
自学 使用thymeleaf提交form表单给controller(springboot)
发布于2021-06-08 06:24 阅读(779) 评论(0) 点赞(0) 收藏(3)
今天我们说一下springboot项目中,前端如何使用thymeleaf提交form表单数据到后台controller中,这与jsp还是有些区别的。
第一步,修改thymeleaf的页面:
<form method="post" th:action="@{/login}" th:object="${user}" class="loginForm">
<div class="loginInputDiv">
<label for="name" class="loginLabel"><img
th:src="@{/images/fore/WebsiteImage/2018-04-27_235518.png}"
width="38px" height="39px" title="会员名"/></label>
<input type="text" th:field="*{userName}" id="name" class="loginInput" placeholder="会员名/邮箱/手机号">
</div>
<div class="loginInputDiv">
<label for="password" class="loginLabel"><img
th:src="@{/images/fore/WebsiteImage/2018-04-27_235533.png}"
width="38px" height="39px" title="登录密码"/></label>
<input type="password" th:field="*{userPassword}" id="password" class="loginInput">
</div>
<input type="submit" class="loginButton" value="登 录">
</form>
注意:
1,th:action 是要跳转的url。
2,th:object 是后台跳转到登录页面之前时,封装好的POJO实例对象
点击按钮提交表单之后,根据路径找到相应的controller方法,具体方法如下:
Controller
//跳转到登录页面
//客户get请求一个form页面时,返回的model里有一个空User实例,去绑定页面的th:object,如果没有绑定的话会报错
@RequestMapping("/toLogin")
public String toLogin(Model model){
model.addAttribute("user",new User());
return "fore/loginPage";//返回到登录页面
}
//执行登录操作
//form表单的提交映射到此处,@ModelAttribute映射页面的th:object,从而将form捕获并封装成User对象
@RequestMapping("/login")
public String Login(@ModelAttribute User user){
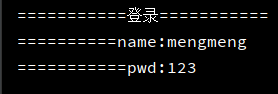
System.out.println("===========登录===========");
System.out.println("==========name:"+user.getUserName());
System.out.println("===========pwd:"+user.getUserPassword());
return "fore/homePage";//返回登录成功之后的主页面
}
POJO:
public class User {
private long userId;
private String userName;
private String userPassword;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserPassword() {
return userPassword;
}
public void setUserPassword(String userPassword) {
this.userPassword = userPassword;
}
}
运行一下结果,在页面中输入name:mengmeng,密码:123,控制台打印结果:

这就说明后台成功接收前端的数据。大家要是觉得不错的话,可以给梦梦点点关注。
原文链接:https://blog.csdn.net/qq_46540738/article/details/117536036
所属网站分类: 技术文章 > 博客
作者:Jjxj
链接:http://www.qianduanheidong.com/blog/article/124027/6a5417ad82067ab0fc9b/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力