
字符串的常用方法split
发布于2021-03-10 18:30 阅读(677) 评论(0) 点赞(10) 收藏(5)
今天我们来聊一下字符串的常用方法:split
返回值:一个新数组。

1、该方法可以直接调用不传任何值,则会直接将字符串转化成数组。
var str = 'I love Javascript'; console.log(str.split()); //["I","love","Javascript"]
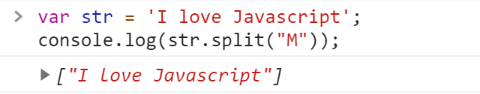
2、如果以不存在的字符串(或者正则匹配不到的字符串)进行分割,也会直接将字符串转成数组。

2、该方法有两个参数,第一个参数为必须参数(separator),意思是将字符串分割为数组时采用哪种方式进行分割,有两种形式,一种是以字符串的形式传入参数,另一种是以正则对象的形式传入参数,首先我们以字符串的形式来举例:
例如按照 “ ”(空格字符串)的方式进行分割:
var str = "I love Javascript"; console.log(str.split(" "));// ["I","love","Javascript"]
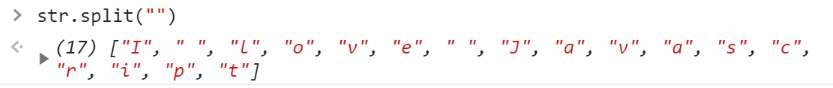
如果按照空串(“”)的形式进行分割,则会将每个字符都分割:

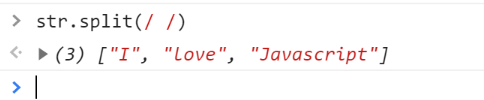
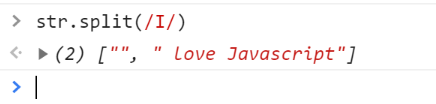
除了以字符串的形式传入参数,还可以正则的方式传入参数:


规则跟使用字符串一样,
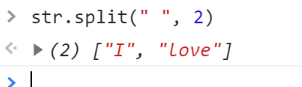
除了传入一个参数外,还一个传入第二个可选参数,表示把字符串转成长度为多少的数组:

此时我传入的可选参数为2,则表示我要将字符串分割成长度为2的数组。
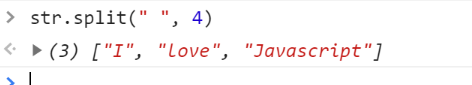
当传入的数值大于数组能转化的最大长度时,则取最大长度

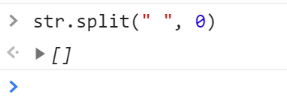
如果传入的长度为0时,则将字符串转化为空数组,表示要将字符串分割为长度为0的数组,也就是空数组

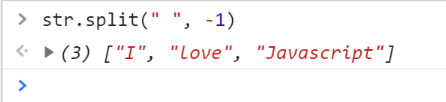
如果传入的数值为负数时,默认会以空串(" ")的形式进行转化。

所属网站分类: 技术文章 > 博客
作者:西门费雪
链接:http://www.qianduanheidong.com/blog/article/34308/b539fe15e3f8aea837eb/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力