css 网格的动态分配行高会随着内容的增加而拉伸
发布于2024-12-12 18:10 阅读(1012) 评论(0) 点赞(15) 收藏(5)
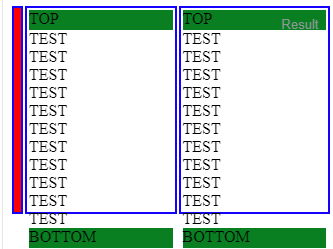
与此问题类似,我正在努力使用 CSS 网格创建一个布局,该布局具有固定的页眉和页脚,其中包含中间行,这应该使用.static或.dynamic动态容器的剩余空间。因此,在这种情况下,它们两个都应该有height200px 的总空间。减去 40px(页眉 + 页脚为 2x 20px),内容的剩余空间应该是 160px。正如您在示例中看到的,左侧的红色参考 div 明显小于整个 div 容器的“三明治”。div.dynamic元素太大,会拉伸整个 div 容器。我想禁止这种情况!
以下是我必须满足的一些附加条件:
- 整个布局应该是动态的,因此
.wrapperdiv 稍后不会具有静态高度,但会填充给定高度的 100%。因此,只会dynamic使用 ,因为这也使用了 100% 的高度。带有 的展示.static只是为了表明它甚至不适用于固定高度。 - 静态和动态都不应与溢出一起使用以创建滚动条或隐藏溢出内容。它应该只将动态区域限制在
.header和之间的.footer高度。 - 包含
.content容器将自行扩展至 100% 宽度,并应被视为一种黑盒:每个组件都应该能够插入此处。内容将始终使用 100% 的高度,并且不应拉伸周围的父 div。如果内容的高度高于容器的动态分配空间,则内容将包含自己的滚动.dynamic条
我如何根据给出的描述解决这个问题?
请参阅提供的示例并根据需要随意调整!
.wrapper {
display: flex;
flex-direction: row;
height: 200px;
max-height: 200px;
width: 100%;
}
.measurement {
height: 200px;
max-height: 200px;
min-height: 200px;
min-width: 3px;
background-color: red;
border: 2px solid blue;
padding: 2px;
margin: 1px;
}
.static,
.dynamic {
display: grid;
grid-template-rows: 20px 1fr 20px;
width: 50%;
border: 2px solid blue;
padding: 2px;
margin: 1px;
}
.static {
height: 200px;
max-height: 200px;
/*should NOT have an overflow/scrollbar but fit to the remaining space*/
}
.dynamic {
height: 100%;
max-height: 100%;
/*should NOT have an overflow/scrollbar but fit to the remaining space*/
}
.content {
height: 100%;
width: 100%;
overflow: auto;
/* Blackbox like content, always expands to 100% width and height */
/* could contain content that is larger than the dynamic-height div and will get scrollbar then */
}
.fixed-height {
background-color: green;
}<div class="wrapper">
<div class="measurement"></div>
<div class="static">
<div class="fixed-height">TOP</div>
<div class="dynamic-height">
<div class="content">
TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST
</div>
</div>
<div class="fixed-height">BOTTOM</div>
</div>
<div class="dynamic">
<div class="fixed-height">TOP</div>
<div class="dynamic-height">
<div class="content">
TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST
</div>
</div>
<div class="fixed-height">BOTTOM</div>
</div>
</div>编辑
正如您在下图中看到的,TEST 和 BOTTOM 文本超出了蓝色边框。我关心的不是边框和红色参考之间的几个像素差异,而是底部边框的溢出。
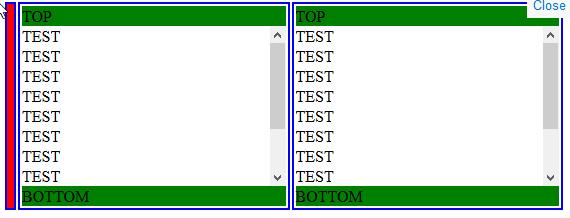
这是预期的行为:内容区域内应该有一个滚动条,动态 div 内没有溢出,也没有滚动条
解决方案
您需要将div.content与合并div.dynamic-height,并将属性设置max-height: 100%为您的.dynamic-height类。
.content不需要高度,它由网格行的定义设置。
.wrapper {
display: flex;
flex-direction: row;
height: 200px;
max-height: 200px;
width: 100%;
}
.measurement {
height: 200px;
max-height: 200px;
min-height: 200px;
min-width: 3px;
background-color: red;
border: 2px solid blue;
padding: 2px;
margin: 1px;
}
.static,
.dynamic {
display: grid;
grid-template-rows: 20px 1fr 20px;
width: 50%;
border: 2px solid blue;
padding: 2px;
margin: 1px;
}
.static {
height: 200px;
max-height: 200px;
/*should NOT have an overflow/scrollbar but fit to the remaining space*/
}
.dynamic {
height: 100%;
max-height: 100%;
/*should NOT have an overflow/scrollbar but fit to the remaining space*/
}
.content {
width: 100%;
overflow: auto;
/* Blackbox like content, always expands to 100% width and height */
/* could contain content that is larger than the dynamic-height div and will get scrollbar then */
}
.fixed-height {
background-color: green;
}
.dynamic-height {
max-height: 100%;
}<div class="wrapper">
<div class="measurement"></div>
<div class="static">
<div class="fixed-height">TOP</div>
<div class="dynamic-height content">
TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST
</div>
<div class="fixed-height">BOTTOM</div>
</div>
<div class="dynamic">
<div class="fixed-height">TOP</div>
<div class="content dynamic-height">
TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST
</div>
<div class="fixed-height">BOTTOM</div>
</div>
</div>所属网站分类: 技术文章 > 问答
作者:黑洞官方问答小能手
链接:http://www.qianduanheidong.com/blog/article/538565/89baa1300c93a0f3f838/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力