
学习Vue的第一天
发布于2021-03-07 21:40 阅读(1652) 评论(0) 点赞(26) 收藏(4)
目录
1.认识Vuejs
Vue (读音 /vjuː/,类似于 view),不要读错。
Vue是一个渐进式的框架,什么是渐进式的呢?
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
Vue有很多特点和Web开发中常见的高级功能 解耦视图和数据 可复用的组件 前端路由技术 状态管理 虚拟DOM
2.Vue.js安装
安装Vue的方式有很多:
方式一:直接CDN引入 你可以选择引入开发环境版本还是生产环境版本
- <!-- 开发环境版本,包含了有帮助的命令行警告 -->
- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- <!-- 生产环境版本,优化了尺寸和速度 -->
- <script src="https://cdn.jsdelivr.net/npm/vue"></script>
方式二:下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
方式三:NPM安装
后续通过webpack和CLI的使用,我们使用该方式。
3.Vue初体验
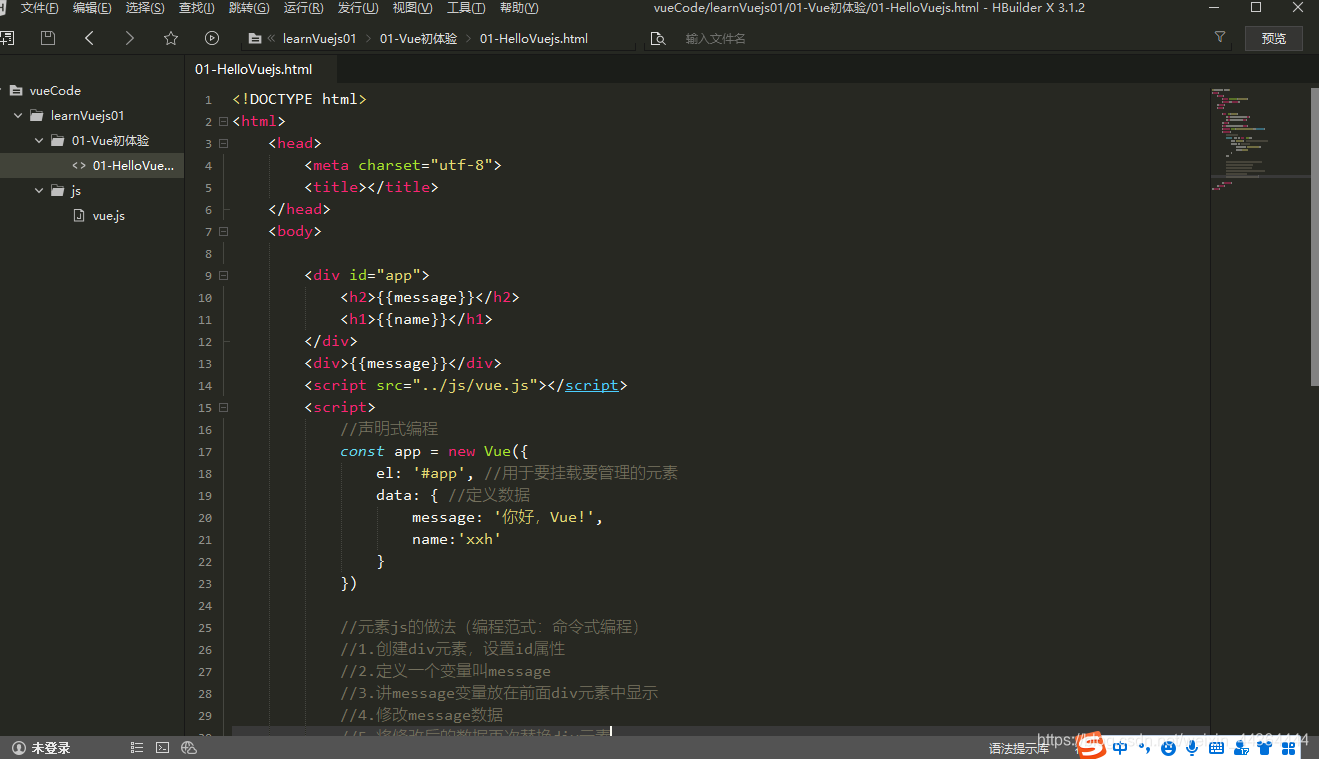
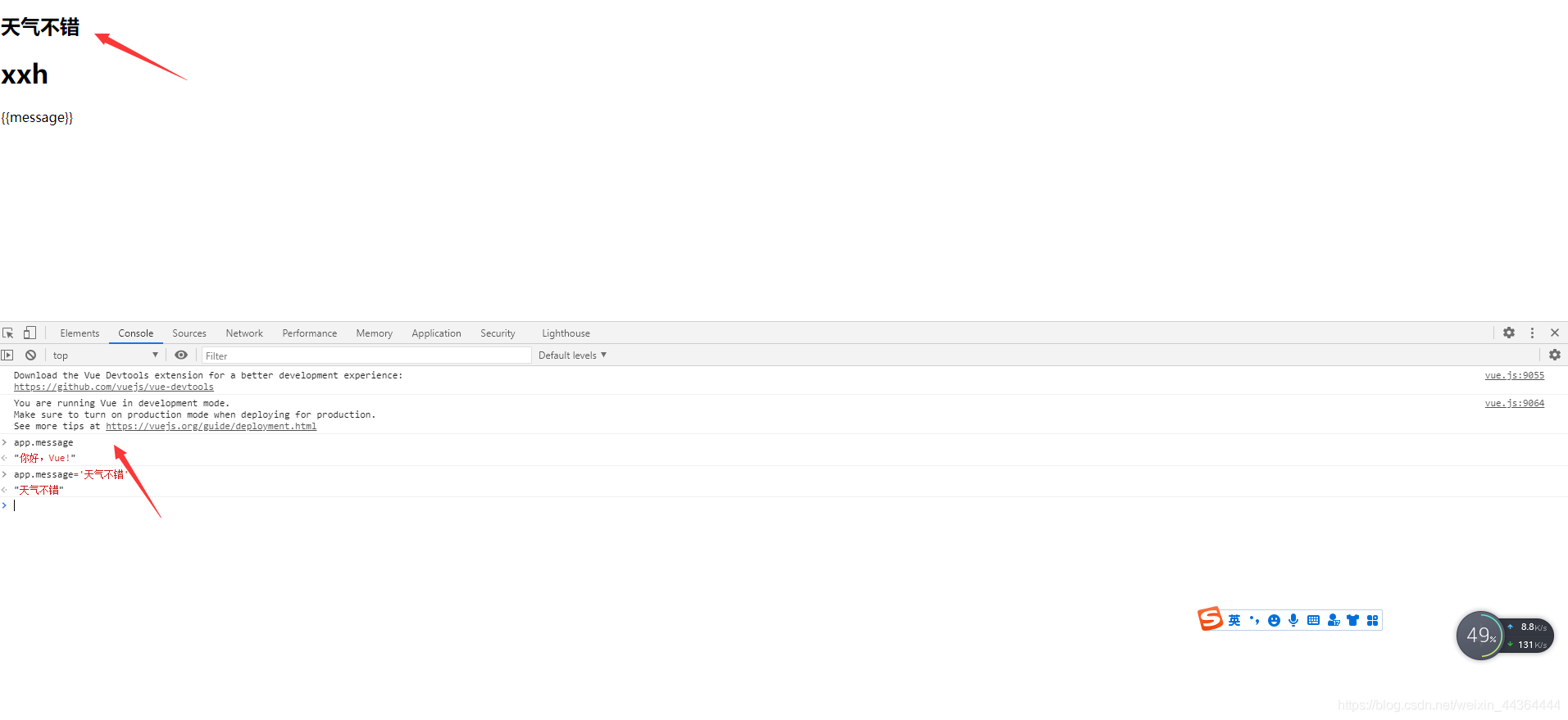
3.1.Hello Vuejs


- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
-
- <div id="app">
- <h2>{{message}}</h2>
- <h1>{{name}}</h1>
- </div>
- <div>{{message}}</div>
- <script src="../js/vue.js"></script>
- <script>
- //声明式编程
- const app = new Vue({
- el: '#app', //用于要挂载要管理的元素
- data: { //定义数据
- message: '你好,Vue!',
- name:'xxh'
- }
- })
-
- //元素js的做法(编程范式:命令式编程)
- //1.创建div元素,设置id属性
- //2.定义一个变量叫message
- //3.讲message变量放在前面div元素中显示
- //4.修改message数据
- //5.将修改后的数据再次替换div元素
-
- </script>
- </body>
- </html>

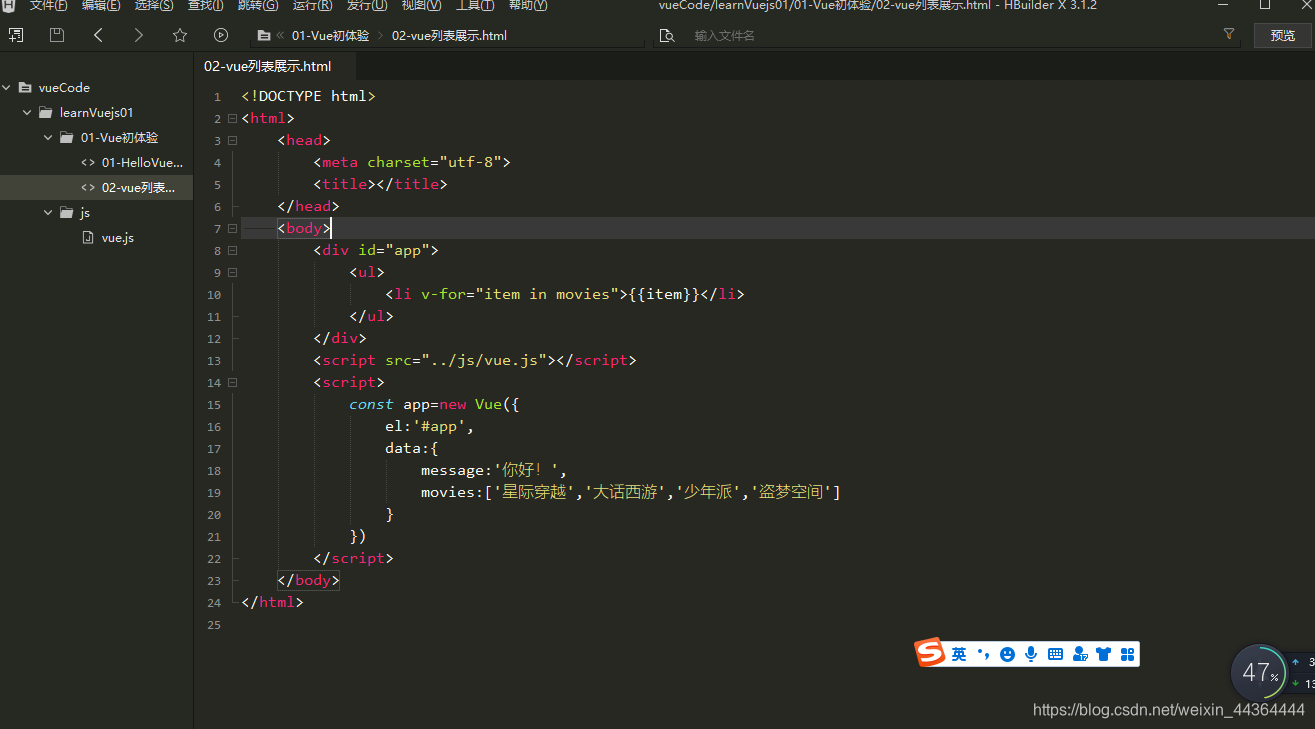
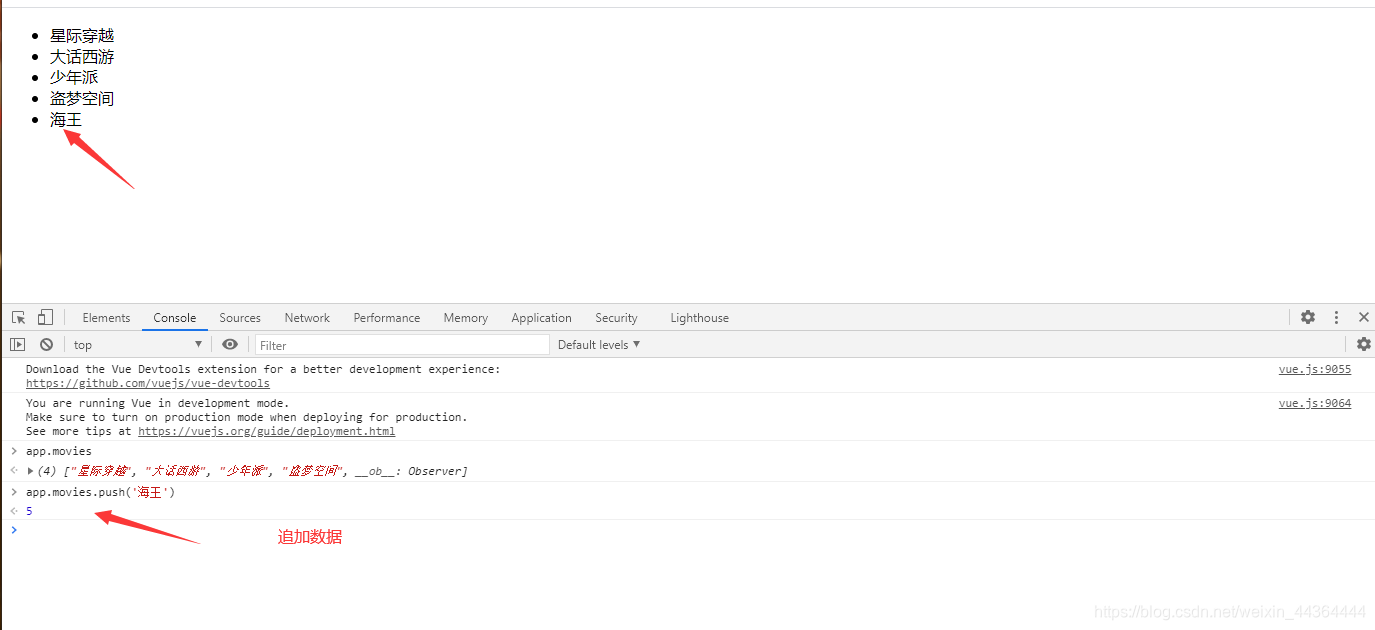
3.2.Vue列表显示

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <div id="app">
- <ul>
- <li v-for="item in movies">{{item}}</li>
- </ul>
- </div>
- <script src="../js/vue.js"></script>
- <script>
- const app=new Vue({
- el:'#app',
- data:{
- message:'你好!',
- movies:['星际穿越','大话西游','少年派','盗梦空间']
- }
- })
- </script>
- </body>
- </html>

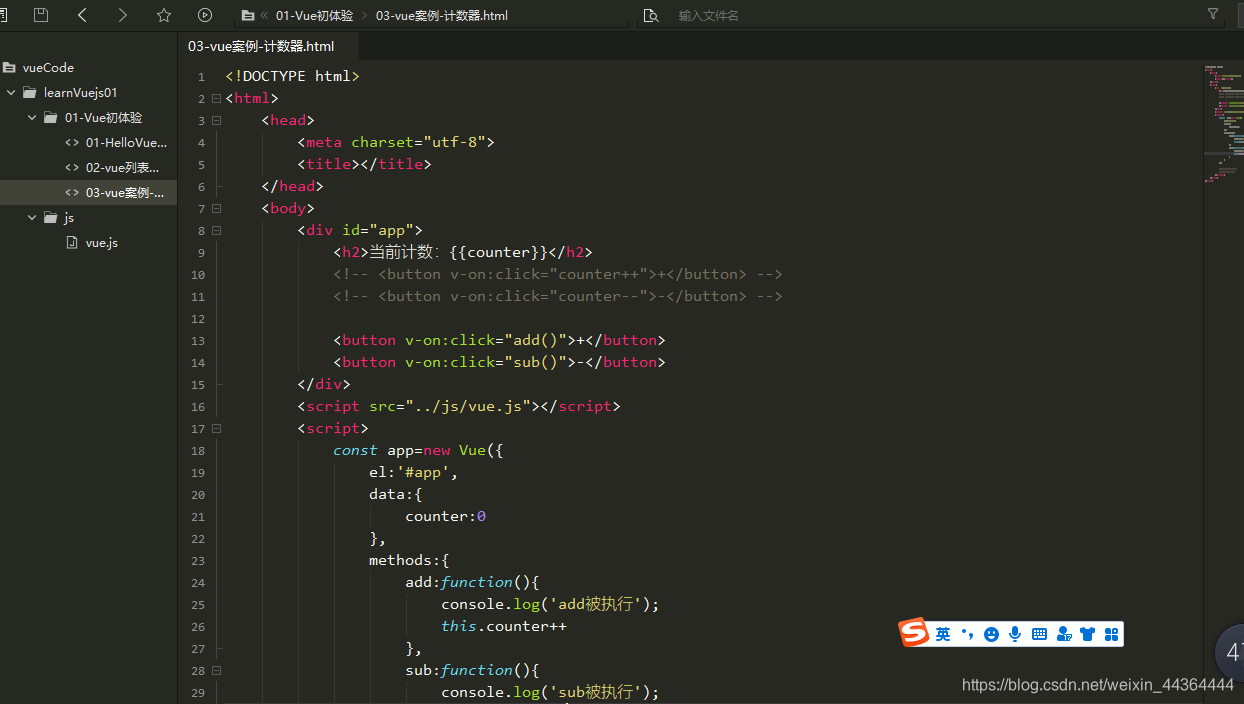
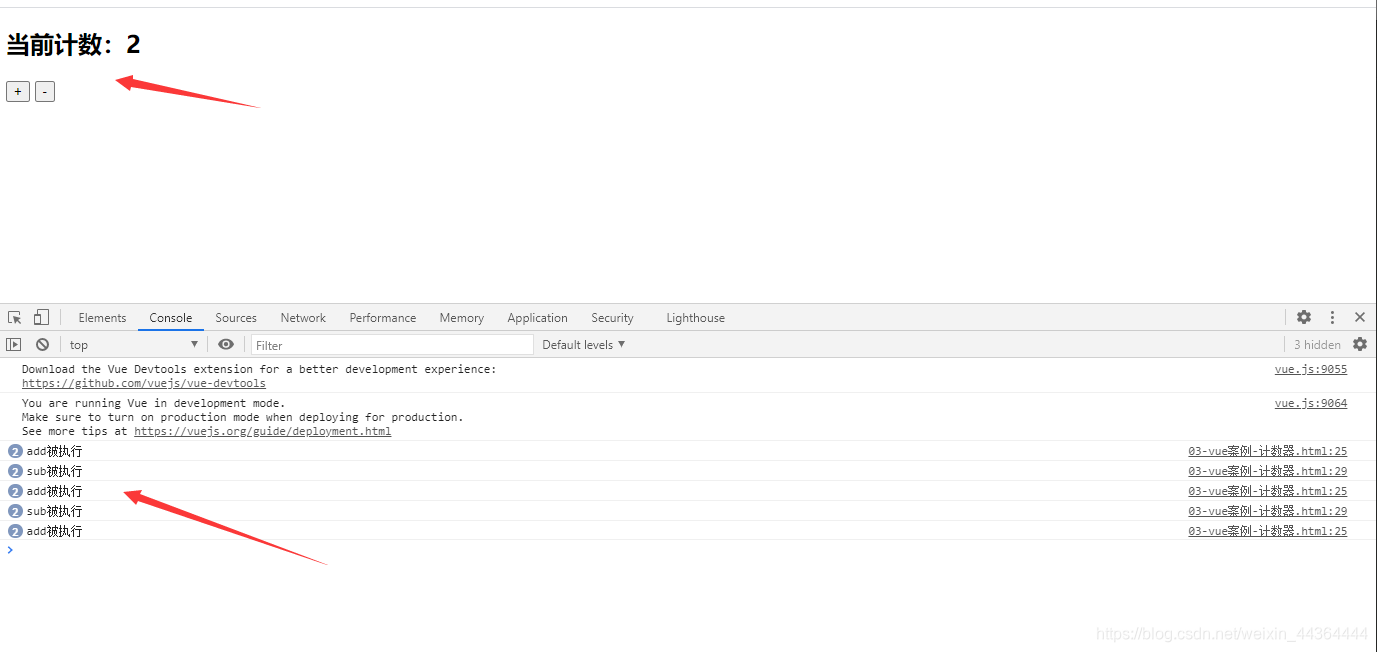
3.3.案例:计数器
语法糖就是一些代码的简写

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <div id="app">
- <h2>当前计数:{{counter}}</h2>
- <!-- <button v-on:click="counter++">+</button> -->
- <!-- <button v-on:click="counter--">-</button> -->
-
- <button v-on:click="add()">+</button>
- <button v-on:click="sub()">-</button>
- </div>
- <script src="../js/vue.js"></script>
- <script>
- const app=new Vue({
- el:'#app',
- data:{
- counter:0
- },
- methods:{
- add:function(){
- console.log('add被执行');
- this.counter++
- },
- sub:function(){
- console.log('sub被执行');
- this.counter--
- }
- }
- })
-
- //1.拿button元素
- //2.添加监听事件
- </script>
- </body>
- </html>

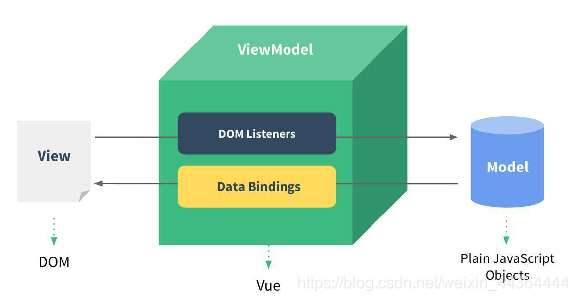
4.Vue的MVVM
4.1.Vue中的MVVM
什么是MVVM呢?
通常我们学习一个概念,最好的方式是去看维基百科(对,千万别看成了百度百科)
https://zh.wikipedia.org/wiki/MVVM
维基百科的官方解释,我们这里不再赘述。

View层:
视图层 在我们前端开发中,通常就是DOM层。 主要的作用是给用户展示各种信息。
Model层: 数据层 数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。 在我们计数器的案例中,就是后面抽取出来的obj,当然,里面的数据可能没有这么简单。
VueModel层: 视图模型层 视图模型层是View和Model沟通的桥梁。 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
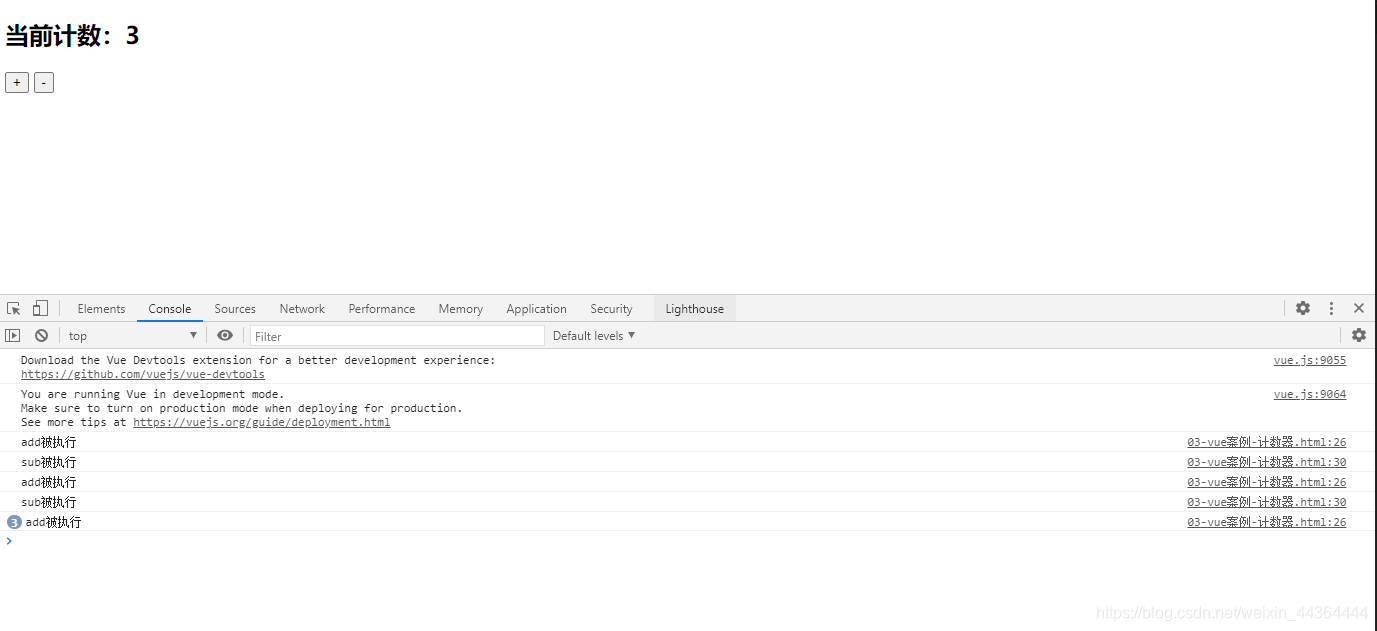
4.2.计数器的MVVM
我们的计数器中就有严格的MVVM思想
View依然是我们的DOM ,Model就是我们我们抽离出来的obj ,ViewModel就是我们创建的Vue对象实例
它们之间如何工作呢?
- 首先ViewModel通过Data Binding让obj中的数据实时的在DOM中显示。
- 其次ViewModel通过DOM Listener来监听DOM事件,并且通过methods中的操作,来改变obj中的数据。
- 有了Vue帮助我们完成VueModel层的任务,在后续的开发,我们就可以专注于数据的处理,以及DOM的编写工作了。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <div id="app">
- <h2>当前计数:{{counter}}</h2>
- <!-- <button v-on:click="counter++">+</button> -->
- <!-- <button v-on:click="counter--">-</button> -->
-
- <button v-on:click="add()">+</button>
- <button v-on:click="sub()">-</button>
- </div>
- <script src="../js/vue.js"></script>
- <script>
- const obj={
- counter:0
- }
- const app=new Vue({
- el:'#app',
- data:obj,
- methods:{
- add:function(){
- console.log('add被执行');
- this.counter++
- },
- sub:function(){
- console.log('sub被执行');
- this.counter--
- }
- }
- })
-
- //1.拿button元素
- //2.添加监听事件
- </script>
- </body>
- </html>

5.Vue的options
这个options中可以包含哪些选项呢
详细解析: https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE
el: 类型:string | HTMLElement 作用:决定之后Vue实例会管理哪一个DOM。
data: 类型:Object | Function (组件当中data必须是一个函数) 作用:Vue实例对应的数据对象。
methods: 类型:{ [key: string]: Function } 作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
.
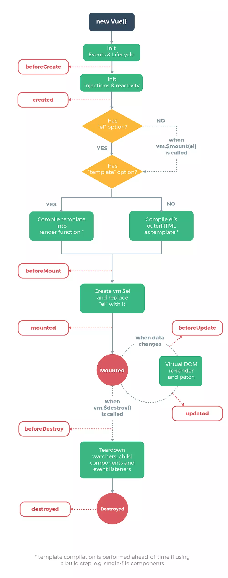
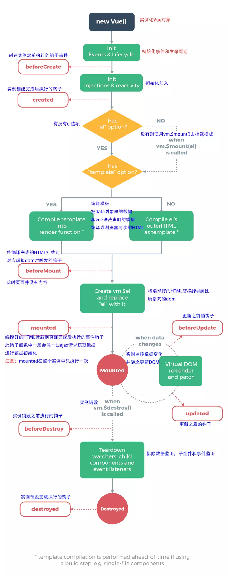
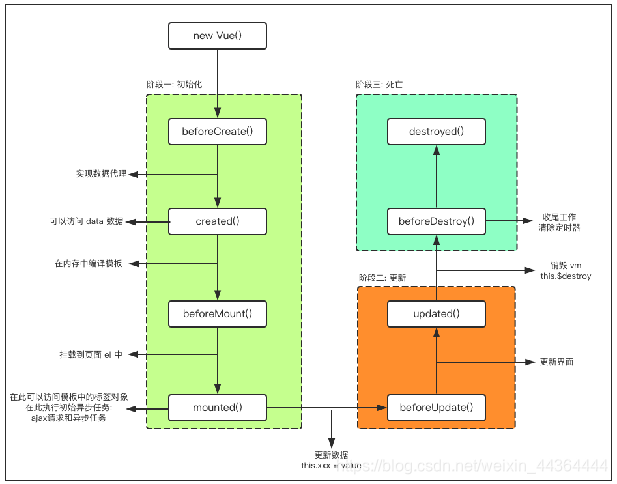
6.Vue的生命周期



所属网站分类: 技术文章 > 博客
作者:加油打工人
链接:http://www.qianduanheidong.com/blog/article/33540/f273ce05432af6928df0/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力