本站消息

010_HTML5
发布于2021-03-10 19:26 阅读(1327) 评论(0) 点赞(17) 收藏(0)
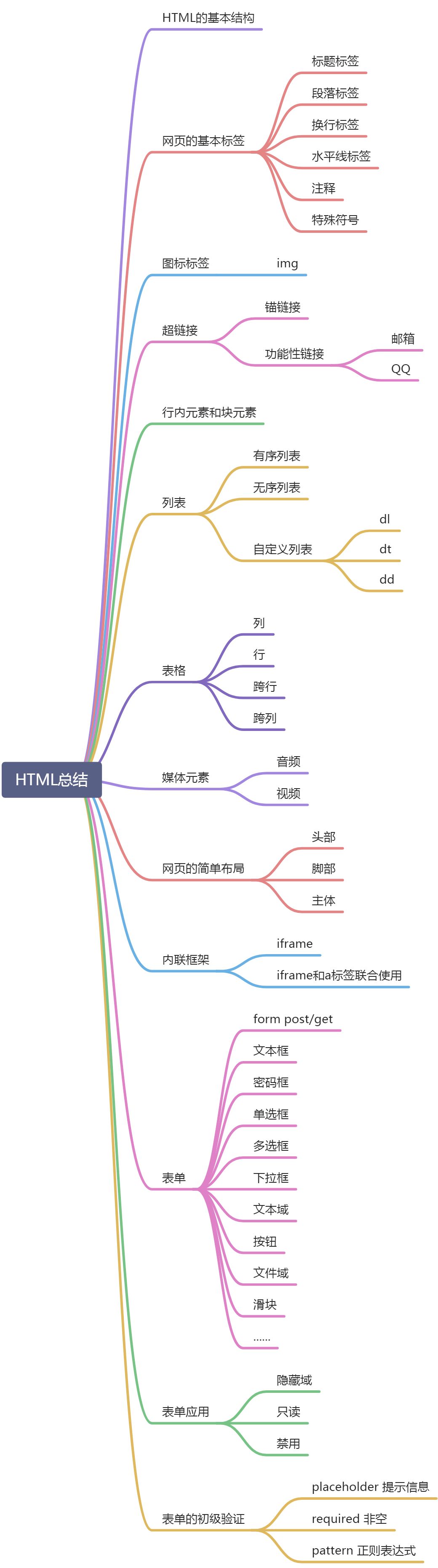
目录
初识HTML
什么是HTML
HTML发展史
HTML5的优势
W3C标准
常见IDE
IDEA开发HTML
IDEA创建HTML文件,并用浏览器打开
配置浏览器
HTML基础
HTML基本结构
HTML注释
<!-- HTML注释 -->
网页基本信息
- DOCTYPE声明
- title标签
- meta标签
<!-- DOCTYPE:告诉浏览器,要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!-- meta描述性标签,用来描述网站的一些信息 -->
<!-- meta一般用来做SEO(搜索引擎优化) -->
<meta charset="UTF-8">
<meta name="keywords" content="网站关键词描述">
<meta name="description" content="网站描述">
<!-- title网页标题 -->
<title>我的第一个页面</title>
</head>
<!-- body标签代表网页主体 -->
<body>
Hello World!
</body>
</html>
网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<!-- 标题标签 -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!-- 段落标签 -->
<h1>沁园春·雪</h1>
<p>北国风光,千里冰封,万里雪飘。</p>
<p>望长城内外,惟余莽莽;大河上下,顿失滔滔。</p>
<p>山舞银蛇,原驰蜡象,欲与天公试比高。</p>
<p>须晴日,看红装素裹,分外妖娆。</p>
<p>江山如此多娇,引无数英雄竞折腰。</p>
<p>惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。</p>
<p>一代天骄,成吉思汗,只识弯弓射大雕。</p>
<p>俱往矣,数风流人物,还看今朝。</p>
<!-- 水平线标签 -->
<hr/>
<!-- 换行标签 -->
<h1>沁园春·长沙</h1>
独立寒秋,湘江北去,橘子洲头。<br/>
看万山红遍,层林尽染;漫江碧透,百舸争流。<br/>
鹰击长空,鱼翔浅底,万类霜天竞自由。<br/>
怅寥廓,问苍茫大地,谁主沉浮?<br/>
携来百侣曾游。忆往昔峥嵘岁月稠。<br/>
恰同学少年,风华正茂;书生意气,挥斥方遒。<br/>
指点江山,激扬文字,粪土当年万户侯。<br/>
曾记否,到中流击水,浪遏飞舟?<br/>
<!-- 字体样式标签 -->
<p>粗体 <strong>样本 hello</strong></p>
<p>斜体 <em>样本 hello</em></p>
<!-- 特殊符号 -->
空 格<br/>
空 格<br/>
大于<br/>
><br/>
小于<br/>
<<br/>
版权符号<br/>
©版权所有<br/>
</body>
</html>
图像标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--
src:图像地址(必填)
相对地址(推荐使用),绝对地址
../ 上一级目录
alt:图像名称(必填)
-->
<img src="../resources/image/1.jpg" alt="图片名称" title="悬停文字" width="1024" height="577">
<img src="../resources/image/2.jpg" alt="图片名称" title="悬停文字" width="1024" height="577">
</body>
</html>
链接标签

- 文本超链接
- 图像超链接
- 页面间链接:从一个页面链接到另一个页面
- 锚链接
- 页面间链接+锚链接:从一个页面链接到另一个页面的锚点
- 功能性链接
- 邮件链接
- QQ链接:使用QQ推广网站的推广工具

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<p><a name="top" href="#bottom">直达底部</a></p>
<!--
a标签
href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
_blank 在新标签打开
_self 默认,在本页打开
-->
<a href="1.我的第一个网页.html" target="">默认跳转</a><br>
<a href="1.我的第一个网页.html" target="_self">本页跳转</a><br>
<a href="https://www.baidu.com" target="_blank">新标签跳转</a><br>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="图片名称" title="悬停文字" width="1024" height="577">
</a>
<p><a>
<img src="../resources/image/1.jpg" alt="图片名称" title="悬停文字" width="1024" height="577">
</a></p>
<p><a>
<img src="../resources/image/1.jpg" alt="图片名称" title="悬停文字" width="1024" height="577">
</a></p>
<p><a>
<img src="../resources/image/1.jpg" alt="图片名称" title="悬停文字" width="1024" height="577">
</a></p>
<!--
锚链接:
1.需要一个锚标记,使用name
2.跳转到标记
-->
<p><a name="bottom" href="#top">回到顶部</a></p>
<!-- 页面间链接+锚链接:从一个页面链接到另一个页面的锚点 -->
<p><a href="2.基本标签.html/#bottom" target="_blank">跳转到基本标签页面底部</a></p>
<!--
功能性链接:
邮件链接:mailto
QQ链接
-->
<p><a href="mailto:wl3pb@163.com">点击给我发邮件</a></p>
<p>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=962307062&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:962307062:53" alt="在线咨询" title="在线咨询"/></a>
</p>
</body>
</html>
块元素和行内元素
列表标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>java</li>
<li>python</li>
<li>javascript</li>
</ol>
<hr/>
<!--无序列表-->
<ul>
<li>java</li>
<li>python</li>
<li>javascript</li>
</ul>
<hr/>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>编程语言</dt>
<dd>java</dd>
<dd>python</dd>
<dd>javascript</dd>
<dt>武功秘籍</dt>
<dd>九阳神功</dd>
<dd>九阴真经</dd>
<dd>降龙十八掌</dd>
</dl>
</body>
</html>
表格标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--表格标签table
行 tr
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
媒体元素:音频和视频

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--视频和音频
src 资源路径
controls 控制条
autoplay 自动播放
-->
<video src="../resources/video/1.mp4" controls autoplay></video>
<audio src="../resources/audio/1.mp3" controls autoplay></audio>
</body>
</html>
页面结构分析

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构</title>
</head>
<body>
<header>
<h1>页面头部</h1>
</header>
<section>
<h1>页面主体</h1>
</section>
<footer>
<h1>页面脚部</h1>
</footer>
</body>
</html>
iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架</title>
</head>
<body>
<!--iframe内联框架
src 地址
w-h 宽度高度
name 标识名
-->
<iframe src="https://www.baidu.com" frameborder="1" width="800px" height="500px"></iframe>
<!--点击显示跳转页面嵌入到标识名iframe-->
<iframe src="" name="hello" frameborder="1" width="800px" height="500px"></iframe>
<a href="3.图像标签.html" target="hello">点击显示跳转页面嵌入到标识名iframe</a>
</body>
</html>
表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action 表单提交的位置,可以是网站,也可以是一个请求处理地址
method post,get提交方式
get方式提交:可以在url中看到我们提交的信息,不安全,高效
post方式提交:可以传输大文件,比较安全,但可以在Network查看,可以处理为不能查看
-->
<form action="1.我的第一个网页.html" method="post">
<p><input type="text" name="username"></p>
<p><input type="password" name="pwd"></p>
<p>
<input type="submit"></input>
<input type="reset">
</p>
</form>
</body>
</html>
表单元素

- checked 单选框和多选框选中
- selected 下拉框选中
- readonly 只读
- disabled 禁用
- hidden 隐藏
<!--单选框 radio
value 值
name 表示组
-->
<p>
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框 checkbox
value 值
name 表示组
-->
<p>
<input type="checkbox" value="1" name="number"/>一
<input type="checkbox" value="2" name="number"/>二
<input type="checkbox" value="3" name="number"/>三
</p>
<!--文本域 textarea
cols 列
rows 行
-->
<p>反馈
<textarea name="fankui" cols="20" rows="10">文本内容</textarea>
</p>
<!--文本域 textarea
cols 列
rows 行
-->
<p>文件域
<input type="file" name="files"/>
</p>
<p>数字
<input type="number" name="num" max="100" min="10" step="5"/>
</p>
<p>滑块
<input type="range" name="voice" max="100" min="0" step="2"/>
</p>
<p>搜索框,有叉号,可以删除
<input type="search" name="search"/>
</p>
<!--label标签,增强鼠标可用性,点击文件,文本框获取焦点-->
<p>
<label for="mark">你点我试试</label>
<input type="search" name="search" id="mark"/>
</p>
表单的初级验证
总结

所属网站分类: 技术文章 > 博客
作者:爱出汗
链接:http://www.qianduanheidong.com/blog/article/34356/0196134b955b42ac4b75/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
17
0
收藏该文
已收藏
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力
程序员的那些事(new)
电子书(new)
博客(new)
视频教程(new)
问答(new)
游戏(new)







