
angular的动画
发布于2021-03-07 21:32 阅读(1545) 评论(0) 点赞(4) 收藏(2)
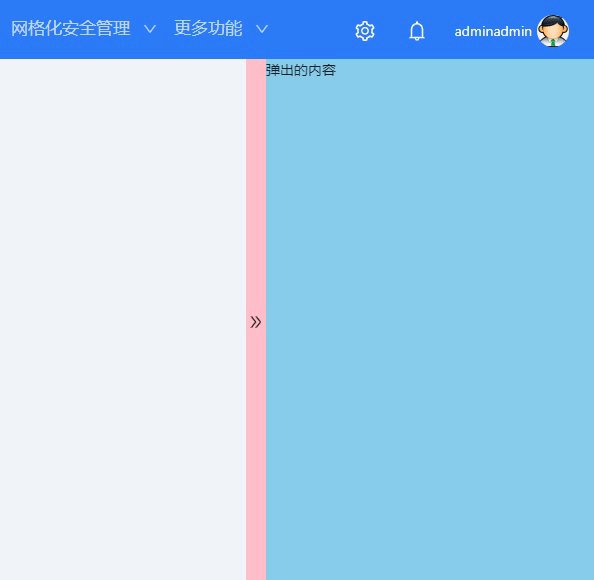
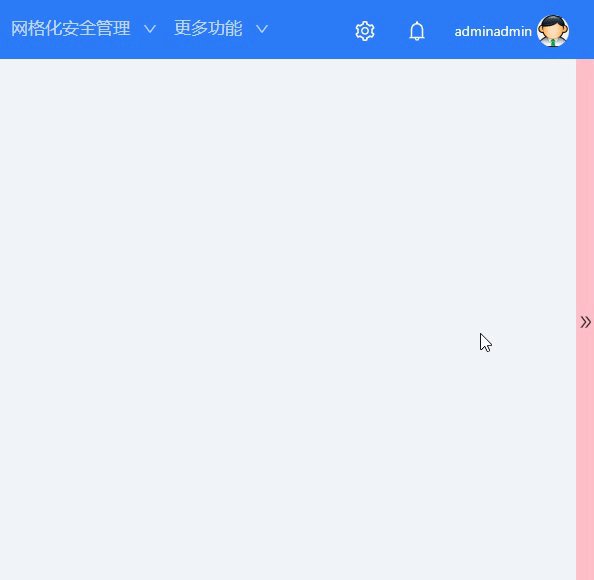
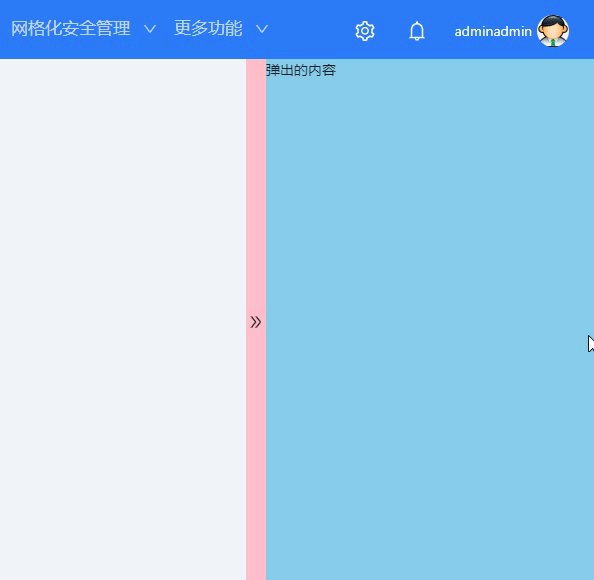
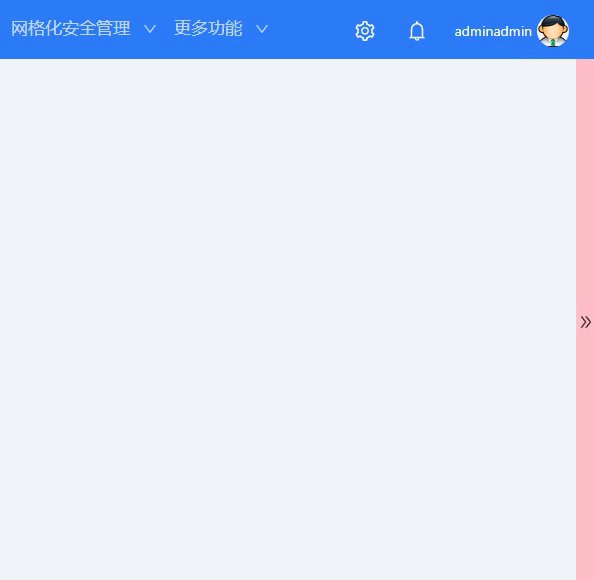
效果如下:

借鉴原作者网址:https://www.jianshu.com/p/e0b6aac8005e
代码
创建text组件
text.html文件
<div class="animation" >
123456789
<div class="rightCord" [@box]="boxState">
<div class="icon" (click)="start()" >
<i nz-icon nzType="double-right" nzTheme="outline" style="position: absolute;top: 50%;left: 3px;margin-top: -7px;"></i>
</div>
<div class="content">
弹出的内容
</div>
</div>
</div>
text.ts文件
import { animate, keyframes, state, style, transition, trigger } from '@angular/animations';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-text',
templateUrl: './text.component.html',
styleUrls: ['./text.component.scss'],
animations: [
trigger('box', [
// 定义一个状态left
state('left', style({ transform: 'translate3d(0,0,0)' })),
// 定义另外一个状态right
state('right', style({ transform: 'translate3d(330px,0,0)' })),
// 定义运动过程(从left到right状态)
transition('left=>right', animate(1000, keyframes([
style({ transform: 'translate3d(330px,0,0)' })
]))),
// 定义运动过程(从right到left)
transition('right=>left', animate(1000, keyframes([
style({ transform: 'translate3d(0,0,0)' }),
]))),
])
],
})
export class TextComponent implements OnInit {
// 定义开始的状态
private boxState: any = 'left';
private isTrue = true;
constructor(
) { }
// tslint:disable-next-line:typedef
ngOnInit() {
}
start(): void {
console.log('开始运动');
if (this.isTrue) {
this.boxState = 'right';
} else {
this.boxState = 'left';
}
this.isTrue = !this.isTrue;
}
}
text.css文件
.animation {
position: relative;
z-index: 1;
height: calc(100vh - 60px);
// background-color: skyblue;
.rightCord {
position: absolute;
top: 0;
right: 0;
width: 350px;
height: calc(100vh - 60px);
z-index: 10;
display: flex;
flex-direction: row;
.icon {
width: 20px;
height: calc(100vh - 60px);
// background-color: rgba(255, 255, 255, .4);
background-color: pink;
}
.content {
float: right;
width: 330px;
height: calc(100vh - 60px);
// background-color: #fff;
background-color: skyblue;
}
}
}
原文链接:https://blog.csdn.net/weixin_45158253/article/details/114402528
所属网站分类: 技术文章 > 博客
作者:前端霸主
链接:http://www.qianduanheidong.com/blog/article/33539/c8a33aaac26aba3a5c65/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力