
HTML+CSS实战作业
发布于2021-03-13 18:52 阅读(1050) 评论(0) 点赞(6) 收藏(5)
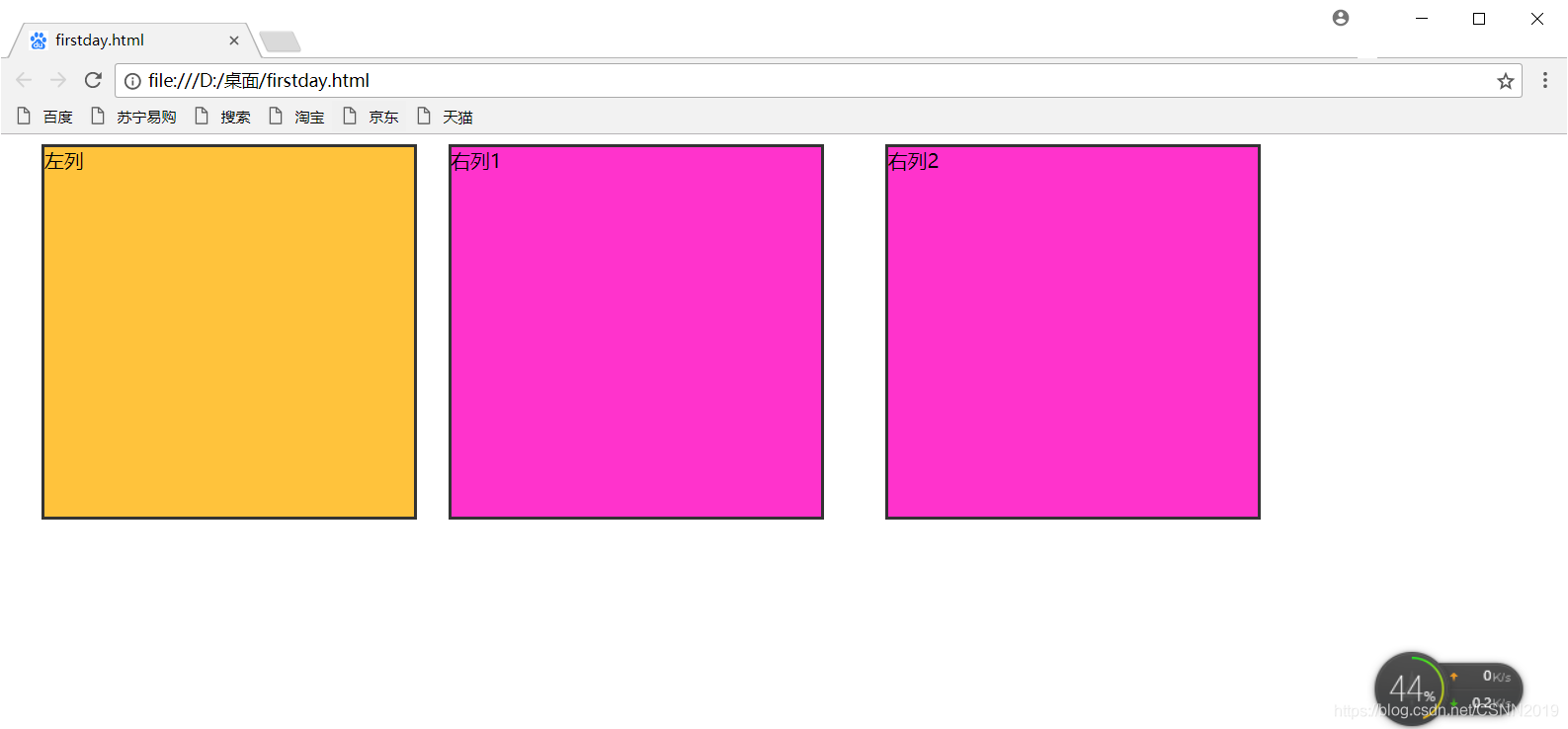
题目一

实现代码
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#div1{
background-color: #ffc33c;
border: 2px solid #333;
height: 300px;
width: 300px;
float: left;
margin-left: 25px;
}
#div2{
background-color: #ff33cc;
border: 2px solid #333;
height: 300px;
width: 300px;
float: left;
margin-left: 25px;
margin-right: 25px;
}
#div3{
background-color: #ff33cc;
border: 2px solid #333;
height: 300px;
width: 300px;
float: left;
margin-left: 25px;
}
</style>
</head>
<body>
<div id="div1">左列</div>
<div id="div2">右列1</div>
<div id="div3">右列2</div>
</body>
</html>

总结
感觉不是太难,没什么难点
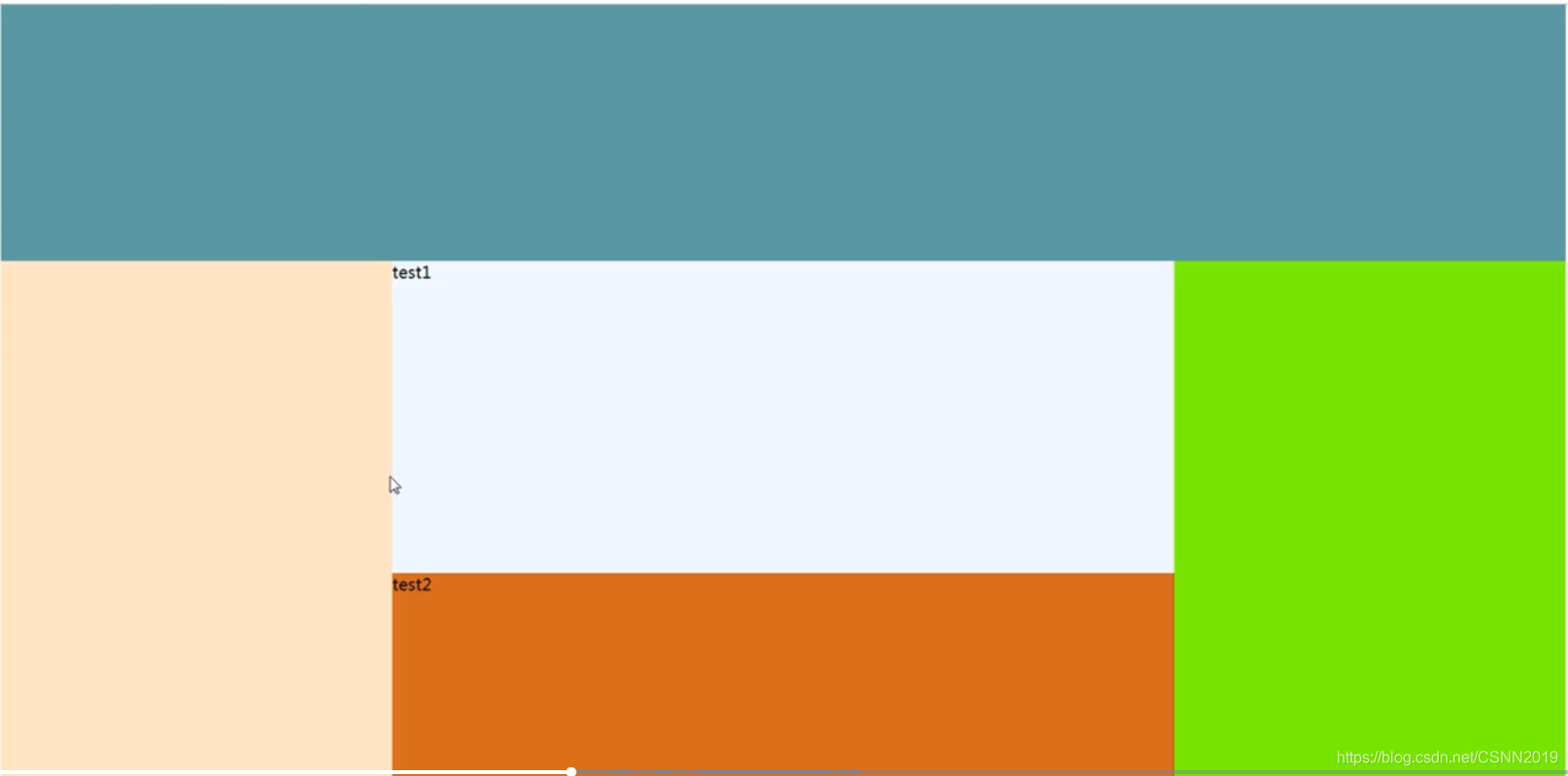
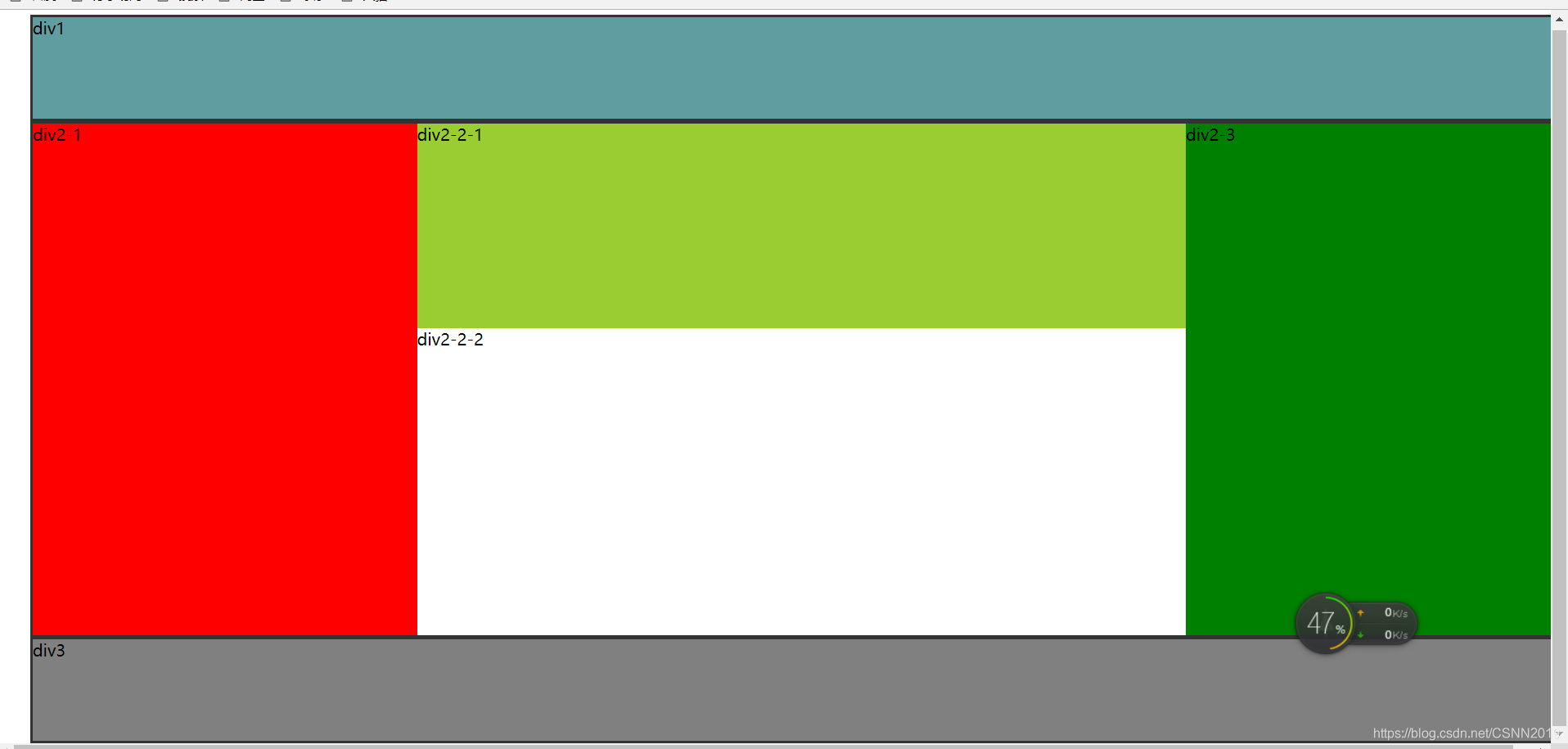
题目2

实现代码
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#div1{
background-color: cadetblue;
border: 2px solid #333;
height: 100px;
width: 100%;
float: left;
margin-left: 25px;
}
#div2{
background-color: blue;
border: 2px solid #333;
height: 500px;
width: 100%;
float: left;
margin-left: 25px;
margin-right: 25px;
}
#div3{
background-color: gray;
border: 2px solid #333;
height: 100px;
width: 100%;
float: left;
margin-left: 25px;
}
#div2-1{
background-color: #ff0000;
width: 25%;
height: 500px;
float: left;
}
#div2-2{
background-color: brown;
width: 50%;
height: 500px;
float: left;
}
#div2-3{
background-color:green;
width: 25%;
height: 500px;
float: left;
}
#div2-2-1{
background-color:yellowgreen;
height: 200px;
}
#div2-2-2{
background-color:white;
height: 300px;
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">
<div id="div2-1">div2-1</div>
<div id="div2-2">
<div id="div2-2-1">div2-2-1</div>
<div id="div2-2-2">div2-2-2</div>
</div>
<div id="div2-3">div2-3</div>
</div>
<div id="div3">div3</div>
</body>
</html>
总结
注意点
#div2-1{
background-color: #ff0000;
width: 25%;
height: 500px;
float: left;
}
#div2-2{
background-color: brown;
width: 50%;
height: 500px;
float: left;
}
#div2-3{
background-color:green;
width: 25%;
height: 500px;
float: left;
}
想要同行显示时得设置浮动

就同行显示div2这里注意浮动即可,说实话,这点没想到,其它的基本就是框架性的。就这些
原文链接:https://blog.csdn.net/CSNN2019/article/details/114658495
所属网站分类: 技术文章 > 博客
作者:程序员的人生
链接:http://www.qianduanheidong.com/blog/article/35675/9428442e963235264768/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力