
Vue.js 可拖放文本框组件
发布于2021-03-10 18:58 阅读(886) 评论(0) 点赞(24) 收藏(2)
纯粹是将之前公众号发过的实例搬运到这里。
第一弹是可拖放文本框。
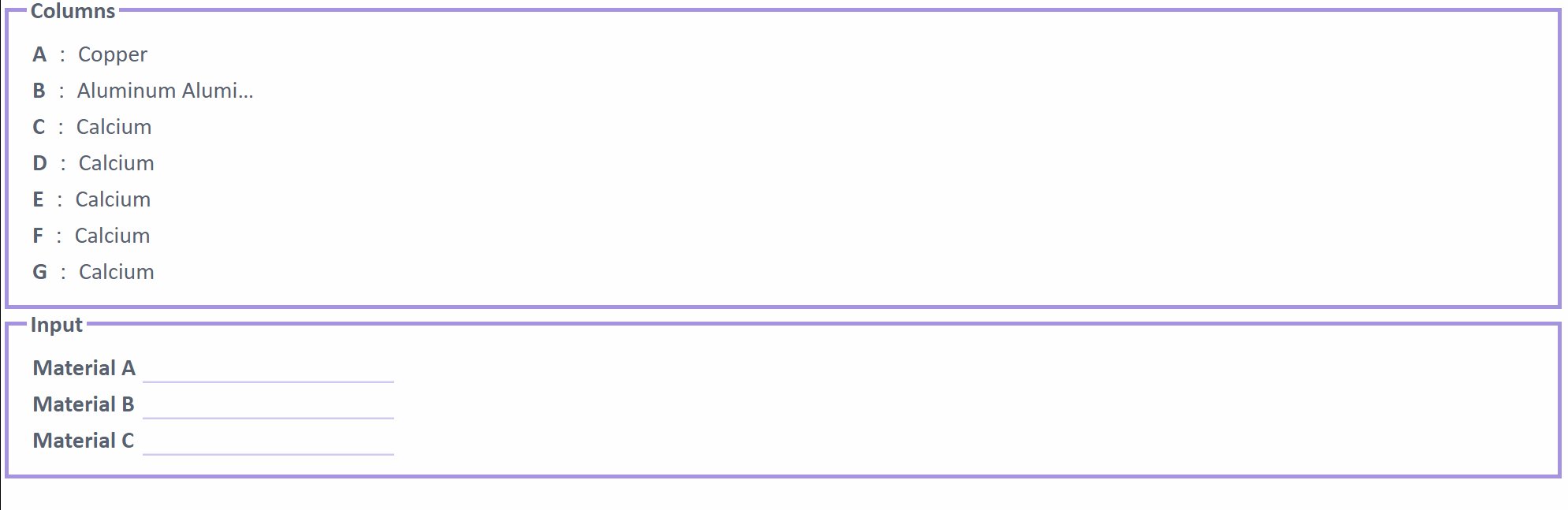
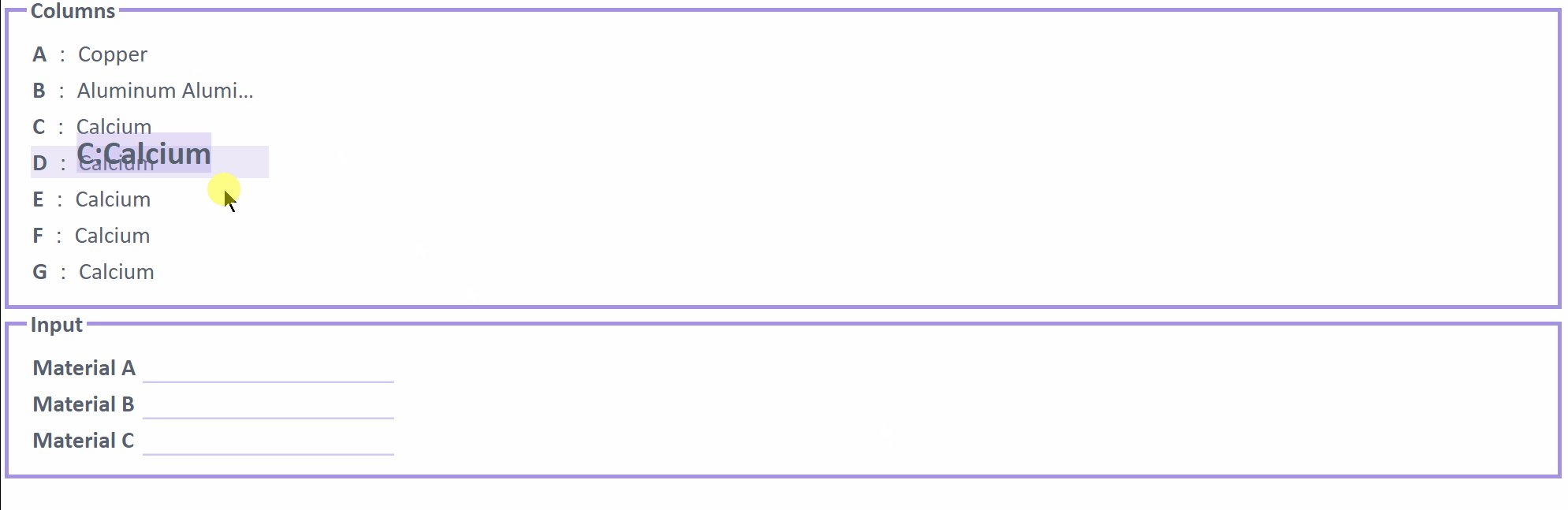
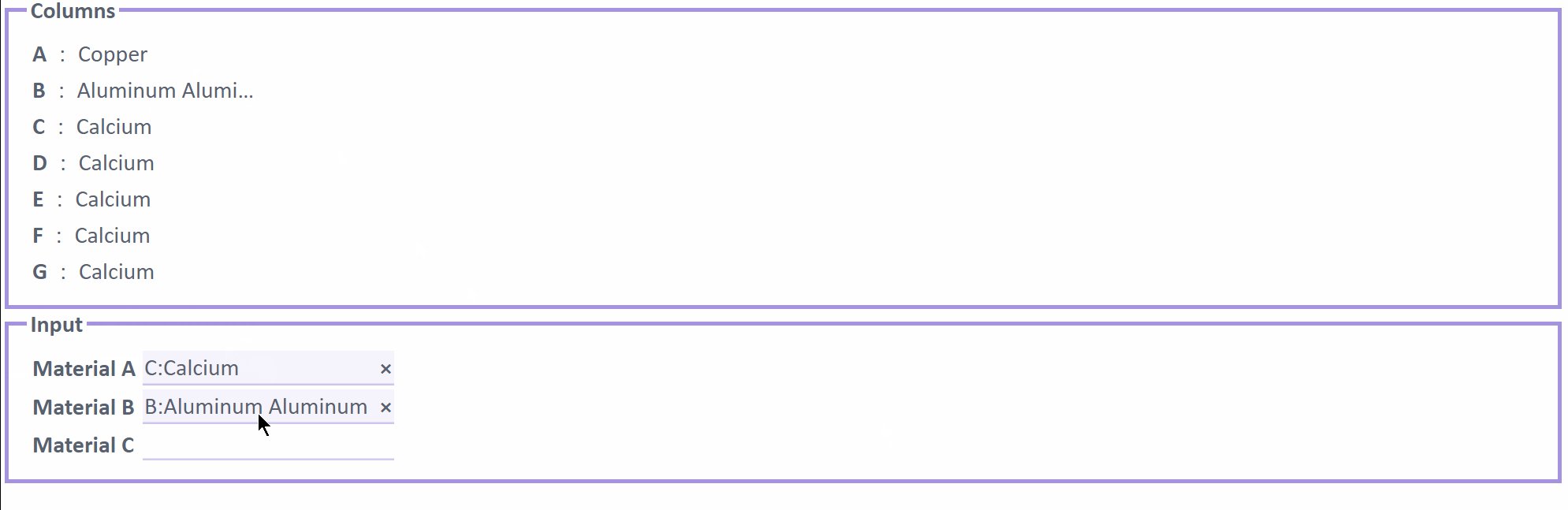
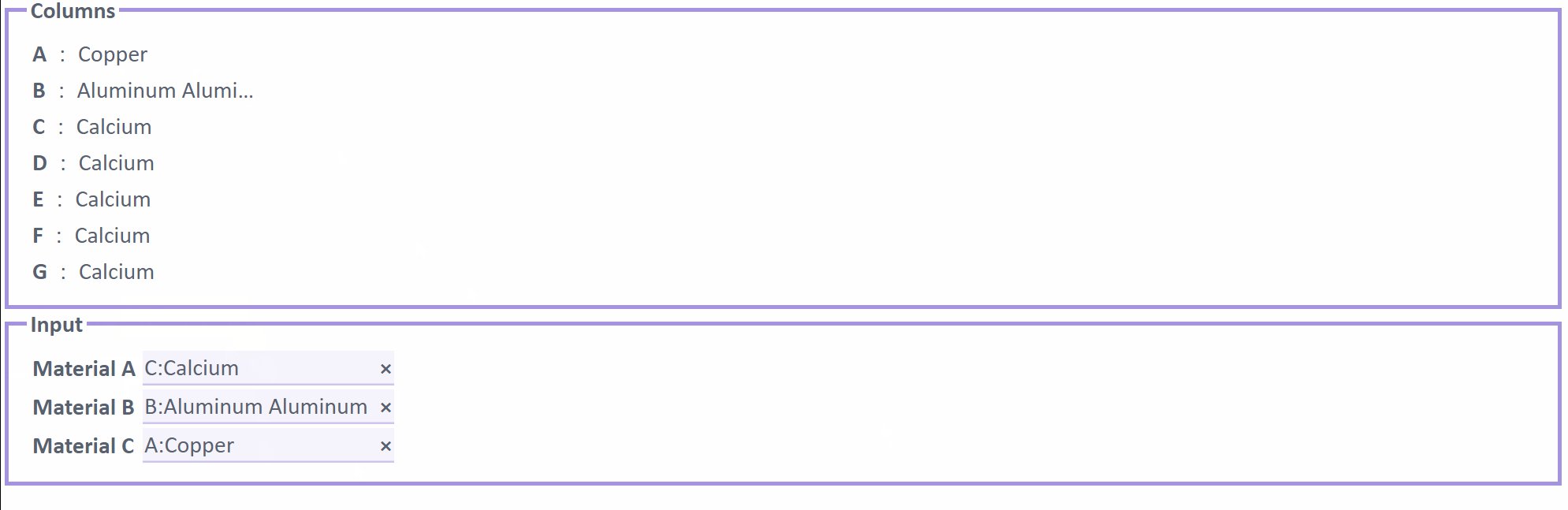
可拖放文本框允许用户通过拖动备选项至文本框来确定输入,其实也可以说是 combobox 的一种变形。 与 combobox 相比,这种组件能让用户更加直观的看到所有备选项,并且可以是多个输入共用一组备选项。 类似的组件也曾用在 3D Windrose App,Graph Maker App 等多个 app 里。

注册组件
注册可拖放文本框组件(其实就是将封装好的这部分代码 Ctrl+C and Ctrl+V)。
<script type="text/x-template" id="drag-and-drop-text-box-template">
…
</script>
<script>
Vue.component("drag-and-drop-text-box", {
template: "#drag-and-drop-text-box-template",
…
</script>
添加组件
直接使用自定义的标签 <drag-and-drop-text-box></drag-and-drop-text-box> 添加可拖放文本框组件。
<drag-and-drop-text-box :columns="columns“ :input="input"></drag-and-drop-text-box>
传递数据
向组件传递数据,如对变量 columns 和 input 两组数组直接赋值等。其中变量 columns 对应于所有选项的名称与属性,input 对应于每一个项目的标签和选中值。
columns: [
{"name":"A","longname":"Copper"},
{"name":"B","longname":"Aluminum Aluminum"},
...
],
input: [
{text: "Material A", value: null},
{text: "Material B", value: null},
...
],
源代码
所属网站分类: 技术文章 > 博客
作者:大哥你来啦
链接:http://www.qianduanheidong.com/blog/article/34314/9d36611d9e25921afae7/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力