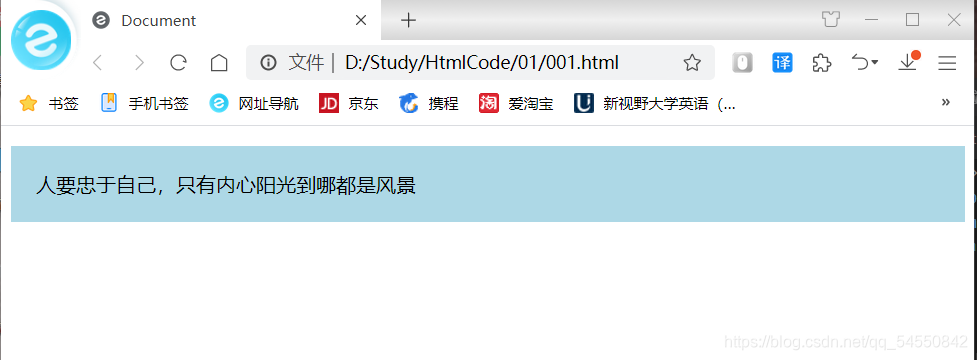
三、CSS padding(填充)


四、CSS Display(显示) 与 Visibility(可见性)
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。 visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局 display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
五、CSS Position(定位)
-
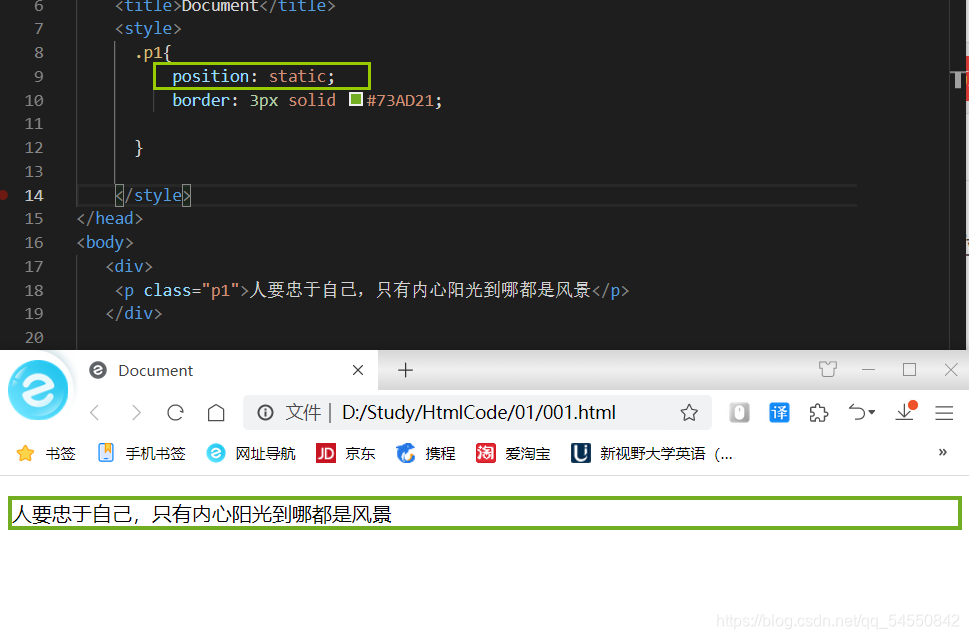
static定位
定位的元素,无特殊定位,遵循正常的文档流对象

-
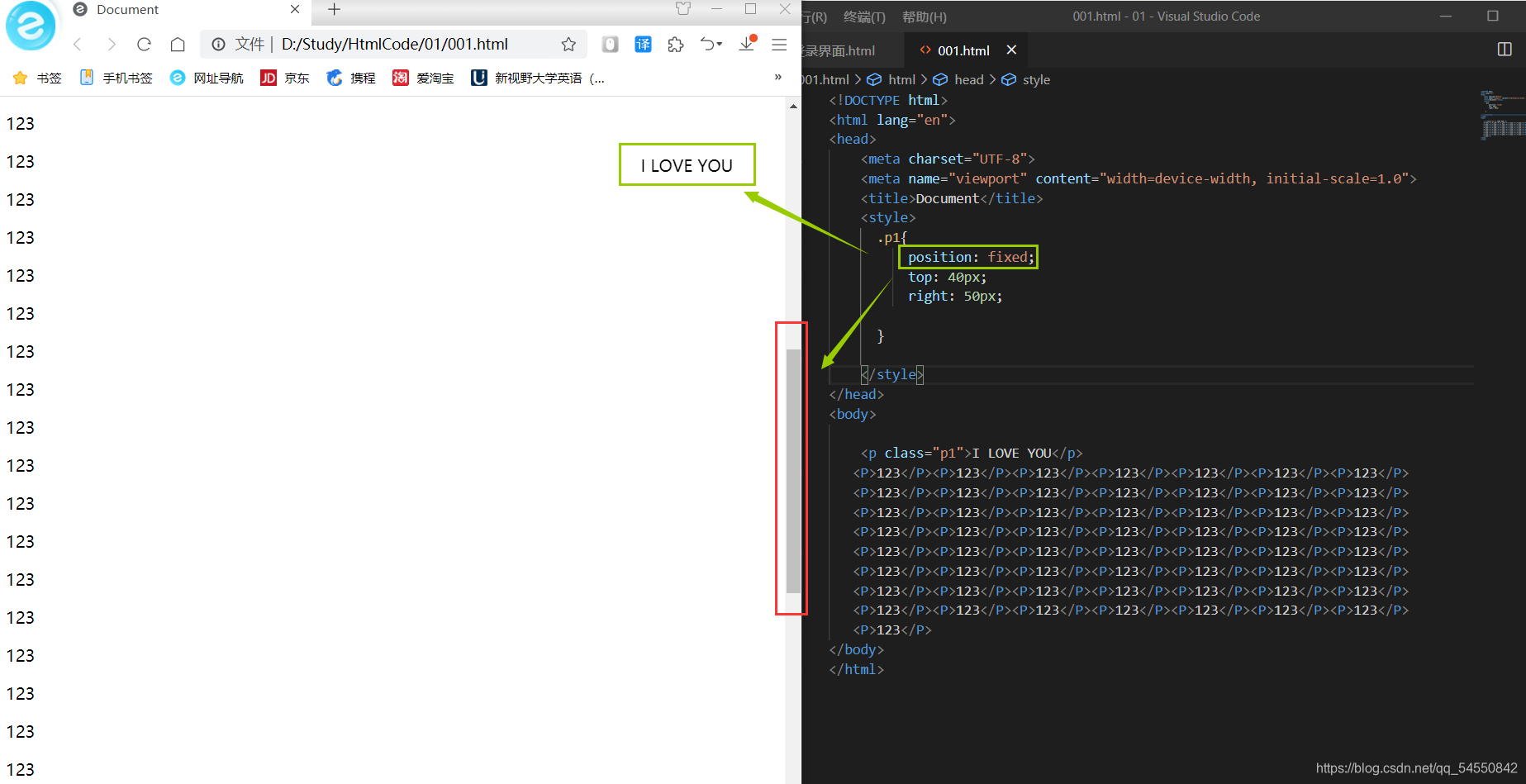
fixed定位
元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动

-
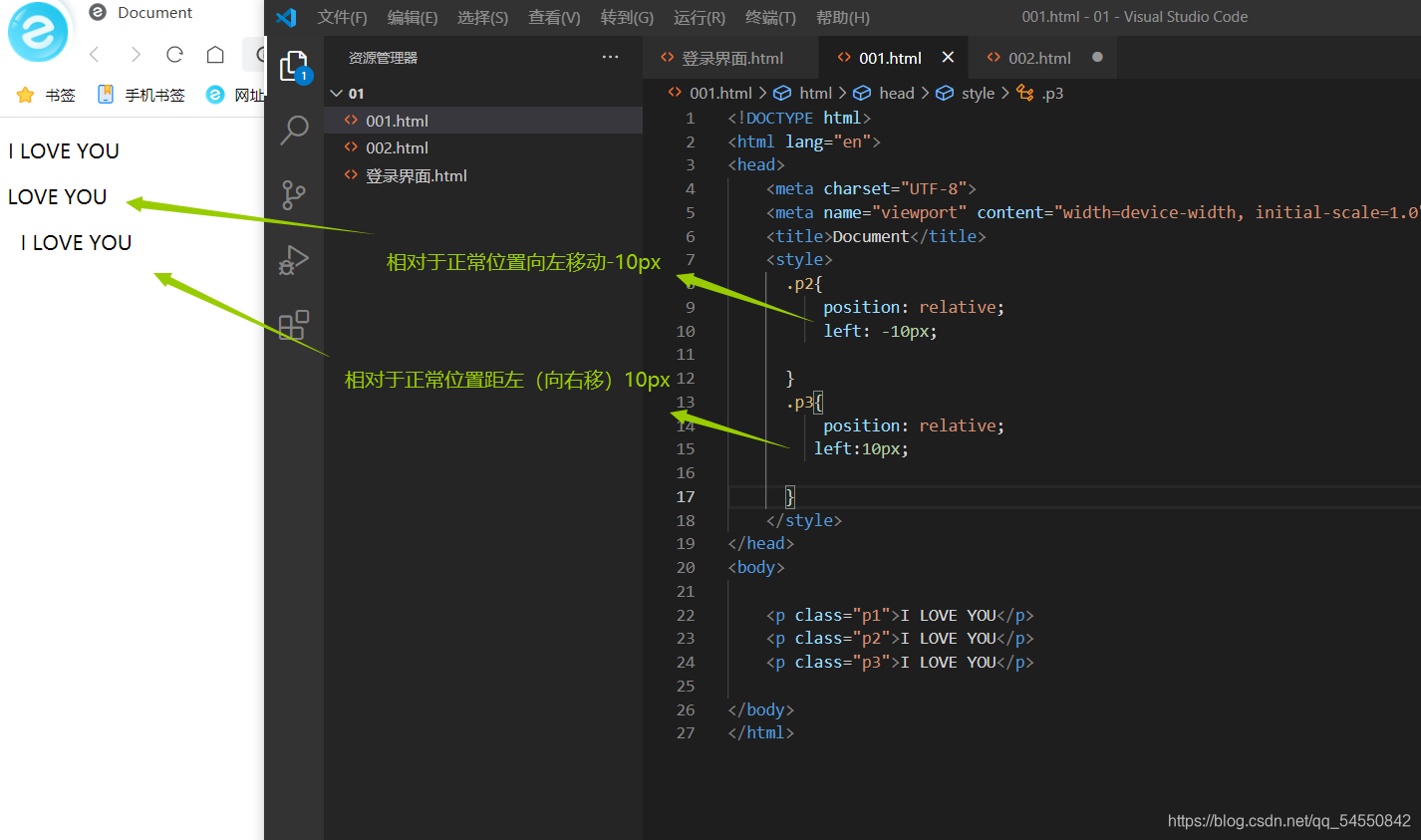
relative定位
相对定位元素的定位是相对其正常位置

-
absolute定位
绝对定位,不随滚动条的滚动而移动 -
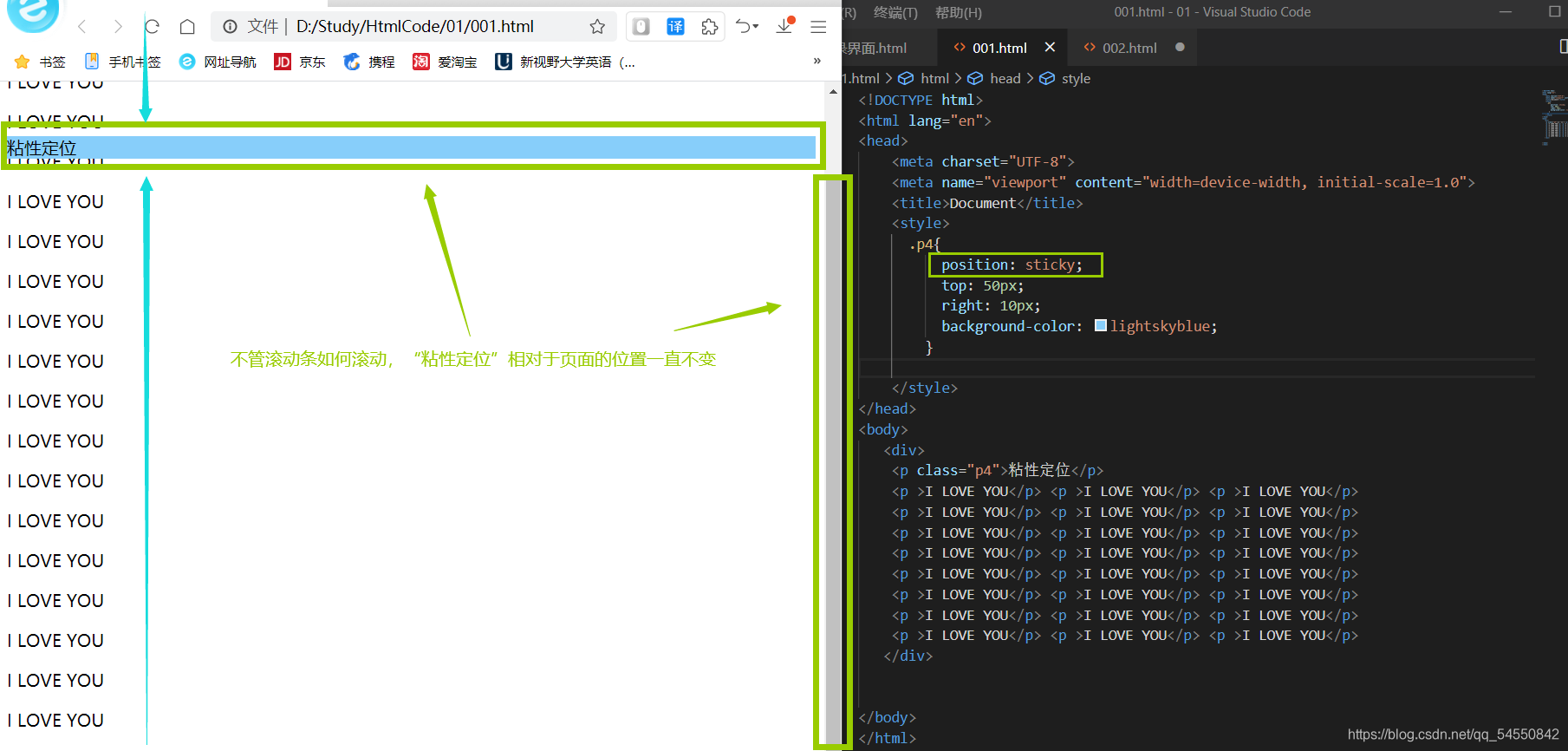
sticky定位
粘性定位,相对于页面的位置始终不变

六、CSS Float(浮动)
- CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列
- Float(浮动),往往是用于图像,它在布局时也非常重要
所属网站分类: 技术文章 > 博客
作者:我喜欢css
链接:http://www.qianduanheidong.com/blog/article/80/6ea6ee1dff558b709982/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力