
SpringBoot+easypoi实现excel的导入导出
发布于2021-06-08 04:45 阅读(1105) 评论(0) 点赞(12) 收藏(0)
关于数据库中数据以excel表格进行导入和导出的需求是十分常见的,本篇博客是使用easypoi来实现的。借助的是之前有关springboot+mybatis-plus搭建的一个小项目。
1.准备阶段。
- 准备好数据库,可以建一张简单的基础的用户信息表原来测试。
- 新建springboot项目,并且可以使用mybatis-plus快速生成对应的代码,这里有关其使用可以看我的这篇博客:SpringBoot+Mybati-Plus实现代码快速搭建
- 除了之前项目中已经有的依赖,还需要导入easypoi的依赖,这里我之前参照网上发现一个坑,需要引入hibernate-validator这个依赖,不然后续导入操作会报错:
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-base</artifactId>
<version>3.0.3</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-web</artifactId>
<version>3.0.3</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-annotation</artifactId>
<version>3.0.3</version>
</dependency>
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>5.2.4.Final</version>
</dependency>
- OK,到这一步就可以进行简单的增删改查功能了,然后我们就要写一个最简单的前端页面来实现excel的导入操作,前端页面代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用户中心首页</title>
<script src="./js/vue.min.js"></script>
<script src="./js/jquery-3.6.0.min.js"></script>
<script src="./js/axios.min.js"></script>
</head>
<body>
<div id="app">
<form method="post" action="/user/importExcel2" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="提交">
</form>
</div>
</body>
</html>
2.先实现导出为Excel表格
- 第一步:首先导入工具类代码,这里工具栏代码无需我们自己手写:
package com.xxx.mybatisplus.Utils;
import cn.afterturn.easypoi.excel.ExcelExportUtil;
import cn.afterturn.easypoi.excel.ExcelImportUtil;
import cn.afterturn.easypoi.excel.entity.ExportParams;
import cn.afterturn.easypoi.excel.entity.ImportParams;
import cn.afterturn.easypoi.excel.entity.enmus.ExcelType;
import org.apache.commons.lang3.StringUtils;
import org.apache.poi.ss.usermodel.Workbook;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.net.URLEncoder;
import java.util.List;
import java.util.Map;
import java.util.NoSuchElementException;
public class FileUtil {
public static void exportExcel(List<?> list, String title, String sheetName, Class<?> pojoClass,String fileName,boolean isCreateHeader, HttpServletResponse response){
ExportParams exportParams = new ExportParams(title, sheetName);
exportParams.setCreateHeadRows(isCreateHeader);
defaultExport(list, pojoClass, fileName, response, exportParams);
}
public static void exportExcel(List<?> list, String title, String sheetName, Class<?> pojoClass,String fileName, HttpServletResponse response){
defaultExport(list, pojoClass, fileName, response, new ExportParams(title, sheetName));
}
public static void exportExcel(List<Map<String, Object>> list, String fileName, HttpServletResponse response){
defaultExport(list, fileName, response);
}
private static void defaultExport(List<?> list, Class<?> pojoClass, String fileName, HttpServletResponse response, ExportParams exportParams) {
Workbook workbook = ExcelExportUtil.exportExcel(exportParams,pojoClass,list);
if (workbook != null);
downLoadExcel(fileName, response, workbook);
}
private static void downLoadExcel(String fileName, HttpServletResponse response, Workbook workbook) {
try {
response.setCharacterEncoding("UTF-8");
response.setHeader("content-Type", "application/vnd.ms-excel");
response.setHeader("Content-Disposition",
"attachment;filename=" + URLEncoder.encode(fileName, "UTF-8"));
workbook.write(response.getOutputStream());
} catch (IOException e) {
//throw new NormalException(e.getMessage());
}
}
private static void defaultExport(List<Map<String, Object>> list, String fileName, HttpServletResponse response) {
Workbook workbook = ExcelExportUtil.exportExcel(list, ExcelType.HSSF);
if (workbook != null);
downLoadExcel(fileName, response, workbook);
}
public static <T> List<T> importExcel(String filePath,Integer titleRows,Integer headerRows, Class<T> pojoClass){
if (StringUtils.isBlank(filePath)){
return null;
}
ImportParams params = new ImportParams();
params.setTitleRows(titleRows);
params.setHeadRows(headerRows);
List<T> list = null;
try {
list = ExcelImportUtil.importExcel(new File(filePath), pojoClass, params);
}catch (NoSuchElementException e){
// throw new NormalException("模板不能为空");
} catch (Exception e) {
e.printStackTrace();
// throw new NormalException(e.getMessage());
}
return list;
}
public static <T> List<T> importExcel(MultipartFile file, Integer titleRows, Integer headerRows, Class<T> pojoClass){
if (file == null){
return null;
}
ImportParams params = new ImportParams();
params.setTitleRows(titleRows);
params.setHeadRows(headerRows);
List<T> list = null;
try {
list = ExcelImportUtil.importExcel(file.getInputStream(), pojoClass, params);
}catch (NoSuchElementException e){
// throw new NormalException("excel文件不能为空");
} catch (Exception e) {
// throw new NormalException(e.getMessage());
}
return list;
}
}
- 然后在控制器中写方法,当我们访问的时候就下载一个excel文件。
@RestController
@RequestMapping("/user")
public class UserController{
/**
* 用户表导出为excel
* @param response
*/
@GetMapping("/downFile")
public void downFile(HttpServletResponse response){
List<User> users = userMapper.selectList(null);
//title代表excel表格里面数据的标题
//sheetName代表的是当前表格的名称
//下载的表格名称
FileUtil.exportExcel(users,"用户名单","名单1",User.class,"用户.xls",response);
}
}
- 启动项目进行访问:


- 这样数据中数据就可以导出来。
3.excel表格数据导入到数据库中去。
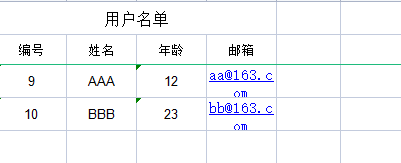
- 我们先看一下数据中的数据:

- 然后我们新建一个excel表格,并且写一些数据:

- 然后我们就可以写控制器代码了,因为上面我们已经把前端的文件上传页面写好了,过会我们把excel文件进行上传就可以了,代码如下,ReslutOk是我写的一个结果类:
/**
* excel导入数据库
* @param file
*/
@PostMapping("/importExcel2")
public ReslutOk importExcel2(@RequestParam("file") MultipartFile file) {
ImportParams importParams = new ImportParams();
// 数据处理
importParams.setHeadRows(1);
importParams.setTitleRows(1);
// 需要验证
importParams.setNeedVerfiy(true);
try {
ExcelImportResult<User> result = ExcelImportUtil.importExcelMore(file.getInputStream(), User.class, importParams);
List<User> successList = result.getList();
for (User user : successList) {
userMapper.insert(user);
}
return ReslutOk.ok("excel表数据导入成功!!!");
} catch (IOException e) {
} catch (Exception e) {
}
return ReslutOk.ok("excel表数据导入失败!!!");
}
package com.xxx.mybatisplus.result;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
@Component
@Data
@AllArgsConstructor
@NoArgsConstructor
@Slf4j
public class ReslutOk {
private String msg;
private boolean success;
public static ReslutOk ok(String msg){
return new ReslutOk(msg,true);
}
public static ReslutOk fail(String msg){
return new ReslutOk(msg,false);
}
}
- ExcelImportUtil.importExcelMore主要使用该方法将excel表格中的数据一行的封装成传入的实体类,然后返回一个集合,这样我们就可以循环插入数据库了。
- 看项目运行过程:



- 成功!!!
原文链接:https://blog.csdn.net/qq_43265564/article/details/117519738
所属网站分类: 技术文章 > 博客
作者:麻辣小龙虾
链接:http://www.qianduanheidong.com/blog/article/123865/8356a3a6c9c1fcab091c/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力