
HTML+CSS学习笔记
发布于2021-03-07 21:58 阅读(1708) 评论(0) 点赞(15) 收藏(4)
HTML部分
1.HTML语法规范
2.HTML基本结构标签
3.开发工具
4.HTML常用标签
4.7超链接标签(重要)
HTML文件中,< a >标签用于定义超链接,作用是从一个页面链接到另一个页面。
1、链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
**href:**用于指定链接目标的url地址,有此属性,即具有超链接功能。
target用于指定链接的打开方式,其中_self为默认值, _blank为在新窗口中打开方式。
2、链接分类
1、外部链接
例如<a href="https://www.baidu.com" > 百度 ,外部网站的链接地址
herf属性:为必须属性,属性值为超链接,去往页面的地址。
</head>
<body>
<h4>1、外部链接</h4>
<a href="http://www.qq.com">腾讯</a>
</body>
</html>
target属性:当target=_self默认属性是时,点击超链接当前网页打开链接网页。
<body>
<h4>1、外部链接</h4>
<a href="http://www.qq.com" target="_self">腾讯</a>
</body>

target属性:当target=_blank默认属性是时,点击超链接新建一个窗口网页打开链接网页。
<body>
<h4>1、外部链接</h4>
<a href="http://www.qq.com" target="_blank">腾讯</a>
</body>

2、内部链接:网站内部页面之间的项目链接,
直接链接内部页面名称即可,例如 <a href="index.html"> 首页</a>
<h4>2、内部链接:网站内部页面之间的互相链接</h4>
<a href="09-图像标签.html" target="_blank">图像标签</a>

3、空链接:如果当时没有确定链接目标是,<a href="#">首页</a>
<h4>3、空链接:#</h4>
<a href="#" >公司地址</a>
4、下载链接:如果href里面的地址是一个文件或者一个压缩包,会下载这个文件。
<h4>4、下载链接:地址链接的是 文件.exe 或者是 zip等压缩包形式</h4>
<a href="喻言宝贝.zip" >喻言宝贝</a>



5、网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
<h4>5、网络元素的链接</h4>
<a href="https://baike.baidu.com/item/%E5%96%BB%E8%A8%80/8922655?fr=aladdin" target="_blank"><img src="喻言宝贝.jpg"></a>
点击图片,跳转到喻言的百度百科页面


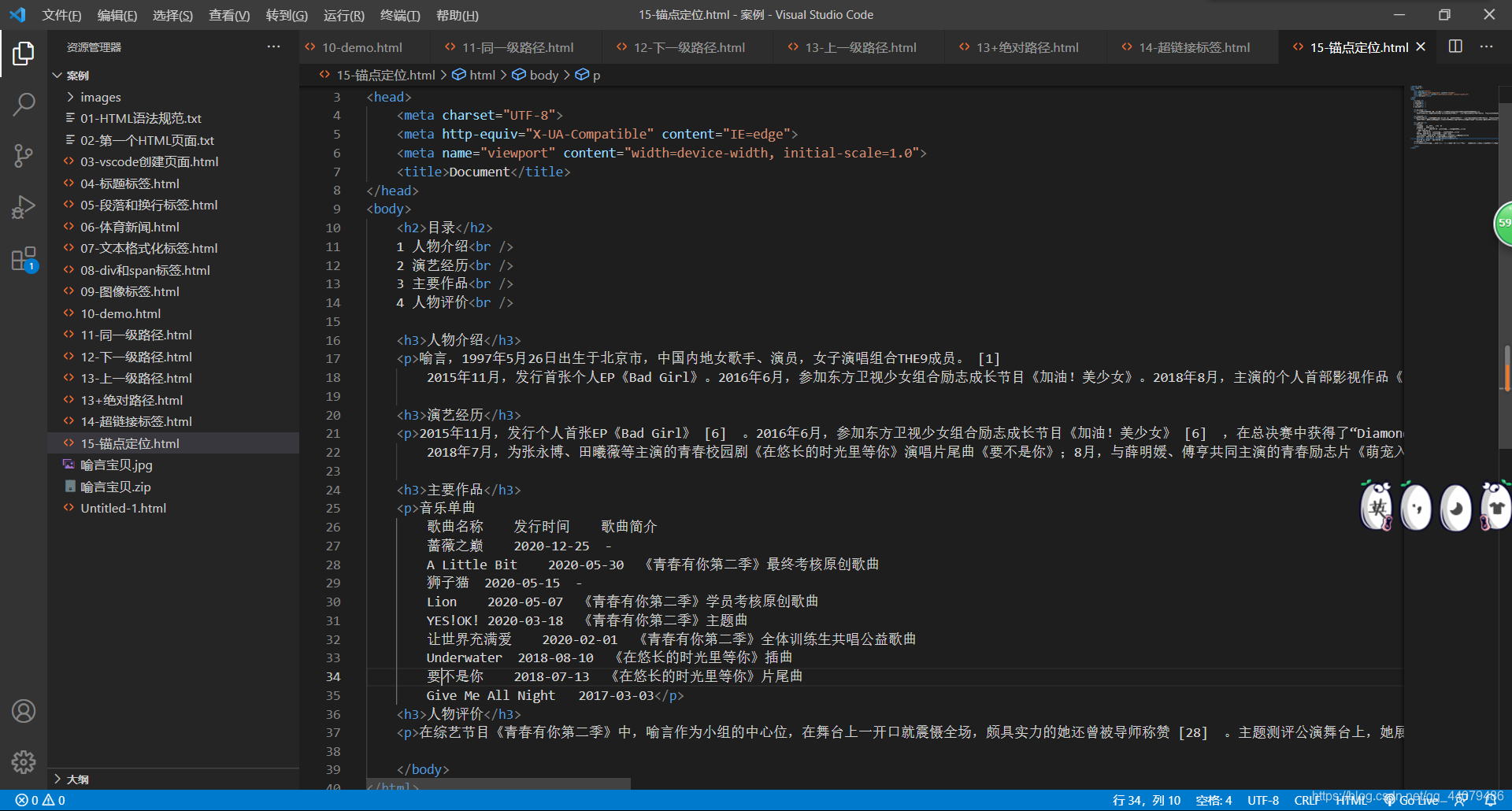
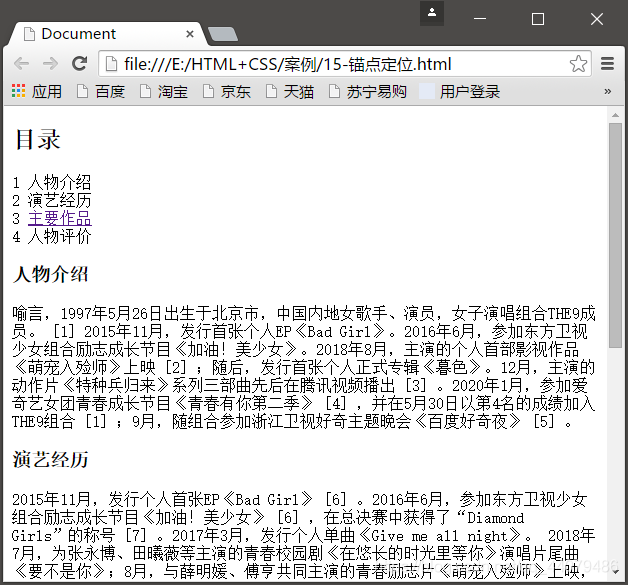
6、锚点链接:当我们点击链接,可以快速定位到页面中某个位置
- 在链接文本的href属性中,设置属性为**#名字** 的形式,如
<a href="#two">第二集</a> - 找到目标位置标签,里面添加一个id属性=上一步的名字,如
<h3 id="two">第二集介绍</h3>
例:这是还没有加入锚点链接时:


开始加入锚点链接:



此时点击“主要作品”时,跳转到主要作品的地方。
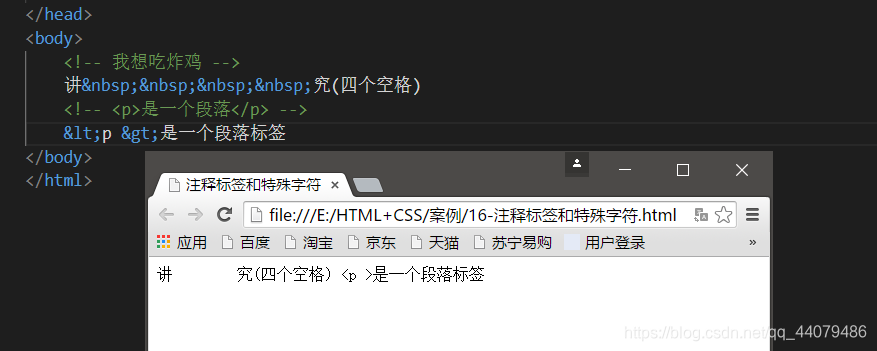
5.HTML中的注释和特殊字符
5.1注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要注释标签。
HTML中的注释以“<!--”开头,以“-->”结束。
快捷键:ctrl和/设为注释,ctrl和?取消注释。

5.2特殊字符
在HTML页面中一些特殊的符号很难或不方便直接使用,用一下字符代替(如空格打很多空格,网页却只显示一个空格)
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 |   | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ℃ | 摄氏度 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |

原文链接:https://blog.csdn.net/qq_44079486/article/details/114450369
所属网站分类: 技术文章 > 博客
作者:听说你混的不错
链接:http://www.qianduanheidong.com/blog/article/33529/0d195a3d3b61493eccaf/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力