
HTML学习
发布于2021-03-07 21:27 阅读(1355) 评论(0) 点赞(18) 收藏(5)
HTML学习
1.< hr /> 标签在 HTML 页面中创建水平线。
2.< br />标签用来换行
3.HTML格式化
文本格式化标签
< b> 定义粗体文本。
< big> 定义大号字。
< em> 定义着重文字。
< i> 定义斜体字。
< small> 定义小号字。
< strong> 定义加重语气。
< sub> 定义下标字。
< sup> 定义上标字。
< ins> 定义插入字。(下划线)
< del> 定义删除字。
“计算机输出”标签
< code> 定义计算机代码。(不保留多余的空格和折行)
< kbd> 定义键盘码。(定义键盘输入)
< samp> 定义计算机代码样本。(定义计算机输出示例)
< tt> 定义打字机代码。()
< var> 定义变量。(定义数学变量)
< pre> 定义 预格式文本。 ()
引用、引用和术语定义
< abbr> 定义缩写。
< address> 定义地址。
< bdo> 定义文字方向。
< blockquote> 定义长的引用。浏览器通常会对 < blockquote> 元素进行缩进处理
< q> 定义短的引用语。
< cite> 定义引用、引证。
< dfn> 定义一个定义项目。
4.HTML 引文、引用和定义元素
< abbr> 定义缩写或首字母缩略语。(鼠标轻触则会显示缩写的全程)
< address> 定义文档作者或拥有者的联系信息。(通常是斜体)
< bdo> 定义文本方向。(文本将从右向左进行书写)
< blockquote> 定义从其他来源引用的节。
< dfn> 定义项目或缩略词的定义。(通常是斜体)
< q> 定义短的行内引用。
< cite> 定义著作的标题。(通常是斜体)
5.超链接< a>标签设置target="_blank" 则超链接会在新窗口打开
创建电子邮件链接,使用 %20 来替换单词之间的空格
链接到同一个页面的不同位置,
<h2>< a name="C4">Chapter 4</a></h2>,
<a href="#C4">查看 Chapter 4。</a>
6.带有图像的一个段落。图像的 align 属性设置为 “left”。图像将浮动到文本的左侧。
<p><img src ="/i/eg_cute.gif" align ="left"> </p>`
图像的 align 属性设置为 “right”。图像将浮动到文本的左侧。
7.创建带有可供点击区域的图像地图。其中的每个区域都是一个超级链接
<area shape="rect" coords="0,0,110,260" href="/example/html/sun.html" target ="_blank" alt="Sun" />
coords属性
矩形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url>
圆形:(圆心坐标为(X1,y1),半径为r)
<area shape="circle" coords="x1,y1,r" href=url>
多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) …)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
8.表格
< table> 定义表格
< caption> 定义表格标题。
< th> 定义表格的表头。
< tr> 定义表格的行。
< td> 定义表格单元。
< thead> 定义表格的页眉。
< tbody> 定义表格的主体。
< tfoot> 定义表格的页脚。
< col> 定义用于表格列的属性。
< colgroup> 定义表格列的组。
单元格边距(Cell padding)
单元格间距(Cell spacing)
横跨两列的单元格:
代码如下:
<caption>表格</caption>
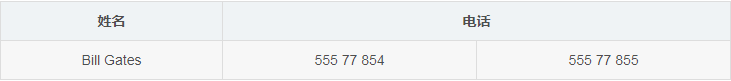
横跨两列的单元格:
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
运行结果如下:

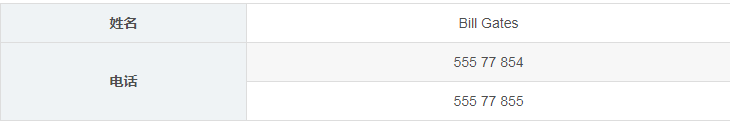
横跨两行的单元格:
代码如下:
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
运行结果如下:

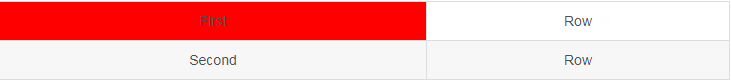
带有背景颜色的单元格:
代码如下:
<table border="1">
<tr>
<td bgcolor="red">First</td>
<td>Row</td>
</tr>
<tr>
<td >Second</td>
<td>Row</td>
</tr>
</table>
运行结果如下:

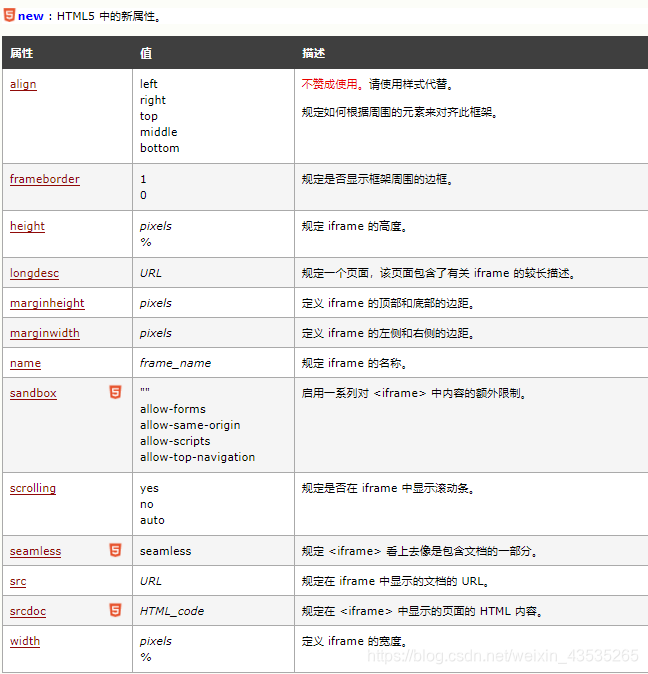
9.Iframe - 设置高度和宽度
height 和 width 属性用于规定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以用百分比来设定(比如 “80%”)。
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
Iframe - 删除边框
frameborder 属性规定是否显示 iframe 周围的边框。
设置属性值为 “0” 就可以移除边框:
<iframe src="demo_iframe.htm" frameborder="0"><iframe>
使用 iframe 作为链接的目标
iframe 可用作链接的目标(target)。
链接的 target 属性必须引用 iframe 的 name 属性:
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p>

10.路径 描述
绝对文件路径
绝对文件路径是指向一个因特网文件的完整 URL:
<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
相对路径
相对路径指向了相对于当前页面的文件。
<img src="picture.jpg"> <-- picture.jpg 位于与当前网页相同的文件夹 -->
<img src="images/picture.jpg"> <-- picture.jpg 位于当前文件夹的 images 文件夹中 -->
<img src="/images/picture.jpg"> <-- picture.jpg 当前站点根目录的 images 文件夹中 -->
<img src="../picture.jpg"> <-- picture.jpg 位于当前文件夹的上一级文件夹中 -->
11.HTML 头部元素

12.html 字符实体

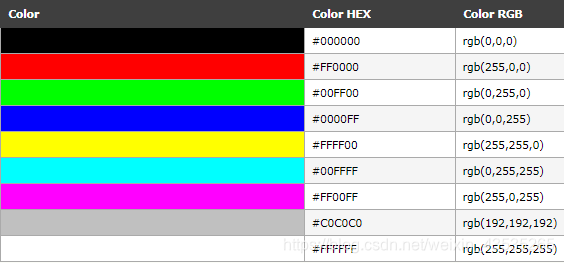
13.常见的颜色值

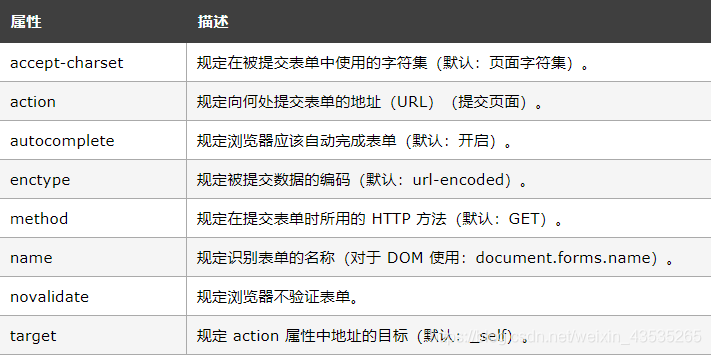
14.form属性列表

15.输入限制

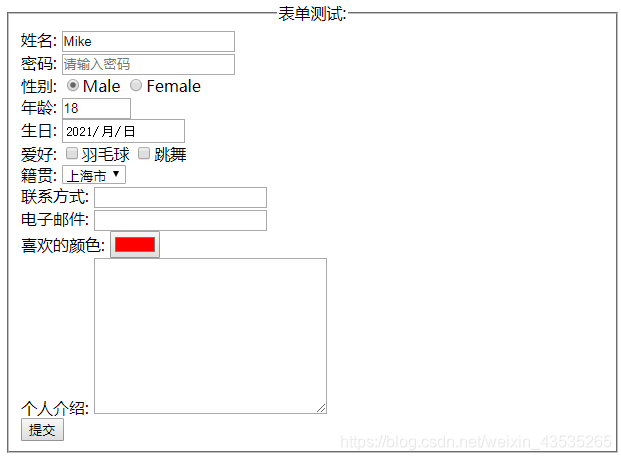
16.表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="index.html" method="get">
<fieldset>
<legend style="text-align: center;">表单测试:</legend>
<label>姓名:</label>
<input type="text" name="name" value="Mike" placeholder="请输入姓名" required="required">
<br>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" required="required">
<br>
<label>性别:</label>
<input type="radio" name="sex" value="male" checked>Male
<input type="radio" name="sex" value="female">Female
<br>
<label>年龄:</label>
<input type="number" name="age" min="1" max="200" value="18">
<br>
<label>生日:</label>
<input type="date" name="birthday" max="2021-03-06">
<br>
<label>爱好:</label>
<input type="checkbox" name="badminton" value="badminton" >羽毛球
<input type="checkbox" name="dance" value="dance">跳舞
<br>
<label>籍贯:</label>
<select name="province">
<option value="江苏省">江苏省</option>
<option value="上海市" selected="selected">上海市</option>
<option value="山东省">山东省</option>
<option value="湖南省">湖南省</option>
</select>
<br>
<label>联系方式:</label>
<input type="tel" name="usrtel" required="required">
<br>
<label>电子邮件:</label>
<input type="email" name="email">
<br>
<label>喜欢的颜色:</label>
<input type="color" name="favcolor" value="#ff0000">
<br>
<label>个人介绍:</label>
<textarea name="message" rows="10" cols="30">
</textarea>
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
运行结果:

17.几种html的存储方式
localStorage 对象
localStorage 对象存储的是没有截止日期的数据。当浏览器被关闭时数据不会被删除,在下一天、周或年中,都是可用的。
// 存储 localStorage.setItem(“lastname”, “Gates”); // 取回
document.getElementById(“result”).innerHTML =localStorage.getItem(“lastname”);
附:上例也可如下编写
// 存储
localStorage.lastname = “Gates”;
// 取回
document.getElementById(“result”).innerHTML = localStorage.lastname;
删除 “lastname” localStorage 项目的语法如下:
localStorage.removeItem(“lastname”);
sessionStorage 对象
sessionStorage 对象等同 localStorage 对象,不同之处在于只对一个 session 存储数据。如果用户关闭具体的浏览器标签页,数据也会被删除。
下例在当前 session 中对用户点击按钮进行计数:
实例 if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1; } else {
sessionStorage.clickcount = 1; } document.getElementById(“result”).innerHTML = “在本 session 中,您已经点击这个按钮” + sessionStorage.clickcount + " 次。";
原文链接:https://blog.csdn.net/weixin_43535265/article/details/114369839
所属网站分类: 技术文章 > 博客
作者:代码搬运工
链接:http://www.qianduanheidong.com/blog/article/33565/1ba829cda5d122fabda6/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力