
基于vue实现钉钉审批流程(仿)
发布于2022-03-12 21:10 阅读(2448) 评论(0) 点赞(10) 收藏(3)
做项目有个需求——实现审批流程,看了钉钉审批流感觉功能很强大,模仿其实现审批效果。
效果图
没有找到windows录制视频转gif的软件,所以只能放一张静图了,有好的软件欢迎各位积极分享。

代码位置
整个流程上传至github:https://github.com/ylqymm/workFlow
步骤
-
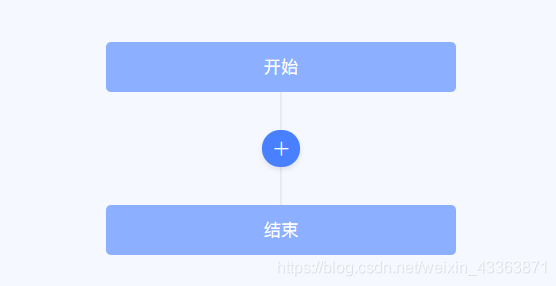
初始化

workFlow.vue:
<div class="approval-flow fd-nav-content"> <div class="dingflow-design"> <div class="zoom flex"> <div :class="'zoom-out'+ (nowVal==50?' disabled':'')" @click="zoomSize(1)"></div> <span>{{nowVal}}%</span> <div :class="'zoom-in'+ (nowVal==300?' disabled':'')" @click="zoomSize(2)"></div> </div> <div class="box-scale" id="box-scale" :style="'transform: scale('+nowVal/100+'); transform-origin: 50% 0px 0px;'"> <div class="end-node flex"> <p>开始</p> </div> <nodeWrap v-bind="$attrs" :nodeConfig="nodeConfig" :dataFields="dataFields"></nodeWrap> <div class="end-node flex"> <p>结束</p> </div> </div> </div> </div> -
添加节点

addNode.vue:
<div class="add-node-btn-box"> <div class="add-node-btn"> <el-popover placement="right-start" popper-class="add-node-popover" v-model="visible"> <div class="add-node-popover-body"> <div class="add-node-popover-item approver" @click="addType(1)"> <!-- 添加事件 --> <div class="item-wrapper"> <img src="../assets/img/审批人.png" alt="" class="img-style"> </div> <p>审批人</p> </div> <div class="add-node-popover-item notifier" @click="addType(2)"> <div class="item-wrapper"> <img src="../assets/img/抄送人.png" alt="" class="img-style"> </div> <p>抄送人</p> </div> <div class="add-node-popover-item condition" @click="addType(4)"> <div class="item-wrapper"> <img src="../assets/img/条件.png" alt="" class="img-style"> </div> <p>条件分支</p> </div> </div> <button class="btn" type="button" slot="reference"> <i style="color:#fff" class="el-icon-plus"></i> </button> </el-popover> </div> </div> -
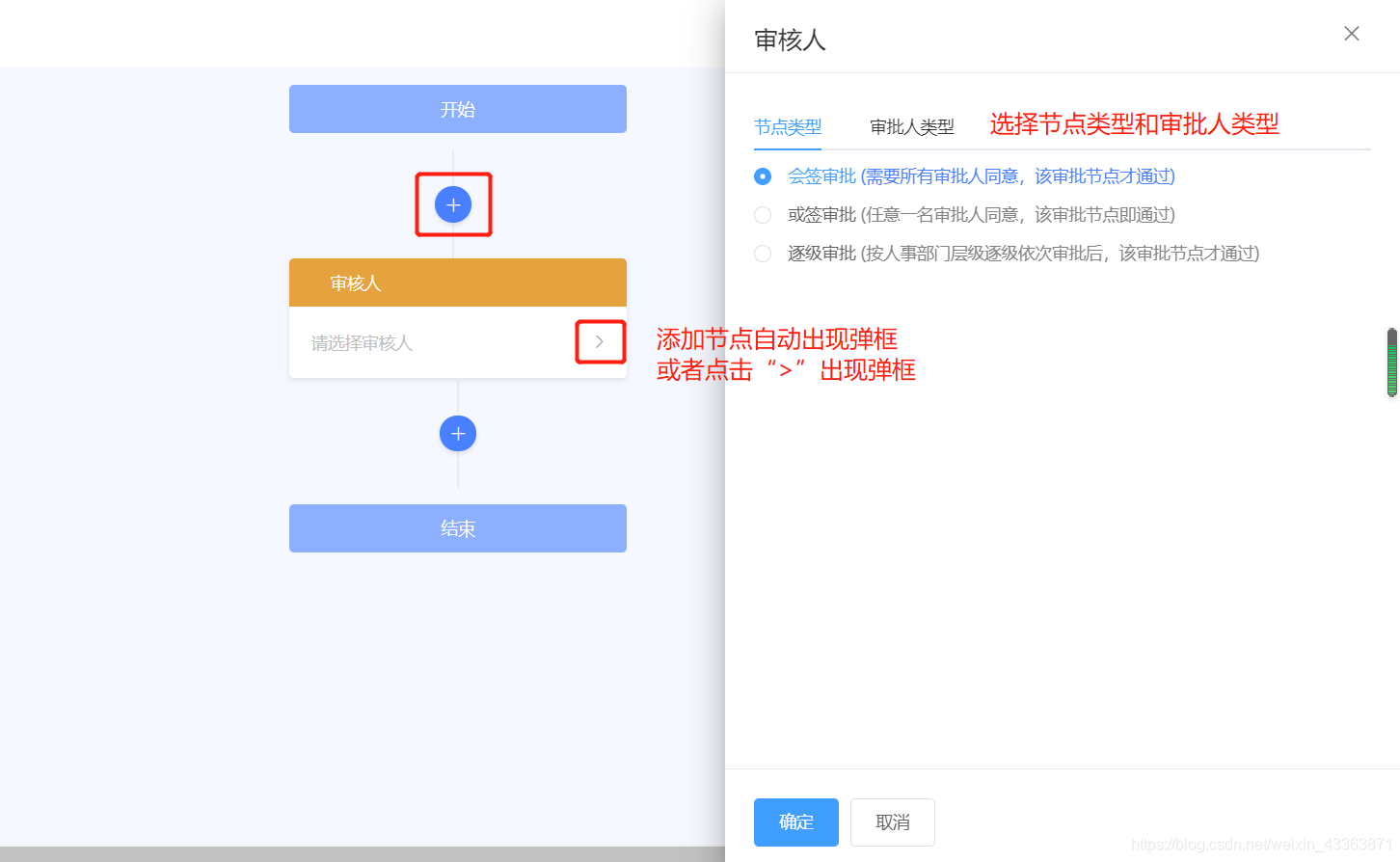
弹框

nodeWrap.vue文件,代码不再粘贴,具体见github。
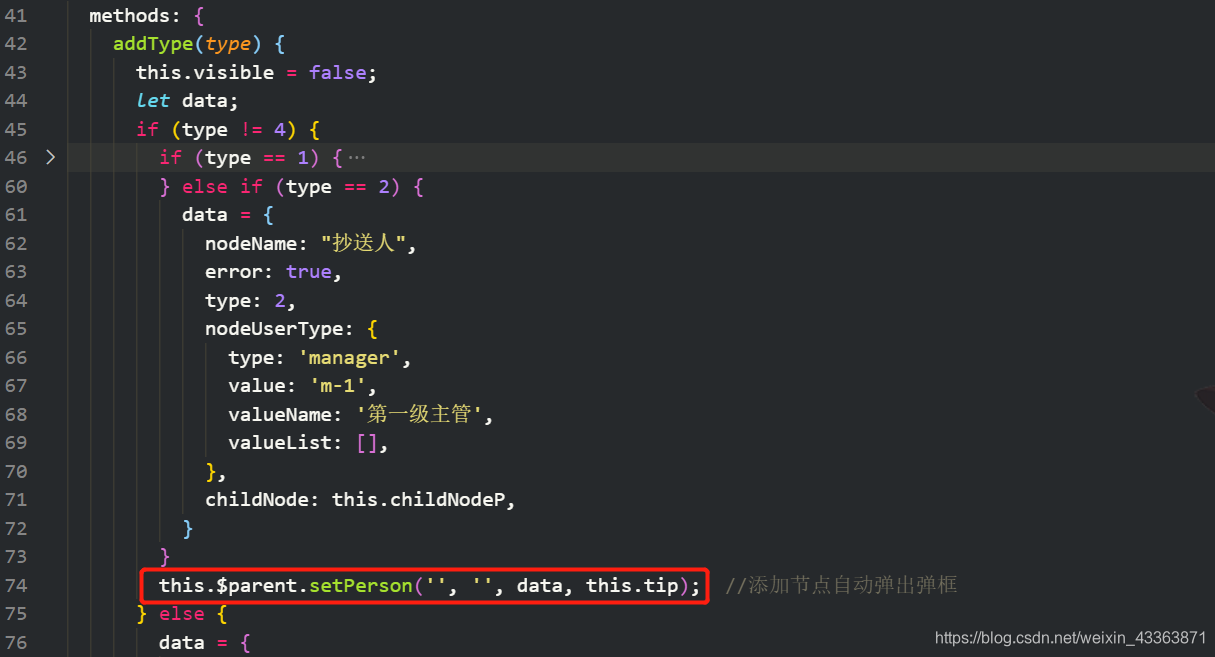
注意:添加节点自动出现弹框代码如下:

-
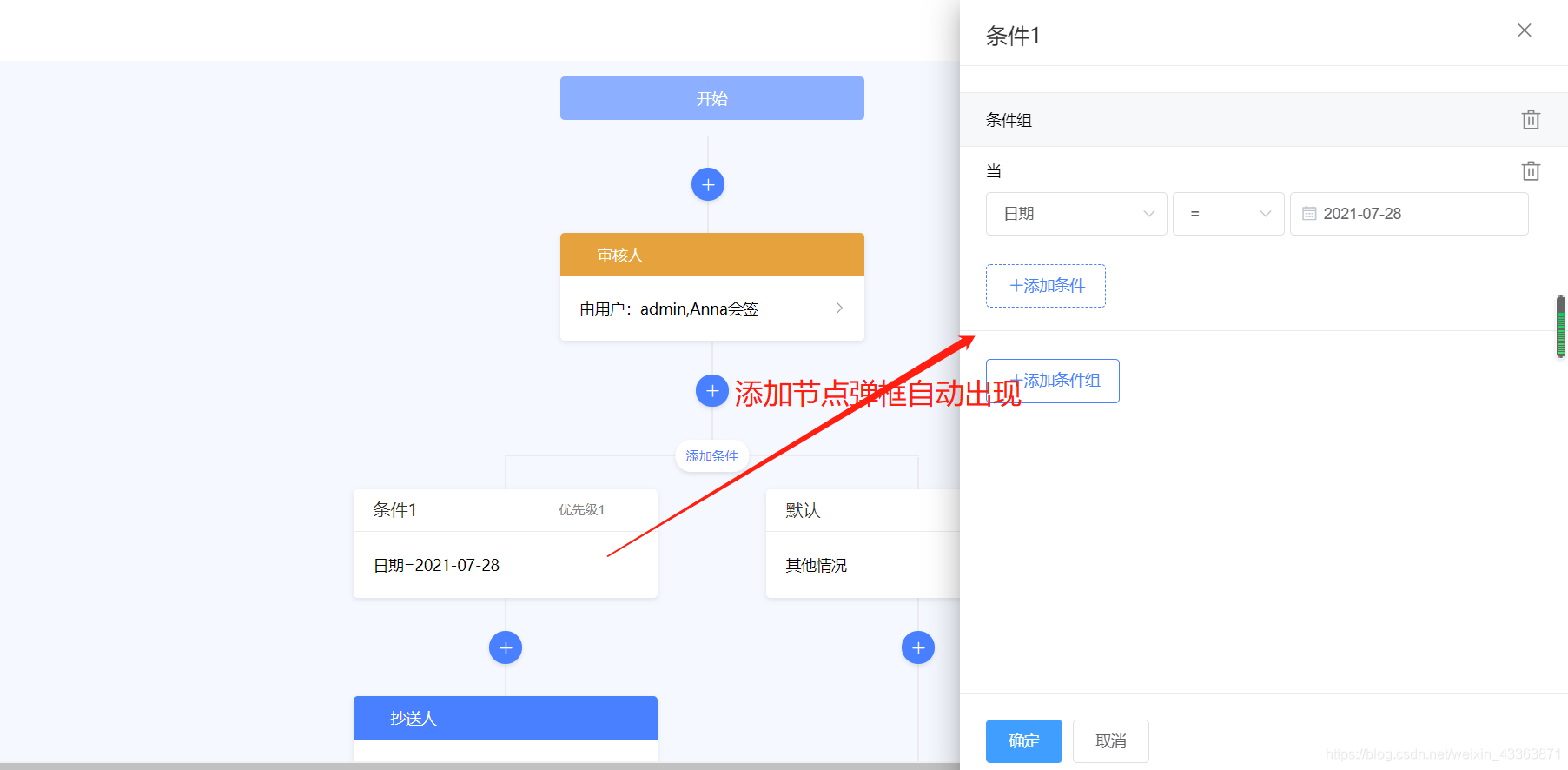
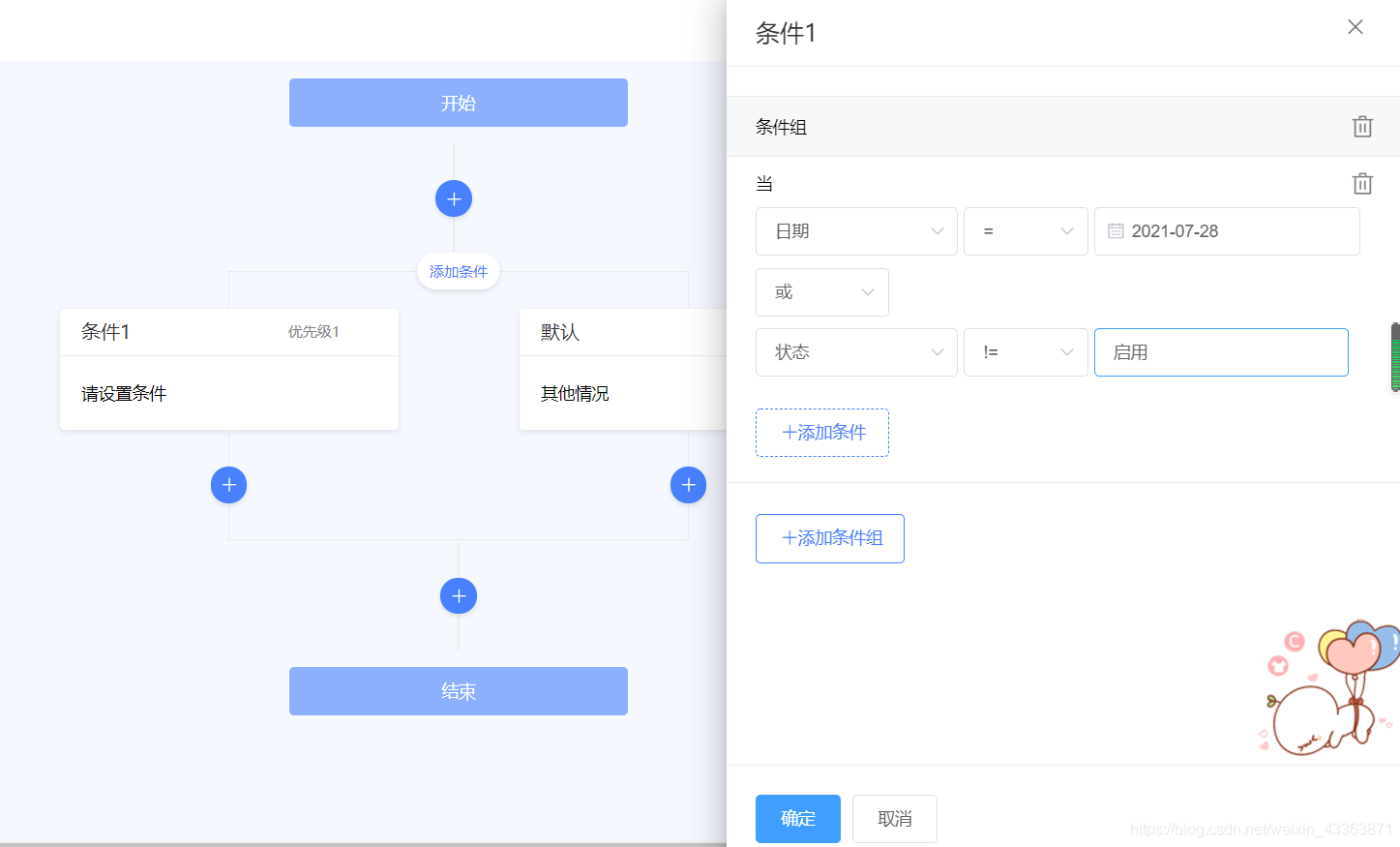
条件设置

-
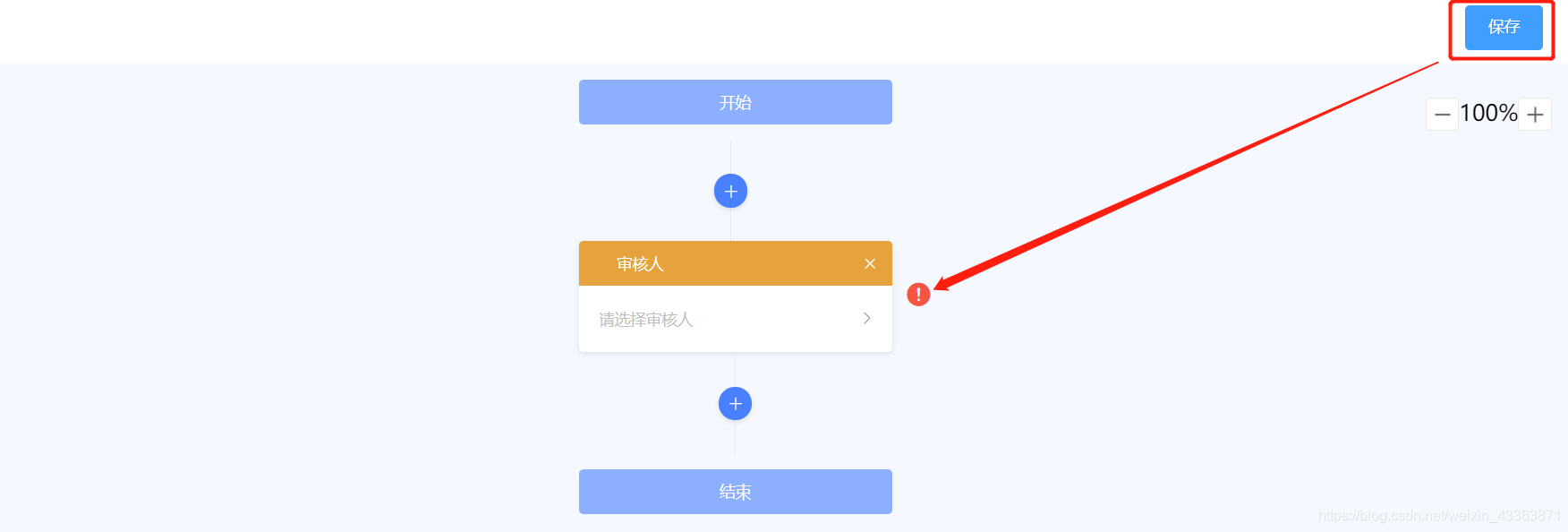
保存
-
保存前对数据进行非空校验

-
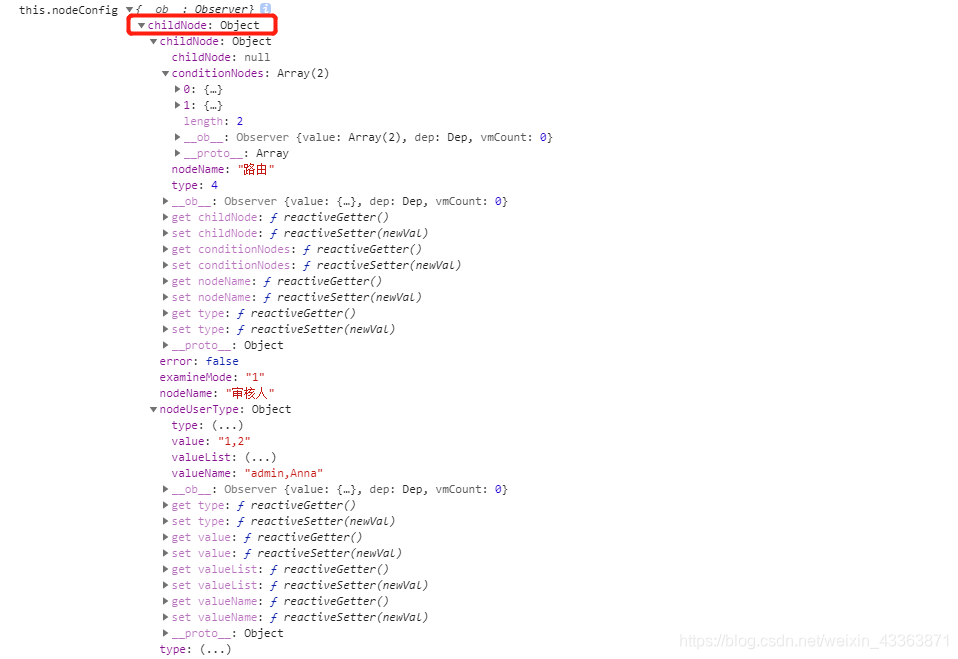
将设置好的流程保存/调接口,下面打印的数据是向后端传的数据:

-
相关代码不再粘贴,想要了解的进入链接git clone代码运行自行研究,有问题欢迎指出❤️❤️❤️
原文链接:https://blog.csdn.net/weixin_43363871/article/details/119142248
所属网站分类: 技术文章 > 博客
作者:加油打工人
链接:http://www.qianduanheidong.com/blog/article/317234/dbd831a7246eb97758ed/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力