
了解js-javaScript一篇足矣
发布于2021-03-13 21:31 阅读(1637) 评论(0) 点赞(19) 收藏(1)
1.javaScript
js.后台打印日志
- console.log() --->控制台正常语句
- document.write();文档打印,向页面输出内容
基本的语法
变量 定义变量需要 用关键字 ‘var’
int i =10; var i=10
有五种类型: number 数值类型,boolean类型 String类型,object 对象类型,undefined 未定义类型
注意:
1.var可以省略不写,建议保留
2.最后一个分号可以省略,建议保留
3.同时定义多个变量可以用","隔开,公用一个‘var’关键字. var c = 45,d='qwe',f='68';
-
typeof操作符
-
写法:typeof(变量名) 或 typeof 变量名
-
null与undefined的区别:
null: 对象类型,已经知道了数据类型,但对象为空。
undefined:未定义的类型,并不知道是什么数据类型。
-
-
转换函数
- parseInt();将一个字符串转成整数 如果一个字符串包含非数字符则返回一个NAN
- inNAN():转换判断是否能换一个数字如果是非数据返回true isNAN=is not a number
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
var i = 5; //整数
var f = 3.14; //浮点
var b = true; //布尔
var c = 'a'; //字符串
var str = "abc"; //字符串
var d = new Date(); //日期
var u; //未定义类型
var n = null; //空
document.write("整数:" + typeof(i) + "<br/>");
document.write("浮点 :" + typeof(f) + "<br/>");
document.write("布尔:" + typeof(b) + "<br/>");
document.write("字符:" + typeof(c) + "<br/>");
document.write("字符串:" + typeof(str) + "<br/>");
document.write("日期:" + typeof(d) + "<br/>");
document.write("未定义的类型:" + typeof(u) + "<br/>");
document.write("null:" + typeof(n) + "<br/>");
</script>
</body>
</html>
==和===的区别
var i = 2;
var j = "2";
alert(i==j); // ==比较的仅仅是数值, true
alert(i===j); // ===比较的是数值和类型.false
函数
什么是函数函数类似于java里的方法用于封装一些可重复使用的代码块
-
普通函数
function 函数名(形参列表){ 函数体 [return 返回值]--》可加 } 调用函数 var resule = 函数名(实参列表) </实例> //定义一个函数:计算两个数字之和 function add(a, b) { return a+b; } //调用函数 var v = add(1, 2); document.write("1, 2之和:" + v); </实例> -
匿名函数:也叫回调函数,类似于java里的函数接口里的方法
function(形参列表){ 函数体 [return 返回值;] }特点
参数列表里面直接写参数的变量名,不写var
函数没有重载,后面的直接把前面的覆盖了
js事件
事件介绍:
- HTML 事件是发生在 HTML 元素上的“事情”, 是浏览器或用户做的某些事情
- 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
| 属性 | 此事发生在何时 |
|---|---|
| onclick | 用户点击于事件 |
| ondblclick | 用户双击事 |
| onchange | 内容被改变 |
| onblur | 失去焦点 |
| onfocus | 获得焦点 |
| onload | 加载完成后(一张页面或图片加载) |
| onsubmit | 确定按钮被点击表单提交 |
| onkeydown | 某个键盘键按下 |
| onkeypress | 某个键盘被按住 |
| onkeyup | 某个键盘被松开 |
| onmousedown | 鼠标按钮被按下。 |
| onmouseout | 鼠标从某元素移开。 |
| omouseover | 鼠标移到某个元素之上 |
| onmousemove | 鼠标被移动 |
事件绑定
使用事件的二种方式
- 普通函数方式
<标签 属性="js代码,调用函数"></标签>
- 匿名函数方式
<script>
标签对象.事件属性 = function(){
//执行一段代码
}
</script>
-
点击事件
需求:每点击一次按钮弹出hello
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--方式一:设置标签的属性--> <input type="button" value="点我吧" onclick="sayHello()"/> <!--方式二:派发事件匿名函数标签对象事件属性 =function(){}--> <input id ="inputId" type="button" value="干我吧"/> <script> function sayHello() { document.write("hello"); } //这个方法中的getElementById会介绍到 document.getElementById("inputId").onclick =function () { document.write("你好") } </script> </body> </html> <script src="my.js"></script> -
获得焦点(onfocus)和失去焦点
- 需求:给输入框设置和失去焦点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id ="inputId" type="text" onfocus="onfou(this)" onblur="onblu()" value="hello.."> <script> function onfou(t){ //this 表示形参指的是input里的内容 ,t实参调用this console.log(t.value); // document.write(t.value); } function onblu() { console.log("你好"); } </script> </body> </html> <script src="my.js"></script> -
内容改变
需求:给select设置内容改变事件
<body> <!--内容改变(onchange)--> <select onchange="changeCity(this)"> <option value="bj">北京</option> <option value="sh">上海</option> <option value="sz">深圳</option> </select> </body> <script> function changeCity(obj) { console.log("城市改变了"+obj.value); } </script>等xx加载完成(onload) 可以把script放在body的后面/下面, 就可以不用了
<head> <meta charset="UTF-8"> <title>Title</title> <script> function initData() { // 标签对象.value = ""; var inputEle = document.getElementById("inputId"); inputEle.value = "你好.."; } </script> </head> <!--onload: 等xx加载完成--> <body onload="initData()"> <input id="inputId" type="text" value="hello..."/> </body>正则表达式
正则表达的语法
对象形式:var len =new RegExp(正则表达式)
直接定义:var reg =/正则表达式/;
常用方法
test(string) String为要校验的字符串 返回值为bolean类型 正确返回true
常见正则表达式
| 符号 | 作用 |
|---|---|
| \d | 数字 |
| \D | 非数字 |
| \w | 单词:a-zA-z0-9 |
| \W | 非单词 |
| . | 任意字符匹配 |
| {n} | 匹配n次 |
| {n,} | 大于或等于n次 |
| {n,m} | 在n次和m次之间 |
| + | 1~n次 |
| * | 0-n次 |
| ? | 0-1次 |
| ^ | 匹配开头 |
| $ | 匹配结尾 |
| [a-zA-Z] | 英文字母 |
| [a-zA-Z0-9] | 英文字母和数字 |
| [xyz] | 字符集合, 匹配所包含的任意一个字符 |
| 没了 |
使用示例
需求:
- 出现任意数字3次
- 只能是英文字母的, 出现6~10次之间
- 只能由英文字母和数字组成,长度为4~16个字符,并且以英文字母开头
- 手机号码: 以1开头, 第二位是3,4,5,6,7,8,9的11位数字
步骤:
-
创建正则表达式
-
调用test()方法
<SCRIPT> ^和$没有啥特殊的含义只是表示开头和结尾哦 //出现任意数字3次 var len =/^/d{3}$/ //校验字符串 len.text(123)->true //只能是英文字母出现6-10次 var len1 =/^[a-zA-Z[6-10]]$/ //3 用户名:只能由英文字母和数字组成,长度为4~16个字符,并且以英文字母开头 var reg3 =/^[a-zA-Z][a-zA-Z0-9]{3,15}$/; var str3 = "zs"; // alert(reg3.test(str3)); //4. 手机号码: 以1开头, 第二位是3,4,5,6,7,8,9的11位数字 //var reg4 =/^1[3456789]\d{9}$/i; //忽略大小写的 var reg4 =/^1[3456789]\d{9}$/; //不忽略大小写的 var str4 = "188245899"; alert(reg4.test(str4)); </script>内置对象Array数组【重点】
和java的数组不同它类似像java中的所有的存对象的合集整合了java中list,array和map
语法
- var arr = new Array(size)
- var arr =new Array(elment1,element2,element3,.....)
- var arr=[element1,element2,element3,.....];最常用
数组的特点为
- 数组 中的每个元素可以是任意类型比较开放
- 数组的度可以变更加像java中的List
<script>
//方式一new Array(Size)
var array01 = new Array(4);
array01[0]=1;
array01[1]=2;
//方式二 new Array(ele,ele...)
var array02 = new array02(1,2,34,5,6);
//方式三
var array02=[2,34,566,45,90];
//任意类型
var array04 = [1, 2, 3, "哈哈"];
</script>
数组常见的方法
ApI介绍
concat():连接两上或更多的数组,并返回结果
join:把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔
reverse 颠倒数组中的元素的顺序
//3.常用的方法
//3.1 concat() 连接两个或更多的数组,并返回结果。【重点】
var array05 = [1, 2, 3, 4];
var array06 = ["哈哈", "你好", 100, 200];
var array07 = array05.concat(array06);
console.log(array07);
//3.2 join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
var str = array05.join("**");
console.log(str);
//3.3 reverse() 颠倒数组中元素的顺序。
array06 = array06.reverse();
console.log(array06);
数组里面再入数组就是二维数组
//4.二维数组
//方式一:
var citys = new Array(3);
citys[0] = ["深圳", "广州", "东莞", "惠州"];
citys[1] = ["武汉", "黄冈", "黄石", "鄂州", "荆州"];
citys[2] = ["济南", "青岛", "烟台", "淄博", "聊城"];
var citys02 = [
["深圳", "广州", "东莞", "惠州"],
["武汉", "黄冈", "黄石", "鄂州", "荆州"],
["济南", "青岛", "烟台", "淄博", "聊城"]
];
for (var i = 0; i < citys02.length; i++) {
var cityArray = citys02[i];
console.log(cityArray);
for(var j = 0;j<=cityArray.length;j++){
console.log(cityArray[j]);
}
}
3.2. 日期常用方法
3.2.1API介绍
| 方法 | 描述 |
|---|---|
| Date() | 返回当日的日期和时间。 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setYear() | 请使用 setFullYear() 方法代替。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setTime() | 以毫秒设置 Date 对象。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
<script>
//1.创建日期对象
var myDate = new Date();
//2.调用方法
console.log("年:" + myDate.getFullYear());
console.log("月:" + (myDate.getMonth()+1));
console.log("日:" + myDate.getDate());
console.log("时:" + myDate.getHours());
console.log("分:" + myDate.getMinutes());
console.log("秒:" + myDate.getSeconds());
console.log("毫秒:" + myDate.getMilliseconds());
console.log(myDate.toLocaleString()); //打印本地时间 2019-12-06 12:02:xx
//console.log(myDate);
</script>
js的BOM
Browser Object Model ,浏览器对象模型. 为了便于对浏览器的操作,JavaScript封装了对浏览器中各个对象,使得开发者可以方便的操作浏览器中的各个对象。
3.2.BOM里面的五个对象
3.2.1window: 窗体对象
| 方法 | 作用 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框 |
| setInterval('函数名()',time) | 按照指定的周期(以毫秒计)来调用函数或计算表达式 |
| setTimeout('函数名()',time) | 在指定的毫秒数后调用函数或计算表达式 |
| clearInterval() | 取消由 setInterval() 设置的 Interval()。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
<body>
<input type="button" value="开始" onclick="startSayHello()"/>
<input type="button" value="结束" onclick="stopSayHello()"/>
<script>
//1.弹出警告框 window.alert("不能删除!!!");widow可以省略
//alert("不能删除!!!");
//2.弹出确认框
//var flag = confirm("您确认删除吗?");
//console.log("flag="+flag);
//if(flag){
//请求服务器 删除
//}
//3.周期执行 setInterval('函数名()',time) eg: setInterval("sayHello()",1000);
//setInterval("sayHello()",10000);
//4.延迟执行 5s之后调用sayHello()
//setTimeout("sayHello()",5000);
var intervalFlag;
function startSayHello() {
//每隔1s开始打印hello...
intervalFlag = setInterval("sayHello()",100);
}
function stopSayHello() {
//停止打印sayHello()
clearInterval(intervalFlag);
}
function sayHello() {
console.log("hello..");
}
</script>
location.href:获取路径
location.href = "http://www.baidu.com"; 设置路径,跳转到百度页面
dom介绍(重要)
1. 什么是dom
- DOM:Document Object Model,文档对象模型。是js提供的,用来访问网页里所有内容的(标签,属性,标签的内容)
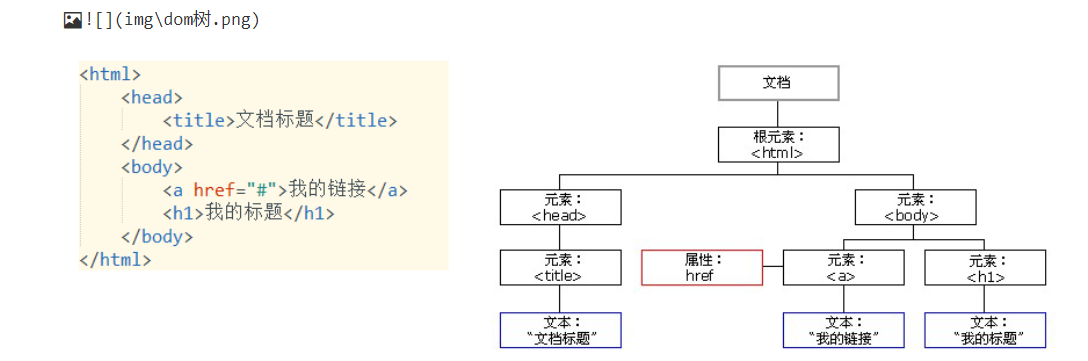
2. 什么是dom树
- 当网页被加载时,浏览器会创建页面的DOM对象。DOM对象模型是一棵树形结构:网页里所有的标签、属性、文本都会转换成节点对象,按照层级结构组织成一棵树形结构。
- 整个网页封装成的对象叫
document - 标签封装成的对象叫
Element - 属性封装成的对象叫
Attribute - 文本封装成的对象叫
Text
- 整个网页封装成的对象叫

一切皆节点,一切为对象
3.1. 获取标签
| 方法 | 描述 | 返回值 |
|---|---|---|
document.getElementById(id) |
根据id获取标签 | Element对象 |
document.getElementsByName(name) |
根据标签name获取一批标签 | Element类数组 |
document.getElementsByTagName(tagName) |
根据标签名称获取一批标签 | Element类数组 |
document.getElementsByClassName(className) |
根据类名获取一批标签 | Element类数组 |
//1.根据id获得
var inputEle = document.getElementById("inputId");
//2.根据标签名获得
var inputELes = document.getElementsByTagName("input");
console.log(inputELes.length); //8
//3.根据类名获得
var inputELes02 = document.getElementsByClassName("inputClass");
console.log(inputELes02.length); //4
3.2. 操作标签
| 方法 | 描述 | 返回值 |
|---|---|---|
document.createElement(tagName) |
创建标签 | Element对象 |
parentElement.appendChild(sonElement) |
插入标签 | |
element.remove() |
删除标签 | |
document.createTextNode() |
创建文本 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作标签体</title>
</head>
<body>
<input type="button" value="获取d1的标签体内容" onclick="getHtml()">
<input type="button" value="设置d1的标签体内容" onclick="setHtml()">
<div id="d1">
你好
<p>嘿小黑马你好</p>
</div>
<script>
var d1 = document.getElementById("d1");
function getHtml() {
var html = d1.innerHTML;
alert(html);
}
function setHtml() {
d1.innerHTML = "<h1>深圳大马哥JavaEE</h1>";
}
</script>
</body>
</html>
作操属性
- 每个标签
Element对象提供了操作属性的方法
| 方法名 | 描述 | 参数 |
|---|---|---|
getAttribute(attrName) |
获取属性值 | 属性名称 |
setAttribute(attrName, attrValue) |
设置属性值 | 属性名称, 属性值 |
removeAttribute(attrName) |
删除属性 | 属性名称 |
好了就介绍到这里啦,欢迎留言呀!
所属网站分类: 技术文章 > 博客
作者:92wwhehjw
链接:http://www.qianduanheidong.com/blog/article/35847/91b5d469c7552ad48f50/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力