
前端笔试题及面试题(一)
发布于2021-03-08 20:03 阅读(1493) 评论(0) 点赞(29) 收藏(4)
1,移动端怎么适配浏览器
1,使用rem进行浏览器适配
2,使用响应式布局,使用媒体查询,可以使用bootstrap框架
2,行内元素和块级元素有哪些,区别是什么,怎么转换
1,行内元素:<span>,<b>,<strong>,<i>,<em>等,一行可以有多个元素,只可以设置margin和padding的left和right;
2,块级元素:<div>,<p>,<h1>~<h6>,<form>,<li>等,自己独占一行,width和height还有padding和margin都是可以设置的
3,使用display进行转换,行转块(display:block),快转行(display:online),还有一种行内块元素,可以设置宽高和内外边距 且显示在一行,使用display:online-block转换
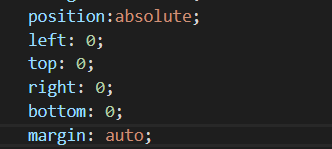
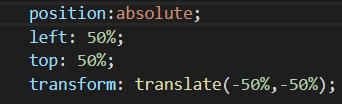
3,没有宽和高怎么设置上下左右居中
1,方法一

2,方法二

4,原型和原型链的理解
1,原型:每个函数都有一个prototype属性,这个属性会初始化一个空对象,也就是原型对象。原型对象中会有一个constructor构造器,它会默认指向你申明的那个函数。
2,原型链:当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么它就会去它的原型对象里面去寻找这个属性,这个原型对象也会有自己的原型,一直这样找下去,就是原型链的概念。原型链的尽头是object.prototype。
5,JS如何继承
1,使用原型链继承
2,使用构造函数继承
3,原型链和构造函数组合继承
4,原型式继承
5,寄生式继承
6,寄生组合式继承
6,DOM元素怎么绑定事件
1,可以直接在dom元素里面绑定
2,将HTML代码和js代码彻底分离,在js代码中为指定元素绑定事件
3,绑定事件监听函数
7,promise对象是什么
1,promise可以解决异步这个问题,可以从promise对象里获取异步操作的消息。
2,promise包含三种状态,pending(进行中),fullfilled(已成功),rejected(已失败)。只有异步操作的结果才能改变状态
3,一旦状态改变,就不会再变,任何时候都可以得到这个结果。promise的状态改变只有两种:从pending变为resolved(成功)和从pending变为rejected(失败)。
8,怎么解决跨域问题
1,可以使用jsonp解决跨域问题
2,使用cors解决
3,使用ajax解决
9,Axios怎么拦截数据请求和响应数据
1,使用request请求
axios.interceptors.request.use(config => {
config.interceptors = '请求拦截器'
return config
}, function(error) {
})
2,使用response响应
// http response 拦截器
instance.interceptors.response.use(
response => {
//拦截响应,做统一处理
if (response.data.code) {
switch (response.data.code) {
case 1002:
store.state.isLogin = false
router.replace({
path: 'login',
query: {
redirect: router.currentRoute.fullPath
}
})
}
}
return response
},
//接口错误状态处理,也就是说无响应时的处理
error => {
return Promise.reject(error.response.status) // 返回接口返回的错误信息
})
10,单页面应用跳转方式
使用PJAX:
1,拦截A标签的默认跳转动作
2,使用ajax请求新页面
3,将返回的HTML替换到页面中
4,使用HTML5的history或者URL的Hash修改URL
11,Vue-router的Hash和history有什么区别
1,在URL中hash带了一个#,而history是不带的
2,在hash模式下,只有hash符号之前的内容被包含在请求中,因此对于后端来说,及时没有对路由的全覆盖,也不会返回404
3,在history模式下,前端的URL必须和向后端发送请求的URL一致,如果不一致就会返回404错误
12,Vue的data数据中数组更新的一些方法
1,使用数组的一些方法更新数据:pop,shift,unshift,push,reverse,splice,sort等
2,通过修改数组的引用来修改数据
3,使用set()方法修改数据元素
13,Vue的生命周期钩子函数有哪些
1,beforeCreate()创建前,
2,created()初始化
3,beforeMount()挂载前
4,mounted()页面显示
5,eforeUpdate()Vue实例化改变前的状态
6,updated()页面动态渲染
7,beforeDestroy()消亡前
8,destroyed()实例化或组件被消亡
14,Vuex是什么,用于哪些场景
1,Vuex是一种状态管理工具,数据管理工具
2,只用来读取的状态集中放在store中,改变状态的方式是提交mutations,这个是同步的事物,异步逻辑应该封装在avtion中。
3,应用场景:单页应用中,组件之间的数据状态;例如:购物车,登录状态等
15,Vue怎么自定义组件
1,创建一个放置自定义组件的文件夹
2,在你添加的页中加入要引用的模块,注意命名方式
3,在index.vue中引用table.vue模块
4,在index.vue页面引用该组件
16,Vue组件之间怎么传输数据
1,父传子:子组件通过props属性获取父组件传过来的值,而父组件传值的时候使用v-bind将子组件留的变量名绑定为data里面的数据即可
2,子传父:使用this.$emit来遍历getData事件,最后返回this.msg
3,非父子传值:使用vuex状态管理器进行组件之间的传值
17,小程序怎么实现组件传输
1,父传子:
(1),在父组件中的.json文件引入子组件
(2),在父组件通过viewText="{{viewText}}"传向子组件
(3),在子组件通过properties获取父组件传过来的数据
2,子传父
在子组件里创建一个方法,在子组件触发这个方法之后,父组件手动获取就可以了
3,定义全局变量globalData,在app.js文件中定义全局属性,并赋值
18,小程序openID是什么意思,是做什么的
小程序openID代表在当前应用中唯一的标识,比如小程序,公众号都是应用,同一用户的不同应用的openID可能是不一样的
原文链接:https://blog.csdn.net/NieYanling1/article/details/114404855
所属网站分类: 技术文章 > 博客
作者:听说你混的不错
链接:http://www.qianduanheidong.com/blog/article/33670/adf53d1da5117f0ad665/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力