
基于CodeMirror 10分钟打造一个记事本应用(真的能使用,非demo)
发布于2021-03-07 21:41 阅读(1092) 评论(0) 点赞(13) 收藏(3)
直接看最终效果
在浏览器里面可以随时调出记事本,而且内容自动保存不怕丢失

再来看怎么做的
原理其实很简单
- 主要使用了codeMirror来做编辑器
- 数据保存在本地存储,编辑器内容变化时会自动存储,再次打开时会从本地存储里面读取并恢复
- 在标签页直接打开、从工具栏打开记事本,需要安装chrome插件 https://plugin.csdn.net/
最后来看看代码怎么写
1. 创建扩展应用
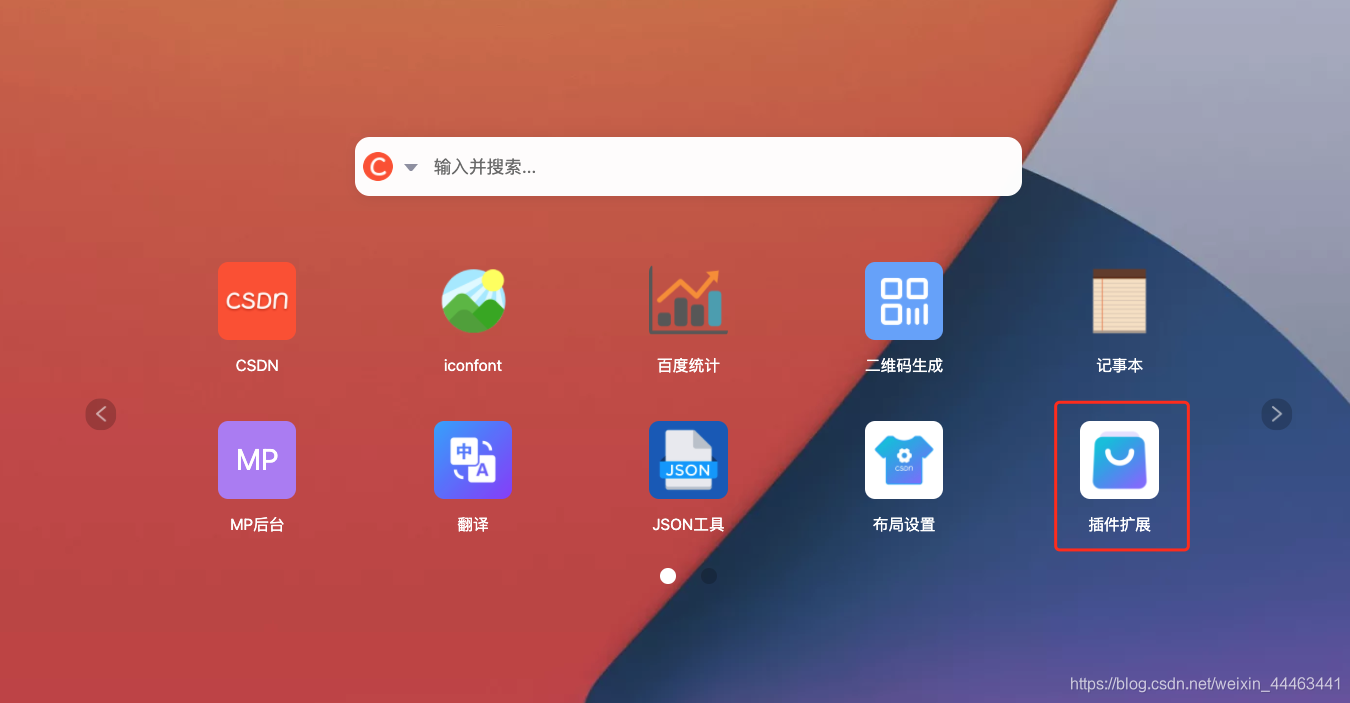
- 从桌面的
插件扩展图标进入扩展后台 - 点击
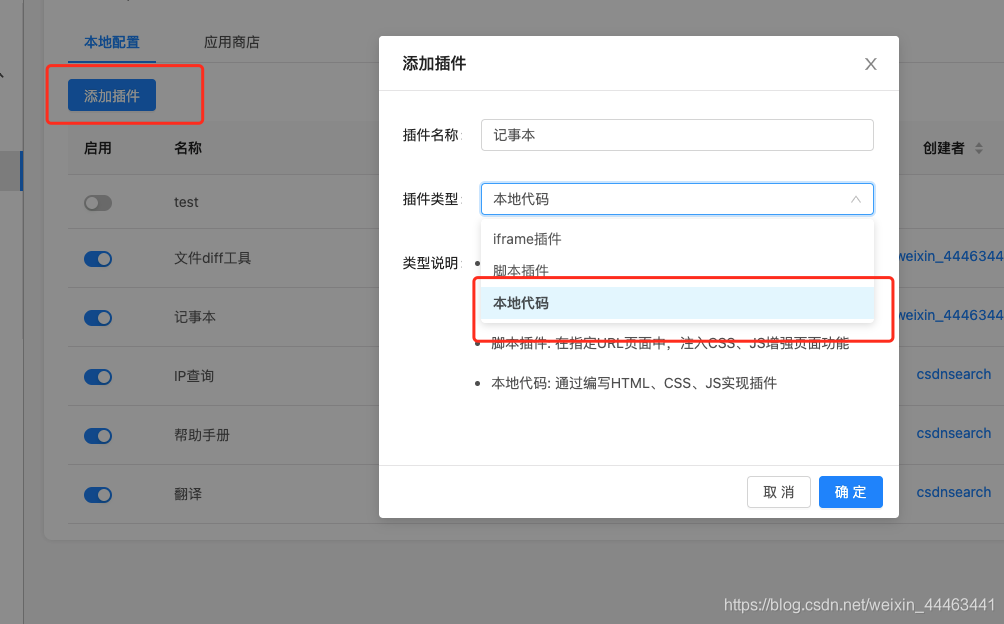
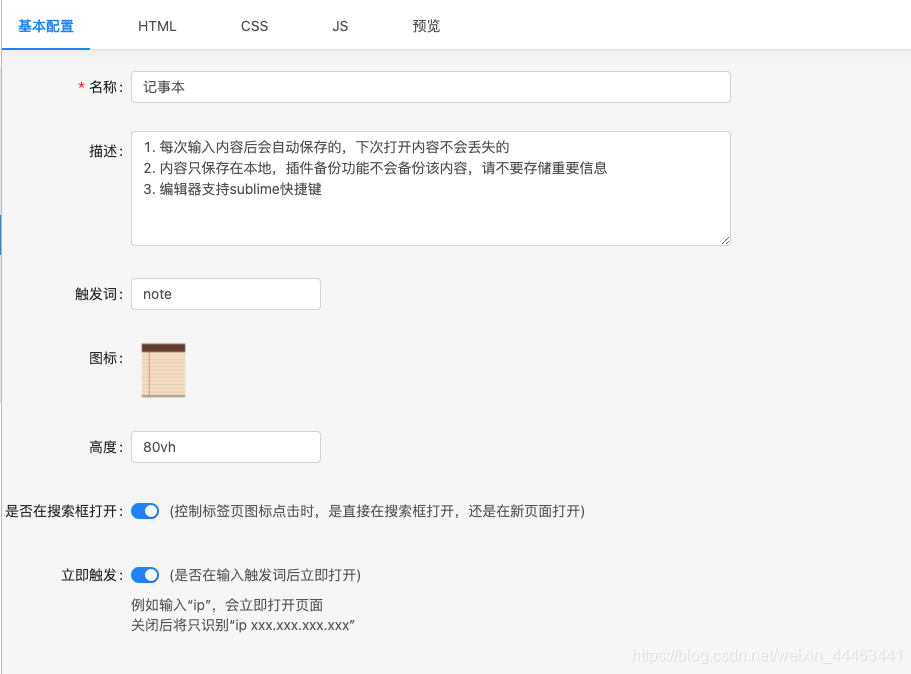
添加插件,填写名称,选择本地代码后确定即可 - 在插件信息页面填写插件描述信息,上传插件图标
这里的触发词选项需要说明下,可以简单理解为插件的唯一标识,输入这个词后就会调用插件。建议英文+数字



2. 添加代码
代码分为html、css、js三部分,和平时写前端代码基本一样。
不过有几点需要说明下:
- css、js不要和html混在一块,要不然会报错
- jqury、codeMirror已经有内置的了,可以使用相对路径,这样就不用走网络了,具体可以看下面代码
html代码
<html>
<head>
<title>记事本</title>
<script src="/vendor/codemirror/lib/codemirror.min.js"></script>
<script src="/js/jquery-3.5.1.min.js"></script>
<link rel="stylesheet" href="/vendor/codemirror/lib/codemirror.css">
<script src="/vendor/codemirror/keymap/sublime.js"></script>
</head>
<body>
<textarea id="code" name="code"
style="width:100%;height:calc(100vh - 50px);background:#f5f5f5;border: 1px solid #f0f0f5"></textarea>
</body>
</html>
js代码
js代码重点有2部分
重点一:codeMirror编辑器使用
创建codeMirror编辑器并添加change事件监听
editor = CodeMirror.fromTextArea(document.getElementById("code"), {
lineNumbers: true,
lineWrapping: true,
extraKeys: {"Ctrl-Q": function(cm){ cm.foldCode(cm.getCursor()); }},
mode: "markdown",
keyMap: "sublime",
});
editor.on("change",function(instance, changeObj){
textChangeHandler(instance.getValue())
});
重点二:本地存储的使用
var storageKey = 'note_storage'
var value = 'test'
// 写入本地存储
localStorage[storageKey] = value
// 从本地存储读取数据
value = localStorage[storageKey]
完整的js代码如下
var storageKey = 'note_storage'
var editor
var default_text =
'1. 每次输入内容后会自动保存的,下次打开内容不会丢失的\n' +
'2. 内容只保存在本地,插件备份功能不会备份该内容,请不要存储重要信息\n' +
'3. 编辑器支持sublime快捷键'
function textChangeHandler(text){
if(typeof text === undefined || text === null){
text = ''
}
localStorage[storageKey] = text
}
function init(){
var text = localStorage[storageKey]
//console.info('get ' + text)
if(typeof text != undefined && text != null && text != ''){
editor.setValue(text)
}else{
editor.setValue(default_text)
}
}
(function(){
editor = CodeMirror.fromTextArea(document.getElementById("code"), {
lineNumbers: true,
lineWrapping: true,
extraKeys: {"Ctrl-Q": function(cm){ cm.foldCode(cm.getCursor()); }},
mode: "markdown",
keyMap: "sublime",
});
init()
editor.on("change",function(instance, changeObj){
textChangeHandler(instance.getValue())
});
})()
3. 添加到桌面
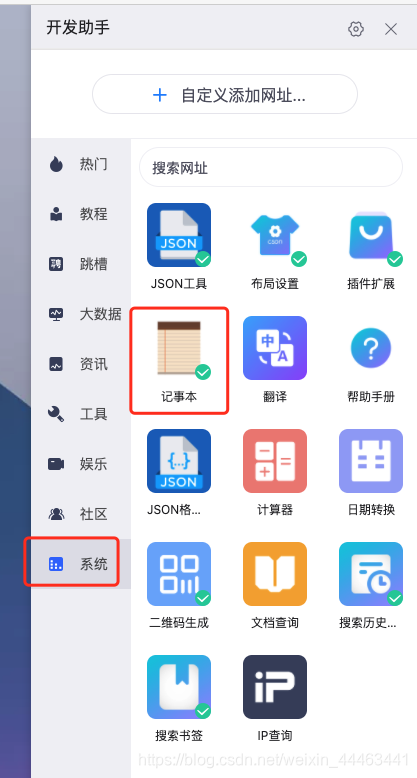
- 在桌面点击右上角图标进入到添加界面
- 选择
系统分类,添加记事本即可

总结
最后总结下,写个真的可以使用的浏览器记事本还是很简单的。当然了这主要还是得益于codeMirror的强大功能。大家都可以来试试吧
所属网站分类: 技术文章 > 博客
作者:前端霸主
链接:http://www.qianduanheidong.com/blog/article/33495/9058e93283627bdcab3c/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力