
前端项目 电影院选座付款系统 【原生 JS 实现 页面美观简洁】
发布于2022-04-14 18:45 阅读(1892) 评论(0) 点赞(27) 收藏(2)
本篇文章写的是一个电影院的选座与页面跳转系统,因为时间仓促,只写了 3号厅的选座系统,后期有时间会写一个完整的功能更完备的电影院系统。
本项目完全使用原生JS实现,共有下列功能:两种座位价格 22 元 和 23元,包场功能,清空已选座位功能,点击支付后会将总价格传入付款界面,数据在页面间传递使用的是 JS 的本地存储 .......
文章目录:
效果展示:
主页面:

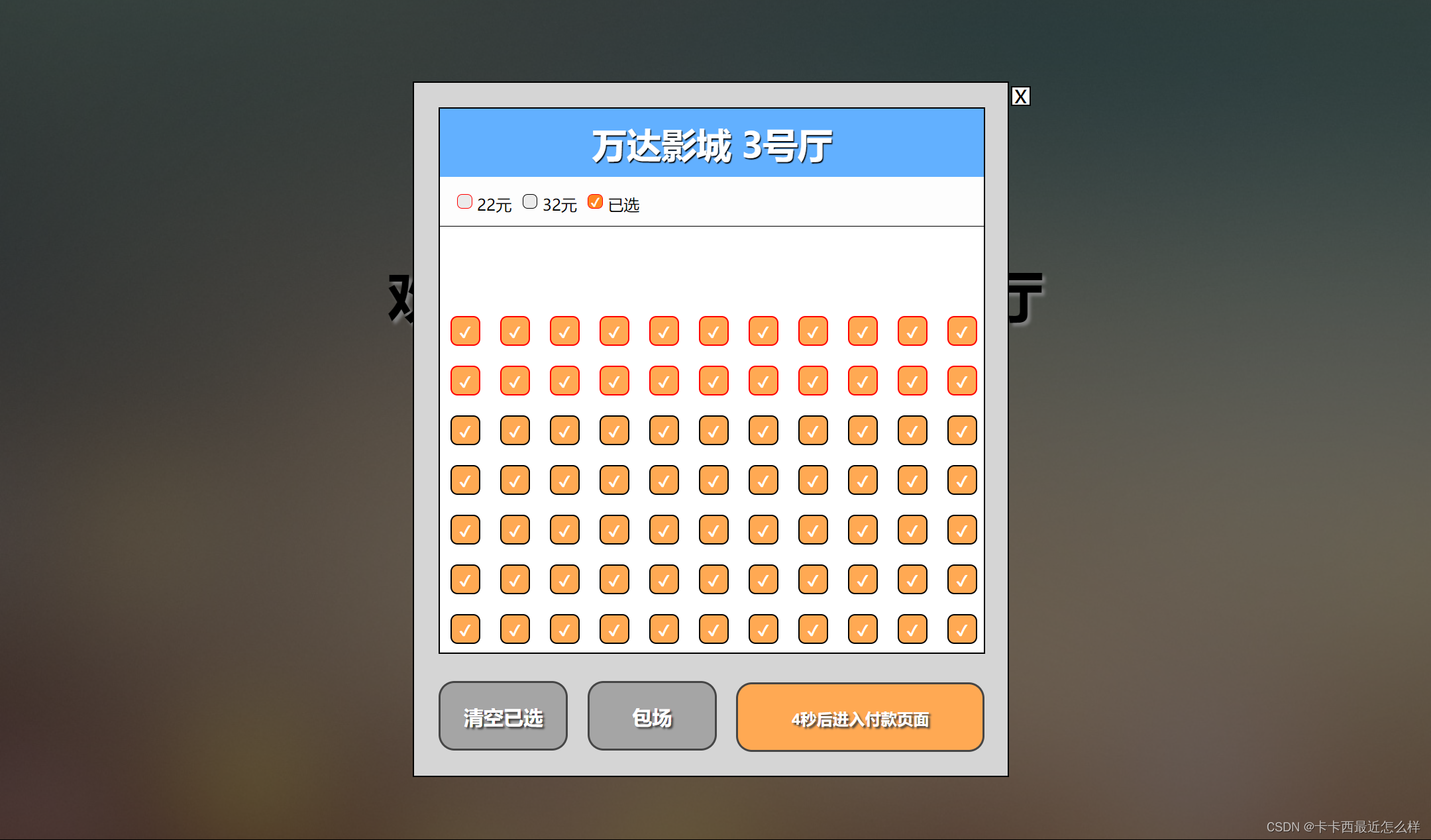
选座页面:
点击选座后即可弹出选座框进入选座

开始选座:
座位价格分为两种,红色的为 22元,黑色的为 32元,选择后支付按钮会变为对应价格,点击清除按钮后会将已选座位清除,也可以点击选过的位置来清除某个座位

包场:
点击包场按钮后会选上所有的座位,再点即可取消全选,点击清除按钮后会将已选座位清除

页面跳转:
点击支付后会等待五秒再进入付款界面,方便人们打开手机准备好付款,更加人性化的设计往往更能融入社会

五秒后便会跳转到第二个付款页面,并且要支付的价格会传入这个页面( localStroage ),此页面也可以点击返回返回到首页,这个页面还可以进行三种支付方式的点击切换,更能融入更多人

以上就是此案例的全部页面展示
代码分析:第一个页面(选座界面)
第一个页面获取到的元素:
- var set22=document.querySelector('.set').querySelectorAll('.price22'); //22元的座位
- var set32=document.querySelector('.set').querySelectorAll('.price32'); //32元的座位
- var btn_buy=document.querySelector('.buy'); //支付按钮
- var btn_all=document.querySelector('.all'); //全选按钮
- var btn_clear=document.querySelector('.clear'); //清除按钮
- var btn_close=document.querySelector('.close'); //关闭按钮
- var outbox=document.querySelector('.outbox') //获取到整个大盒子,包括选座框和关闭按钮
- var a=document.querySelector('a'); //跳转的页面链接
- var mask=document.querySelector('.mask'); //遮盖层(点击后半透明度遮盖全页面)
- var btn_select=document.querySelector('.select'); //首页选择按钮
两个价位座位的点击事件:
- for(var i=0;i<set22.length;i++){ //22元座位
- set22[i].addEventListener('click',function(){
- if(this.innerHTML!='✔'){
- this.style.backgroundColor='rgb(255, 169, 83)'
- this.innerHTML='✔'
- num22++;
- }else if(this.innerHTML='✔'){
- this.style.backgroundColor='';
- this.innerHTML='';
- num22--;
- }
- if(num22+num32>0){
- nums=num22+num32
- price=num22*22+num32*32
- btn_buy.innerHTML='您已选择了'+ nums +'个座位,共'+ price +'元'
- btn_buy.className='buy current'
- }
- else if(num22+num32==0){
- btn_buy.innerHTML='支付'
- }
- })
- }
- for(var i=0;i<set32.length;i++){ //32元座位
- set32[i].addEventListener('click',function(){
- if(this.innerHTML!='✔'){
- this.style.backgroundColor='rgb(255, 169, 83)'
- this.innerHTML='✔'
- num32++;
- }else if(this.innerHTML='✔'){
- this.style.backgroundColor='';
- this.innerHTML='';
- num32--;
- }
- if(num22+num32>0){
- nums=num22+num32
- price=num22*22+num32*32
- btn_buy.innerHTML='您已选择了'+ nums +'个座位,共'+price+'元'
- btn_buy.className='buy current'
- }
- else if(num22+num32==0){
- btn_buy.innerHTML='支付'
- }
- })
- }
全选按钮的点击全选事件:
- flag=0
- btn_all.addEventListener('click',function(){
- if(flag==0){
- for(var i=0;i<set22.length;i++){
- set22[i].style.backgroundColor='rgb(255, 169, 83)'
- set22[i].innerHTML='✔'
- num22=set22.length;
- }
- for(var i=0;i<set32.length;i++){
- set32[i].style.backgroundColor='rgb(255, 169, 83)'
- set32[i].innerHTML='✔'
- num32=set32.length;
- }
- price=parseInt(set22.length)*22+parseInt(set32.length)*32
- btn_buy.innerHTML='您选择了包场,共'+price+'元'
- btn_buy.className='buy current'
- flag=1
- }else if(flag==1){
- for(var i=0;i<set22.length;i++){
- set22[i].style.backgroundColor=''
- set22[i].innerHTML=''
- num22=0
- num32=0
- }
- for(var i=0;i<set32.length;i++){
- set32[i].style.backgroundColor=''
- set32[i].innerHTML=''
- }
- btn_buy.innerHTML='支付'
- flag=0;
- }
- })
清除按钮的清除已选事件:
- btn_clear.addEventListener('click',function(){
- for(var i=0;i<set22.length;i++){
- if(set22[i].innerHTML=='✔'){
- set22[i].style.backgroundColor=''
- set22[i].innerHTML=''
- num22=0
- }
- }
- for(var i=0;i<set32.length;i++){
- if(set32[i].innerHTML=='✔'){
- set32[i].style.backgroundColor=''
- set32[i].innerHTML=''
- num32=0
- }
- }
- btn_buy.innerHTML='支付'
- })
支付按钮的支付提交事件:
- btn_buy.addEventListener('click',function(){
- btn_buy.disabled='true'
- if(num22+num32>0){
- var time=5
- var timer=window.setInterval(function(){
- if(time==0){
- clearInterval(timer)
- btn_buy.innerHTML='支付'
- time=5
- for(var i=0;i<set22.length;i++){
- if(set22[i].innerHTML=='✔'){
- set22[i].style.backgroundColor=''
- set22[i].innerHTML=''
- num22=0
- }
- }
- for(var i=0;i<set32.length;i++){
- if(set32[i].innerHTML=='✔'){
- set32[i].style.backgroundColor=''
- set32[i].innerHTML=''
- num32=0
- }
- }
- a.click();
- }else{
- btn_buy.innerHTML=time +'秒后进入付款页面'
- time--;
- }
- },1000)
- window.localStorage.setItem('price3',price)
- }
- })
关闭按钮与选座按钮的点击事件:
- btn_close.addEventListener('click',function(){
- btn_close.click()
- outbox.style.display='none'
- mask.style.display='none'
- })
- btn_select.addEventListener('click',function(){
- outbox.style.display='block'
- mask.style.display='block'
- })
代码分析:第二个页面(付款界面)
第二个页面的元素获取:
- var jiaqian=document.querySelector('.jiaqian'); //价格显示的位置
- var btns=document.querySelectorAll('button') //三个付款方式按钮
- var lis=document.querySelectorAll('li') //三个付款码图片
- var btn_fanhui=document.querySelector('.fanhui') //返回键
- var a=document.querySelector('a') //跳转至第一个页面
获取第一个页面传来的价格:
使用了 localStorage 本地存储
price=window.localStorage.getItem('price3')点击付款方式切换二维码:
使用 自定义属性
- for(var i=0;i<btns.length;i++){
- btns[i].setAttribute('index',i)
- btns[i].addEventListener('click',function(){
- var index=this.getAttribute('index');
- for(var i=0;i<lis.length;i++){
- lis[i].style.display='none'
- }
- lis[index].style.display='block'
- })
- }
返回第一个页面:
- btn_fanhui.addEventListener('click',function(){
- a.click()
- })
选座界面完整代码:
( 图片请自己添加 ! ! ! )
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>电影票选座页面</title>
- <style>
- *{
- padding: 0;
- margin: 0;
- }
- body{
- background: url(./phpto/6de4e89f2aa46710b597bdb6d2dafa4c.jpg) no-repeat;
- }
- .outbox{
- display: none;
- position: absolute;
- top: 35px;
- left: 415px;
- }
- .bigbox{
- box-sizing: border-box;
- width: 600px;
- height: 700px;
- background-color: rgb(213, 213, 213);
- margin: 50px auto;
- padding: 25px;
- border: 1.5px solid;
- }
- .head{
- box-sizing: border-box;
- width: 550px;
- height: 70px;
- background-color: rgb(98, 176, 255);
- color: rgb(255, 255, 255);
- text-align: center;
- text-shadow: 1px 1px 1px black;
- line-height: 70px;
- font-size: 35px;
- font-weight: bold;
- border-top: 1.5px solid black;
- border-left: 1.5px solid black;
- border-right: 1.5px solid black;
- }
- .information{
- box-sizing: border-box;
- width: 550px;
- height: 50px;
- background-color: rgb(253, 253, 253);
- padding: 17px;
- border-bottom: 1px solid;
- border-left: 1.5px solid;
- border-right: 1.5px solid;
- }
- .information p{
- float: left;
- margin-right: 11px;
- }
- .info-set1{
- float: left;
- box-sizing: border-box;
- width: 15px;
- height: 15px;
- border: 1px solid red;
- margin-right: 5px;
- -webkit-border-radius:5px;
- -moz-border-radius:5px;
- background-color: rgb(235, 235, 235);
-
- }
- .info-set2{
- float: left;
- box-sizing: border-box;
- width: 15px;
- height: 15px;
- border: 1px solid ;
- margin-right: 5px;
- -webkit-border-radius:5px;
- -moz-border-radius:5px;
- background-color: rgb(235, 235, 235);
- }
- .info-set3{
- float: left;
- box-sizing: border-box;
- width: 15px;
- height: 15px;
- border: 1px solid red;
- margin-right: 5px;
- -webkit-border-radius:5px;
- -moz-border-radius:5px;
- background-color: rgb(255, 133, 33);
- font-size: 10px;
- text-align: center;
- line-height: 15px;
- color: rgb(255, 255, 255);
- }
- .set{
- box-sizing: border-box;
- width: 550px;
- height: 430px;
- background-color: rgb(255, 255, 255);
- margin-bottom: 20px;
- padding-top: 80px;
- border-left: 1.5px solid;
- border-right: 1.5px solid;
- border-bottom: 1.5px solid;
- }
- .buttons{
- width: 550px;
- height: 80px;
- background-color: rgb(213, 213, 213);
- }
-
- ul{
- width: 550px;
- box-sizing: border-box;
- }
- ul li{
- box-sizing: border-box;
- float: left;
- width: 30px;
- height: 30px;
- margin: 10px;
- list-style: none;
- border: 1.4px solid;
- background-color: rgb(235, 235, 235);
- -webkit-border-radius:7px;
- -moz-border-radius:7px;
- cursor: pointer;
- text-align: center;
- line-height: 30px;
- color: rgb(255, 255, 255);
- font-size: 15px;
- border: 1.4px solid black;
- }
- .price22{
- box-sizing: border-box;
- float: left;
- width: 30px;
- height: 30px;
- margin: 10px;
- list-style: none;
- border: 1.4px solid red;
- background-color: rgb(235, 235, 235);
- -webkit-border-radius:7px;
- -moz-border-radius:7px;
- cursor: pointer;
- }
- li:hover{
- background-color: rgb(177, 177, 177);
- }
- .buttons{
- box-sizing: border-box;
- padding-top: 7px;
- }
- .clear{
- width: 130px;
- height: 70px;
- margin-right: 15px;
- -webkit-border-radius:16px;
- -moz-border-radius:16px;
- border: 2px solid rgb(70, 70, 70);
- background-color: rgb(165, 165, 165);
- text-align: center;
- line-height: 70px;
- font-size: 20px;
- font-weight: bold;
- color: rgb(255, 255, 255);
- text-shadow: 2px 2px 2px rgb(61, 61, 61);
- }
- .clear:hover{
- background-color: rgb(210, 210, 210);
- }
- .all{
- width: 130px;
- height: 70px;
- margin-right: 15px;
- -webkit-border-radius:16px;
- -moz-border-radius:16px;
- border: 2px solid rgb(70, 70, 70);
- background-color: rgb(165, 165, 165);
- text-align: center;
- line-height: 70px;
- font-size: 20px;
- font-weight: bold;
- color: rgb(255, 255, 255);
- text-shadow: 2px 2px 2px rgb(67, 67, 67);
- }
- .all:hover{
- background-color: rgb(210, 210, 210);
- }
- .buy{
- width: 250px;
- height: 70px;
- -webkit-border-radius:16px;
- -moz-border-radius:16px;
- border: 2px solid rgb(70, 70, 70);
- background-color: rgb(255, 169, 83);
- text-align: center;
- line-height: 70px;
- font-size: 20px;
- font-weight: bold;
- color: rgb(255, 255, 255);
- text-shadow: 2px 2px 2px rgb(60, 60, 60);
- }
- .buy:hover{
- background-color: rgb(201, 27, 27);
- }
- .current{
- font-size: 16.2px;
- }
- .close{
- box-sizing: border-box;
- position: absolute;
- top: 55px;
- right: -22px;
- width: 20px;
- height: 20px;
- border: 1.4px solid;
- text-align: center;
- line-height: 13px;
- background-color: #fff;
- font-size: 25px;
- cursor: pointer;
- }
- .close:hover{
- background-color: rgb(255, 235, 235);
- }
- .index{
- box-sizing: border-box;
- width: 800px;
- height: 200px;
- margin: 200px auto;
- text-align: center;
- line-height: 200px;
- font-size: 55px;
- font-weight: bold;
- text-shadow: 3px 3px 3px rgb(255, 255, 255);
- }
- .select{
- position: absolute;
- left: 450px;
- top: 460px;
- width: 550px;
- height: 130px;
- display: inline-block;
- -webkit-border-radius:56px;
- -moz-border-radius:56px;
- text-align: center;
- font-size: 40px;
- font-weight: bold;
- background-color: rgb(255, 171, 75);
- border: 2px solid gray;
- color: #fff;
- text-shadow: 3px 3px 3px black;
- }
- .select:hover{
- background-color: rgb(128, 128, 128);
- border: 2px solid rgb(0, 0, 0);
- }
- .mask{
- position: absolute;
- top: 0;
- left: 0;
- width: 1440px;
- height: 849px;
- background-color: rgba(0, 0, 0, 0.506);
- display: none;
- }
- </style>
- <script src="./jQuery.js"></script>
- </head>
- <body>
- <div class="index">欢迎您光顾万达影城三号厅</div>
- <button class="select">选 座</button>
-
- <div class="mask"></div>
-
- <div class="outbox">
- <div class="close">x</div>
- <div class="bigbox">
- <div class="head">万达影城 3号厅</div>
- <div class="information">
- <div class="info-set1"></div>
- <p>22元</p>
- <div class="info-set2"></div>
- <p>32元</p>
- <div class="info-set3">✔</div>
- <p>已选</p>
- </div>
- <div class="set">
- <ul>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price22"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- <li class="price32"></li>
- </ul>
- </div>
- <div class="buttons">
- <button class="clear">清空已选</button>
- <button class="all">包场</button>
- <!-- <form action="./buy.html" style="display: inline-block;"> -->
- <button class="buy" name="price" value=111>支付</button>
- <!-- </form> -->
- </div>
- </div>
- </div>
- <a href="./buy.html"></a>
- <script>
- num22=0;
- num32=0;
- price=0;
- var set22=document.querySelector('.set').querySelectorAll('.price22');
- var set32=document.querySelector('.set').querySelectorAll('.price32');
- var btn_buy=document.querySelector('.buy');
- var btn_all=document.querySelector('.all');
- var btn_clear=document.querySelector('.clear');
- var btn_close=document.querySelector('.close');
- var outbox=document.querySelector('.outbox')
- var a=document.querySelector('a');
- var mask=document.querySelector('.mask');
- var btn_select=document.querySelector('.select');
- for(var i=0;i<set22.length;i++){
- set22[i].addEventListener('click',function(){
- if(this.innerHTML!='✔'){
- this.style.backgroundColor='rgb(255, 169, 83)'
- this.innerHTML='✔'
- num22++;
- }else if(this.innerHTML='✔'){
- this.style.backgroundColor='';
- this.innerHTML='';
- num22--;
- }
- if(num22+num32>0){
- nums=num22+num32
- price=num22*22+num32*32
- btn_buy.innerHTML='您已选择了'+ nums +'个座位,共'+ price +'元'
- btn_buy.className='buy current'
- }
- else if(num22+num32==0){
- btn_buy.innerHTML='支付'
- }
- })
- }
- for(var i=0;i<set32.length;i++){
- set32[i].addEventListener('click',function(){
- if(this.innerHTML!='✔'){
- this.style.backgroundColor='rgb(255, 169, 83)'
- this.innerHTML='✔'
- num32++;
- }else if(this.innerHTML='✔'){
- this.style.backgroundColor='';
- this.innerHTML='';
- num32--;
- }
- if(num22+num32>0){
- nums=num22+num32
- price=num22*22+num32*32
- btn_buy.innerHTML='您已选择了'+ nums +'个座位,共'+price+'元'
- btn_buy.className='buy current'
- }
- else if(num22+num32==0){
- btn_buy.innerHTML='支付'
- }
- })
- }
- flag=0
- btn_all.addEventListener('click',function(){
- if(flag==0){
- for(var i=0;i<set22.length;i++){
- set22[i].style.backgroundColor='rgb(255, 169, 83)'
- set22[i].innerHTML='✔'
- num22=set22.length;
- }
- for(var i=0;i<set32.length;i++){
- set32[i].style.backgroundColor='rgb(255, 169, 83)'
- set32[i].innerHTML='✔'
- num32=set32.length;
- }
- price=parseInt(set22.length)*22+parseInt(set32.length)*32
- btn_buy.innerHTML='您选择了包场,共'+price+'元'
- btn_buy.className='buy current'
- flag=1
- }else if(flag==1){
- for(var i=0;i<set22.length;i++){
- set22[i].style.backgroundColor=''
- set22[i].innerHTML=''
- num22=0
- num32=0
- }
- for(var i=0;i<set32.length;i++){
- set32[i].style.backgroundColor=''
- set32[i].innerHTML=''
- }
- btn_buy.innerHTML='支付'
- flag=0;
- }
- })
-
- btn_clear.addEventListener('click',function(){
- for(var i=0;i<set22.length;i++){
- if(set22[i].innerHTML=='✔'){
- set22[i].style.backgroundColor=''
- set22[i].innerHTML=''
- num22=0
- }
- }
- for(var i=0;i<set32.length;i++){
- if(set32[i].innerHTML=='✔'){
- set32[i].style.backgroundColor=''
- set32[i].innerHTML=''
- num32=0
- }
- }
- btn_buy.innerHTML='支付'
- })
-
- btn_buy.addEventListener('click',function(){
- btn_buy.disabled='true'
- if(num22+num32>0){
- var time=5
- var timer=window.setInterval(function(){
- if(time==0){
- clearInterval(timer)
- btn_buy.innerHTML='支付'
- time=5
- for(var i=0;i<set22.length;i++){
- if(set22[i].innerHTML=='✔'){
- set22[i].style.backgroundColor=''
- set22[i].innerHTML=''
- num22=0
- }
- }
- for(var i=0;i<set32.length;i++){
- if(set32[i].innerHTML=='✔'){
- set32[i].style.backgroundColor=''
- set32[i].innerHTML=''
- num32=0
- }
- }
- a.click();
- }else{
- btn_buy.innerHTML=time +'秒后进入付款页面'
- time--;
- }
- },1000)
- window.localStorage.setItem('price3',price)
- }
- })
-
- btn_close.addEventListener('click',function(){
- btn_close.click()
- outbox.style.display='none'
- mask.style.display='none'
- })
- btn_select.addEventListener('click',function(){
- outbox.style.display='block'
- mask.style.display='block'
- })
- </script>
- </body>
- </html>
付款界面完整代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>电影票支付</title>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- body{
- background-color: rgb(178, 178, 178);
- background: url(./phpto/6de4e89f2aa46710b597bdb6d2dafa4c.jpg) no-repeat;
- }
- .box{
- box-sizing: border-box;
- width: 800px;
- height: 450px;
- background-color: rgb(213, 213, 213);
- margin: 160px auto;
- padding: 20px;
- padding-right: 10px;
- border: 1.6px solid;
- }
- .left{
- box-sizing: border-box;
- float: left;
- width: 250px;
- height: 410px;
- background-color: rgb(173, 172, 172);
- margin-right: 20px;
- text-align: center;
- padding-top: 140px;
- line-height: 50px;
- font-size: 25px;
- font-weight: bold;
- color: rgb(255, 255, 255);
- text-shadow: 2px 2px 2px black;
- }
- .jiaqian{
- font-size: 40px;
- font-weight: bold;
- color: rgb(255, 255, 255);
- text-shadow: 2px 2px 2px black;
- color: rgb(255, 144, 74);
- }
- .center{
- box-sizing: border-box;
- float: left;
- width: 410px;
- height: 410px;
- background-color: #fff;
- margin-right: 2px;
- }
- .right{
- box-sizing: border-box;
- float: left;
- width: 80px;
- height: 410px;
- background-color: rgb(255, 168, 168);
- }
- .btn1{
- width: 80px;
- height: 137px;
- font-size: 20px;
- font-weight: bold;
- text-shadow: 2px 2px 2px black;
- color: rgb(255, 255, 255);
- background-color: rgb(91, 157, 255);
- }
- .btn1:hover{
- background-color: rgb(35, 103, 205);
- }
- .btn2{
- width: 80px;
- height: 137px;
- font-size: 20px;
- font-weight: bold;
- text-shadow: 2px 2px 2px black;
- color: rgb(255, 255, 255);
- background-color: rgb(0, 220, 7);
- }
- .btn2:hover{
- background-color: rgb(0, 150, 5);
- }
- .btn3{
- width: 80px;
- height: 137px;
- font-size: 20px;
- font-weight: bold;
- text-shadow: 2px 2px 2px black;
- color: rgb(255, 255, 255);
- background-color: rgb(255, 98, 98);
- }
- .btn3:hover{
- background-color: rgb(190, 2, 2);
- }
- ul{
- box-sizing: border-box;
- width: 410px;
- }
- li{
- box-sizing: border-box;
- width: 410px;
- height: 410px;
- list-style: none;
- display: none;
- }
- img{
- box-sizing: border-box;
- width: 410px;
- height: 410px;
- border: 1.4px solid;
- }
- .fanhui{
- position: absolute;
- left: 550px;
- top: 630px;
- width: 300px;
- height: 70px;
- display: inline-block;
- -webkit-border-radius:46px;
- -moz-border-radius:46px;
- text-align: center;
- font-size: 30px;
- font-weight: bold;
- background-color: rgb(255, 171, 75);
- border: 2px solid gray;
- color: #fff;
- text-shadow: 3px 3px 3px black;
- }
- .fanhui:hover{
- background-color: rgb(128, 128, 128);
- border: 2px solid rgb(0, 0, 0);
- }
- </style>
- </head>
- <body>
- <div class="box">
- <div class="left">
- <p>感谢您的购买</p>
- <p style="display: inline-block;">请您支付 </p><p class="jiaqian" style="display: inline-block;"></p><p style="display: inline-block;"> 元</p>
- </div>
- <div class="center">
- <ul>
- <li style="display: block;">
- <img src="./phpto/支付宝 (2).jpg" alt="" >
- </li>
- <li>
- <img src="./phpto/微信.jpg" alt="">
- </li>
- <li>
- <img src="./phpto/银行卡.jpg" alt="">
- </li>
- </ul>
- </div>
- <div class="right">
- <button class="btn1">支付宝</button>
- <button class="btn2">微信</button>
- <button class="btn3">银行卡</button>
- </div>
- </div>
- <button class="fanhui">返回</button>
- <a href="./index.html"></a>
- <script>
- var jiaqian=document.querySelector('.jiaqian');
- var btns=document.querySelectorAll('button')
- var lis=document.querySelectorAll('li')
- var btn_fanhui=document.querySelector('.fanhui')
- var a=document.querySelector('a')
- price=window.localStorage.getItem('price3')
- jiaqian.innerHTML=price
- for(var i=0;i<btns.length;i++){
- btns[i].setAttribute('index',i)
- btns[i].addEventListener('click',function(){
- var index=this.getAttribute('index');
- for(var i=0;i<lis.length;i++){
- lis[i].style.display='none'
- }
- lis[index].style.display='block'
- })
- }
- btn_fanhui.addEventListener('click',function(){
- a.click()
- })
- </script>
- </body>
- </html>
原文链接:https://blog.csdn.net/weixin_52212950/article/details/124102212
所属网站分类: 技术文章 > 博客
作者:西门费雪
链接:http://www.qianduanheidong.com/blog/article/330379/9ea44a3c3b1059c6ef6b/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力