
高德地图初体验之不完全指北
发布于2021-06-08 04:30 阅读(884) 评论(0) 点赞(29) 收藏(1)
使用步骤【原生api】
vue中在public/index.html
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> 基本的步骤文档中写的很详细了,这边就不多介绍了。申请应用时请注意所选择的类型(Web JS)
同时需要在vue.config.js中
- module.exports = {
- configureWebpack: {
- // provide the app's title in webpack's name field, so that
- // it can be accessed in index.html to inject the correct title.
-
- externals:{
- 'AMap':'AMap',
- 'AMapUI':'AMapUI',
- 'Loca':'Loca'
- }
- },
- }
在使用的到的vue文件中,否则会报AMap is not defined
- import AMap from 'AMap';
- new AMap.Map("map", {
- resizeEnable: true,
- rotateEnable: false,
- pitchEnable: true,
- zoom: 17,//当前缩放的层级
- pitch: 60,
- rotation: -15,
- viewMode: "3D", // 开启3D视图,默认为关闭
- buildingAnimation: true, // 楼块出现是否带动画
- // 引入地图的key值要和这边的是同个账号下的
- // mapStyle: "amap://styles/key值",
- expandZoomRange: true,
- zooms: [10, 18],
- center: [xxx, xxx],
- });
启动项目我们就可以看到地图了,但是界面上可能和ui的图不太一样,所以这个时候就需要用到自定义地图样式了。
我们只需要拿到相应地图样式的key就可以即时更新地图了,注意地图样式要和创建应用的为同一账号,否则是看不到效果的。
mapStyle: "amap://styles/key值"高德提供了很多的组件,如果我们要加一个类似陀螺仪的控件,需要在引入的地方添加
plugin=AMap.ControlBar- map.addControl(new AMap.ControlBar({
- showZoomBar: false,
- showControlButton: true,
- position: { //调节位置
- right: '10px',
- bottom: '50px'
- }
- }))
这样我们就得到了一个控件
![SJI31XI8W02(SKY_$O(U]F6.png](https://img-blog.csdnimg.cn/img_convert/5a80bca8ed365c485732357f4cbfd802.png)
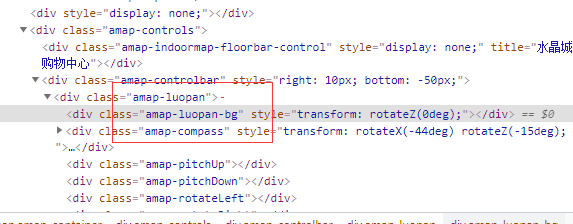
对于这个控件,我们可以通过重写样式的方法去修改,通过调试工具我们是可以直接看到罗盘的类名的,这也意味着我们可以通过这个方法去自定义窗口消息,以及覆盖物等的样式。

原文链接:https://blog.csdn.net/Yuoliku/article/details/117567916
所属网站分类: 技术文章 > 博客
作者:西小口到了吗
链接:http://www.qianduanheidong.com/blog/article/123776/c3bdb00dedeeb56378ac/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力