
Vue.js 可排序表格 (Sortable & Searchable Table) 组件
发布于2021-03-10 19:27 阅读(2042) 评论(0) 点赞(27) 收藏(4)
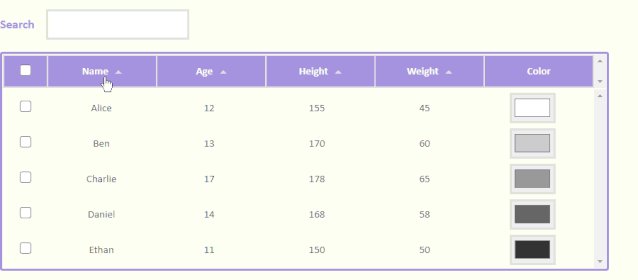
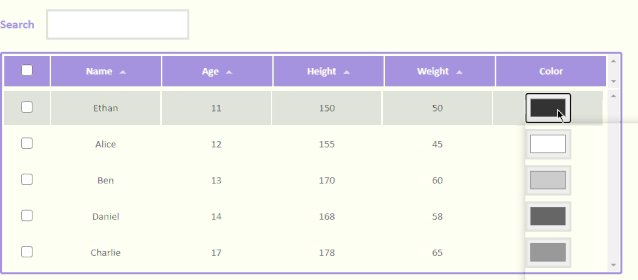
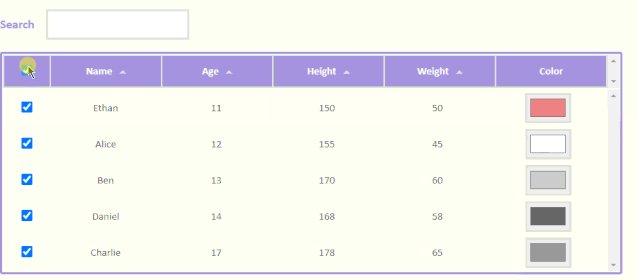
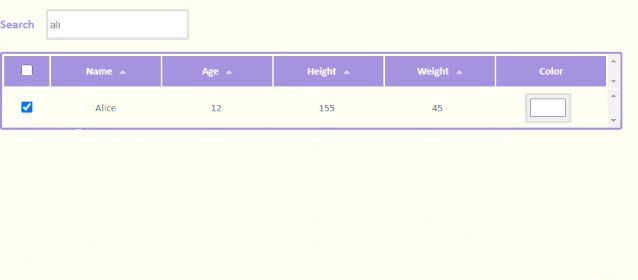
可排序表格 (Sortable & Searchable Tables) 在网页和表单设计中非常常用。用户可以通过点击表头对将表格以该列做顺序或降序排列,也可以利用 Search Box 对表格内容进行筛选。这个组件曾被运用于 X-Ray Diffraction Analysis App 和 Extract Graph Data App 等等。

注册组件
注册 Sortable & Searchable Tables 组件和之前介绍注册其他组件的方法类似, 其实就是复制粘贴已封装好的代码到父级实例中。
<script type="text/x-template" id="sortable-table-template">
...
</script>
<script>
Vue.component('sortable_table', {
template: '#sortable-table-template’,
…
});
</script>
调用组件
直接添加自定义标签 <sortable_table></sortable_table> 调用组件。
<sortable_table class="row"
:rows="table_data"
:columns="table_header"
:filter-key="searchQuery"
:selected="selected_rows"
@update-table-data="onUpdateTableData"
@update-table-selected="onUpdateTableSelected">
</sortable_table>
传递数据
利用 v-bind 动态绑定数据,其中searhQuery 为 search box 的默认内容,table_header 为表格的表头,table_data 为表格的数据, select_rows 为勾选的行号。另外 "onUpdateTableData:function" 和 "onUpdateTableSelected" 用于动态刷新表格的内容。
data: function(){
return {
searchQuery: '',
table_header: ['name', 'age', 'height', 'weight', 'color'],
table_data: [
{id: 1, name: 'Alice', age: 12, height: 155, weight: 45, color: '#ffffff'},
{id: 2, name: 'Ben', age: 13, height: 170, weight: 60, color: '#cccccc'},
{id: 3, name: 'Charlie', age: 17, height: 178, weight: 65, color: '#999999'},
{id: 4, name: 'Daniel', age: 14, height: 168, weight: 58, color: '#666666'},
{id: 5, name: 'Ethan', age: 11, height: 150, weight: 50, color: '#333333'},
],
selected_rows: [],
}
},
...
methods:{
onUpdateTableData:function(new_table_data) {
this.table_data = new_table_data;
},
onUpdateTableSelected:function(new_table_selected){
this.table_selected = new_table_selected;
},
},
源代码
原文链接:https://www.cnblogs.com/yukiwu/p/14474531.html
所属网站分类: 技术文章 > 博客
作者:92wwhehjw
链接:http://www.qianduanheidong.com/blog/article/34307/07f1481e8dbc4759796b/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力