
理解javascript类数组
发布于2021-03-07 22:39 阅读(1449) 评论(0) 点赞(5) 收藏(5)
js数组,相比大家都很熟悉,因为走到哪都要用,但它有个“双胞胎弟弟” ,叫类数组(也叫伪数组),可能有的人了解,有的人不了解,今天我们来看一看。
什么是类数组
顾名思义,这玩意儿肯定是个长得像数组,但又不算数组的东西。那到底是个啥,其实它就是一个对象,一个长的像数组的对象。
和数组的区别
那类数组和数组有啥区别:
1、都有length属性
2、类数组也可以for循环遍历,有的类数组还可以通过 for of 遍历
3、类数组不具备数组的原型方法,因此类数组不可调用相关数组方法(如,push,slicec,concat等等)
都有哪些类数组
常见的类数组有
- 函数的参数arguments
- 通过getElementsByTagName,getElementsByClassName,getElementsByName等方法获取的dom列表(也叫 HTMLCollection)
- 通过querySelectorAll()方法获取的NodeList节点列表
下面,我们来分别看一下这3类 类数组
arguments
arguments是javascript的一个关键字。专指函数的参数集合,它包含了函数的所有参数以及其他属性。它无需定义,可直接在函数体内使用
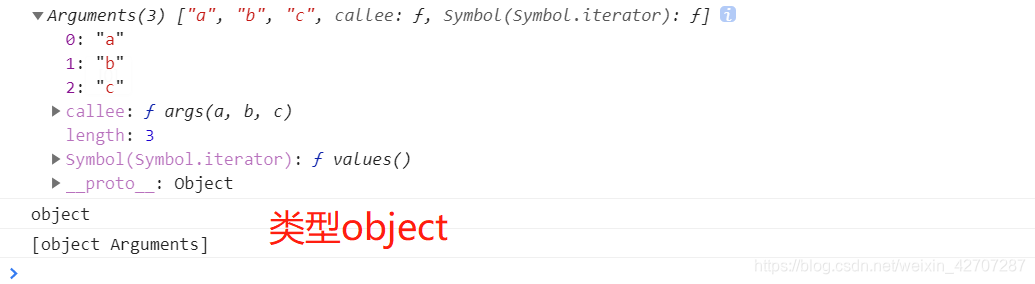
function args(a, b, c) {
console.log(arguments)
console.log(typeof arguments)
console.log({}.toString.call(arguments))
}
args('a', 'b', 'c')
我们看看输出结果

可以看出,arguments包含所有参数,并且存在length属性,同时可以看出,他的类型是object,并且转换为string后 是 object Arguments,代表是Arguments对象。同时,可以看到,他还有一个属性callee,而这个属性的值好像就是我们定义的这个函数体,那么我们输出看一下
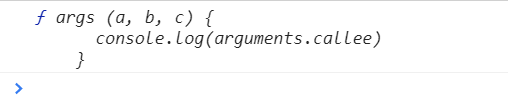
function args(a, b, c) {
console.log(arguments.callee)
}
args('a', 'b', 'c')

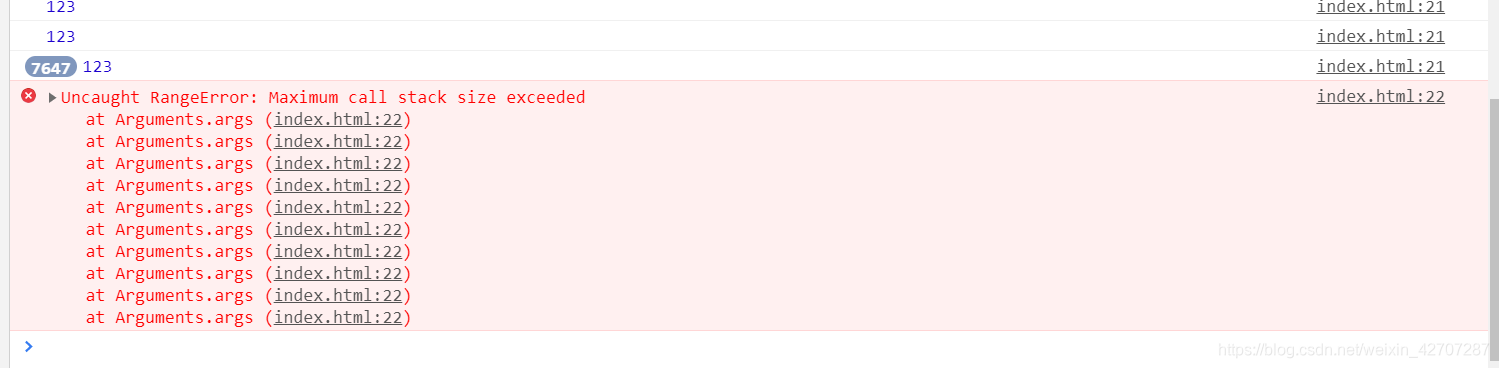
可以看到,输出的确实是我们函数自己。那既然表示的自己,请不要随便去调用这个属性,因为一旦调用,会不断的调用自己,进入死循环,直到栈溢出。就像下面这样
function args (a, b, c) {
console.log(123)
arguments.callee()
}
args('a', 'b', 'c')

dom列表(HTMLCollection)
这一类是指通过getElementsByTagName或者 getElementsByClassName 或者 getElementsByName获取到的dom列表的集合。
<div>今天天气不太好</div>
<div>因为下雨了</div>
<script>
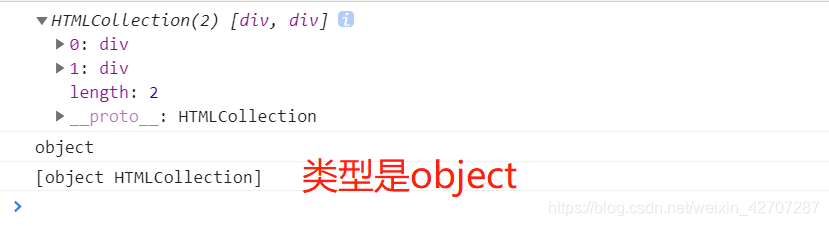
var domList = document.getElementsByTagName('div')
console.log(domList)
console.log(typeof domList)
console.log({}.toString.call(domList))
</script>

可以看出,domList也存在length属性。并且,转换为string后是 object HTMLCollection。代表是HTMLCollection对象
节点列表(NodeList)
通过document.querySelectorAll()所获取的节点的集合
<div class="abc">今天天气不太好</div>
<div class="abc">因为下雨了</div>
<script>
var nodeList = document.querySelectorAll('div')
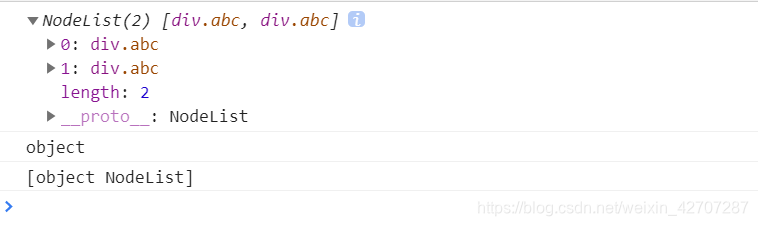
console.log(nodeList)
console.log(typeof nodeList)
console.log({}.toString.call(nodeList))
</script>

可以看出,nodeList同样存在length属性,且转换成string后是 object NodeList,代表是NodeList对象。该对象是一个符合Iterator接口规范的对象,故它可以被for…of遍历(什么是Iterator我就不在这里讲述了,大家可以自己去看 什么是Iterator)
特点
类数组都不存在数组的原型方法,但当类数组需要调用数组方法去做任何事情时,可以通过以下方式
- 利用call,apply进行方法借用,借用数组的各自方法
- 将类数组转换为数组。然后再调用数组方法
call,apply进行方法借用
其实我们上面也已经用过这个方法了,类数组转为字符串时,我们上面是不是借用了对象的toString()方法啊
下面我们再多列几个
function args(a, b, c) {
Array.prototype.push.call(arguments, '123')
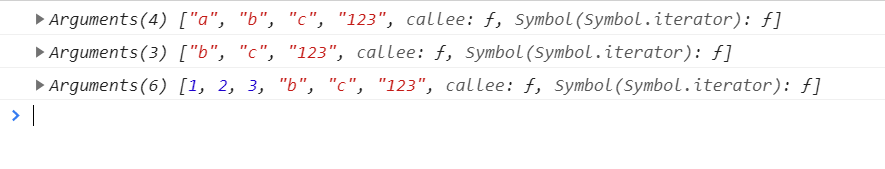
console.log(arguments)
Array.prototype.splice.call(arguments, 0, 1)
console.log(arguments)
Array.prototype.unshift.apply(arguments, [1,2,3])
console.log(arguments)
}
args('a', 'b', 'c')

类数组转数组
将类数组转成数组后,就可以随意调用各自数组方法,那么类数组如何转成数组呢!
- 可借用数组的一些方法生成一个新数组
function args(a, b, c) {
let arr = Array.prototype.slice.call(arguments)
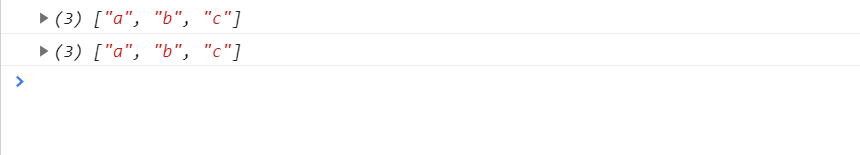
console.log(arr)
arr = Array.prototype.concat.apply([], arguments)
console.log(arr)
}
args('a', 'b', 'c')

- 利用ES6新增方法转换为数组
ES6新增了一个Array.from方法,可将类数组转为数组。还提供了展开运算符,可以直接在一个数组中展开类数组
function args(a, b, c) {
let arr = Array.from(arguments)
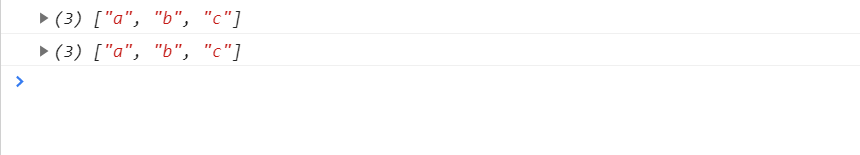
console.log(arr)
arr = [...arguments]
console.log(arr)
}
args('a', 'b', 'c')

好了,类数组就写到这了,欢迎一起探讨
原文链接:https://blog.csdn.net/weixin_42707287/article/details/114449169
所属网站分类: 技术文章 > 博客
作者:天使的翅膀
链接:http://www.qianduanheidong.com/blog/article/33489/4dff3249f0e4fac1ad53/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力