
前端--阶段笔记(三) JS WebAPI 04 + 05 + 06 +07
发布于2021-03-07 22:02 阅读(1472) 评论(0) 点赞(2) 收藏(3)
Day 04 键 盘 事 件 BOM js 执 行 机 制
常见键盘事件
onkeyup,onkeydown,onkeypress
//先执行down 在执行press 最后按键弹起执行UP
document.addEventListener('keyup',function(){
console.log('我弹起了');
})
//keypress 能识别功能键 按下的时候触发
document.addEventListener('keydown',function(){
console.log('我按下了down');
})
//keypress 不识别功能键 按下的时候触发
document.addEventListener('keypress',function(){
console.log('我按下了press');
})
keyup和keydown 不区分大小写,keypress区分。
document.addEventListener('keyup',function(e){
console.log(e.keyCode);
//可以使用keycode返回ASCII码值来判读啊用户按下那个按键
if (e.keyCode === 65) { //注意 keyCode C大写
alert('you press button a');
}else {
alert("it's not button a");
}
})
js中的focus
//按下s键 自动聚焦到搜索框
var search = document.querySelector('input');
document.addEventListener('keyup',funciton(e){
if (e.keyCode === 83) {
search.focus();
}
})
快递单号案例
获取输入框内内容,this.value
keydown和keypress在文本框内的特点:他们两个都是在事件触发的时候,文字还没有落入文本框中。容易造成,文字少一个显示。
BOM浏览器对象模型
JS有三部分组成,ECMAscript , dom , bom。
BOM:Browser Object Model ,浏览器对象模型,提供了独立于内容而与浏览器窗口进行交互的对象,核心对象是windows。BOM由一系列对象组成,提供了很多方法与属性。
前进刷新,滑动条滚动,窗口缩放都算是BOM范畴。
DOM与BOM对比
| DOM | BOM |
|---|---|
| 文档对象模型 | 浏览器对象模型 |
| DOM就是把文档当对象来看待 | BOM吧整个窗口当对象来看待 |
| 顶级对象是document | 顶级对象是windows |
| 主要学习的是操作页面元素 | 浏览器窗口交互的一些对象 |
| W3C标准规范 | 各个浏览器厂商自定义兼容性差 |
window双重角色
window对象是浏览器顶级对象,具有双重角色
1.是js访问浏览器窗口的一个接口
2.是一个全局对象。定义在全局作用域中的变量函数都会变成windows对象的属性和方法。
页面加载事件
window.onload 是窗口(页面)加载事件。当文档内容完全加载
传统注册方式
window.onload = function () {
}
onload传统注册方法只能写一个,写多个以最后一个为准。
DOMContentLoaded 只需dom加载完成(标签加载完),不用包括样式图标图片等
document.addEventListener('DOMContentLoaded',function(){
})
调整窗口大小事件
window.onresize = function(){}
window.addEventListener(“resize”,function(){})
window.addEventListener('resize',function(){
console.log('changed');
})
1。只要窗口大小发生变化,就会触发这个事件
2。经常利用这个事件完成响应式布局。window.innerWidth 获取当前屏幕宽度/获取当前页面宽度。
window.addEventlistener('load', function () {
var div = document.querySelector('div');
window.addEventListener('resize', function () {
consolo.log(window.innerWidth);
console.log('changed');
if (window.innerWidth <= 800) {
div.style.display = 'none';
}
else {
div.stytle.display = 'block';
}
})
})
定时器setTimeout Interval
两个定时器
1.setTimeout
window.setTimeout(调用函数,[延迟毫秒数])
注意:
1。window在调用的时候可以省略
2。延时时间单位ms,可以省略,如果省略默认是0,立即执行
3。调用的函数被称为回调函数,可以直接写函数体,可以单独写一个函数,在这里面写函数名来调用,还可以写 ‘函数名()’
4。为了做以区分,经常给setTimeout加上标志符(名字),注意不是标志位。
<script>
function callback() {
console.log('boom!');
}
var time1 = window.setTimeout(callback,3000);
var time2 = setTimeout('callback()',5000);
</script>
案例:5s后关闭一个模块
var ad = document.querySelector('.ad');//类为ad
setTimeout(function(){
ad.stytle.display = none;
},5000);
清除/停止 定时器
window.clearTimeout(timeoutID)
var btn = document.querySelector('button');
var timer1 = setTimeout(function(){
console.log('bottom!');
},5000);
btn.addEventListener('click',function(){
clearTimeout(timer1);
})
2.setInterval
window.setInerval(callback function,delayTime(ms));
setInertval方法重复调用一个函数,每间隔这个时间就去调用一次回调函数。
clearInterval(function);
按钮隔时间案例
1禁用按钮 disabled = true
2改变button里面的文字用innerHTMl修改
var btn = document.querySelector('botton');
var time = 3;
btn.addEventListener('click', function () {
btn.disabled = true;
//只能使用setInerval 不然无法重复循环
var timer = setInterval(function () {
if (time = 0) {
btn.disabled = false;
btn.innerHTML = 'click';
clearInterval(timer);
time = 3;
} else {
btn.innerHTML = '还剩' + time + 's';
timer--;
}
})
})
this指向问题
this 在 写函数的时候无法确定,在调用的时候才可以确定,this指向被调用对象
1。全局作用域this指向window BOM
console.log(this);
function fn(){
console.log(this);
}
window.fn();
window.setTimeout(function () {
console.log(this);
}, 1000);
//以上结果均为window
2。在方法中,指向调用,谁调用指向谁
var o = {
sayHi: function () {
console.log(this);
}
}
o.sayHi();
var btn = document.querySelector('button');
btn.onclick = function(){
console.log(this);
}
3。构造函数
指向 新的函数
JS 执行机制
JS单线程语言,一次只做一件事。所有任务排队。
为了充分利用多核计算机能力,H5 提出web worker标准,允许js创建多线程,于是js中出现了同步和异步。
同步:上一个执行完才能执行下一个。
异步:在做一个事情的同时可以做其他事情,多任务多线程。
主线程执行栈会反复到任务队列里面查询是否有事件需要执行,称为事件循环。
location对象
window对象提供给一个location属性用于获取或者设置窗体的url,并可用于设置url。这个属性返回的是一个对象,故也成为location对象。
URL
URL :uniform resourse location 统一资源定位符,互联网上标准资源地址。互联网上的每个文件都有一个唯一的url包含的信息指出文件位置以及浏览器该怎么处理它。
语法格式:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
| 组成 | 说明 |
|---|---|
| protocol | 通信协议 常用的有http ftp maito 等 |
| host | 主机(域名) 例如 www.baidu.com |
| port | 端口号 可省略 生了时使用方案默认端口,如http默认80 |
| path | 路径由零或者多个’/’ 反斜杠 隔开的字符串表示主机上的一个目录 |
| query | 参数 以键值对的形式通过 & 来进行分隔 |
| fragmaent | 片段 # 后面内容常见于链接锚点 |
loaction对象属性
href是Hypertext Reference的缩写。意思是指定超链接目标的URL
| hash | 返回一个URL的锚部分 |
|---|---|
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| href | 返回完整的URL |
| pathname | 返回的URL路径名。 |
| port | 返回一个URL服务器使用的端口号 |
| protocol | 返回一个URL协议 |
| search | 返回一个URL的查询部分 |
案例5秒后跳转新页面
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
// console.log(location.href);
location.href = 'http://www.baidu.com';
})
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href = 'http://www.baidu.com';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
timer--;
}
}, 1000);
案例获取URL参数
HTML:
<form action="idnex.html">
用户名:<input type="text" name = "uname">
<input type="submit" value="登录">
</form>
JS:
<script>
console.log(location.search);
//1 先去掉?
var params = location.search.substr(1);//索引号第一个为 0 所以从1开始截取
//2 利用 = 吧字符串分割为数组 split 分割之后是一个数组
var arr = params.split("=");
console.log(arr);
var div = document.querySelector('div');
div.innerHTML = arr[1];//arr 这个里面的 arr[0] 是 uname
</script>
location 对象中的方法
location.assign 能跳转,并保存历史,可以点击后退
loacation.replace 替换当前页面,不记录历史,不能后退
loacation.reload 相当于刷新 如果写 reload(true) 为强制刷新,从服务器上再次获得。
var btn = document.querySelector('button');
btn.addEventListener ('click',function(){
//location.assing('https://www.baidu.com');
location.reload(true);
})
navigator对象
即 浏览器对象 页面自动检测打开的设备。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
}else {
window.location.href = ""; //电脑
}
正则表达式,判断是否为移动端,i表示忽略大小写。
history对象
后退与前进功能。
forward back go
go 表示前进后退功能,如果参数为1 前进一个页面,如果参数为-1 后退一个页面
var btn = document.querySelectoer('button');
btn.addEvent;ostener('click',function(){
history.forward();
})
var btn = document.querySelectoer('button');
btn.addEvent;ostener('click',function(){
history.back();
})
Day05 网页特效京东淘宝案例动画原理
网页特效也就是网页的交互 offset 系列 ,client系列,scroll系列
一 。offset 元素偏移量
只有 offsetTop 和 offsetLeft
1 可以通过js动态地获取数据
2 获取元素距离带有定位的父元素的位置
3 获得元素自身的大小
4 返回的数据不带单位
parentNode 返回最近一级父亲,offsetParent返回最近的一级带有定位的父级
offset 和 style 的区别
offset
可以获取任意样式表中的样式值,行内,外链,head部分 都可以
offset获取的数值没有单位
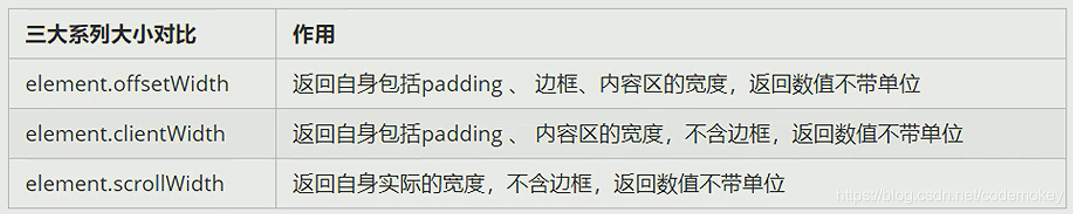
offsetWidth 包含padding + border + width
offsetWidth 等只能读取属性,不能写入属性
如果想获取元素大小位置用offset更合适
style
style只能得到行内样式表中的值
style.width获得的是带有单位的字符串
style.width 不包含 padding border
style可读可写
所以如果想要给元素更改值可以用style
案例获取鼠标在盒子内的位置
新特性 mousemove
// 我们在盒子内点击, 想要得到鼠标距离盒子左右的距离。
// 首先得到鼠标在页面中的坐标( e.pageX, e.pageY)
// 其次得到盒子在页面中的距离(box.offsetLeft, box.offsetTop)
// 用鼠标距离页面的坐标减去盒子在页面中的距离, 得到 鼠标在盒子内的坐标
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
// console.log(e.pageX);
// console.log(e.pageY);
// console.log(box.offsetLeft);
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
案例模态框
能够按住拖动的框 叫Bootstrap 模态框(Modal)插件
Bootstrap 模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
新特性 mousedown 鼠标按下就算数
计算思路:鼠标与盒子保持静止
<script>
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 点击弹出层这个链接 link 让mask 和login 显示出来
link.addEventListener('click', function() {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. 点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function() {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 开始拖拽
// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
})
})
</script>
案例预览图片放大镜
opacity 属性设置元素的不透明级别
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.1;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>
引入外部js文件
在页面head中 写
<script src = "js/detail.js">
</script>
预览图片放大镜案例代码
window.addEventListener('load', function() {
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function() {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function() {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走
preview_img.addEventListener('mousemove', function(e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐标小于了0 就让他停在0 的位置
// 遮挡层的最大移动距离
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// 大图
var bigIMG = document.querySelector('.bigImg');
// 大图片最大移动距离
var bigMax = bigIMG.offsetWidth - big.offsetWidth;
// 大图片的移动距离 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMG.style.left = -bigX + 'px';
bigIMG.style.top = -bigY + 'px';
})
})
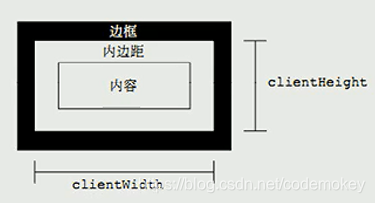
二。client可视区域 客户端
offsetWidth 包含边框宽度
clientWidth 不包含边框宽度 返回自身包括padding
立即执行函数
不用调用自己可以立马执行的函数叫做立即执行函数 ,创建了一个独立作用域,可以很好解决命名冲突问题。
写法:
1.(funciton() {}) ()
用小括号吧函数包起来 然后再写一个小括号 相当于调用
2.(function(){}());
第二个小括号相当于调用,并且可以传参。
(function sum (a,b){
console.log(a+b);
}(2,3));
淘宝flaxiable.js源码分析
var dpr = wiodow.devicePixelRatio||1;
这段代码是指,dpr设置为 window默认像素比,默认值为1。
document.documentElement
返回文档的 documentElement
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮显示文档的节点名称</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var x=document.getElementById("demo");
x.innerHTML=document.documentElement.nodeName;
}
</script>
</body>
</html>
定义和用法
documentElement 属性以一个元素对象返回一个文档的文档元素。
HTML 文档返回对象为HTML元素。
documentElement 是整个节点树的根节点root,即 标签;
注意: 如果 HTML 元素缺失,返回值为 null。
pageshow 页面重新加载事件
三种情况会触发新页面的wnidow.load事件:
1 a标签的超链接
2 f5 刷新
3 前进后退按钮
但是火狐有个特点,有往返缓存,缓存会导致不能触发window.load。所以需要pageshow来实现效果。注意这个事件给window添加。persisted属性可以判断页面是否由缓存提供。
event.persisted从缓存冲获取时为true否则为false,谷歌浏览器及Ie浏览器不起作用可使用上面的方法判断
//如果是从缓存中获取的页面,重新计算rem
window.addEventListener('pageshow',function(e){
if(e.persisted) { //如果返回是true 重新计算
setRemUnit();
}
})
三。scroll
自动显示滚动条:overflow:auto;
scroll本身就是一个事件,使用scroll可以得到动态的得到该元素的大小,滚动距离等。
offsetWidth 包含边框宽度
clientWidth 不包含边框宽度 返回自身包括padding
scrollWidth 真正的内容大小,如果内容超出盒子,那么用scrollWidth能得到真实宽度。
onscroll事件:滚动会触发的事件。
div.addEventListener('scroll',function(){
console.log(div.scrollTop);
})
案例 淘宝固定侧边栏
事件和事件源 :
比如 scroll 是一个事件,但是事件的源头可以是window
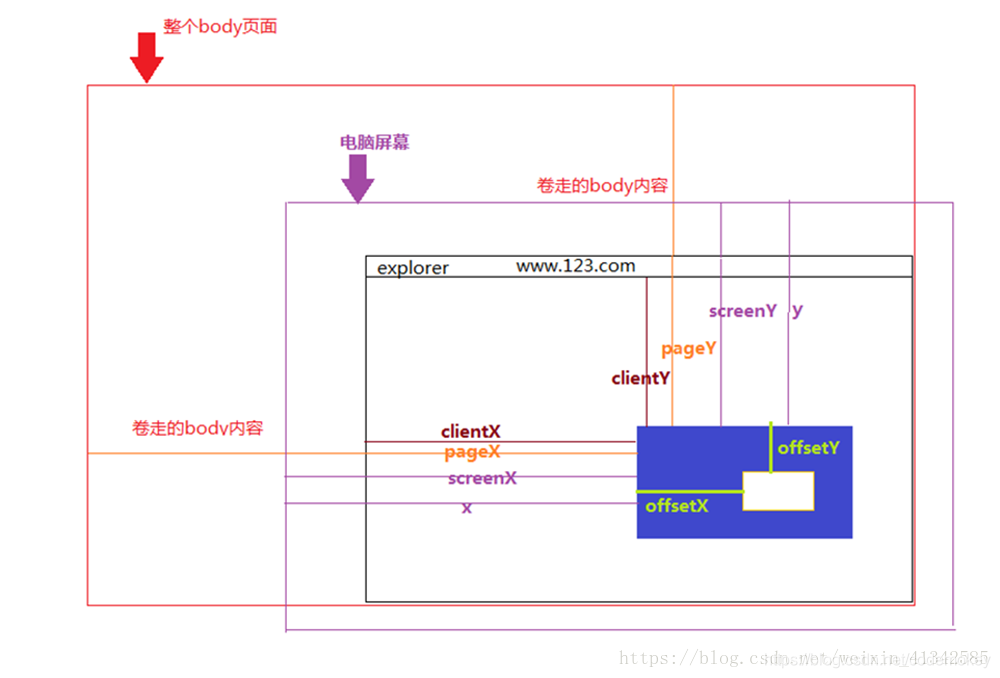
offsetX、clientX、screenX、pageX、x的区别
由鼠标事件(MouseEvent)可以发现:
其中包含了许多的坐标,且每个坐标的含义都不一样。下面我们来挨个介绍常用的坐标,以及它们的含义。
一、clientX、clientY
点击的位置,距离当前body可视区域的x,y坐标
二、pageX、pageY
对于整个页面来说,包括了被卷去的body部分的长度
三、screenX、screenY
点击位置距离当前电脑屏幕的x,y坐标
四、offsetX、offsetY
相对于带有定位的父盒子的x,y坐标
五、x、y
和screenX、screenY一样
如图所示:

代码
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function() {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
三大系列总结
1.offset

2.client

3.scroll

三大系列总结

他们主要用法:
1.offset系列 经常用于获得元素位置 offsetLeft offsetTop
2.client经常用于获取元素大小 clientWidth clientHeight
3.scroll 经常用于获取滚动距离 scrollTop scrollLeft
4.注意页面滚动的距离通过 window.pageXOffset 获得
mouseenter 和mouseover的区别
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。
mouseenter 只会经过自身盒子触发 - 之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配鼠标离开 mouseleave 同样不会冒泡
mouseleave事件是各元素各自触发,不是由子元素冒泡而来,而mouseout是由子元素冒泡而来。
动画函数封装
offset 获取位置,定时器 重复执行操作。
// 动画原理
// 1. 获得盒子当前位置
// 2. 让盒子在当前位置加上1个移动距离
// 3. 利用定时器不断重复这个操作
// 4. 加一个结束定时器的条件
// 5. 注意此元素需要添加定位, 才能使用element.style.left
var div = document.querySelector('div');
var timer = setInterval(function() {
if (div.offsetLeft >= 400) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
div.style.left = div.offsetLeft + 1 + 'px';
}, 30);
封装:
// 简单动画函数封装obj目标对象 target 目标位置
function animate(obj, target) {
var timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div, 300);
animate(span, 200);
js是一门动态的语言,可以很方便地给当前对象添加属性
function animate(obj, target) {
// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器
// 解决方案就是 让我们元素只有一个定时器执行
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
Day06 网页特效京东淘宝案例动画原理
缓动动画
设定步长,step = (目标值 - 现在位置)/10
尽量避免小数出现,所以要用math.floor 或者 math.ceil 来取整。
轮播图案例
源码见 js文件夹 轮播图index.js
用定时器手动模拟鼠标点击
focus.addEventListener('mouseleave', function() {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function() {
//手动调用点击事件
arrow_r.click(); //对右箭头添加点击事件
}, 2000);
});
移动端特效
触屏事件
移动端触屏事件
var div = document.addEventListener('div');
div.addEventListener('touchstart',functon(){
console.log('touched you');
})
touchmove//手指移动
touchend//手指离开
触摸事件对象
var div = document.addEventListener('div');
div.addEventListener('touchstart',functon(e){
console.log(e);
})
console.log(e.targetTouches[0]);
//可以得到正在触摸dom元素的第一个手指的相关信息,如手指坐标等。
移动端拖动元素
// (1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置
// (2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
// (3) 离开手指 touchend:
var div = document.querySelector('div');
var startX = 0; //获取手指初始坐标
var startY = 0;
var x = 0; //获得盒子原来的位置
var y = 0;
div.addEventListener('touchstart', function(e) {
// 获取手指初始坐标
startX = e.targetTouches[0].pageX;
startY = e.targetTouches[0].pageY;
x = this.offsetLeft;
y = this.offsetTop;
});
div.addEventListener('touchmove', function(e) {
// 计算手指的移动距离: 手指移动之后的坐标减去手指初始的坐标
var moveX = e.targetTouches[0].pageX - startX;
var moveY = e.targetTouches[0].pageY - startY;
// 移动我们的盒子 盒子原来的位置 + 手指移动的距离
this.style.left = x + moveX + 'px';
this.style.top = y + moveY + 'px';
e.preventDefault(); // 阻止屏幕滚动的默认行为
});
Day07 移动端轮播图插件框架和本地存储技术
display选择 inline-block 就不用清除浮动了。
每个li占比写进ul里面 ,可以避免图片超大。
ul {margin-left:-100%;} 直接显示第一张图
全部代码
1 html部分
<body>
<!-- 返回顶部模块 -->
<div class="goBack"></div>
<!-- 顶部搜索 -->
<div class="search-index">
<div class="search">搜索:目的地/酒店/景点/航班号</div>
<a href="#" class="user">我 的</a>
</div>
<!-- 焦点图模块 -->
<div class="focus">
<ul>
<li><img src="upload/focus3.jpg" alt=""></li>
<li><img src="upload/focus1.jpg" alt=""></li>
<li><img src="upload/focus2.jpg" alt=""></li>
<li><img src="upload/focus3.jpg" alt=""></li>
<li><img src="upload/focus1.jpg" alt=""></li>
</ul>
<!-- 小圆点 -->
<ol>
<li class="current"></li>
<li></li>
<li></li>
</ol>
</div>
2 js部分
window.addEventListener('load', function() {
// alert(1);
// 1. 获取元素
var focus = document.querySelector('.focus');
var ul = focus.children[0];
// 获得focus 的宽度
var w = focus.offsetWidth;
var ol = focus.children[1];
console.log(ol);
// 2. 利用定时器自动轮播图图片
var index = 0;
var timer = setInterval(function() {
index++;
var translatex = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX(' + translatex + 'px)';
}, 2000);
//无缝滚动代码
// 等着我们过渡完成之后,再去判断 监听过渡完成的事件 transitionend
ul.addEventListener('transitionend', function() {
// 无缝滚动
if (index >= 3) {
index = 0;
// console.log(index);
// 去掉过渡效果 这样让我们的ul 快速的跳到目标位置
ul.style.transition = 'none';
// 利用最新的索引号乘以宽度 去滚动图片
var translatex = -index * w;
ul.style.transform = 'translateX(' + translatex + 'px)';
} else if (index < 0) {
index = 2;
ul.style.transition = 'none';
// 利用最新的索引号乘以宽度 去滚动图片
var translatex = -index * w;
ul.style.transform = 'translateX(' + translatex + 'px)';
}
// 3. 小圆点跟随变化
// 把ol里面li带有current类名的选出来去掉类名 remove
ol.querySelector('.current').classList.remove('current');
// 让当前索引号 的小li 加上 current add
ol.children[index].classList.add('current');
});
// 4. 手指滑动轮播图
// 触摸元素 touchstart: 获取手指初始坐标
var startX = 0;
var moveX = 0; // 后面我们会使用这个移动距离所以要定义一个全局变量
var flag = false;
ul.addEventListener('touchstart', function(e) {
startX = e.targetTouches[0].pageX;
// 手指触摸的时候就停止定时器
clearInterval(timer);
});
// 移动手指 touchmove: 计算手指的滑动距离, 并且移动盒子
ul.addEventListener('touchmove', function(e) {
// 计算移动距离
moveX = e.targetTouches[0].pageX - startX;
// 移动盒子: 盒子原来的位置 + 手指移动的距离
var translatex = -index * w + moveX;
// 手指拖动的时候,不需要动画效果所以要取消过渡效果
ul.style.transition = 'none';
ul.style.transform = 'translateX(' + translatex + 'px)';
flag = true; // 如果用户手指移动过我们再去判断否则不做判断效果
e.preventDefault(); // 阻止滚动屏幕的行为
});
// 手指离开 根据移动距离去判断是回弹还是播放上一张下一张
ul.addEventListener('touchend', function(e) {
if (flag) {
// (1) 如果移动距离大于50像素我们就播放上一张或者下一张
if (Math.abs(moveX) > 50) {
// 如果是右滑就是 播放上一张 moveX 是正值
if (moveX > 0) {
index--;
} else {
// 如果是左滑就是 播放下一张 moveX 是负值
index++;
}
var translatex = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX(' + translatex + 'px)';
} else {
// (2) 如果移动距离小于50像素我们就回弹
var translatex = -index * w;
ul.style.transition = 'all .1s';
ul.style.transform = 'translateX(' + translatex + 'px)';
}
}
// 手指离开的时候就重新开启定时器
clearInterval(timer);
timer = setInterval(function() {
index++;
var translatex = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX(' + translatex + 'px)';
}, 2000);
});
// 返回顶部模块制作
var goBack = document.querySelector('.goBack');
var nav = document.querySelector('nav');
window.addEventListener('scroll', function() {
if (window.pageYOffset >= nav.offsetTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
});
goBack.addEventListener('click', function() {
window.scroll(0, 0);
})
})
classList
H5新增属性 ,返回元素类名。可以用于添加、移除、切换css类。
添加
element.classList.add(‘类名’)
focus.classList.add('current');
移除
element.classList.remove('leiming');
切换
element.classList.toggle('leiming');
math.abs();用于取绝对值
300ms延时问题
解决方案
1 禁用缩放
<meta name = "viewport" content = "user-scable = no">
2 利用touch 事件 自己封装
原理 :手指触摸屏幕时,记录时间,手指离开时计算触摸总时长,小于150ms,并没有滑动屏幕,就定义为是点击。
fastclick 插件
为了解决某个问题编写的程序。功能单一,体积小巧。
引入后,写入下代码
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
var div = document.querySelector('div');
div.addEventListener('click', function() {
alert(11);
})
Swiper插件
引入结构样式,然后js中在引入对应样式的js代码
var swiper = new Swiper('.swiper-container', {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 5000,
disableOnInteraction: false,
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
使用bootstrap轮播图需要引入 jquery.min.js 和 bootstrap.min.js
本地存储
sessionstorage 和 localstorage
sessionStorage 5M
locatlStorage 20M
只能存储字符串,可以将对象JSON.stringify()编码后存储?
sessionStorage生命周期为关闭浏览器窗口
同一窗口下数据可以共享
按F12 ,在application里的sessionStorage里面查看。
console.log(localStorage.getItem('username'));
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function() {
// 1 增 ,当我们点击了之后,就可以把表单里面的值存储起来
var val = ipt.value;
sessionStorage.setItem('uname', val);
sessionStorage.setItem('pwd', val);
});
get.addEventListener('click', function() {
// 2 查 当我们点击了之后,就可以把表单里面的值获取过来
console.log(sessionStorage.getItem('uname'));
});
// 3 删
remove.addEventListener('click', function() {
//
sessionStorage.removeItem('uname');
});
del.addEventListener('click', function() {
// 3 删 当我们点击了之后,清除所有的
sessionStorage.clear();
//修改的话直接重新赋值就好
});
localstorage
console.log(localStorage.getItem('username'));
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值存储起来
var val = ipt.value;
sessionStorage.setItem('uname', val);
sessionStorage.setItem('pwd', val);
});
get.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值获取过来
console.log(sessionStorage.getItem('uname'));
});
remove.addEventListener('click', function() {
//
sessionStorage.removeItem('uname');
});
del.addEventListener('click', function() {
// 当我们点击了之后,清除所有的
sessionStorage.clear();
});
记住用户名案例
var username = document.querySelector('#username');
var remember = document.querySelector('#remember');
if (localStorage.getItem('username')) {
username.value = localStorage.getItem('username');
remember.checked = true;
}
remember.addEventListener('change', function() {
if (this.checked) {
localStorage.setItem('username', username.value)
} else {
localStorage.removeItem('username');
}
})
所属网站分类: 技术文章 > 博客
作者:代码搬运工
链接:http://www.qianduanheidong.com/blog/article/33530/43b5852bc9432af136ff/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力