
创建vue项目
发布于2021-03-07 21:13 阅读(930) 评论(0) 点赞(28) 收藏(4)
创建vue项目
一、第一步,npm安装
1、node安装
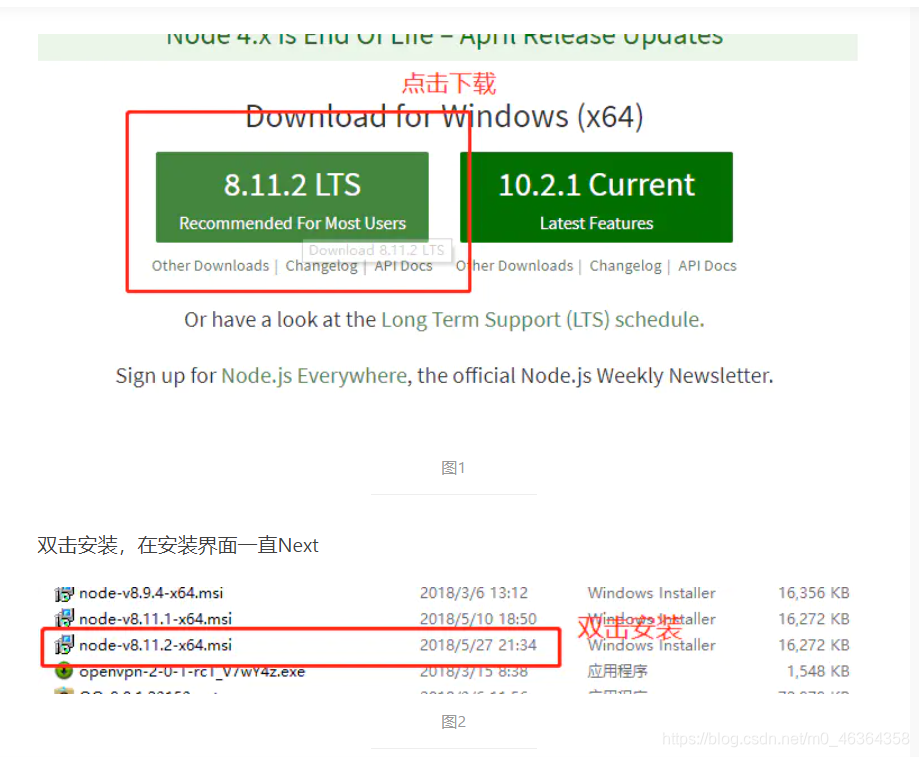
首先安装 node 环境,下载地址为:https://nodejs.org/en/ 安装node.js
安装node.js
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功
node -v查看Node版本
二、第二步 项目初始化
1、安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
查看vue-cli是否成功,不能检查vue-cli,需要检查vue list
选择路径,新建vue项目
2、创建项目 vue create my-project
(1)此处有两个选择
default (babel, eslint) 默认套餐,提供 babel 和 eslint 支持。
Manually select features 自己去选择需要的功能,提供更多的特性选择。比如如果想要支持 TypeScript ,就应该选择这一项。
(2)此处的选择
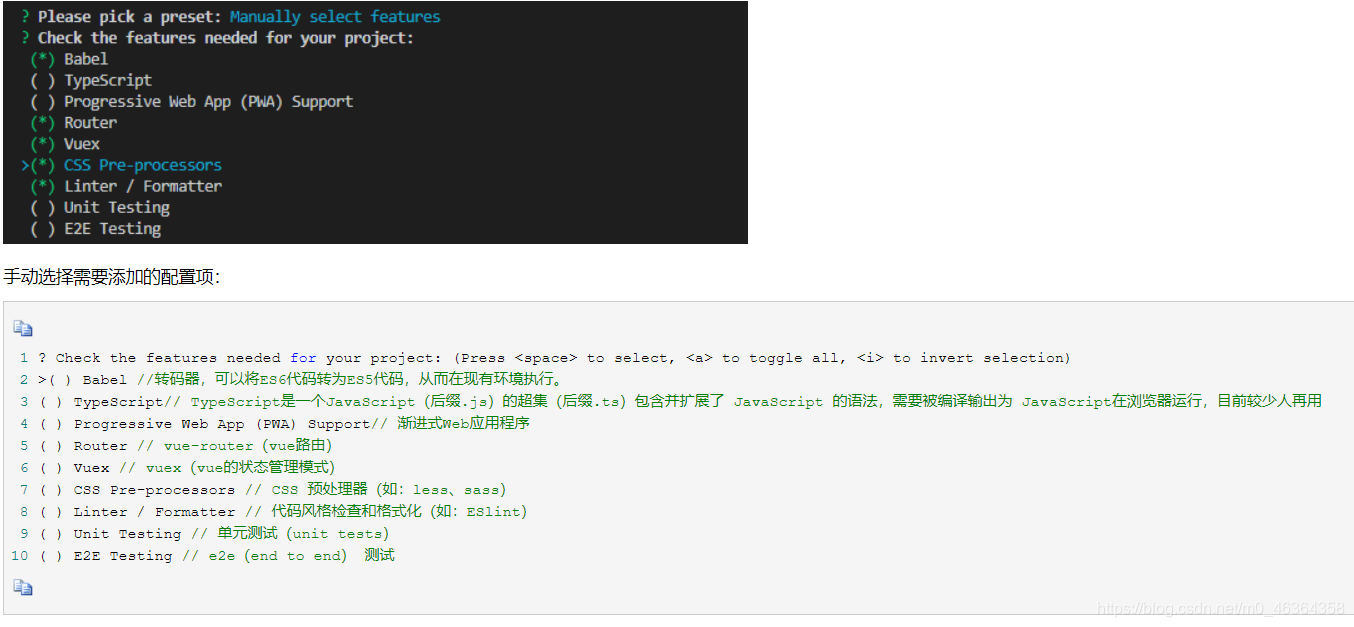
 第一? Check the features needed for your project:
第一? Check the features needed for your project:
第二 >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
第三 ( )TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
第四 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
第五 ( ) Router // vue-router(vue路由)
第六 ( ) Vuex // vuex(vue的状态管理模式)
第七 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
第八 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
第九 ( ) Unit Testing // 单元测试(unit tests)
第十 ( ) E2E Testing // e2e(end to end) 测试
(3)是否使用history router:
(4)css预处理器(一般选择less或者Stylus)
(5)ESLint:
提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多
(6)何时检查 Lint on save
(7)单元测试 一般选择Jest
(8)如何存放配置
(9)是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置)
三、创建完成
启动项目 npm run serve
原文链接:https://blog.csdn.net/m0_46364358/article/details/114409643
所属网站分类: 技术文章 > 博客
作者:前端霸主
链接:http://www.qianduanheidong.com/blog/article/33499/cd9a3ba47862cef6830a/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力