
前端提高用户体验不完全指南(CSS篇)
发布于2021-03-13 18:47 阅读(936) 评论(0) 点赞(3) 收藏(1)
所谓提高用户体验,就是给用户在使用过程中带来方便,比如提高加载时速度,亮眼的色彩搭配,添加动画效果等,那么作为一个卑微前端,可以为提高用户体验奉献些什么呢?
布局优化
css计算属性的使用

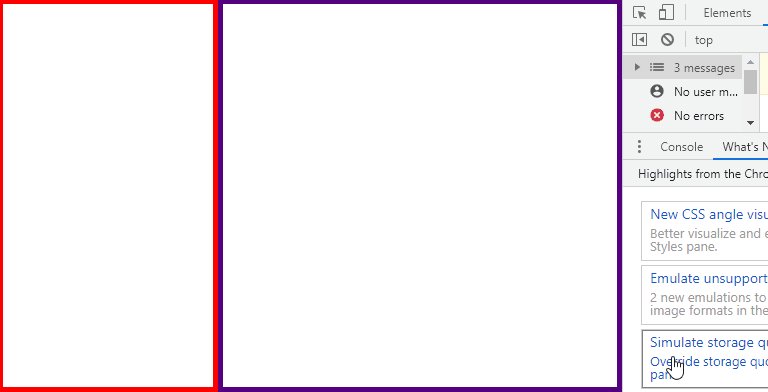
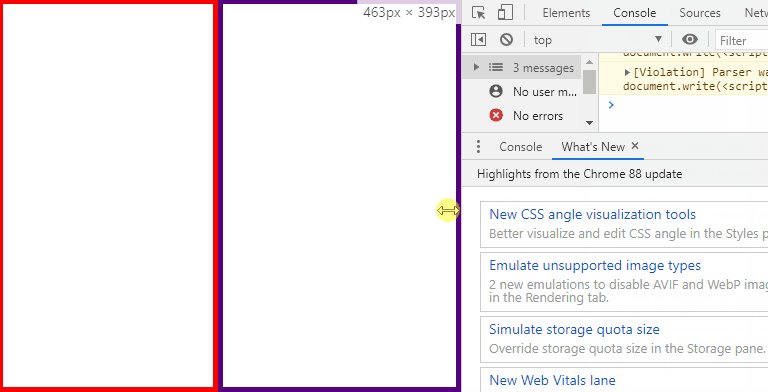
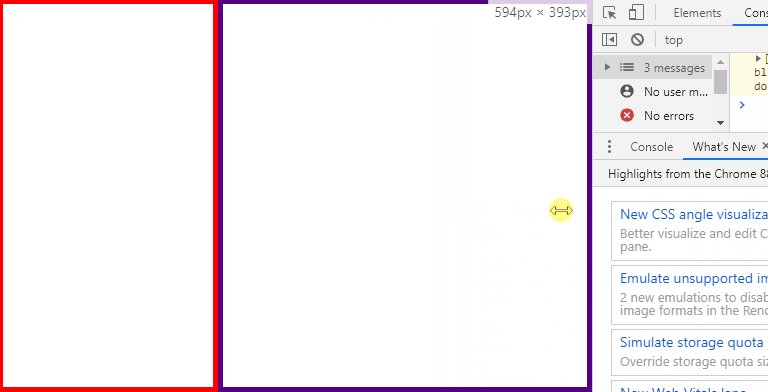
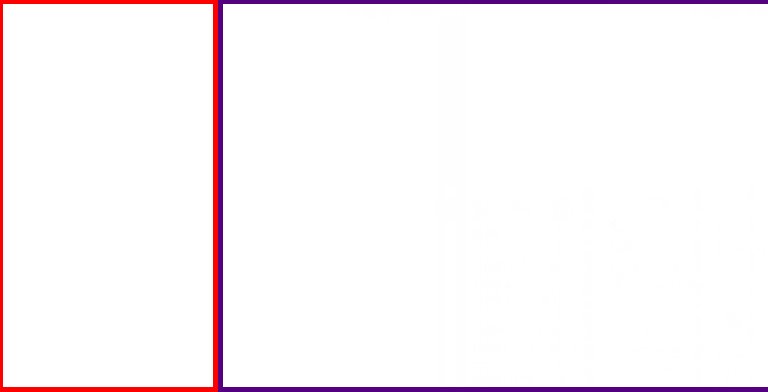
这样定左不定右的布局,右侧自然应该适应剩余宽度。
- .left{
- width: 200px;
- height: 100%;
- border: red 5px solid;
- }
-
- .right{
- width: calc(100% - 200px);
- border: #55007f 5px solid;
- }
再比如这样,把某一宽度平均分成n份

- .container{
- height: 100%;
- display: flex;
- }
-
- .container div{
- height: 100px;
- width: calc(100% / 7);
- border: #007AFF solid 4px;
- }
滚动优化
scroll-snap-type:属性定义在滚动容器中的一个临时点(snap point)如何被严格的执行。
光看定义有点难理解,简单而言,这个属性规定了一个容器是否对内部滚动动作进行捕捉,并且规定了如何去处理滚动结束状态。让滚动操作结束后,元素停止在适合的位置

- .scroll_box{
- overflow: auto;
- scroll-snap-type: x mandatory;
- }
-
- .scroll_box div{
- scroll-snap-align: center;
- }
图片拉伸问题
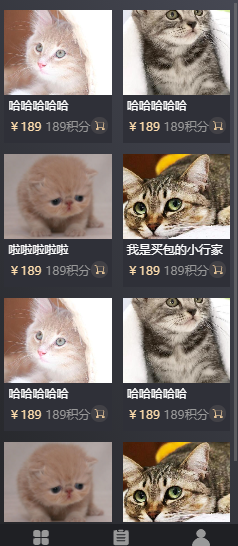
打个比方,假如商品列表,商品缩略图宽高比例不一样时,就会出现如下图情况,显然严重不符合审美效果,

这时给图片规定宽高,预览图就变形,不好看了,

接下来,重点来了,上代码:
- .goods_item img{
- width: 100%;
- height: 2rem;
- object-fit: cover;
- }

object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。
不过就是兼容性差了一点

按钮用户体验
可以加上适当的鼠标移入、点击效果:
- .btn:hover{
- background: #088cff;
- cursor: pointer;
- }
-
- .btn:active{
- background: #000088;
- }

如上图,当点击按钮频率过快时,会选中按钮文字,我们可以这样
- .btn{
- user-select: none;
- }

这样无论怎么点击都不会选中文字了,网课期末考试题目无法选中复制就是这样实现的呢。
加载动画
凡是等待加载的时候,都可以用上一些好看的动画,下面是多种css3写的动画,好看吧。戳这里下载。

边界保护
边界保护就是给元素边界撑合适的padding值,如下有图,好看得多了。

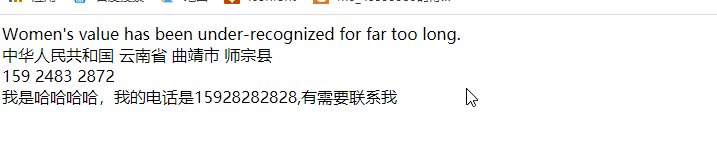
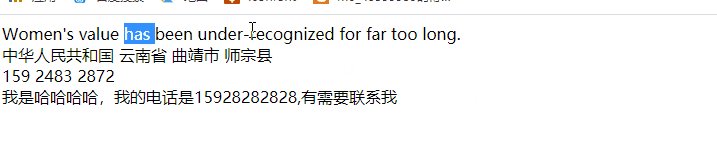
PC端文字选择优化
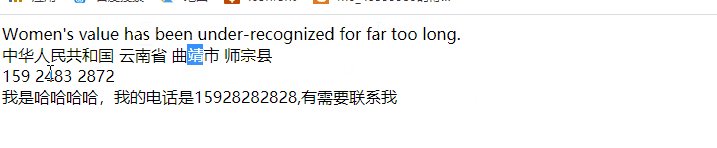
正常情况下,我们选择文字是这样的:

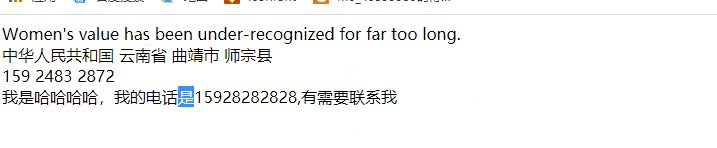
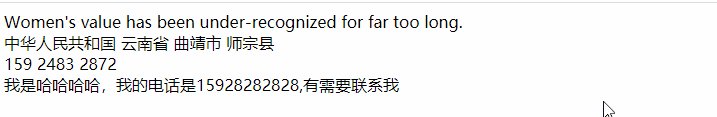
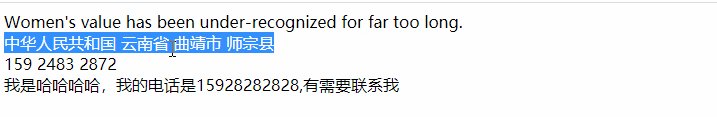
但是有时用户或许需要复制整段文字,或者电话号码啥的 ,我们可以这样做,把需要选择复制到一起的内容装到一个元素内,给元素添加下面样式:
- {
- user-select: all;
- }

处理动态文本超长问题:
如下图,显然不符合美观视觉

此时我们可以这样写,文字不换行溢出显示省略号:
- {
- white-space: nowrap;
- text-overflow: ellipsis;
- overflow: hidden;
- width:200px//宽度看具体情况而定,父级限定宽度也可以
- }


文字多行行溢出显示省略号:
- {
- width:200px;
- overflow: hidden;
- text-overflow: ellipsis;
- display: -webkit-box;
- -webkit-line-clamp: 2;
- -webkit-box-orient: vertical;
- }
图片加载失败处理
<img src="jdkjk" onerror="this.src='https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1731029843,3592757081&fm=15&gp=0.jpg'" >
上图左边图片加载失败处理过的。
暂无数据

写的不合适的地方还望多多指教。
所属网站分类: 技术文章 > 博客
作者:程序员的人生
链接:http://www.qianduanheidong.com/blog/article/35694/7c79c260349b069a0aee/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力