
基于express的布局,express-ejs-layouts使用,<%- defineContent(‘header‘) %>、<%- contentFor(‘header‘) %>两种语法详解
发布于2021-03-30 22:14 阅读(1105) 评论(0) 点赞(1) 收藏(5)
node+express的项目中,碰到了这个布局
<%- defineContent('header') %>、<%- contentFor('header') %>
这两个语法一开始不太懂,后来慢慢的就理解了,记录一下!下面也会放项目截图用作理解
解释:
<%- defineContent('header') %>理解: 一般都是写在入口layout.ejs文件的,目的是为了渲染自定义视图,相当于是一个占位符,类似与vue中的<router-view></router-view>组件;
<%- contentFor('header') %>理解:这个就是一个自定义内容的语法,在这个语法的下面可以写自己的代码!这个是和<%- defineContent('header') %>呼应的,定义的名字要相同
首先想要使用这个布局,需要安装express-ejs-layouts依赖
npm i express-ejs-layouts=> 下载包- 在
app.js中引入

实际使用
layout.ejs ----------- 这个是公共页面,包含头部和左侧菜单
<%- defineContent('rightContent') %>原本就是项目中用来渲染视图的,为了方便学习测试,简单改了一下
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<% include ../common/header.ejs %>
<%- defineContent('header') %>
</head>
<body data-page="<%= page %>" data-pageClass="<%= pageClass %>">
<div class="app-layout app-layout-home">
<% include ../common/home-head.ejs %>
<div class="app-side app-side-white">
<% include ../common/home-left.ejs %>
</div>
<div class="app-body">
<div class="app-right">
<div class="register-nav" style="height: 300px;background: red">
<div class="layui-tab" lay-filter="navTab">
<h1>这里是test</h1>
<%- defineContent('test') %>
</div>
</div>
<div class="layui-content" style="height: 300px;background: green">
<h1>这里是rightcontent</h1>
<%- defineContent('rightContent') %>
</div>
</div>
</div>
<div class="app-footer">
<% include ../common/footer.ejs %>
</div>
</div>
<%- defineContent('footerContent') %>
<script type="text/javascript" src="<%=basehost%>javascripts/common/content-<%= pageClass %>.js"></script>
</body>
</html>
home.ejs ----------- 调用页面,使用
contentFor调用对应的
<%- defineContent('rightContent') %><%- defineContent('test') %>
<%- contentFor('header') %>
<link type="text/css" rel="stylesheet" href="<%= basehost %>stylesheets/aptRegSea.css"/>
<!-- 主要看下面四行调用代码 -->
<%- contentFor('rightContent') %>
<h2>rightContentrightContentrightContentrightContentrightContentrightContentrightContent</h2>
<%- contentFor('test') %>
<h2>testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest</h2>
<%- contentFor('footerContent') %>
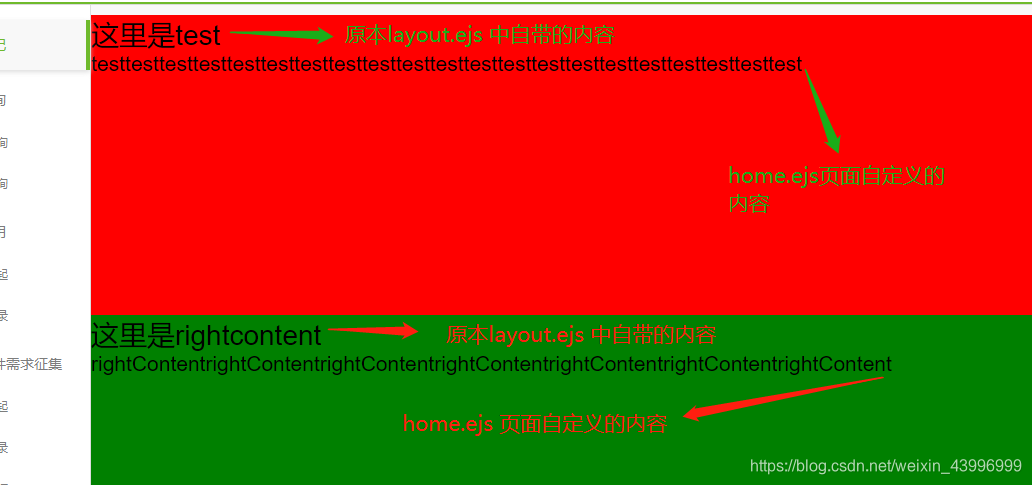
效果

到这里就结束了,写这个就是为了搞明白
express-ejs-layouts布局的
<%- defineContent('rightContent') %><%- defineContent('test') %>这两个是什么关系!
所属网站分类: 技术文章 > 博客
作者:爱出汗
链接:http://www.qianduanheidong.com/blog/article/48953/a551011044fa57420992/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力