
多环境变量配置
发布于2021-06-08 05:13 阅读(1779) 评论(0) 点赞(25) 收藏(5)
为什么要配置环境变量,配置环境变量有什么好处
一个产品的开发过程中,一般来说都是会经历这么一个过程.本地发开–测试版本部署–测试–预上线–正式上线.对应的每一个环节中的服务器地址,接口地址…都会不一样。那么我们需要怎么去处理这种情况。
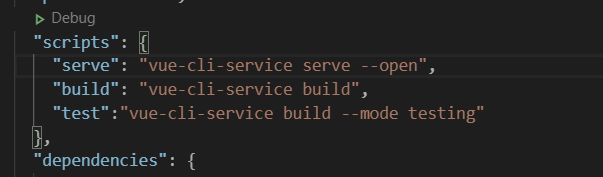
我们首先要在package.json文件中定义我们的多环境变量配置

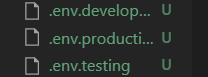
然后我们需要书写三个环境变量配置的文件

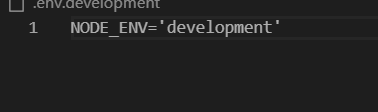
里面我们需要进行定义

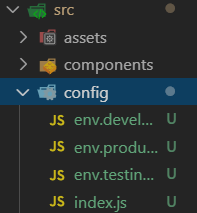
当这些写出来以后我们需要在相对应的文件,定义相对应的接口,这时候我们就要在src中创建一个文件夹,我创建的是config文件夹

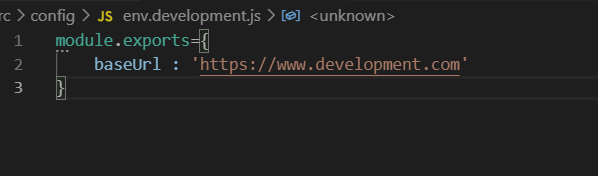
我们在env文件中定义我们不同环境的接口

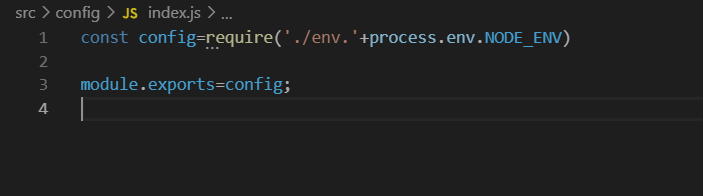
在index.js中导出

然后使用不同的启动方式即可完成多环境变量配置
总结
多环境变量配置是为了使我们前端的工作量减少,为了使我们的工作方便才拥有的一种方法,所以我们再遇到这种问题时,就可以用多环境变量配置
原文链接:https://blog.csdn.net/weixin_57750091/article/details/117485420
所属网站分类: 技术文章 > 博客
作者:Jjxj
链接:http://www.qianduanheidong.com/blog/article/123892/586b9b1184faac32a14e/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力