
HTML学习
发布于2021-01-31 15:09 阅读(1903) 评论(0) 点赞(9) 收藏(3)
HTML
HTML指的是超文本标签语言(HyperText Markup Language),是用来描述网页的一种语言。可以通过使用HTML来建立Web站点,HTML运行在浏览器上,由浏览器来解析。
- HTML 不是一种编程语言,而是一种标记语言,它有一套标记标签。
- HTML使用标签来描述网页。
- HTML文档包含了HTML标签及文本内容,HTML文档也叫做Web页面。
- HTML文档的后缀名包含.html、.htm,这两种文件后缀名没有区别,但常用的是.html)。
一、HTML结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是页面标题。</title>
</head>
<body>
<h1>这是一个标题。</h1>
<p>这是一个段落。</p>
</body>
</html>
解析:
- < !DOCTYPE html> 声明为HTML5文档,doctype声明是不区分大小写的。
- < html> 与< /html>之间的文本描述网页。
- < head> 与< /head>之间的文本描述文档的(meta)元数据。可以包含脚本、样式、meta 信息 以及其他更多的信息。
- < meta> 标签提供了 HTML 文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。如< meta charset=“utf-8” > 定义网页编码格式为utf-8。( 标签通常位于 区域内。)
- < title> 与< /title> 之间的文本描述文档的标题。(< head> 中必须包含 < title>)
- < body> 与 < /body> 之间的文本是可见的页面内容。
- < h1> 与< /h1>之间的文本被显示为一个大标题。
- < p> 与< /p>之间的文本被显示为一个都段落。
只有< body>区域才会在浏览器中显示。
二、HTML元素
(1) HTML 文档由HTML元素定义。
(2) HTML 元素以开始标签起始,以结束标签终止,元素的内容是开始标签与结束标签之间的内容。
(3) HTML 文档由嵌套的HTML元素构成。
1、HTML属性
【属性是 HTML元素提供的附加信息】
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以 键值对(名称/值) 的形式出现,比如:name=“value”。
- 属性值应该始终被包括在单引号内。
- 双引号是最常用的,不过使用单引号也可以。
- 当某些个别情况下,比如属性值本身就含有双引号,那么必须使用单引号。
- 属性和属性值对大小写不敏感,但推荐使用小写的属性/属性值。
常用属性
| 属性 | 描述 |
|---|---|
| class | 为 HTML 元素定义一个或多个类名(类名从外部样式文件引入,或在 HTML 文件的 < style> 标签中定义。) |
| id | 定义元素的唯一 id (在 HTML 文档中必须是唯一的) |
| style | 规定元素的内联样式 |
| title | 规定元素的额外信息(可在工具提示中显示) |
class 属性
- 为 HTML 元素定义一个或多个类名
- 通常用于指向样式表中的类
- 引入多个类名时以空格隔开
<p class="intro">这是一个段落,定义了一个类名。</p>
<p class="intro color">这是另一个段落定义多个类名。</p>
2、HTML标签
标签分类
- 单标签:< hr />、< input />、<!doctype html>等
- 双标签:< html >< /html >、< head >< /head >等
标签关系
- 包含(嵌套)关系
- 并列关系
关注点
- HTML 标签对大小写不敏感,但是推荐使用小写。
- 没有内容的HTML元素被称为空元素,空元素是在开始标签中关闭的。在开始标签中添加斜杠,比如 < br />,是关闭空元素的正确方法。但为了更长远的保障,建议加上斜杠。
- HTML 注释样式
<!-- 此处是HTML代码注释 -->
-
如何查看源代码:右键,选择“查看源文件” 或 “查看页面源文件”。
-
HTML 标题是通过< h1>至< h6>标签进行定义的,分别对应文档结构的每一级标题,只能分到6级,七级及七级以下都将显示为正文。
-
< hr /> 是一个空元素,其作用是创建水平线。
-
< p >标签创建段落。
-
< br >标签是一个空标签,意味着它没有结束标签。请使用< br>标签来输入空行,而不是分割段落;
如果您想使用额外的空行或空格来改变页面的输出结果:
当显示页面时,浏览器会移除源代码中多余的空格和空行。
所有连续的空格或空行都将会被算作一个空格。l
需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
- HTML使用< a>标签来设置超文本链接,超链接可以是一个字、一个词、一组词,甚至一个图像,可以通过点击链接来跳转至新的文档,或者文档的某个部分。

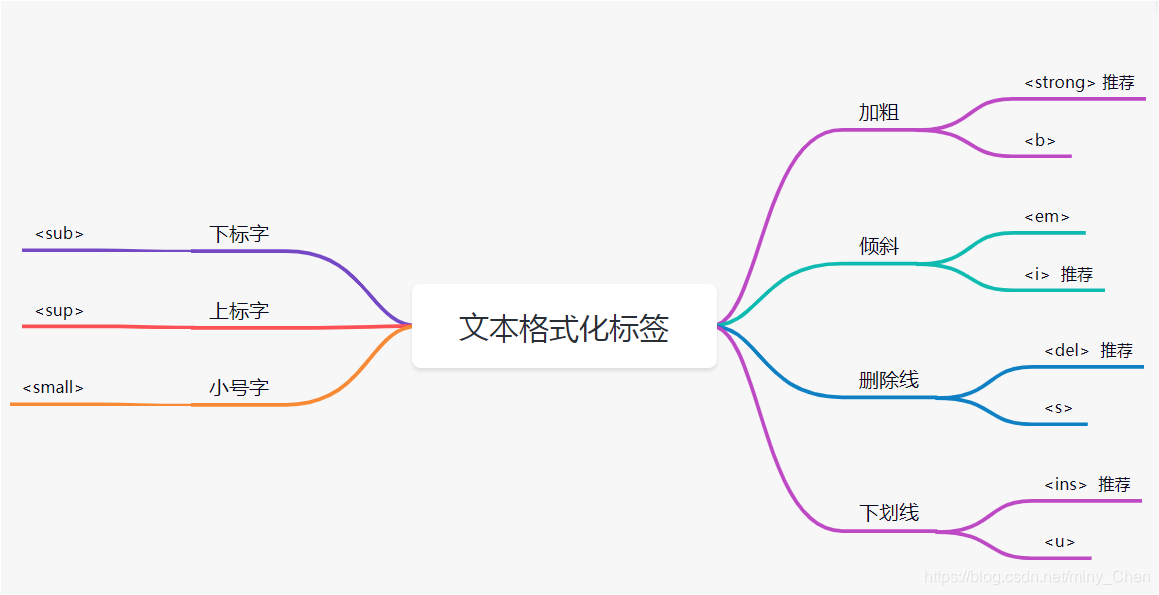
- 文字样式

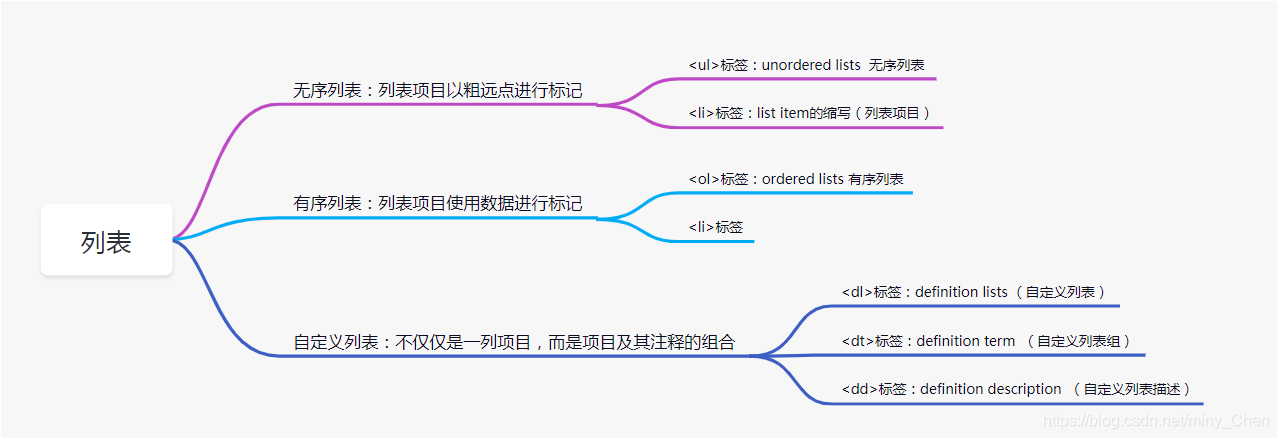
- 列表

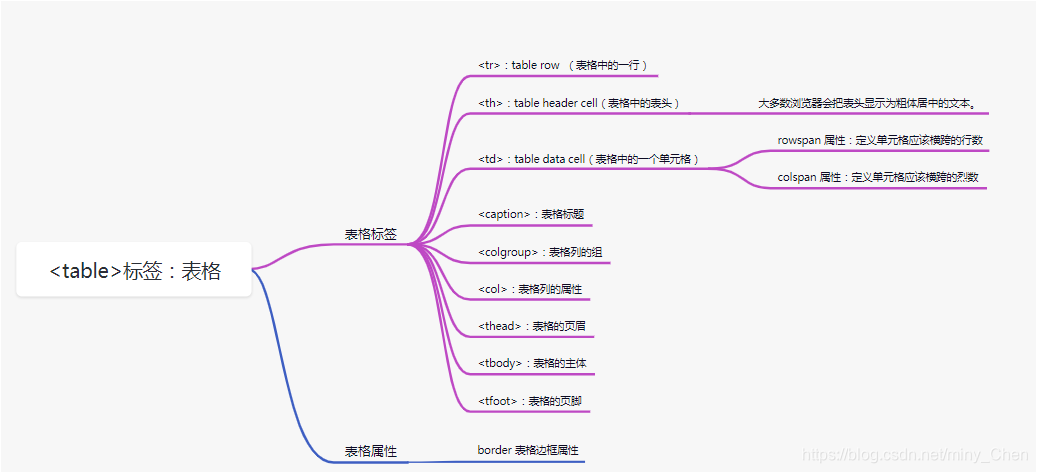
- 表格

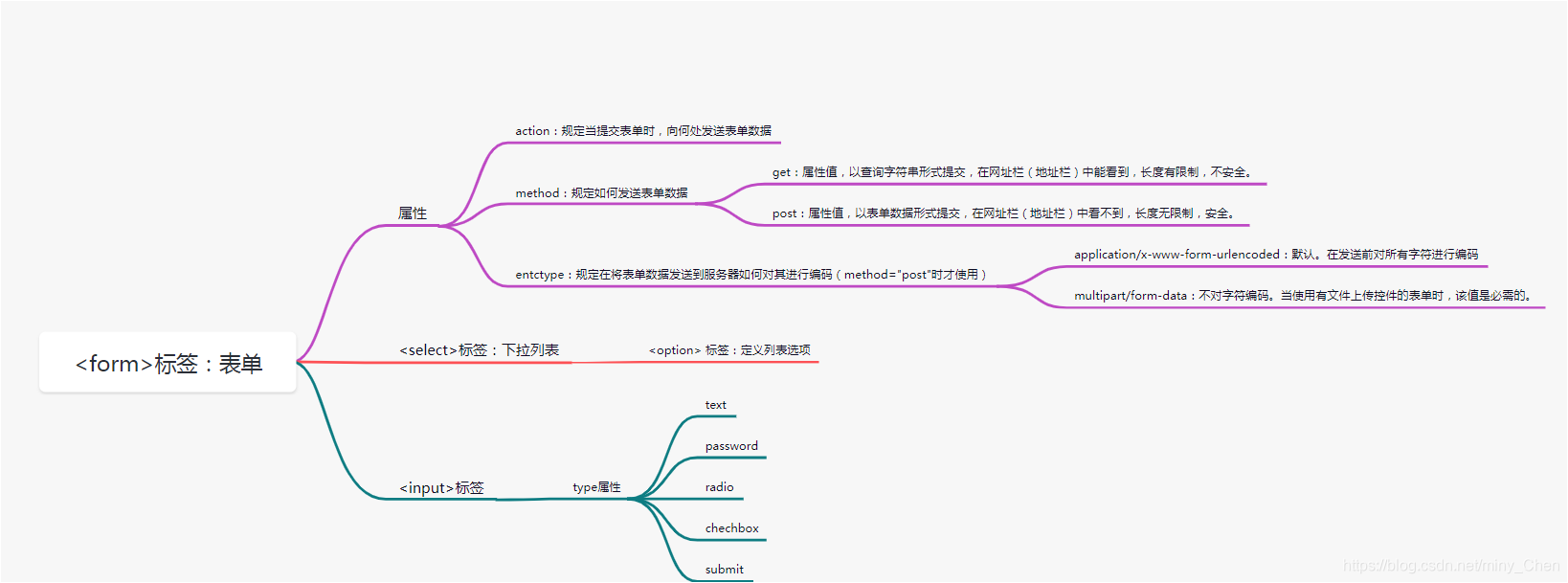
- 表单:允许用户在表单中输入内容,比如文本域、下拉框、单选框等,用于收集不同类型的用户输入。
<form action="URL">
URL 可能的值:
绝对 URL - 指向另一个网站(比如 action="https://www.w3cschool.cn/index.html")
相对 URL - 指向网站内的一个文件(比如 action="index.html")

-
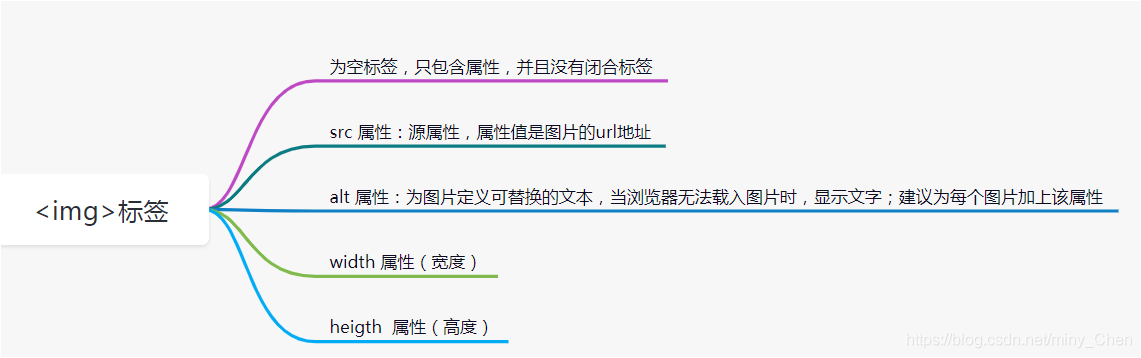
(多媒体)图片

-
< textarea>标签:定义文本域(一个多行的输入控件),通过cols和rows来规定文本域可见大小。
-
< lable>标签:不向用户展示任何效果;其for属性应当与相关元素的id属性相同,lable在前,相关元素在后。
-
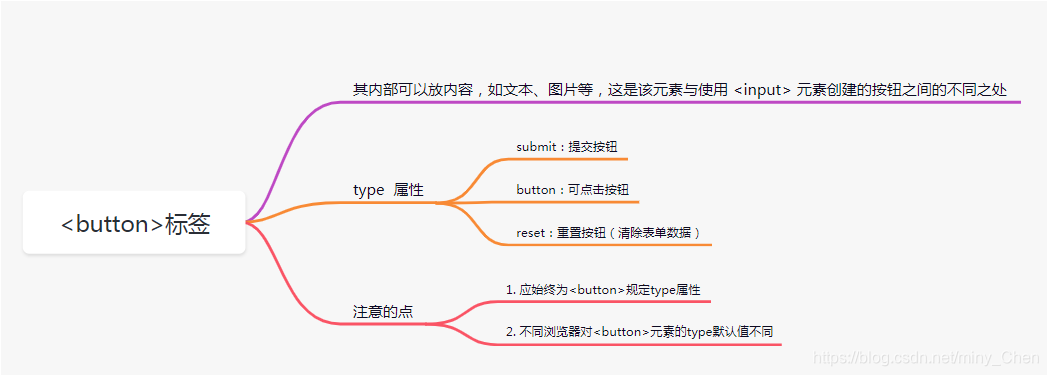
< button>标签

-
< fieldset>标签:定义一组相关表单元素,并用外框包起来。
-
< legend>标签:定义了 元素的标题。
三、html思维导图
原文链接:https://blog.csdn.net/miny_Chen/article/details/113232970
所属网站分类: 技术文章 > 博客
作者:前端大师
链接:http://www.qianduanheidong.com/blog/article/77/286b93ee8c4eaacba25f/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力