Vue和Element基础使用,综合案例学生列表实现
发布于2021-03-10 18:48 阅读(1511) 评论(0) 点赞(25) 收藏(0)
知识点梳理

课堂讲义
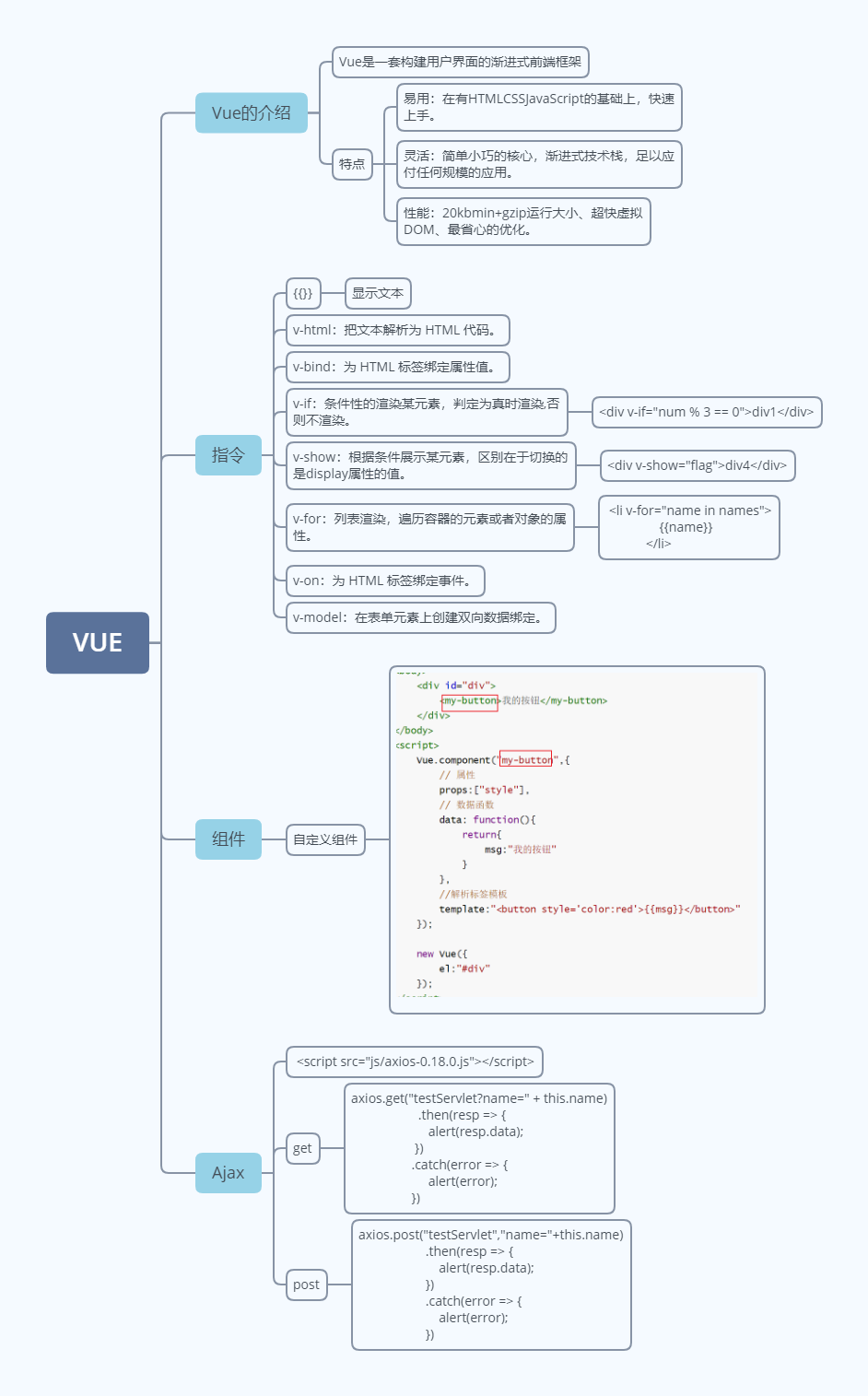
1、Vue 快速入门
1.1、Vue的介绍
-
Vue是一套构建用户界面的渐进式前端框架。
-
只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
-
通过尽可能简单的API来实现响应数据的绑定和组合的视图组件。
-
特点 易用:在有HTMLCSSJavaScript的基础上,快速上手。 灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。 性能:20kbmin+gzip运行大小、超快虚拟DOM、最省心的优化。
1.2、Vue的快速入门
-
开发步骤
-
下载和引入vue.js文件。
-
编写入门程序。 视图:负责页面渲染,主要由HTML+CSS构成。 脚本:负责业务数据模型(Model)以及数据的处理逻辑。
-
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入门</title>
</head>
<body>
<!-- 视图 -->
<div id="div">
{{msg}}
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 脚本
new Vue({
el:"#div",
data:{
msg:"Hello Vue"
}
});
</script>
</html>
1.3、Vue快速入门详解
-
Vue 核心对象:每一个 Vue 程序都是从一个 Vue 核心对象开始的。
let vm = new Vue({
选项列表;
}); -
选项列表 el选项:用于接收获取到页面中的元素。(根据常用选择器获取)。 data选项:用于保存当前Vue对象中的数据。在视图中声明的变量需要在此处赋值。 methods选项:用于定义方法。方法可以直接通过对象名调用,this代表当前Vue对象。
-
数据绑定 在视图部分获取脚本部分的数据。 {{变量名}}
1.4、Vue快速入门的升级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入门升级</title>
</head>
<body>
<!-- 视图 -->
<div id="div">
<div>姓名:{{name}}</div>
<div>班级:{{classRoom}}</div>
<button onclick="hi()">打招呼</button>
<button onclick="update()">修改班级</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 脚本
let vm = new Vue({// vm实例化时,会将el和data选项变为vm的属性,语法:$属性名
el:"#div",// element:元素,将id为div的元素与vue实例对象进行绑定,绑定之后,div内部就可以使用vue定义的数据
data:{
name:"张三",
classRoom:"黑马程序员"
},
methods:{
study(){
alert(this.name + "正在" + this.classRoom + "好好学习!");
}
}
});
//定义打招呼方法
function hi(){
vm.study();
}
//定义修改班级
function update(){
vm.classRoom = "传智播客";
}
</script>
</html>
1.5、Vue小结
-
Vue是一套构建用户界面的渐进式前端框架。
-
Vue的程序包含视图和脚本两个核心部分。
-
脚本部分
-
Vue核心对象。
-
选项列表
-
el:接收获取的元素。
-
data:保存数据。
-
methods:定义方法。
-
-
-
视图部分
-
数据绑定:{{变量名}}
-
2、Vue 常用指令
2.1、指令介绍
-
指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。例如 v-html,v-if,v-for。
-
使用指令时,通常编写在标签的属性上,值可以使用 JS 的表达式。
-
指令:vue框架定义的,一些标签的自定义的属性
-
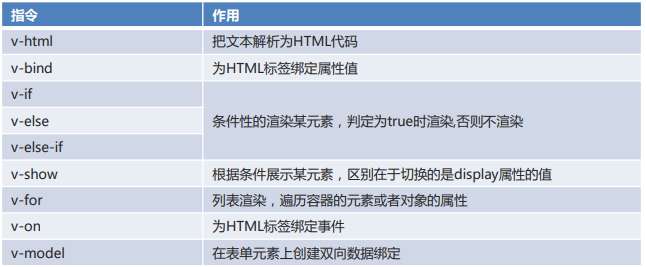
常用指令

2.2、文本插值
-
v-html:把文本解析为 HTML 代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本插值</title>
</head>
<body>
<div id="div">
<div>{{msg}}</div>
<div v-html="msg"></div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data:{
msg:"<b>Hello Vue</b>"
}
});
</script>
</html>
2.3、绑定属性 ***
-
v-bind:为 HTML 标签绑定属性值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定属性</title>
<style>
.my{
border: 1px solid red;
}
</style>
</head>
<body>
<div id="div">
<a v-bind:href="url">百度一下</a>
<br>
<a :href="url">百度一下</a>
<br>
<div :class="cls">我是div</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data:{
url:"https://www.baidu.com",
cls:"my"
}
});
</script>
</html>
2.4、条件渲染 ***
-
v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
-
v-else:条件性的渲染。
-
v-else-if:条件性的渲染。
-
v-show:根据条件展示某元素,区别在于切换的是display属性的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件渲染</title>
</head>
<body>
<div id="div">
<!-- 判断num的值,对3取余 余数为0显示div1 余数为1显示div2 余数为2显示div3 -->
<div v-if="num % 3 == 0">div1</div>
<div v-else-if="num % 3 == 1">div2</div>
<div v-else="num % 3 == 2">div3</div>
<div v-show="flag">div4</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data:{
num:1,
flag:false
}
});
</script>
</html>
2.5、列表渲染 ***
-
v-for:列表渲染,遍历容器的元素或者对象的属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表渲染</title>
</head>
<body>
<div id="div">
<ul>
<li v-for="(name,index) in names">
{{name}}{{index}}
</li>
<li v-for="(value,key) in student">
{{value}}{{key}}
</li>
</ul>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data:{
names:["张三","李四","王五"],
student:{
name:"张三",
age:23
}
}
});
</script>
</html>
2.6、事件绑定 ***
-
v-on:为 HTML 标签绑定事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件绑定</title>
</head>
<body>
<div id="div">
<div>{{name}}</div>
<button v-on:click="change()">改变div的内容</button>
<button v-on:dblclick="change()">改变div的内容</button>
<button @click="change()" >改变div的内容</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data:{
name:"黑马程序员"
},
methods:{
change(){
this.name = "传智播客"
}
}
});
</script>
</html>
2.7、表单绑定 ***
-
表单绑定 v-model:在表单元素上创建双向数据绑定。
-
双向数据绑定 更新data数据,页面中的数据也会更新。 更新页面数据,data数据也会更新。
-
MVVM模型(ModelViewViewModel):是MVC模式的改进版 在前端页面中,JS对象表示Model,页面表示View,两者做到了最大限度的分离。 将Model和View关联起来的就是ViewModel,它是桥梁。 ViewModel负责把Model的数据同步到View显示出来,还负责把View修改的数据同步回Model。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单绑定</title>
</head>
<body>
<div id="div">
<!-- v-html {{}} 单向数据绑定:数据变化会影响界面 -->
<div v-html="username"></div>
<form autocomplete="off">
<!-- v-model :双向数据绑定,数据变化会影响界面,用户修改界面内容会影响数据
v-model 只能用在表单控件中
-->
姓名:<input type="text" name="username" v-model="username">
<br>
年龄:<input type="number" name="age" v-model="age">
</form>
</div>
</body>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el:"#div",
data:{
username:"张三",
age:23
}
});
</script>
</html>
2.8、小结
-
指令:是带有v-前缀的特殊属性,不同指令具有不同含义。
-
文本插值 v-html:把文本解析为HTML代码。
-
绑定属性 v-bind:为HTML标签绑定属性值。
-
条件渲染 v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。 v-else:条件性的渲染。 v-else-if:条件性的渲染。 v-show:根据条件展示某元素,区别在于切换的是display属性的值。
-
列表渲染 v-for:列表渲染,遍历容器的元素或者对象的属性。
-
事件绑定 v-on:为HTML标签绑定事件。
-
表单绑定 v-model:在表单元素上创建双向数据绑定。
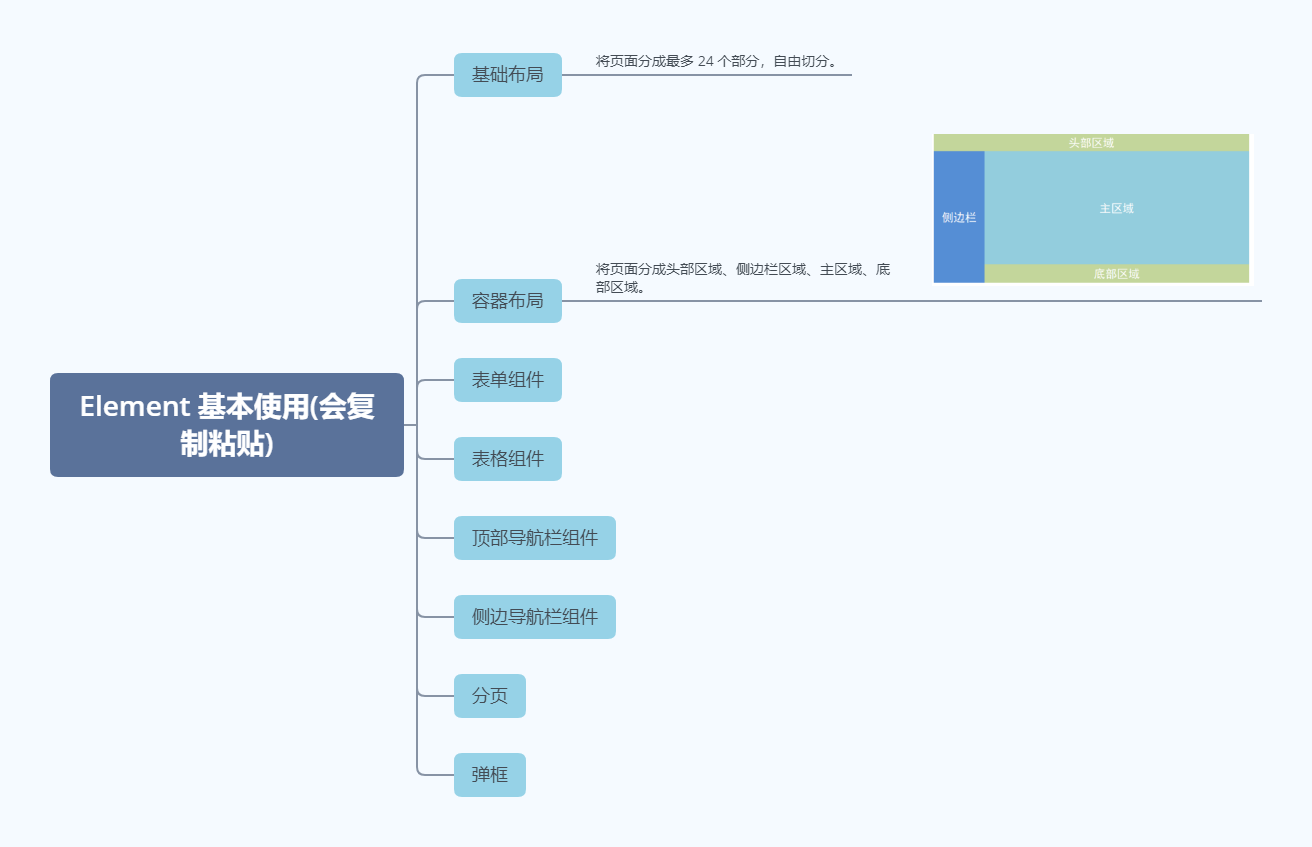
3、Element 基本使用
3.1、Element介绍
-
Element:网站快速成型工具。是饿了么公司前端开发团队提供的一套基于Vue的网站组件库。
-
使用Element前提必须要有Vue。
-
组件:组成网页的部件,例如超链接、按钮、图片、表格等等~
-
Element官网:https://element.eleme.cn/#/zh-CN
-
自己完成的按钮

-
Element 提供的按钮

3.2、Element快速入门
-
开发步骤
-
下载 Element 核心库。
-
引入 Element 样式文件。
-
引入 Vue 核心 js 文件。
-
引入 Element 核心 js 文件。
-
编写按钮标签。
-
通过 Vue 核心对象加载元素。
-
-
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入门</title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
</head>
<body>
<button>我是按钮</button>
<br>
<div id="div">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<br>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<br>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</