本站消息

canvas绘制倒计时
发布于2021-03-07 22:18 阅读(1146) 评论(0) 点赞(14) 收藏(3)
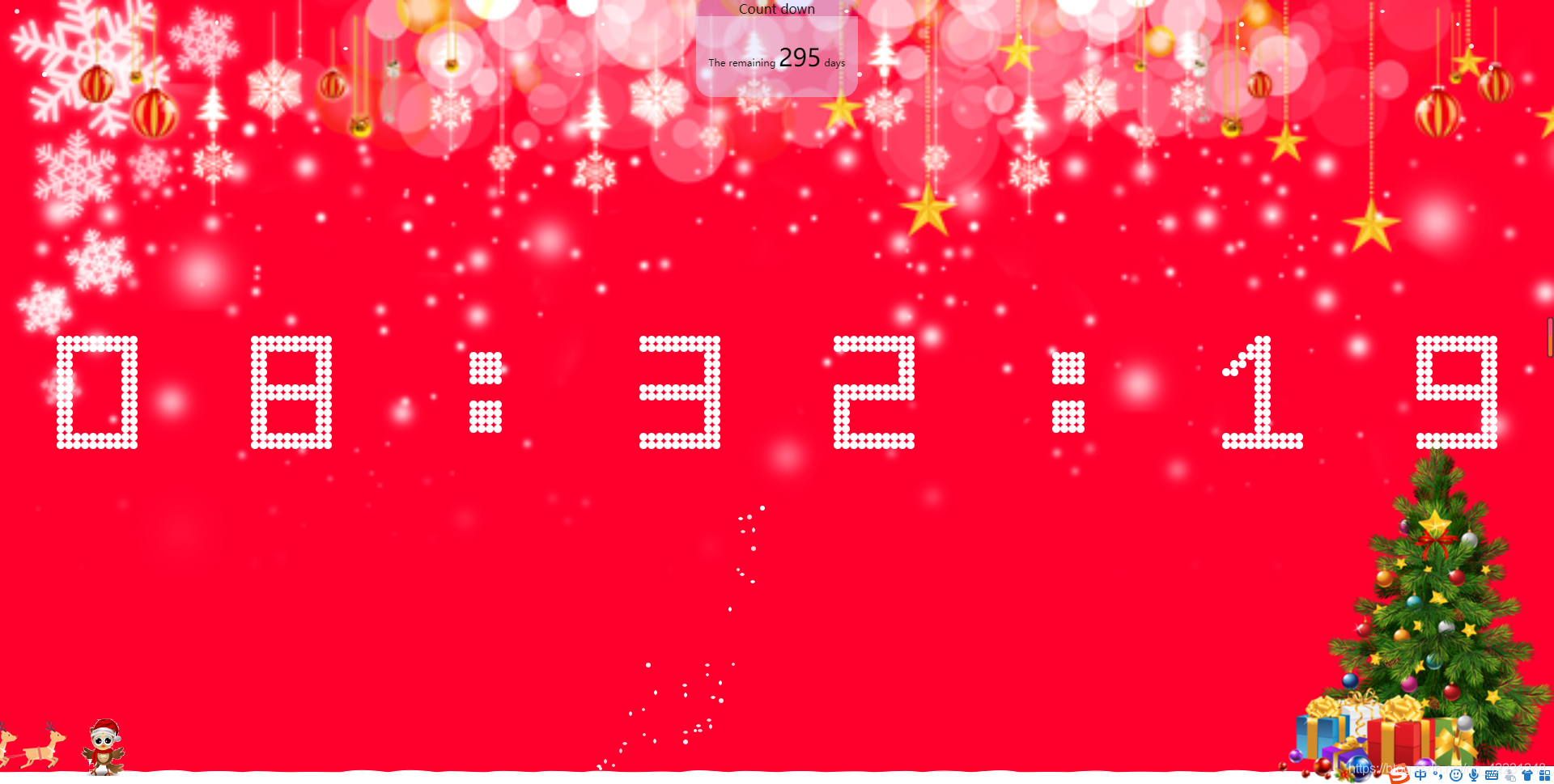
无图不欢,先上图

<!DOCTYPE html>
<html>
<head>
<meta name="keywords" content="风舞红枫,前端技术,canvas"/>
<meta name="description" content="风舞红枫,前端技术,canvas,vue,react,node,个人博客"/>
<meta charset="utf-8">
<title>倒计时</title>
<link rel="icon" href="../image/icon2.ico">
<style type="text/css">
*{margin:0;padding:0;}
html,body{height:100%;background:rgba(255,0,45);cursor: none;overflow: hidden;}
.cur{width:6px;height:6px;background: rgb(255,255,255);border-radius:50%;position:absolute;z-index:1;opacity: 0;}
.Date{position: absolute;z-index:3;width: 200px;height:120px;background: rgb(0,0,255,0.1);left:0;right:0;margin:0 auto;border-radius: 10px 10px 20px 20px;}
.Date h3{height:20px;text-align: center;font-size: 16px;font-weight: normal;}
.Date p{height:100px;background: rgba(255,255,255,0.4);font-size: 12px;text-align: center;line-height: 100px;border-radius: 0 0 20px 20px;}
.Date p .DateCxt{font-size: 30px;}
.time{height:100%;width:100%;display: flex;justify-content: space-around;align-items: center;position: absolute;z-index:3;}
.num{width: 100px;height:140px;}
.num span{float:left;width:10px;height:10px;border-radius:50%;}
.num .Tcolor{background:rgba(255,255,255,1);}
.num .Fcolor{background: rgba(255,255,255,0);}
.snowflake{position: absolute;z-index: 3;display: block;}
.decorate{position: absolute;z-index: 1;display: block;}
.say{position: absolute;z-index: 3;display: block;left: 0;right:0;bottom:20px;margin:0 auto;}
img{position:absolute;z-index:-1;}
audio{position:absolute;z-index:-1;}
.c3{position:absolute;z-index:2;bottom:0;left:-250px;width:250px;height:91px;background: url(5-3.png) no-repeat;transform: rotateY(180deg);animation: startSD 4s steps(1,start) infinite;}
@-webkit-keyframes startSD{
0%{background-position:-0px 0px;}
25%{background-position:-250px 0px;}
50%{background-position:-500px 0px;}
75%{background-position:-750px 0px;}
100%{background-position:-0px 0px;}
}
.lr{width:70px;height:70px;position:absolute;z-index:1;bottom:0px;left:0;right:0;margin:0 auto;}
.img4{width:40px;position:absolute;z-index:1;bottom:20px;left:0;right:0;margin:0 auto;display: none;}
</style>
</head>
<body>
<div class="cur"></div>
<div class="Date">
<h3>Count down</h3>
<p>The remaining <span class="DateCxt"></span> days</p>
</div>
<div class="time">
<div class="num1 num"></div>
<div class="num2 num"></div>
<div class="num0 num"></div>
<div class="num3 num"></div>
<div class="num4 num"></div>
<div class="num0 num"></div>
<div class="num5 num"></div>
<div class="num6 num"></div>
</div>
<canvas class="snowflake"></canvas>
<canvas class="decorate"></canvas>
<img src="5-1.png" class="img1">
<img src="5-2.png" class="img2">
<img src="5-5.png" class="img3">
<div class="c3"></div>
<div class="lr"></div>
<img src="5-7.png" class="img4">
<canvas class="say"></canvas>
<audio src="2278.wav" autoplay loop></audio>
</body>
<script type="text/javascript">
window.onload = function(){
//倒计时效果
var num = [
[
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1
],
[
0,0,0,0,1,1,0,0,0,0,
0,0,0,1,1,1,0,0,0,0,
0,0,1,1,1,1,0,0,0,0,
0,1,1,0,1,1,0,0,0,0,
1,1,0,0,1,1,0,0,0,0,
0,0,0,0,1,1,0,0,0,0,
0,0,0,0,1,1,0,0,0,0,
0,0,0,0,1,1,0,0,0,0,
0,0,0,0,1,1,0,0,0,0,
0,0,0,0,1,1,0,0,0,0,
0,0,0,0,1,1,0,0,0,0,
0,0,0,0,1,1,0,0,0,0,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1
],
[
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,0,0,0,0,0,0,0,0,
1,1,0,0,0,0,0,0,0,0,
1,1,0,0,0,0,0,0,0,0,
1,1,0,0,0,0,0,0,0,0,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1
],
[
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1
],
[
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1
],
[
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,0,0,0,0,0,0,0,0,
1,1,0,0,0,0,0,0,0,0,
1,1,0,0,0,0,0,0,0,0,
1,1,0,0,0,0,0,0,0,0,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1
],
[
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,0,0,0,0,0,0,0,0,
1,1,0,0,0,0,0,0,0,0,
1,1,0,0,0,0,0,0,0,0,
1,1,0,0,0,0,0,0,0,0,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1
],
[
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1
],
[
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1
],
[
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
0,0,0,0,0,0,0,0,1,1,
1,1,1,1,1,1,1,1,1,1,
1,1,1,1,1,1,1,1,1,1
],
[
0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,
0,0,0,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,
0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,
0,0,0,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,
0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0
]
]
for(var i = 0;i < 8;i++){
for( var j = 0; j < 140;j++){
document.getElementsByClassName('num')[i].innerHTML += "<span class=span"+i+"></span>"
}
}
start();
Connector(2);
Connector(5);
var d=0,h=0,m=0,s=0;
var time = setInterval(function(){
start();
},1000);
function getYmdHms(time){
let date = time === undefined ? new Date() : new Date(time);
if((date.getMonth()+1) < 12 && date.getHours() < 25){
return date.getFullYear() + '/12/25 00:00:00'
}else{
return date.getFullYear() + 1 + '/12/25 00:00:00'
}
}
function start(){
var future = new Date(getYmdHms());
var now = new Date();
var lastd=d,lasth=h,lastm=m,lasts=s;
d = parseInt(((future.getTime() - now.getTime())/1000/3600/24))
h = parseInt((future.getTime() - now.getTime())/1000/3600 - d*24);
m = parseInt(((future.getTime() - now.getTime())/1000/60) - h*60 - d*24*60);
s = parseInt(((future.getTime() - now.getTime())/1000) - m*60 - h*60*60 - d*24*60*60);
if(lastd != d){
document.getElementsByClassName('DateCxt')[0].innerHTML = d;
}
if(d <= 0 && h <= 0 && m <= 0 && s <= 0 ){
clearInterval(time);
}else{
if(lasth != h){
print(h , 0 , 1);
}
if(lastm != m){
print(m , 3 , 4);
}
if(lasts != s){
print(s , 6 , 7);
}
}
}
function print(index , n , m){
if(index>=10){
for(var i = 0;i<140;i++){
if(num[parseInt(index/10)][i] == 1){
document.getElementsByClassName('span'+n)[i].className = "span"+n+" Tcolor";
}else{
document.getElementsByClassName('span'+n)[i].className = "span"+n+" Fcolor";
}
}
}else{
for(var i = 0;i<140;i++){
if(num[0][i] == 1){
document.getElementsByClassName('span'+n)[i].className = "span"+n+" Tcolor";
}else{
document.getElementsByClassName('span'+n)[i].className = "span"+n+" Fcolor";
}
}
}
for(var i = 0;i<140;i++){
if(num[parseInt(index%10)][i] == 1){
document.getElementsByClassName('span'+m)[i].className = "span"+m+" Tcolor";
}else{
document.getElementsByClassName('span'+m)[i].className = "span"+m+" Fcolor";
}
}
}
function Connector(x){
for(var i = 0;i<140;i++){
if(num[10][i] == 1){
document.getElementsByClassName('span'+x)[i].className = "span"+x+" Tcolor";
}else{
document.getElementsByClassName('span'+x)[i].className = "span"+x+" Fcolor";
}
}
}
//雪花效果
var canvas = document.getElementsByClassName("snowflake")[0];
canvas.width = document.getElementsByTagName("body")[0].offsetWidth;
canvas.height = document.getElementsByTagName("body")[0].offsetHeight;
var context = canvas.getContext("2d");
var xhNum = [];
var xhTime = setInterval(function(){
var randNum = rand(4,6);
for(var xh = 0;xh<randNum;xh++){
xhNum.push([rand(6,canvas.width-6),0,rand(2,3),rand(2,3),rand(1,2)]);
}
},800)
setTimeout(function(){
var xhTime = setInterval(function(){
context.clearRect(0,0,canvas.width,canvas.height);
for(var xh = 0;xh<xhNum.length;xh++){
(function(xh){
xhFunc(xh);
})(xh)
}
},50)
},1000)
function xhFunc(xh){
context.beginPath();
var contextColor = rand(8,10)/10;
context.strokeStyle = "rgba(255,255,255,0)";
context.fillStyle = "rgba(255,255,255,"+contextColor+")";
xhNum[xh][1] += xhNum[xh][4];
BezierEllipse2(context, xhNum[xh][0] , xhNum[xh][1] , xhNum[xh][2] , xhNum[xh][3]);
context.fill();
context.closePath();
if(xhNum[xh][1] >= canvas.height){
xhNum.splice(xh,1);
}
}
//光标雪花
canvas.onmousemove = function(){
var e = event || window.event;
// console.log(e.clientX,e.clientY);
//for(var i = 0 ; i < 2 ; i++){
xhNum.push([e.clientX+rand(-10,10),e.clientY+rand(-10,10),rand(2,3),rand(2,3),rand(1,2)]);
//}
document.getElementsByClassName("cur")[0].style.opacity = 1;
document.getElementsByClassName("cur")[0].style.top = e.clientY+"px";
document.getElementsByClassName("cur")[0].style.left = e.clientX+"px";
}
//画椭圆
function BezierEllipse2(ctx, x, y, a, b)
{
var k = .5522848,
ox = a * k, // 水平控制点偏移量
oy = b * k; // 垂直控制点偏移量
ctx.beginPath();
//从椭圆的左端点开始顺时针绘制四条三次贝塞尔曲线
ctx.moveTo(x - a, y);
ctx.bezierCurveTo(x - a, y - oy, x - ox, y - b, x, y - b);
ctx.bezierCurveTo(x + ox, y - b, x + a, y - oy, x + a, y);
ctx.bezierCurveTo(x + a, y + oy, x + ox, y + b, x, y + b);
ctx.bezierCurveTo(x - ox, y + b, x - a, y + oy, x - a, y);
ctx.closePath();
ctx.stroke();
}
//随机n到m的一个整数
function rand(n,m){
var c = m - n + 1;
return Math.floor(Math.random() * c + n);
}
//装饰图片
var canvas2 = document.getElementsByClassName("decorate")[0];
canvas2.width = document.getElementsByTagName("body")[0].offsetWidth;
canvas2.height = document.getElementsByTagName("body")[0].offsetHeight;
var context2 = canvas2.getContext("2d");
context2.beginPath();
context2.strokeStyle = "rgb(255,255,255)";
context2.fillStyle = "rgb(255,255,255)";
context2.moveTo(0,canvas2.height-14);
context2.lineTo(canvas2.width,canvas2.height-14);
context2.lineTo(canvas2.width,canvas2.height);
context2.lineTo(0,canvas2.height);
context2.lineTo(0,canvas2.height-14);
for(var i = 0;i<parseInt(canvas2.width/60);i++){
context2.moveTo(0+i*60,canvas2.height-14);
context2.bezierCurveTo(20+i*60,canvas2.height-rand(14,18),40+i*60,canvas2.height-rand(14,18),60+i*60,canvas2.height-14,);
}
context2.stroke();
context2.fill();
context2.closePath();
var oImage1 = document.getElementsByClassName('img1')[0];
var imageWidth = document.getElementsByClassName('img1')[0].offsetWidth;
var imageHeight = document.getElementsByClassName('img1')[0].offsetHeight;
context2.save();
context2.beginPath();
context2.scale(canvas2.width/imageWidth,canvas2.width/imageWidth);
context2.drawImage(oImage1 , 0 , 0);
context2.closePath();
context2.restore();
var oImage2 = document.getElementsByClassName('img2')[0];
var imageWidth2 = document.getElementsByClassName('img2')[0].offsetWidth;
var imageHeight2 = document.getElementsByClassName('img2')[0].offsetHeight;
context2.save();
context2.beginPath();
context2.scale(1/4,1/4);
context2.translate(4*canvas2.width-imageWidth2+130,4*canvas2.height-imageHeight2+90);
context2.drawImage(oImage2 , 0 , 0);
context2.closePath();
context2.restore();
var oImage3 = document.getElementsByClassName('img3')[0];
var imageWidth3 = document.getElementsByClassName('img3')[0].offsetWidth;
var imageHeight3 = document.getElementsByClassName('img3')[0].offsetHeight;
context2.save();
context2.beginPath();
context2.scale(1/2,1/2);
context2.translate(200,2*canvas2.height-imageHeight3-20);
context2.drawImage(oImage3 , 0 , 0);
context2.closePath();
context2.restore();
//圣诞老人
var c3Position = document.getElementsByClassName('c3')[0];
var c3Time = setInterval(function(){
c3Position.style.left = parseInt(c3Position.offsetLeft) + 30 + "px";
if(parseInt(c3Position.offsetLeft) >= canvas.width/2){
c3Position.style.background = "url(5-4.png) no-repeat";
c3Position.style.transform = "rotateY(0deg)";
c3Position.style.animation = "startSD2 4s steps(1,start) infinite";
document.getElementsByClassName('lr')[0].style.background = "url(5-6.png) no-repeat";
clearInterval(c3Time);
setTimeout(function(){
c3TimeGo();
},3000);
}
},1000);
function c3TimeGo(){
c3Position.style.animation = "startSD 4s steps(1,start) infinite";
var c3Time2 = setInterval(function(){
c3Position.style.left = parseInt(c3Position.offsetLeft) + 30 + "px";
if(parseInt(c3Position.offsetLeft) >= canvas.width){
clearInterval(c3Time2);
}
},1000);
setTimeout(function(){
xf();
document.getElementsByClassName('lr')[0].style.background = "url(5-6.png) no-repeat -70px 0";
},3000);
}
//xf();
function xf(){
var xfImg = document.getElementsByClassName('img4')[0];
xfImg.style.display = "block";
var xfTime = setInterval(function(){
xfImg.style.width = parseInt(xfImg.offsetWidth) + 10 + "px";
if(parseInt(xfImg.offsetWidth) >= 400){
clearInterval(xfTime);
say(xfImg);
}
},100);
}
function say(xfImg){
var canvas3 = document.getElementsByClassName("say")[0];
canvas3.width = parseInt(xfImg.offsetWidth);
canvas3.height = parseInt(xfImg.offsetHeight);
var context3 = canvas3.getContext("2d");
var sayArr = ["There","are", d+"" ,"days","to","go","before","Christmas."]
var index = 0;
var sayLength = 40;
var sayHeight = 210;
//context3.save();
context3.beginPath();
context3.rotate(-Math.PI/12);
context3.lineWidth = 2;
context3.font = '16px Arial';
// context3.textAlign = 'center';
// context3.textBaseline = 'bottom';
var sayTime = setInterval(function(){
context3.strokeStyle = "rgba(255,0,0)";
var length = index > 0 ? sayArr[index-1].length*10 : 0;
sayLength += length;
if(sayLength > 160 - sayArr[index].length*10){
sayLength = 20;
sayHeight += 24;
}
context3.strokeText(sayArr[index], sayLength , sayHeight);
index++;
if(index == sayArr.length){
clearInterval(sayTime);
}
},1000);
context3.closePath();
//context3.restore();
}
}
</script>
</html>
原文链接:https://blog.csdn.net/qq_42231248/article/details/114369539
所属网站分类: 技术文章 > 博客
作者:天使的翅膀
链接:http://www.qianduanheidong.com/blog/article/33556/29bc32175c25b06da44c/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
14
0
收藏该文
已收藏
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力
程序员的那些事(new)
电子书(new)
博客(new)
视频教程(new)
问答(new)
游戏(new)