
JavaScript实现Leetcode20-有效的括号题解
发布于2021-06-08 04:52 阅读(1686) 评论(0) 点赞(27) 收藏(3)
JavaScript算法与数据结构栈之Leetcode20-有效的括号题解
一、栈
1、后进先出
2、 JavaScript用Array实现栈
const stack = [];
stack.push(1);
stack.push(2);
stack.pop();
stack.pop();
二、栈的应用场景
1、十进制转二进制
为毛呢,因为一个十进制熟除以2的余数,最先除出来的余数放在最高位上,随手实现了一个
const translate = (num) => {
let stack = [];
while(num !== 0){
stack.push(num % 2);
console.log(stack);
num = parseInt(num / 2);
}
console.log(stack.join(''));// 101
}
translate(5);
我当然知道JS里面有API可以直接转啦
const translate2 = (num) => {
return parseInt(num).toString(2);
}
console.log(translate2(5));// 101
2、JavaScript中的函数调用堆栈
(1)最后调用的函数,最先执行完
(2)JS解释器使用栈来控制函数的调用顺序
const func1 = () => {
func2();
}
const func2 = () => {
func3();
}
const func3 = () => {}
func1();
这段debug看一下,就知道啦,func3是最先执行完的,再是func2最先执行完,再是func1执行完噻~
三、Leetcode20-有效的括号
1、题目
给定一个只包括 ‘(’,’)’,’{’,’}’,’[’,’]’ 的字符串 s ,判断字符串是否有效。
有效字符串需满足:
左括号必须用相同类型的右括号闭合。
左括号必须以正确的顺序闭合。
2、分析一下
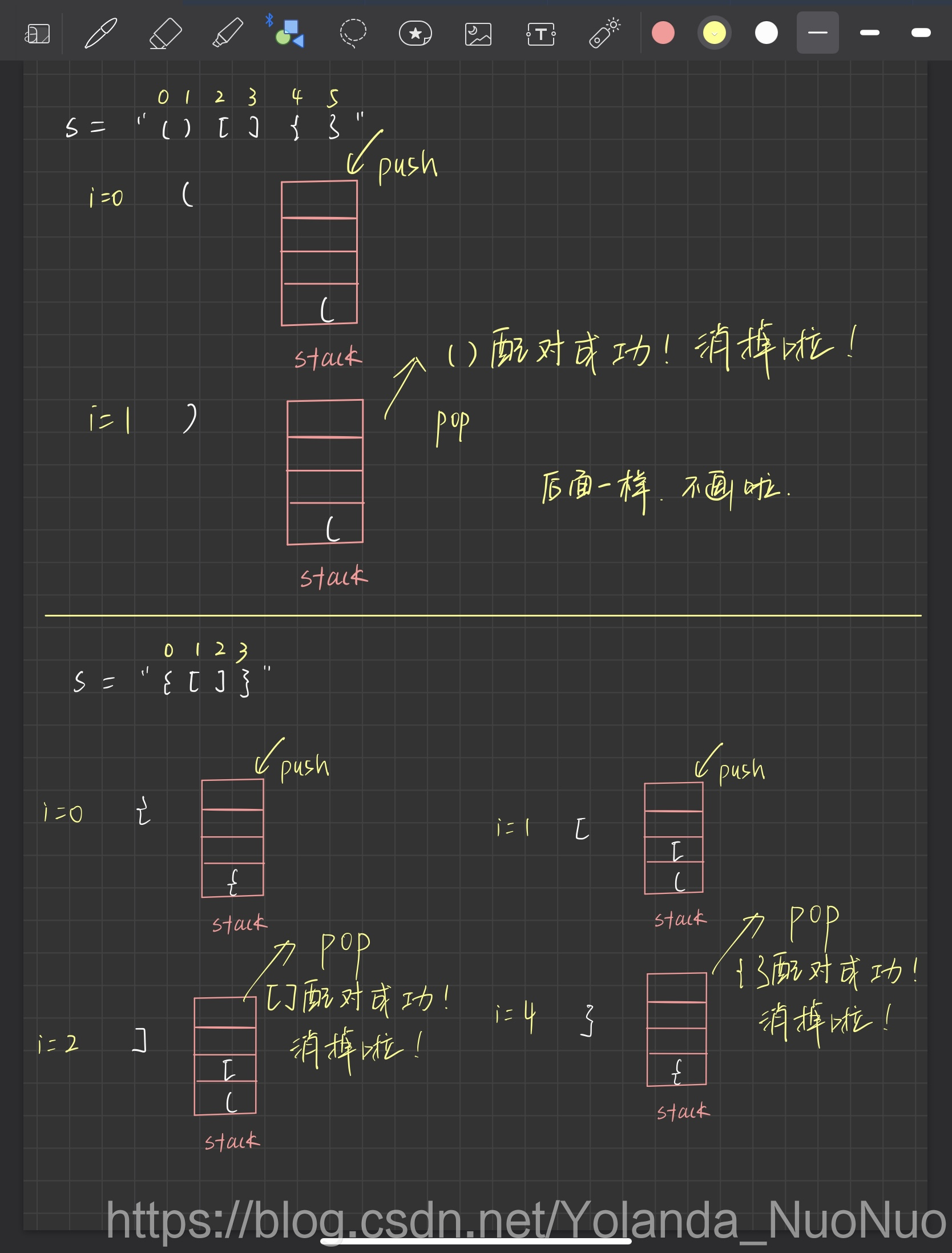
灵魂画手来也~

3、解题思路
看上面的手绘图,就是栈来实现的呀
(1)建一个栈
(2)给输入的字符串来个for循环
(3)遇到左边的( [ { 就push到栈里
(4)遇到右边的) ] }就跟栈的最顶端去比,配对成功就消掉,pop出来
(5)如果最后是个空栈就对了
如果输入的字符串长度是奇数就无脑返回false.
4、代码实现
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if(s.length % 2 === 1) return false;
let stack = [];
for(let i = 0; i < s.length; i++) {
const str = s[i];
if(str === '(' || str === '{' || str === '[') {
stack.push(str);
} else {
const top = stack[stack.length - 1];
if((top === '(' && str === ')')
|| (top === '{' && str === '}')
|| (top === '[' && str === ']')){
stack.pop();
} else {
return false;
}
}
}
return stack.length === 0;
};
点赞支持一下我叭~这样我会更有动力写下去~
所属网站分类: 技术文章 > 博客
作者:Jjxj
链接:http://www.qianduanheidong.com/blog/article/123842/2d94a56b5e906387b33b/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力