
vscode+live server——更改端口号——基础积累
发布于2023-06-04 18:52 阅读(888) 评论(0) 点赞(19) 收藏(1)
最近在写前台,通过jq写的,之前我一直嚷嚷jq基础薄弱,现在练手的来了。。。。
运行页面的时候,可以使用live server
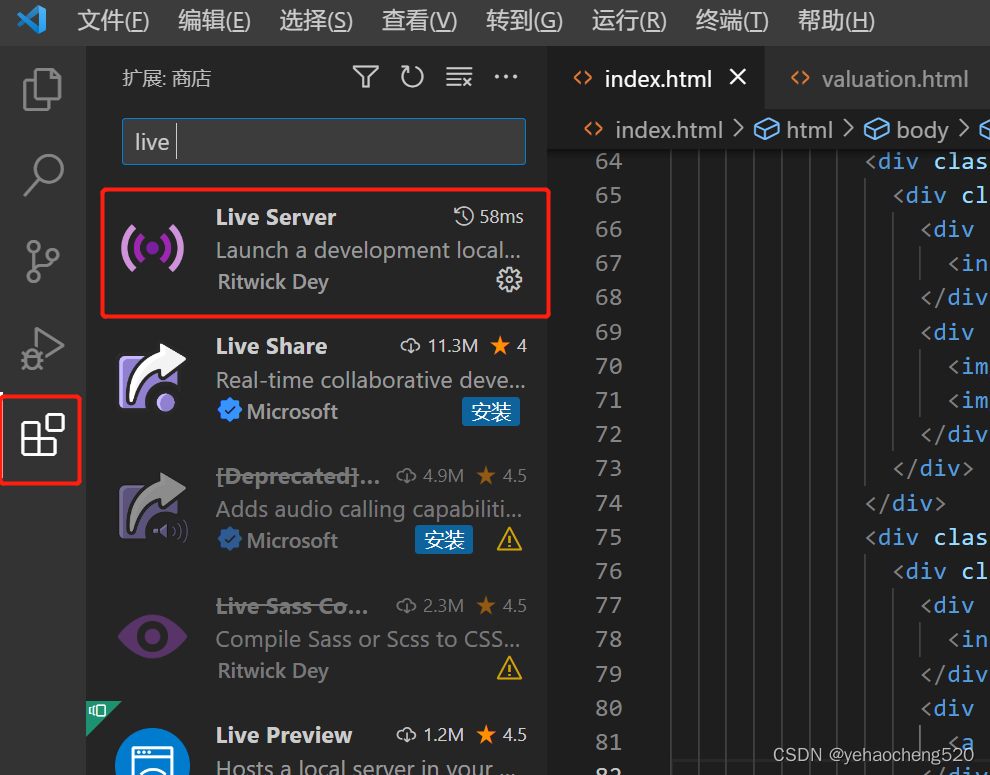
1.vscode软件中安装live server

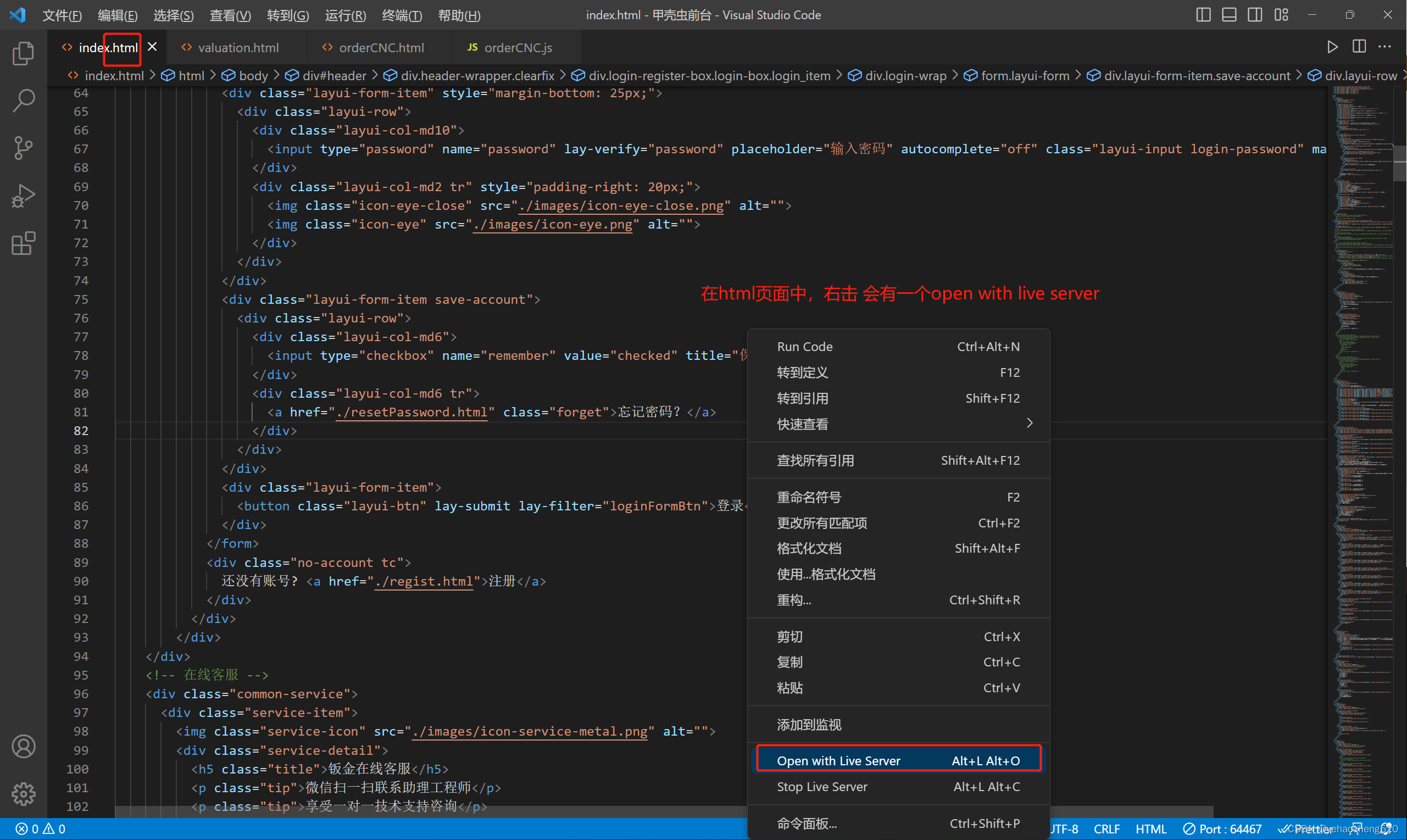
2.在html页面右击,有个open with live server

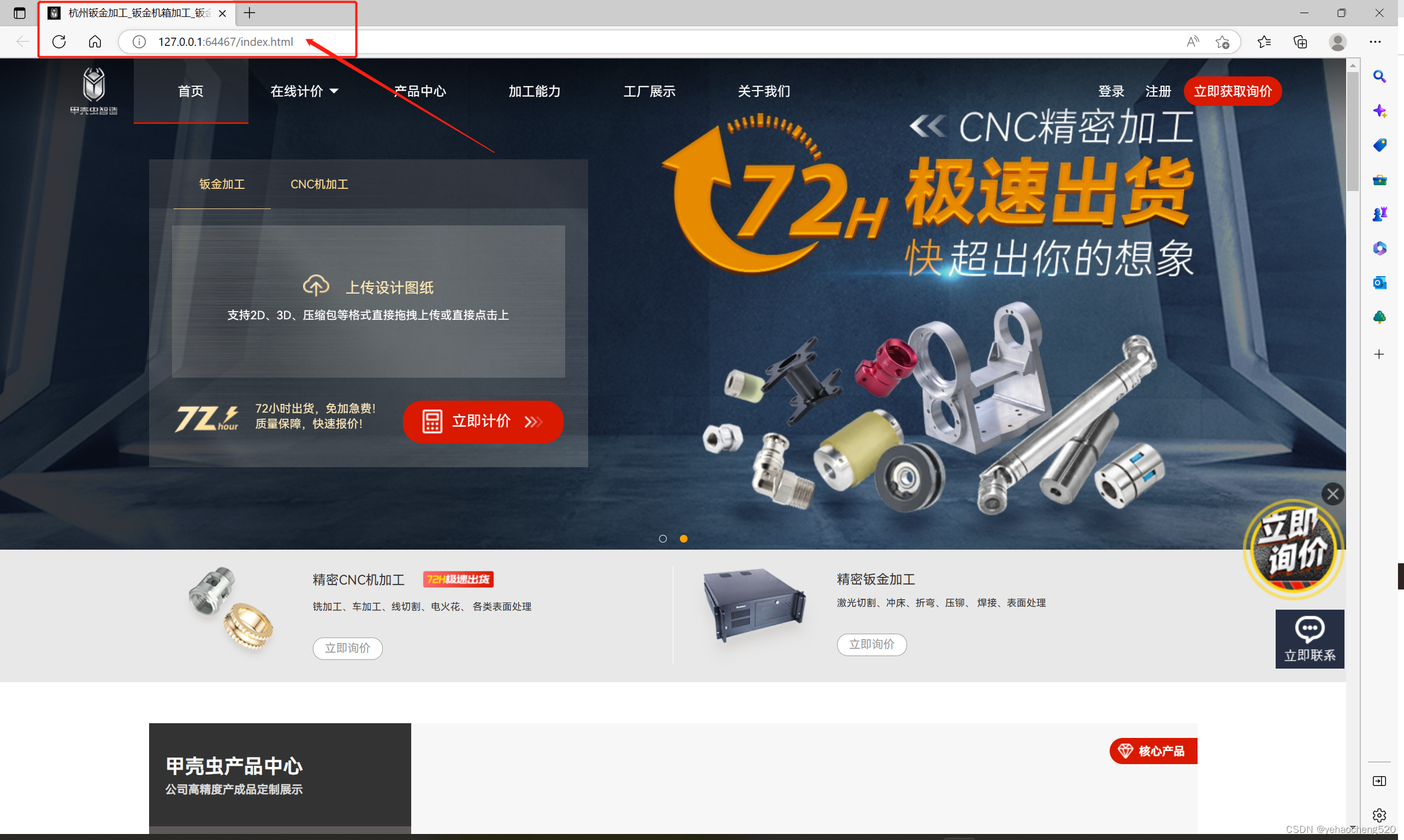
3.电脑默认的浏览器会自动打开一个页面:

4.接口跨域时,需要后端将页面地址写入到白名单中,但是由于每次live server时打开的页面链接端口都不太一样,因此此时需要更改live server启动的端口号
5.更改live server启动端口号
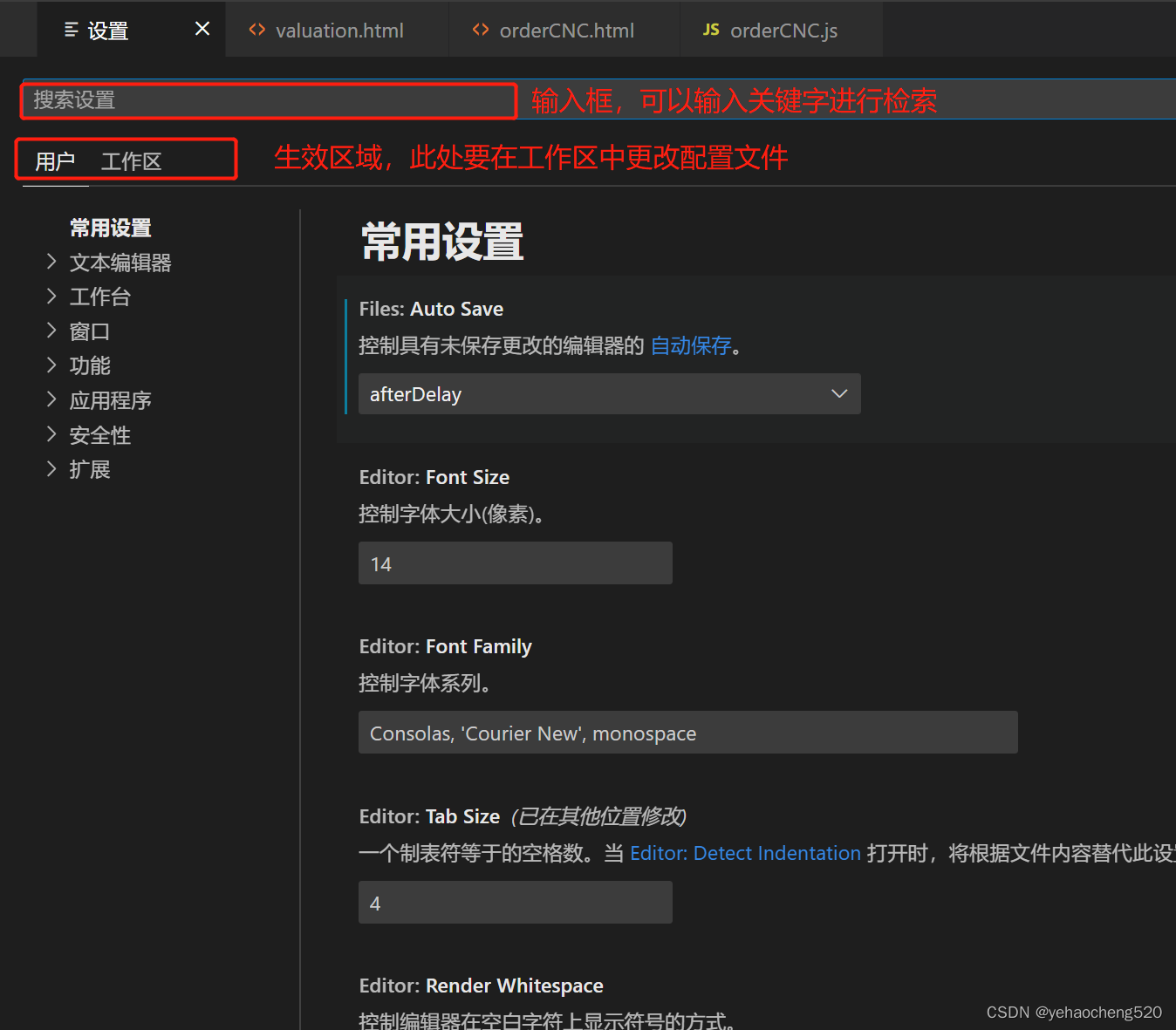
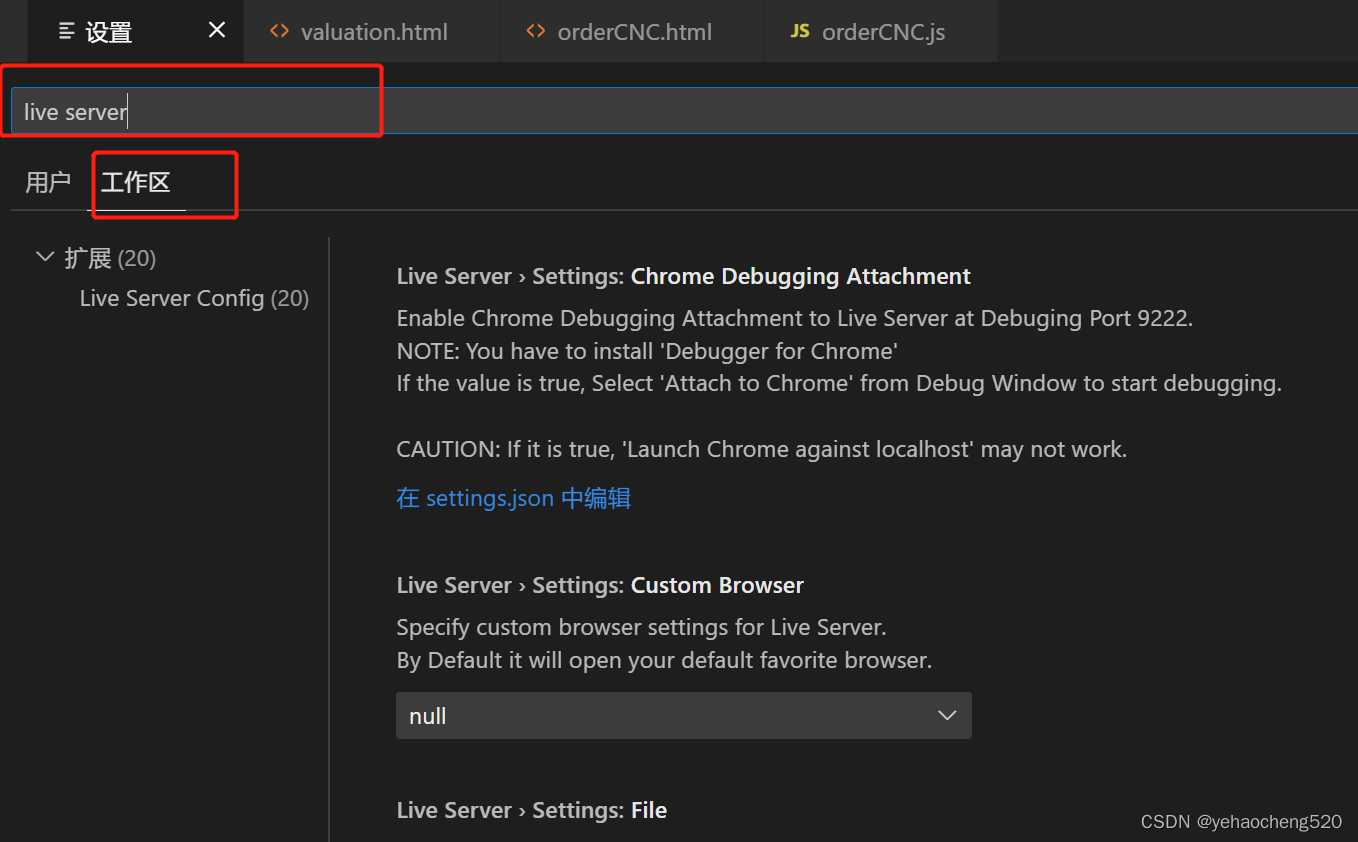
5.1 使用快捷键ctrl+,打开设置面板

5.2 输入 live server关键字,并切换到工作区!!!

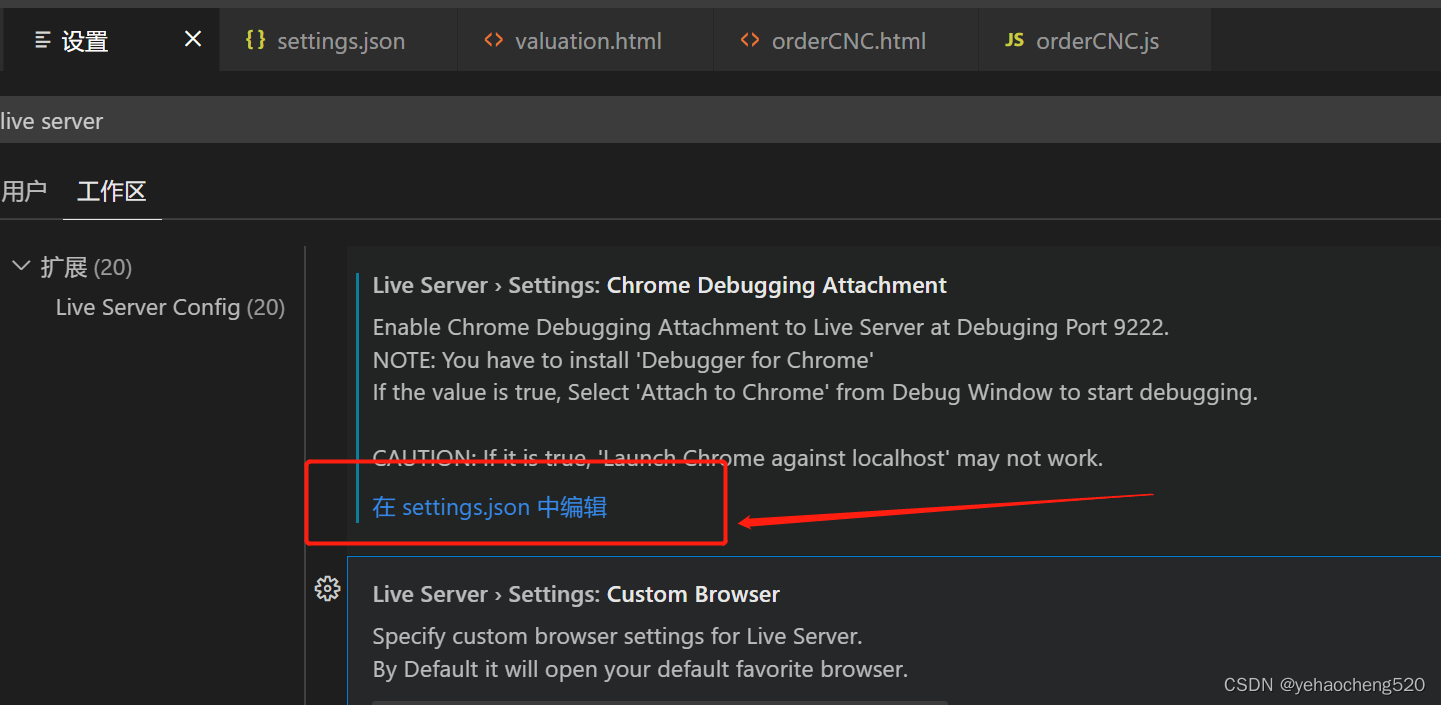
5.3 点击在 setting.json 中编辑

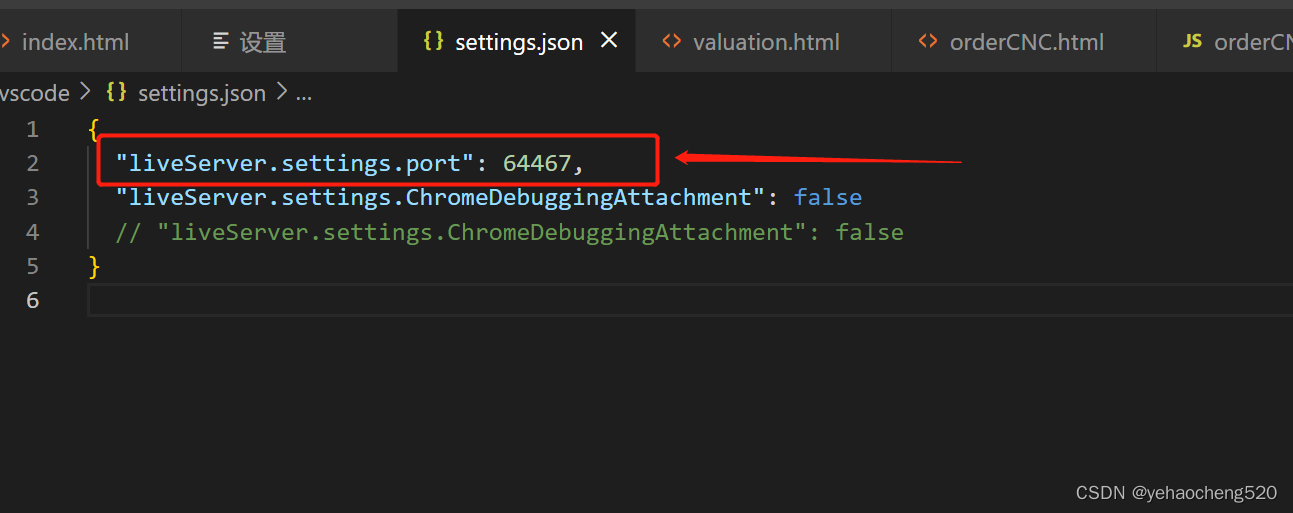
5.4 在配置文件中添加——"liveServer.settings.port": xxxx,

重点就是这一行:"liveServer.settings.port": 64467,
此时的端口号可以跟后端协商,统一一个端口号。
保存配置后,重新在html页面中右击执行open with live server,此时就会发现端口号已改。
完成!!!多多积累,多多收获!!!
原文链接:https://blog.csdn.net/yehaocheng520/article/details/128921841
所属网站分类: 技术文章 > 博客
作者:西小口到了吗
链接:http://www.qianduanheidong.com/blog/article/528553/2f55564746a4b1da9be3/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力