
【解决】npm ERR A complete log of this run can be found in npm ERR
发布于2022-08-03 01:14 阅读(3566) 评论(0) 点赞(18) 收藏(1)
有一些同学可能想配置react的运行环境,苦于不同的电脑遇到千奇百怪的问题和ERROR。下面是我遇到问题对应的解决方案,希望对你们有帮助。
本来我们的基本步骤是:
-
下载好nvm文件
-
在里面下载node.js,就是说安装并且use 14.16.1 ->和16.14.2
-
其次安装npm即可完成react的环境配置。
-
就可以开始学习react啦!!!
如果出现nvm安装问题就看下面:
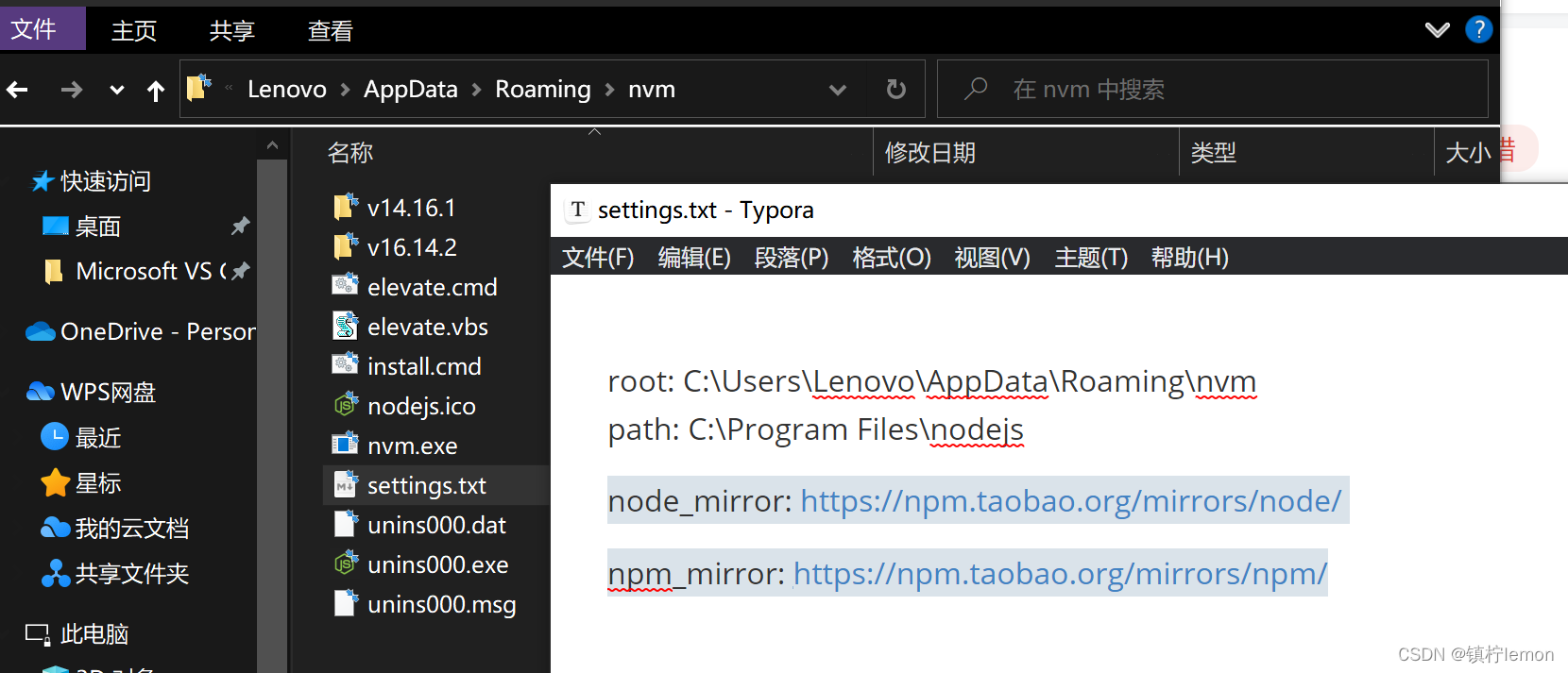
把这两段:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
放进去settings文件
(你在nvm官网安装下来nvm就可以了,在里面有一个settings.txt 文件)

调用npm出现问题
nnpm ERR! Unexpected token ‘.’
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersLenovoAppDataLocal
pm-cache_logs?2-04-24T15_07_28_136Z-debug-0.log
从而导致yarn在vscode中调用出问题
解决:
首先必须打开权限!
要以管理员身份运行
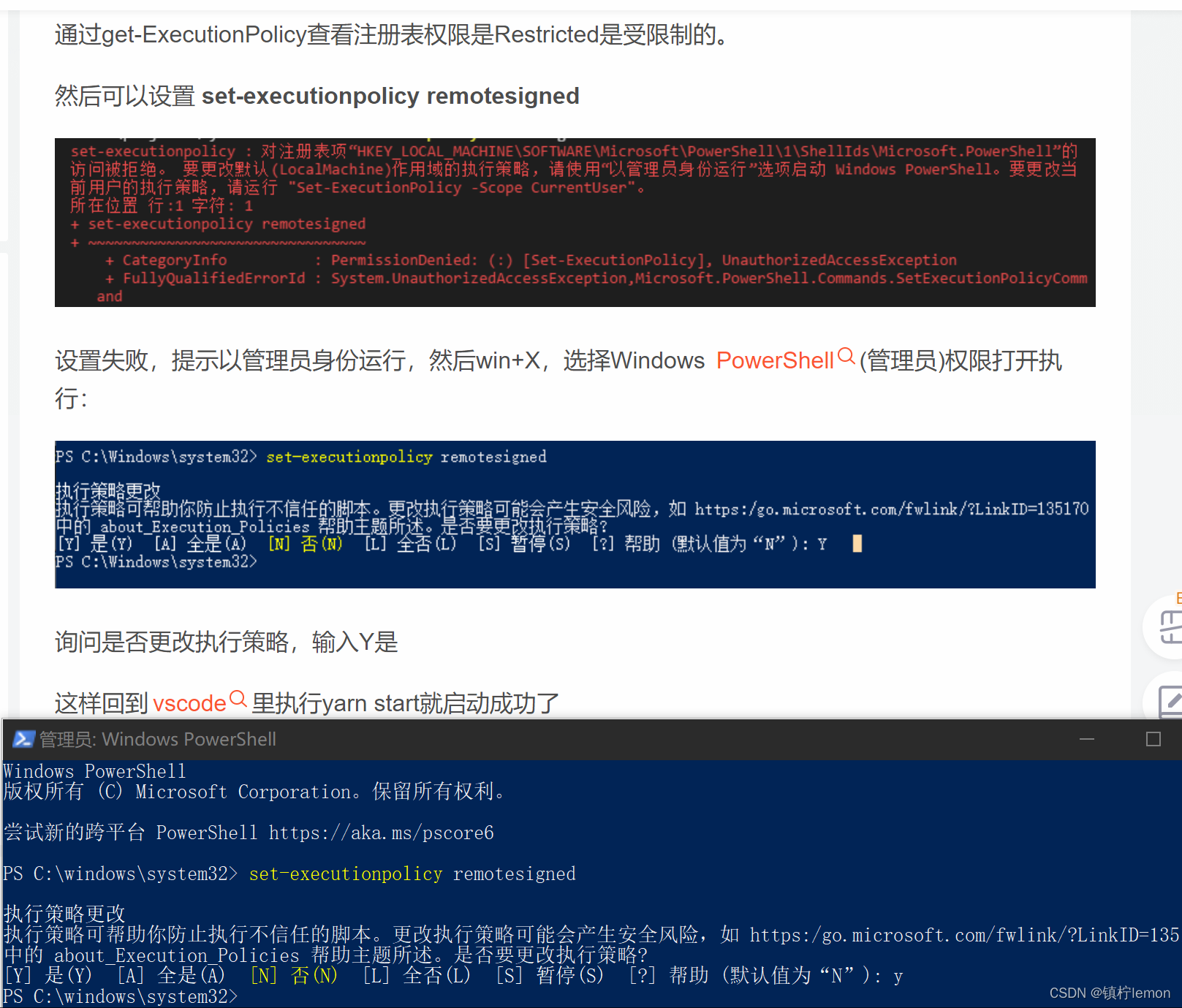
通过get-ExecutionPolicy查看注册表权限是Restricted是受限制的;
权限问题!可以设置:set-executionpolicy remotesigned

关键是这样做了还是不行!@#¥¥%为什么呢,我当时也纳闷,后来经过苦苦摸索。。。
发现有另外一种办法。
在cmd下
install npm v8.1.0
nvm use 17.0.0
npm i -g yarn
npm i -g yarn
这个时候的npm -v调用看到的是8.7.0
npm i -g cnpm
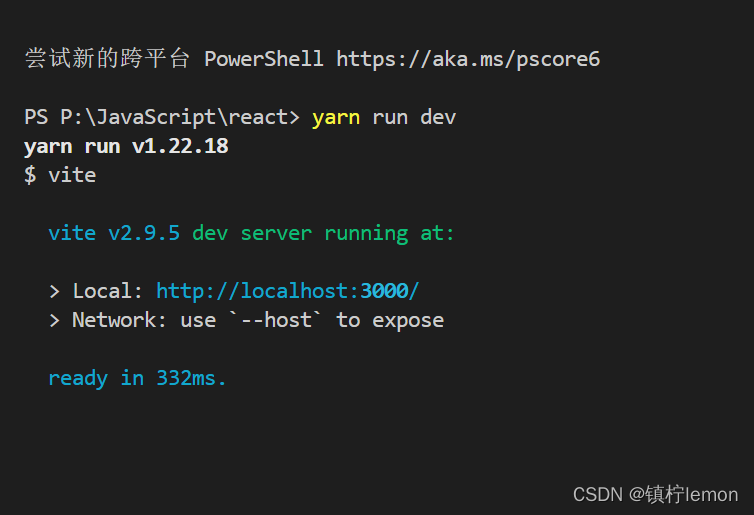
这个时候回到vscode(或者你自己觉得不错的IDE编辑器下)

美丽且动人的running
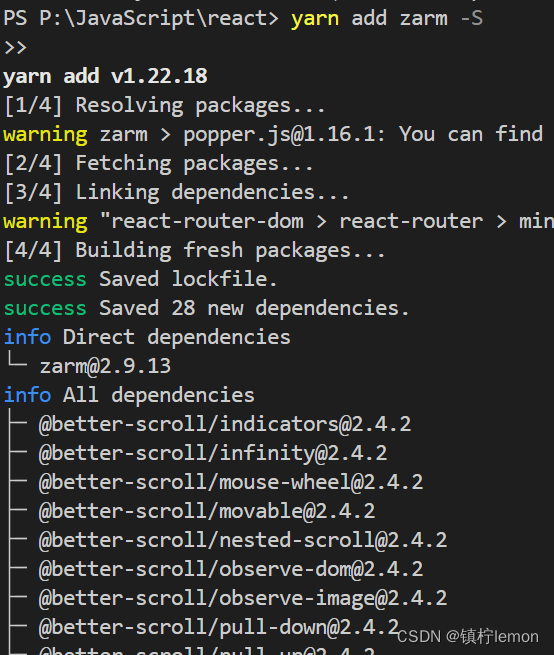
后面就是你的react创建和学习了。这里建议用上zarm库一个不错的且美观的组件库调用。


原文链接:https://blog.csdn.net/m0_67393686/article/details/125349339
所属网站分类: 技术文章 > 博客
作者:西小口到了吗
链接:http://www.qianduanheidong.com/blog/article/380894/fe3c72bd7354e69d3780/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力