
数据的双向绑定失败
发布于2021-03-13 18:38 阅读(980) 评论(0) 点赞(11) 收藏(1)
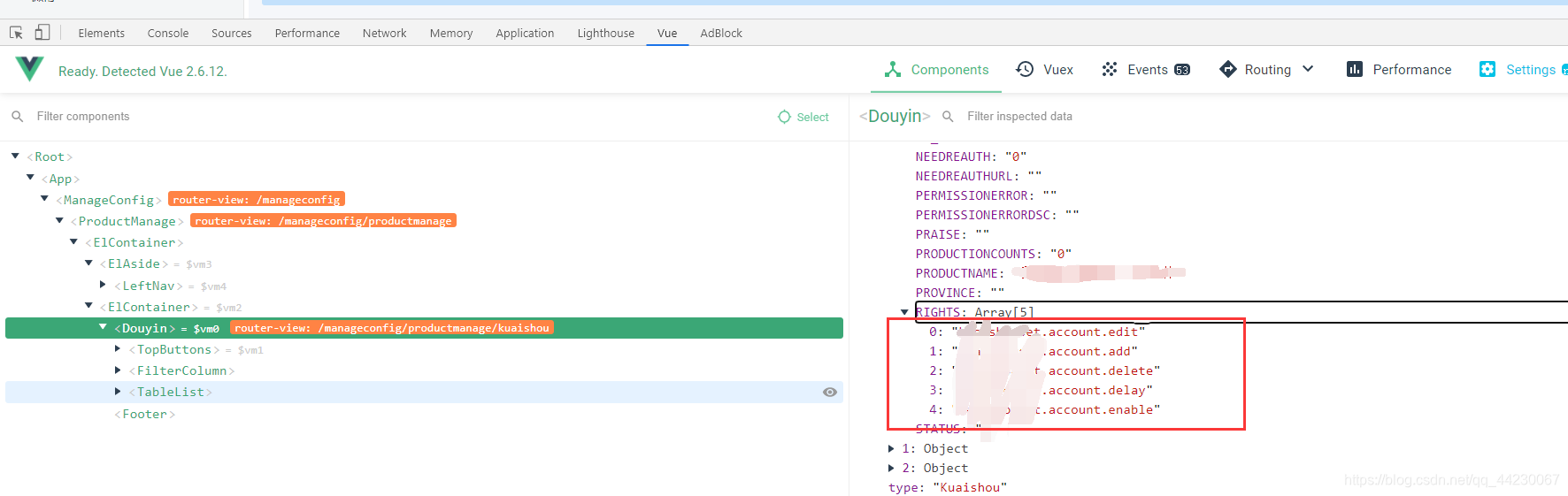
如标题所述,这里有一个需求是获取到表格数据之后,要通过接口调用每一行表格数据的权限问题,所以我给相关的按钮绑定了v-if的条件,但是当满足条件的时候,相关满足权限的按钮并没有展示出来:
account.delete表示从接口获得的删除权限

采用v-if或者disabled来显示用户的权限操作

<template>
<div>
<table-list v-if="ceshi" :selected.sync="opaList" :table-data="tableData" :face-url="faceUrl">
<el-table-column label="操作" align="center" width="200">
<template slot-scope="scope">
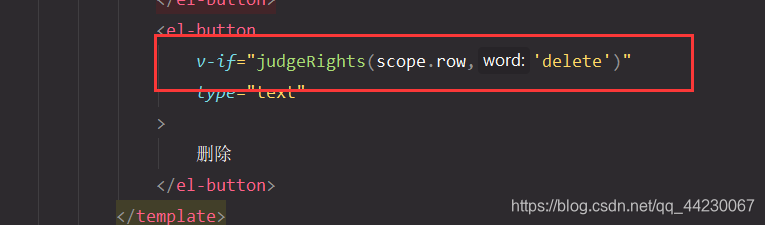
<el-button
v-if="judgeRights(scope.row)"
type="text"
>
删除
</el-button>
</template>
</el-table-column>
</table-list>
</div>
</template>
<script>
import TableList from '../components/table/TableList';
import Mixin from '../mixins/mixin';
export default {
components: {
TableList,
},
mixins: [Mixin],
data() {
return {
tableData: [],
opaList: [],
mediaForRights: {},
ceshi: false,
};
},
computed: {
judgeRights() {
return function(row) {
const ceshi = row.RIGHTS && row.RIGHTS.length && row.RIGHTS.includes('account.delete');
console.log(ceshi, 'ceshi');
return ceshi;
};
},
},
created() {
},
mounted() {
this.type = this.$route.name || '';
this.initData();
},
methods: {
initData() {
const params = this.getInitParams().initDataParams;
this.$axios.get('************', { params: params }).then(res => {
this.tableData = res.DATA;
this.ceshi = false;
this.$nextTick(() => {
this.ceshi = true;
}
);
this.page = res.PAGER;
this.getRights(this.tableData);
});
},
/**
* @description: 获取每一项的权限
* @param {*} list
* @return {*}
*/
getRights(list) {
this.ceshi = false;
if (list && list.length) {
list.map(item => {
const params = this.mediaForRights[this.type].params;
if (this.type === 'Kuaishou') {
params.KUAISHOUACCOUNTID = item[this.mediaForRights[this.type].keys.id];
}
this.$axios.get('*********', { params: params }).then(res => {
const arry = [];
res.map(item => {
arry.push(item.OPERNAME);
});
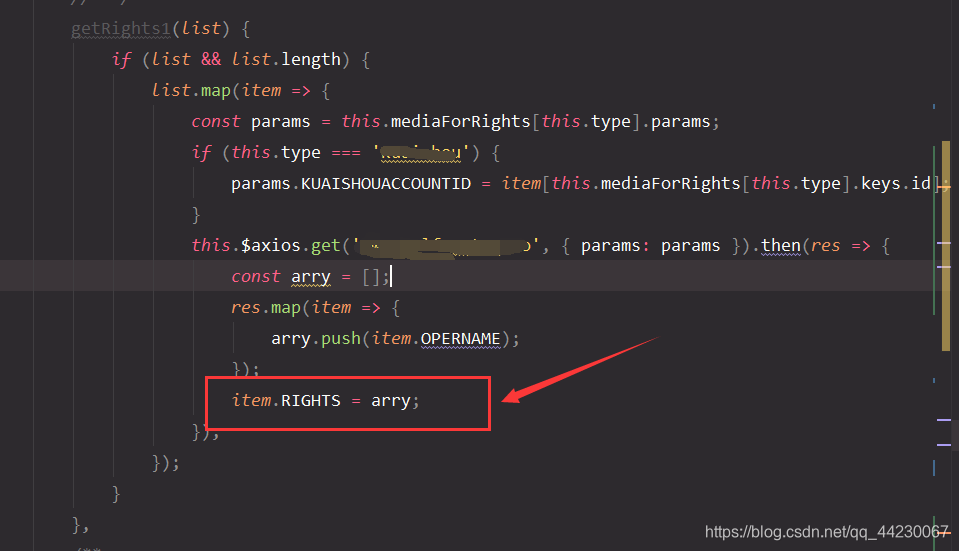
item.RIGHTS = arry;
});
});
}
this.ceshi = true;
},
},
};
</script>
问题所在:这种在传入参数中赋值循环的item做法是很神奇的操作,自己也会看蒙蔽


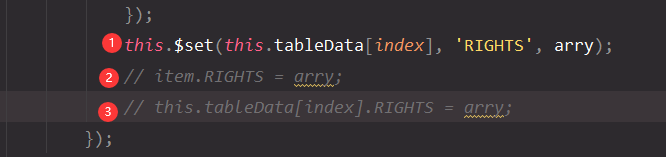
这里为了检查我才用了三种方法给tableData赋值,分别是:
ps:index就是循环遍历的序号:

结果是只有第一种情况可以展示出来删除按钮,

但是其实三者最后都会给tableData赋值。

所以顺便在看了一下seter的使用,以及为什么要用到这玩意?
原因:
vue不能检测出通过数组的索引至今修改一个数组项,也不能监测出对象property的添加或者移除
官方 - 由于 JavaScript(ES5) 的限制,Vue.js 不能检测到对象属性的添加或删除。因为 Vue.js 在初始化实例时将属性转为 getter/setter,所以属性必须在 data 对象上才能让 Vue.js 转换它,才能让它是响应的
相关参考连接:
Vue 数据更新了但页面没有更新的 7 种情况汇总及延伸总结
原文链接:https://blog.csdn.net/qq_44230067/article/details/114652564
所属网站分类: 技术文章 > 博客
作者:爱出汗
链接:http://www.qianduanheidong.com/blog/article/35818/0fee4d158e315c0807c2/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力