
赋值、浅拷贝和深拷贝
发布于2021-03-10 19:04 阅读(698) 评论(0) 点赞(25) 收藏(4)
三种方法的形式存在一定的类似,但是也存在各个之间不相同的地方。
浅拷贝和深拷贝是用在对象(Object)或者数组(Array)这样的数据类型拷贝赋值时候的说法,而赋值操作也可以用在基础的数据类型,如Number、String等;
赋值(对于对象类型数据的影响):赋于该值在栈中的地址,而不是堆中的数据,使得两个对象同时指向到同一个存储的空间,如果有某一个对象改变,其实都是改变存储空间的内容,从而对两个对象都产生相同的影响;
var aa = [ 1, 2, 3 ],bb;
bb = aa;
console.log(aa, bb); // aa = [1,2,3], bb = [1,2,3];
bb.push(5);//这里操作的是aa、bb指向的存储空间,所以aa、bb的值都发生了变化
console.log(aa, bb); // aa = [1,2,3,5], bb = [1,2,3,5];
bb[0] = 10;//这里操作的是aa、bb指向的存储空间,所以aa也发生了变化
console.log(aa, bb); // aa = [10,2,3,5], bb = [10,2,3,5];
bb = [ 2, 3, 4 ];//这里已经把bb指向了另一个数组,所以不会影响aa的值
console.log(aa, bb); // aa = [1,2,3,5], bb = [2,3,4];
浅拷贝(按位拷贝对象,如果是基本数据类型,就拷贝这个类型的值,如果是内存对象,则拷贝这个内存地址,所以浅拷贝介于赋值与深拷贝之间,浅拷贝过来的对象,可能存在改变某一个属性的值会影响另一个对象,也可能不影响)
ps:该浅拷贝的方法会覆盖原对象中相同属性的值,不需覆盖可以进行判断
//浅拷贝的方法
var extend = function(to, from) {
for (var property in from) {
//if(to.hasOwnProperty(property)) continue; //不需要覆盖可以执行该方法
if(!from.hasOwnProperty(property)) continue;
Object.defineProperty(to,property,Object.getOwnPropertyDescriptor(from,property));
}
return to;
};
var aa = { name: 'ou', language: [ 'chinese' ] };
var bb = {};
bb = extend(bb, aa);
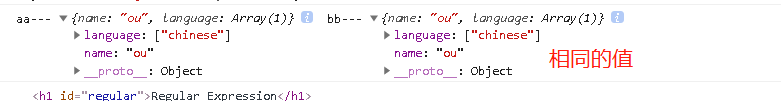
console.log('aa---', aa, 'bb---', bb);
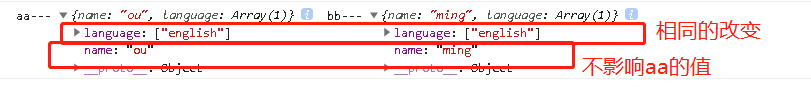
bb.name = 'ming';
bb.language[0] = 'english';
console.log('aa---', aa, 'bb---', bb);


深拷贝,相对于浅拷贝,就是把对于引用内容地址的对象,新开辟一块新的内存地址用于存放拷贝过来的内容,从而使得两个对象不会再相互影响
ps:深拷贝涉及到比较复杂的数据类型的判断,
可遍历的:Object、Array 、Map、Set
不可遍历的:Bool、Number、String、Date、Error等
还有正则、克隆函数等
//简单对对象类型进行判断
var extend = function(to, from) {
for (var property in from) {
if (typeof from[property] === 'object') {
let cloneTarget = Array.isArray(from[property]) ? [] : {}; //进行判断,属性的值是对象还是数组
for (var key in from[property]) {
cloneTarget[key] = from[property][key];
}
to[property] = cloneTarget;
} else {
Object.defineProperty(to, property, Object.getOwnPropertyDescriptor(from, property));
}
}
return to;
};
...未完待续(后面可能补充有关对于类型的判断,还有一些其它大神看到的性能优化、循环引用的问题)
所属网站分类: 技术文章 > 博客
作者:爱出汗
链接:http://www.qianduanheidong.com/blog/article/34310/8dd32b661b6330bed073/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力