
ztree动态查询
发布于2021-10-24 16:18 阅读(345) 评论(0) 点赞(27) 收藏(3)
ztree(开源)
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
ztree官网http://www.treejs.cn/v3/main.php#_zTreeInfo
官网入门指南
下面是ztree的配置指南,摘抄于官网,此处代码仅供引用方便

<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="demoStyle/demo.css" type="text/css">
<link rel="stylesheet" href="zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript" src="jquery.ztree.core-3.x.js"></script>
<SCRIPT LANGUAGE="JavaScript">
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zNodes = [
{name:"test1", open:true, children:[
{name:"test1_1"}, {name:"test1_2"}]},
{name:"test2", open:true, children:[
{name:"test2_1"}, {name:"test2_2"}]}
];
$(document).ready(function(){
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</SCRIPT>
</HEAD>
<BODY>
<div>
<ul id="treeDemo" class="ztree"></ul>
</div>
</BODY>
</HTML>
api文档位置

ztree的动态设置实例
.html代码如下
<!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-spring4-4.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8" />
<th:block th:include="include/inc::css"></th:block>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" th:href="@{/static/js/ztree/zTreeStyle/zTreeStyle.css}">
</head>
<body>
<div class="container-fluid">
<button onclick="subject_add()" type="button" class="btn btn-primary">添加子科目</button>
<button onclick="subject_edit()" type="button" class="btn btn-primary">修改科目</button>
<button onclick="subject_delete()" type="button" class="btn btn-danger">删除科目</button>
</div>
<div class="container-fluid" style="margin-top: 20px;">
<ul id="subjectTree" class="ztree"></ul>
</div>
<div style="margin-bottom: 200px"></div>
</body>
<th:block th:include="include/inc::js"></th:block>
<script th:src="@{/static/js/ztree/jquery.ztree.all.min.js}"></script>
<script type="text/javascript">
//此处复制与ztree官网
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
//以下是ztree的动态设置
var setting = {
async: {
enable: true,
type: "post",
url: "/subject/getZtree",
dataType: "json"
},
//下面代码是为了让树不要挡住上面的添加 修改 删除按钮
callback: {
onAsyncSuccess:function (event, treeId, treeNode, msg) {
//找到根节点
var root = zTreeObj.getNodeByParam("id", 0 );
//选择根节点
zTreeObj.selectNode(root,false,true);
}
}
};
$(document).ready(function(){
zTreeObj = $.fn.zTree.init($("#subjectTree"), setting);
});
//添加
function subject_add(){
}
//修改
function subject_edit(){
}
//删除
function subject_delete(){
}
</script>
</html>
TreeNode实体类设置
package com.turing.utils;
import java.io.Serializable;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class TreeNode implements Serializable{
private Integer id;
private Integer pid;
private Boolean open = true;
private String name;
private List<TreeNode> children;
public TreeNode() {}
public TreeNode(Integer id, Integer pid, String name) {
this.id = id;
this.pid = pid;
this.name = name;
}
public void addChild(TreeNode root,TreeNode treeNode){
//判断treenode爹是不是root
if (treeNode.getPid().equals(root.getId())) {
if (root.getChildren() == null){
root.setChildren(new ArrayList<>());
}
//root终于有一个儿子
root.getChildren().add(treeNode);
}else{
if (root.getChildren() != null){
for (TreeNode child : root.getChildren()) {
addChild(child,treeNode);
}
}
}
}
@Override
public String toString() {
return "TreeNode{" +
"id=" + id +
", pid=" + pid +
", open=" + open +
", name='" + name + '\'' +
", children=" + children +
'}';
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getPid() {
return pid;
}
public void setPid(Integer pid) {
this.pid = pid;
}
public Boolean getOpen() {
return open;
}
public void setOpen(Boolean open) {
this.open = open;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
}
controller 控制层代码
package com.turing.exam.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.turing.exam.entity.Subject;
import com.turing.exam.service.ISubjectService;
import com.turing.utils.TreeNode;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
@Controller
public class SubjectController {
@Autowired
private ISubjectService subjectService;
@RequestMapping(value = "/subject/query", method = {RequestMethod.GET,RequestMethod.POST})
public String query(){
return "exam/subject/subject_query";
}
@PostMapping("/subject/getZtree")
@ResponseBody
public List<TreeNode> getZtree(){
TreeNode node = new TreeNode(0,null,"根节点");
//1 按照123级的顺序查询数据库的数据
QueryWrapper<Subject> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByAsc("level");
List<Subject> list = subjectService.list(queryWrapper);
//2 把每一行数据封装成一个treede结点
list.forEach( s -> {
TreeNode treeNode = new TreeNode(s.getSubjectId(),s.getSubjectPid(),s.getSubjectName());
//3 把这个节点装到根节点的tree结构里去
node.addChild(node,treeNode);
});
List<TreeNode> treeList = new ArrayList<>();
treeList.add(node);
return treeList;
}
}
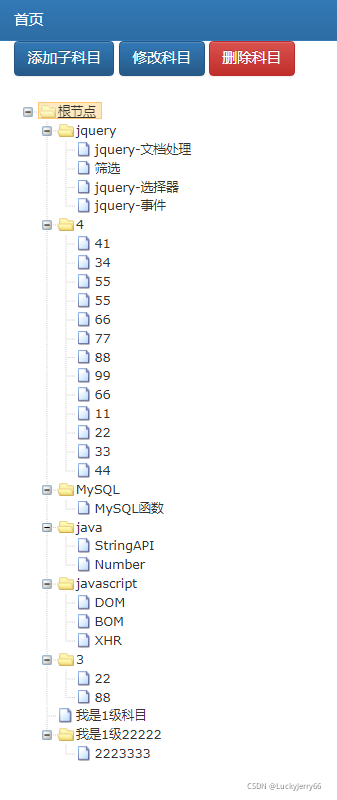
最后效果如下图

原文链接:https://blog.csdn.net/LuckyJerry66/article/details/120894364
所属网站分类: 技术文章 > 博客
作者:麻辣小龙虾
链接:http://www.qianduanheidong.com/blog/article/211387/ce07faaeb141ff9546ef/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力