使用Js制作一个简单的省市联动
发布于2021-01-31 14:03 阅读(1987) 评论(0) 点赞(16) 收藏(1)
前言
随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
一、使用Js制作一个简单的省市联动
如果想要简单的实现下拉列表的联动。我们要明确我们要用到的元素
1): 下拉列表标签
2):document.getElementById()DOM获取元素的方法
3);onchange 事件
二、使用步骤
首先在HTML中编写我们的一个简单下拉列表
小提示:大家定义ID名字时候,一定要定义一个有意义的。不要和我一样
<select id="userHu" style="width: 150px">
<option value="" >-请选择省-</option>
</select>
 
select id="userHu2" style="width: 150px">
<option value="0">-请选择市-</option>
</select>

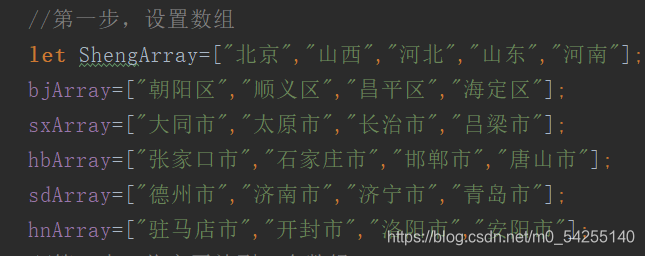
1.开始在Js中编写我们即将要在下拉列表中显示的内容:
代码如下(示例):
let ShengArray=["北京","山西","河北","山东","河南"];
let bjArray=["朝阳区","顺义区","昌平区","海定区"];
let sxArray=["大同市","太原市","长治市","吕梁市"];
let hbArray=["张家口市","石家庄市","邯郸市","唐山市"];
let sdArray=["德州市","济南市","济宁市","青岛市"];
let hnArray=["驻马店市","开封市","洛阳市","安阳市"];

2.这里就需要将我们要使用的数组进一步的放在我们的二维数组中
代码如下(示例):
let shiArray=[bjArray,sxArray,hbArray,sdArray,hnArray];

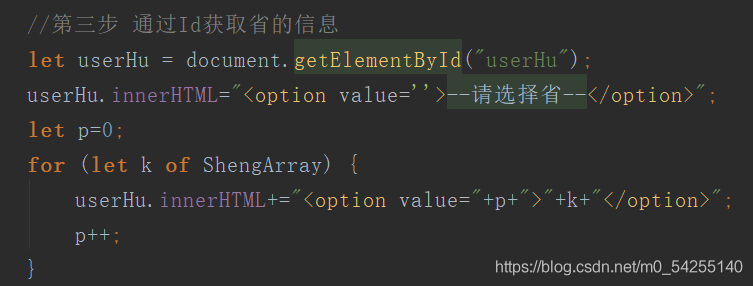
3.使用DOM获取元素的方法
代码如下(示例):
let userHu = document.getElementById("userHu");
userHu.innerHTML="<option value=''>--请选择省--</option>";
let p=0;
for (let k of ShengArray) {
userHu.innerHTML+="<option value="+p+">"+k+"</option>";
p++;
}

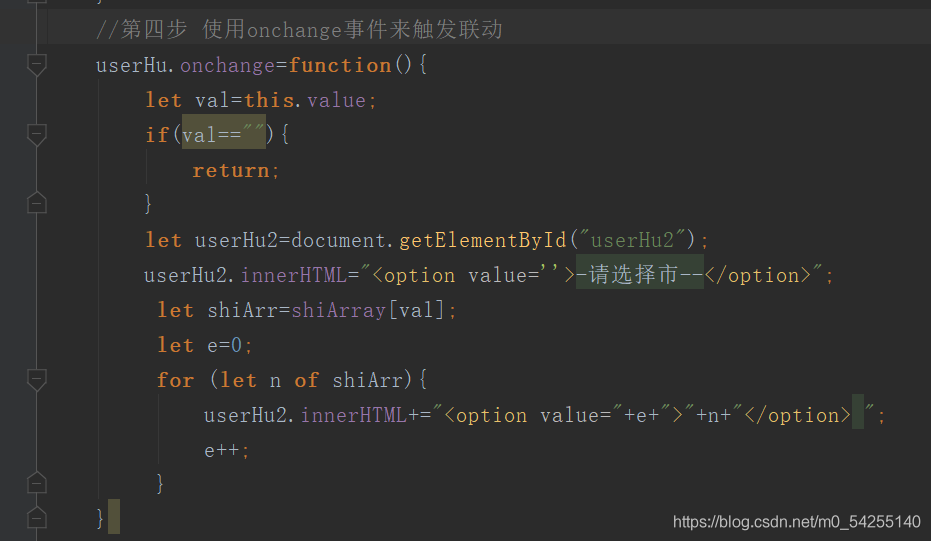
4.使用onchange 事件
代码如下(示例):
userHu.onchange=function(){
let val=this.value;
if(val==""){
return;
}
let userHu2=document.getElementById("userHu2");
userHu2.innerHTML="<option value=''>-请选择市-- </option>";
let shiArr=shiArray[val];
let e=0;
for (let n of shiArr){
userHu2.innerHTML+="<option value="+e+">"+n+"</option> ";
e++;
}
}

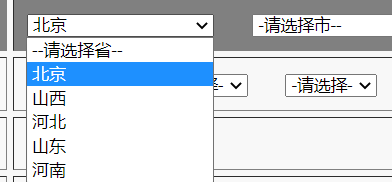
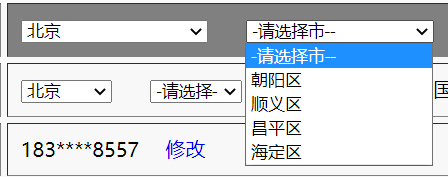
6.效果如图
代码如下(示例):

总结
提示:按照这样的步骤,后面的县、街道都可以实现。不过后期可以连接数据库的时候。就不用手动输入数组了。
原文链接:https://blog.csdn.net/m0_54255140/article/details/113409916
所属网站分类: 技术文章 > 博客
作者:前端大师
链接:http://www.qianduanheidong.com/blog/article/73/0f7ea332fa397d665ab8/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力