
CSS实现图像映射
发布于2021-03-07 21:25 阅读(1703) 评论(0) 点赞(30) 收藏(5)
一、前言
利用图像映射可以将图像的一些区域指定为热点。鼠标滑过该区域,可以展示一些内容信息。当然我们也可以单击该区域进行跳转,实现一个类似于图像导航的功能。

我从网上找了上边这样一张图片,想要实现以下功能:当鼠标悬停在每个人身上时,希望出现一个矩形框,单击后可以进行跳转到相应的网站。
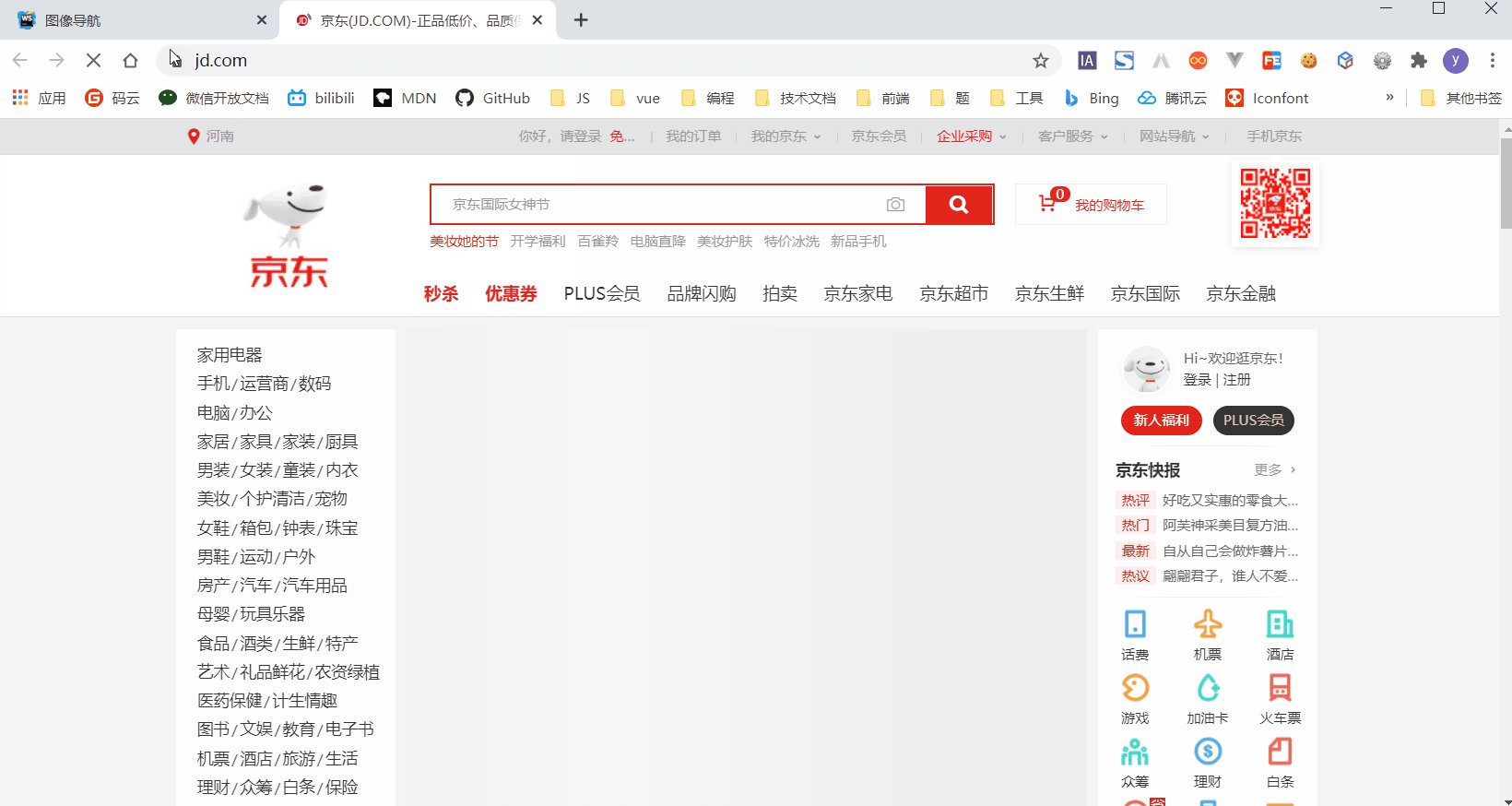
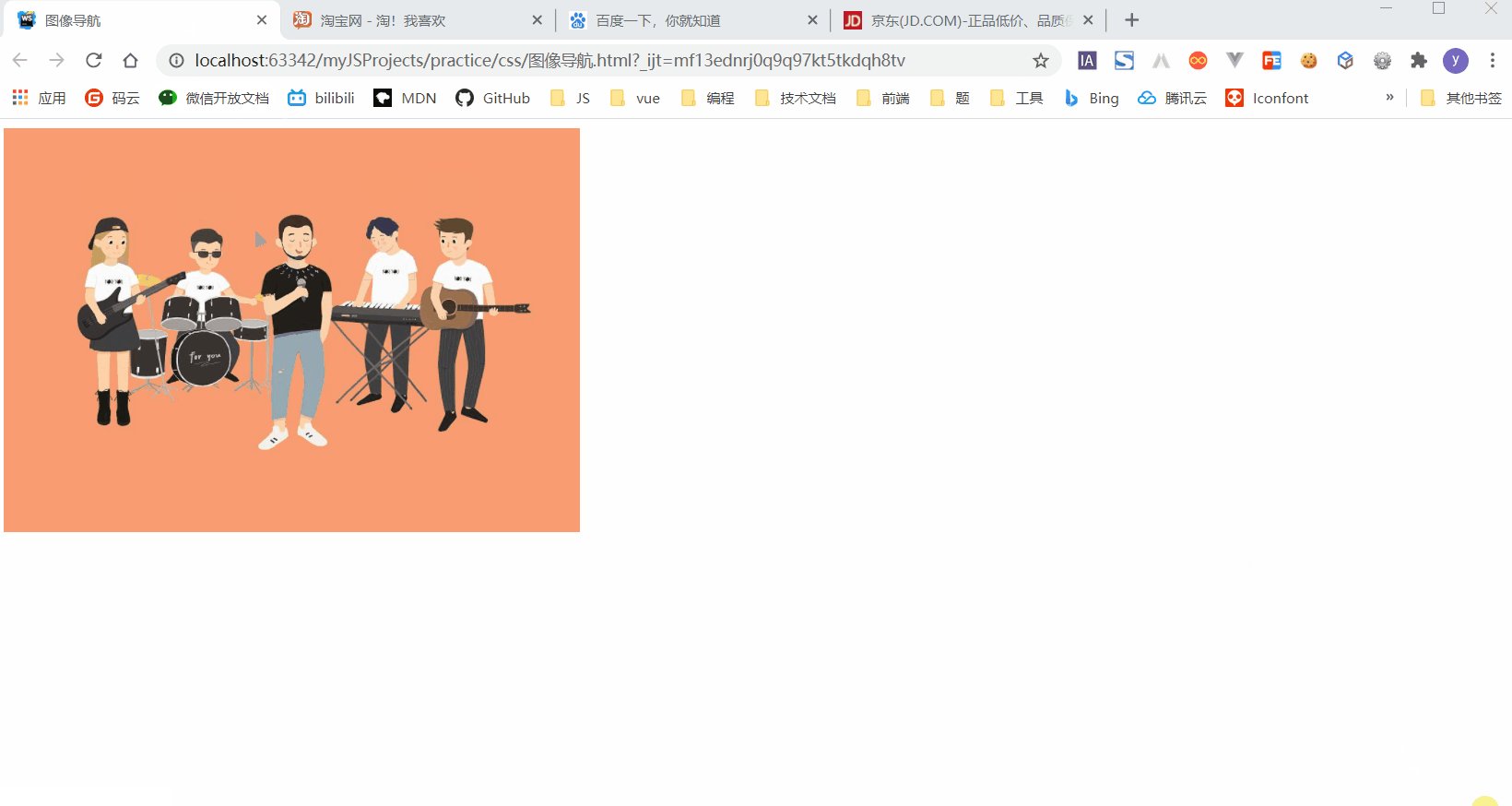
效果如下:

二、代码实现
1、首先需要做的是将图像添加到页面中,放在一个已命名的div中:
<div class="imagemap">
<img width="500" height="350" src="test.jpg">
</div>
2、然后,在图像后面添加每个人的网站链接的列表。需要给每个列表项分配一个类以便标识列表项中的人。还可以给每个链接设置 title 属性,其中包含这个人的名字。这样的话,当鼠标悬停在链接上时,在大多数浏览器上显示的工具提示中会显示人名。
<div class="imagemap">
<img width="500" height="350" src="test.jpg">
<ul>
<li class="baidu">
<a href="https://www.baidu.com" target="_blank">
<span class="note">百度</span>
</a>
</li>
<li class="tengxun">
<a href="https://www.qq.com" target="_blank">
<span class="note">腾讯</span>
</a>
</li>
<li class="xinlang">
<a href="https://www.sina.com.cn" target="_blank">
<span class="note">新浪</span>
</a>
</li>
<li class="taobao">
<a href="https://www.taobao.com" target="_blank">
<span class="note">淘宝</span>
</a>
</li>
<li class="jd">
<a href="https://www.jd.com" target="_blank">
<span class="note">京东</span>
</a>
</li>
</ul>
</div>
我这里想要对鼠标悬停时显示的内容样式进行自定义,没有使用 title 属性,所以在 a 标签中加了一个 span
3、设置外层div的宽度和高度,让它和图像的大小保持一致。然后,将div的position属性设置为relative,因为这样就可以让包含的链接可以相对于div(也就是图像)的边缘进行绝对定位。
不希望页面上显示列表的黑圆点,另外也想去除列表项的内外边距。
.imagemap {
width: 500px;
height: 350px;
position: relative;
}
.imagemap ul {
margin: 0;
padding: 0;
list-style: none;
}
4、下一件事情是对链接应用样式。对链接进行绝对定位(因为我们已经在外层的div上设置了position属性为relative,所以此处是相对于div进行定位的,而div和图片的宽高是一样的,也就相当于我们是从图片的左上角开始定位),将它们分别定位到相应的人身上,形成热点。但是,首先需要设置它们的宽度和高度,从而创建需要的单击区域。
.imagemap a {
position: absolute;
/*转为块级元素,这样可以形成一块区域*/
display: block;
width: 50px;
height: 60px;
text-decoration: none;
}
.imagemap .baidu a {
top: 70px;
left: 65px;
}
.imagemap .tengxun a {
top: 85px;
left: 150px;
}
.imagemap .xinlang a {
top: 70px;
left: 230px;
}
.imagemap .taobao a {
top: 70px;
left: 305px;
}
.imagemap .jd a {
top: 70px;
left: 365px;
}
/*鼠标滑过的时候,显示一个方框*/
.imagemap a:hover {
border: 1px solid white;
}
5、接下来我们需要设置当鼠标滑过的时候,显示的文本内容的样式。我们希望它出现在人物的上方,有一个背景颜色和内边距等样式,文本居中:
.imagemap a .note {
position: absolute;
top: -2em;
left: -100em;
background-color: #42b983;
color: white;
width: 2em;
text-align: center;
padding: 0.2em 0.5em;
border-radius: 5px;
}
.imagemap a:hover .note {
left: 0;
}
注意:
- 当position属性取值为absolute绝对定位时,元素会被移出正常文档流,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。 因为列表中的链接a标签,我们已经让它绝对定位了,所以a标签中的span是相对于链接a进行定位的。
- 这里设置top为负值是让元素向上移动一段距离,left值是-100em,是想让span一开始不在可视区域之内。然后当鼠标经过时,再重新设置left的值到正确位置。
另外,一般情况下,对行内元素设置宽高是没有用的,但是上边的代码中我们可以成功对span进行宽度width的设置,是因为这里span已经是绝对定位了,绝对定位后的行内元素可以设置宽和高。
知识点:行内元素设置宽高的几种方法
- 使用display: display:block / inline-block
- 使用position: position:absolute / fixed
- 使用float:float:left / right
6、没有了,可以测试看一下,现在就实现了一个简单的图像映射。
所属网站分类: 技术文章 > 博客
作者:代码搬运工
链接:http://www.qianduanheidong.com/blog/article/33522/e35a87f5eff946482f04/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力