
[javascript] 解决移动端手机浏览器软键盘遮挡输入框问题
发布于2021-03-10 18:38 阅读(1204) 评论(0) 点赞(27) 收藏(2)
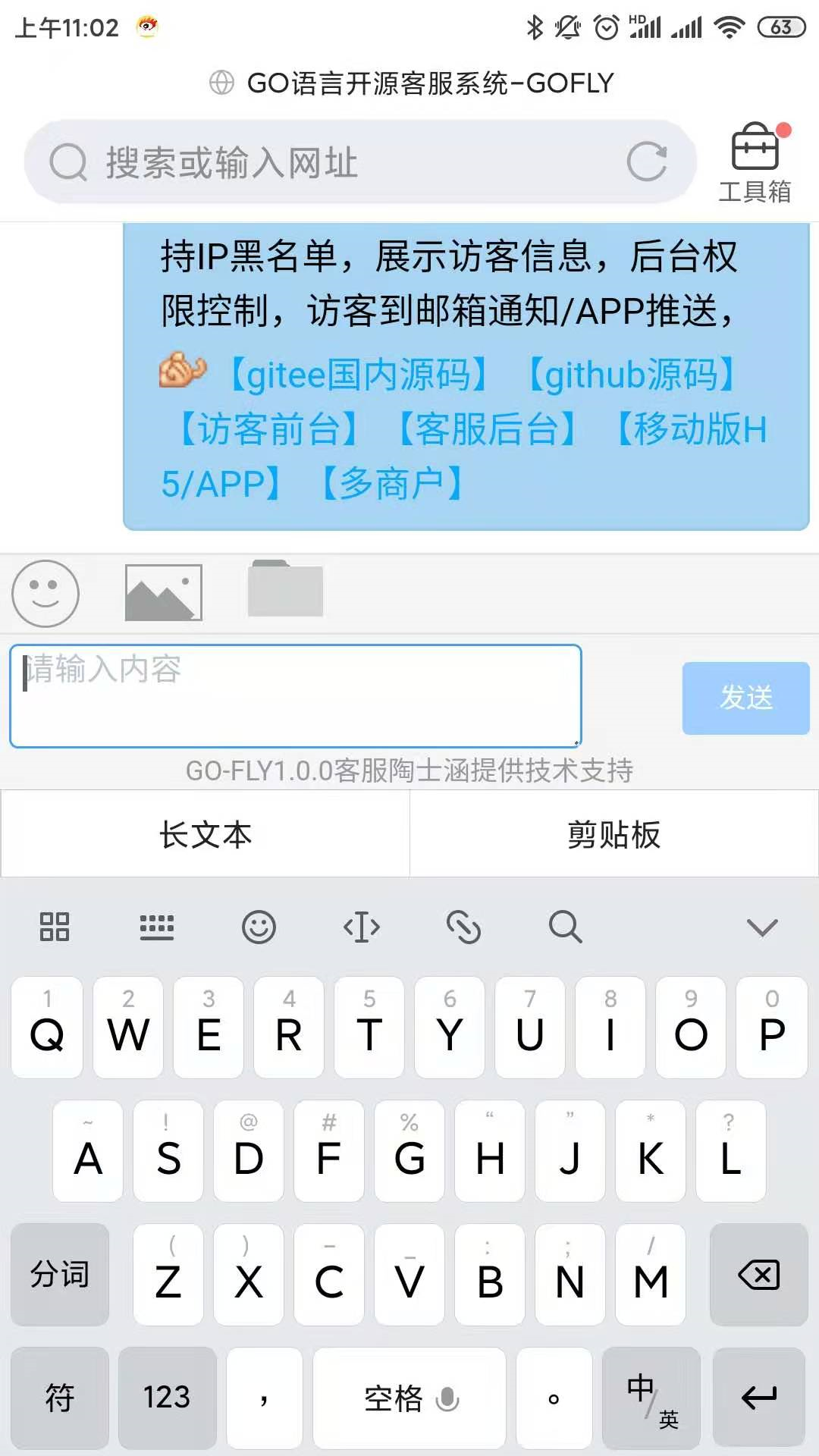
在手机端经常有这样的需求 , 最下面是输入框类似微信输入框 , 我们一般设置成了position:fixed
但是当点击到输入框的时候, 软键盘弹出来遮挡了输入框
其实解决这个问题非常简单 , 那就是让body滚动到最底部 , 我们给个滚动最大值就可以了
例如下面的jquery:
$(window).resize(function(){ $('body').scrollTop(99999999); });
当窗口大小变化时 , 滚动到最底部 ,微信也是这样的效果

$(window).resize(function(){
var docheight = $(window).height(); /*唤起键盘时当前窗口高度*/
console.log(docheight,windheight);
//_this.scrollBottom();
$('body').scrollTop(99999999);
// if(docheight < windheight){ /*当唤起键盘高度小于未唤起键盘高度时执行*/
// $(".chatBoxSend").css("position","static");
// }else{
// $(".chatBoxSend").css("position","fixed");
// }
});
原文链接:https://www.cnblogs.com/taoshihan/p/14420202.html
所属网站分类: 技术文章 > 博客
作者:大哥你来啦
链接:http://www.qianduanheidong.com/blog/article/34339/c839afb2983f58227b86/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力