
springboot+vue部署前后端分离项目到linux服务器
发布于2021-06-08 05:03 阅读(1789) 评论(0) 点赞(0) 收藏(1)
天呐!!!今天干了一个大事!!!!!哈哈哈哈哈哈哈哈哈哈哈哈哈好开心,把项目部署到服务器上了!!第一次玩服务器,搞了我一整天。呜呜呜也是真的遇到了很多问题,不过最终都解决了!欧✌
先看链接:http://139.196.105.1:8089/
用户名:日京4
密码:123
只要服务器没到期就可以一直访问!耶。
部署步骤:
!!!!!!!!说在前面的话!!!!!!很重要!!!!!
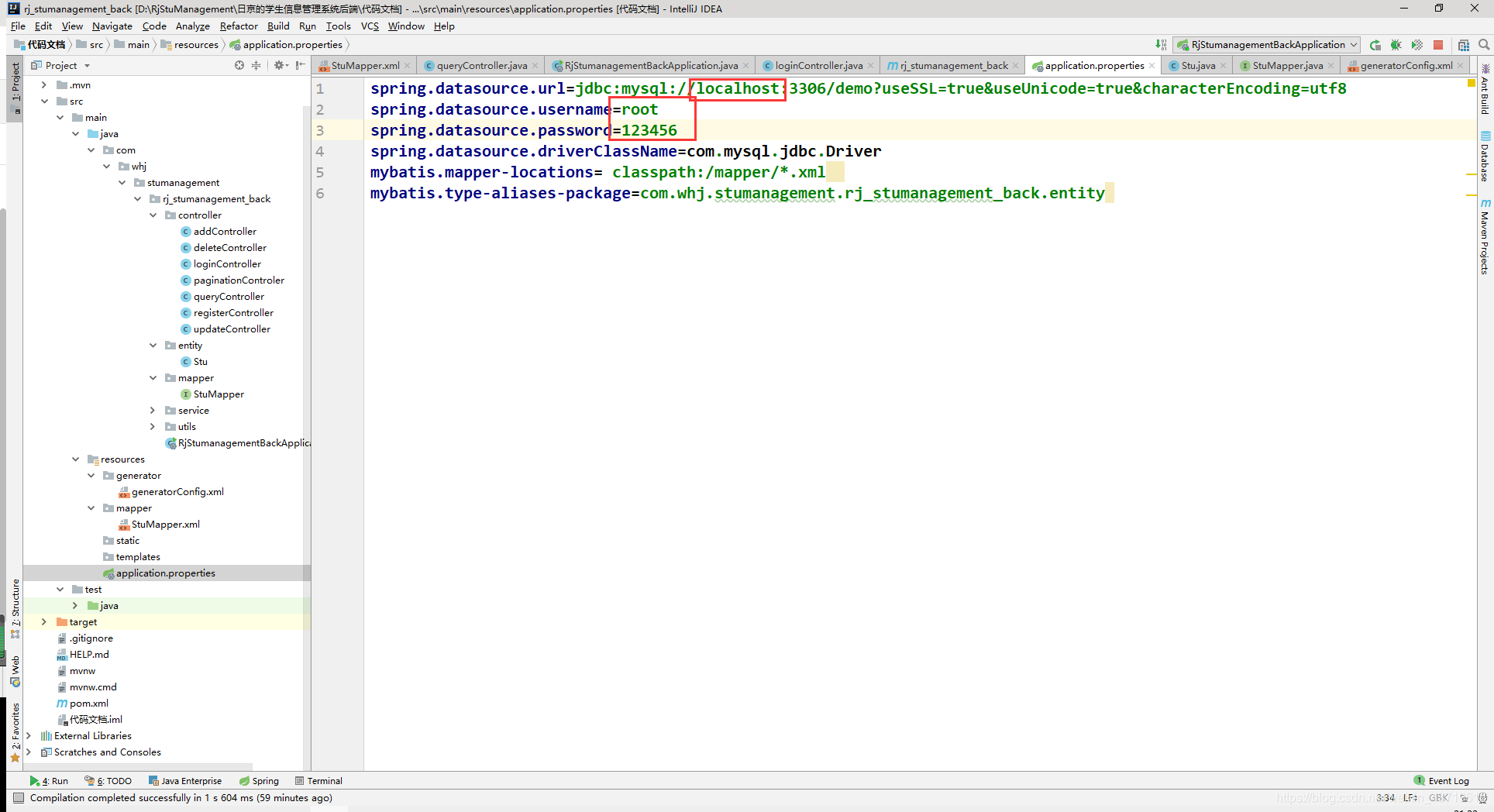
你首先要把后端项目中的有关数据库连接的配置文件里的localhost改为你服务器的地址,用户名和密码也要改。

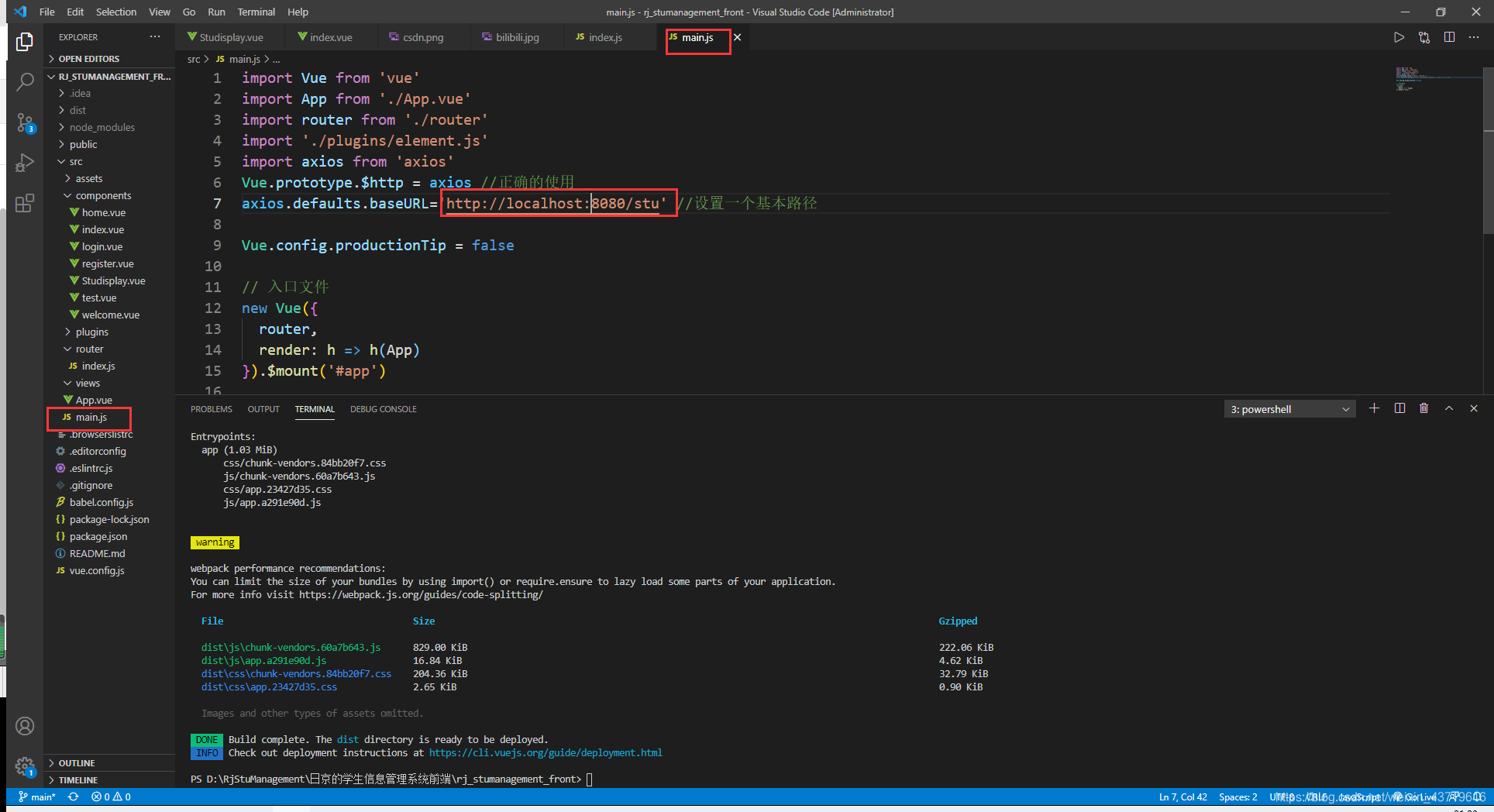
其次,前端vue项目中路由文件的连接后端的地址也要由localhost改成服务器的ip地址。

打包后端项目
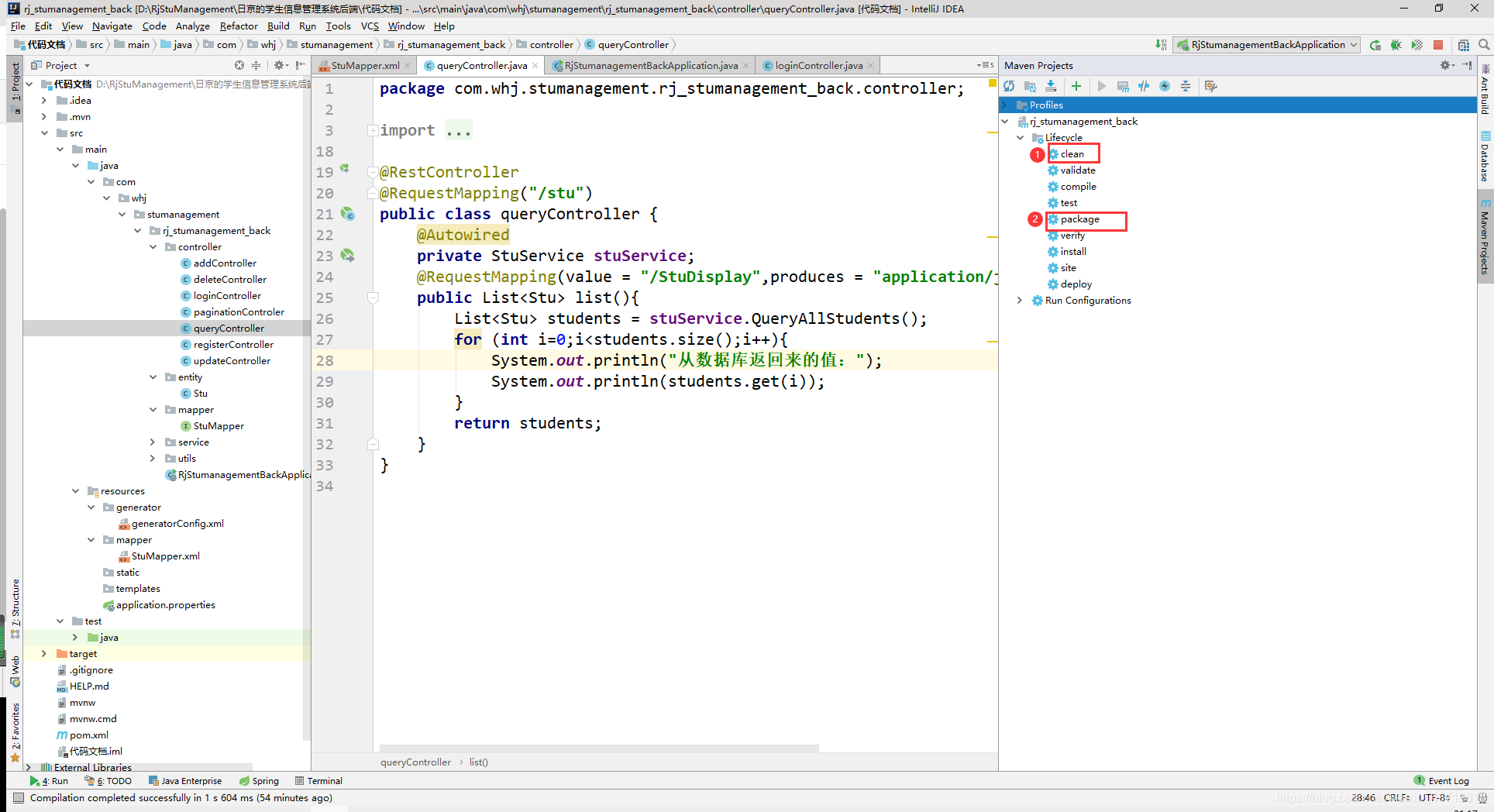
1.先点clean清除掉target里的一些东西

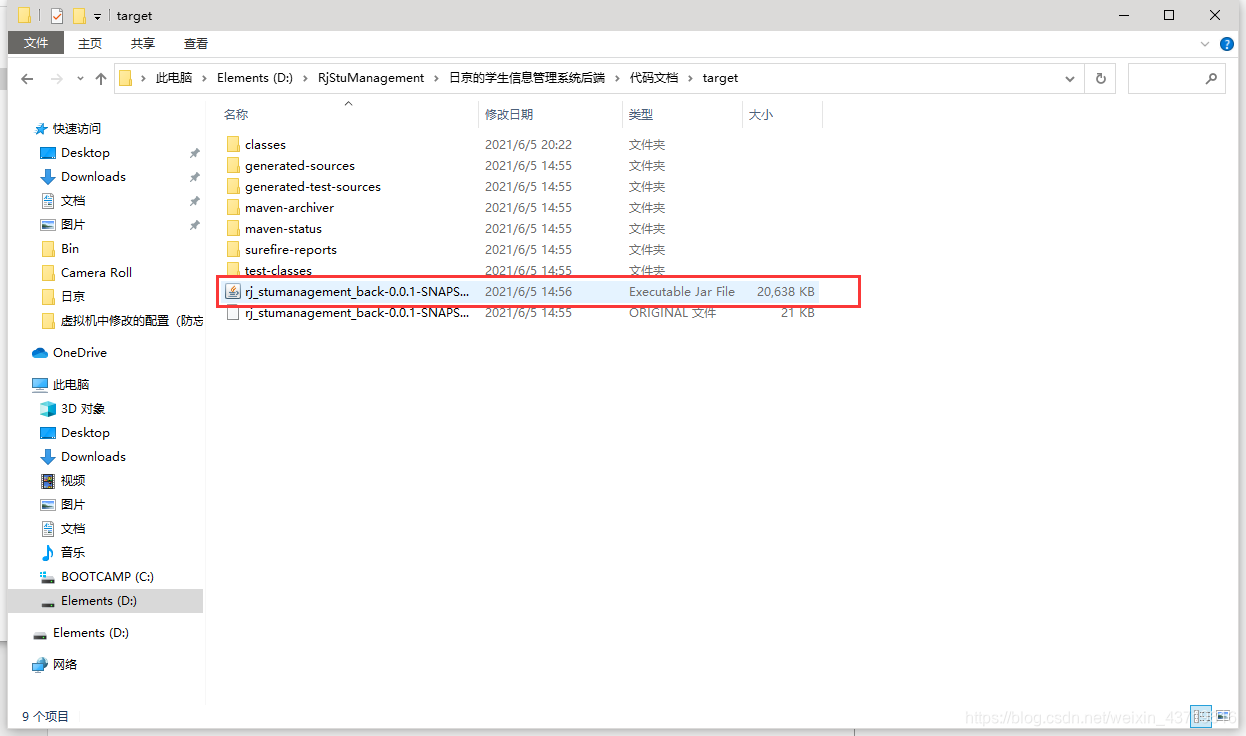
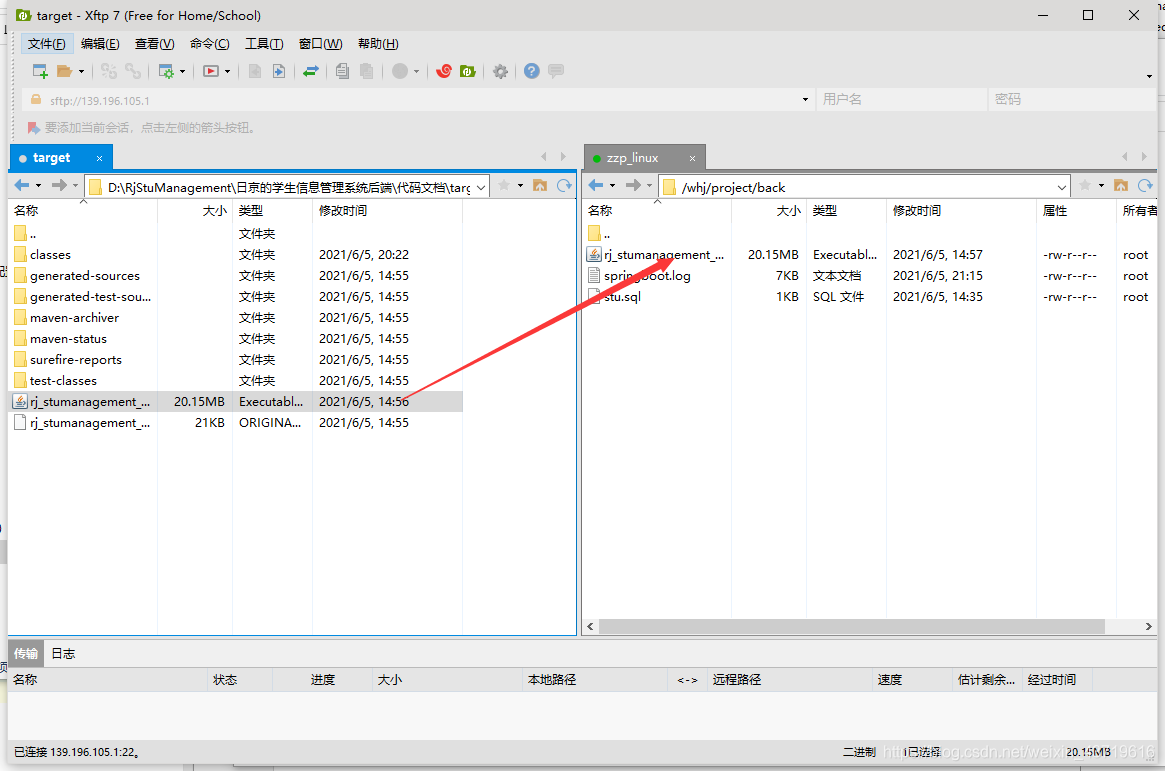
2.再点package打包项目,打包后就会生成一个target文件夹然后target下生成一个jar包,比如我的如下。

3.把jar包拖到服务器上。

4.首先看下8080端口是否占用
netstat -lanp|grep 8080
若有就kill掉
kill -9 号码
5.运行jar包
nohup java -jar xxx-SNAPSHOT.jar >springboot.log 2>&1 &
6.查看日志
tail -f springboot.log
打包前端vue项目
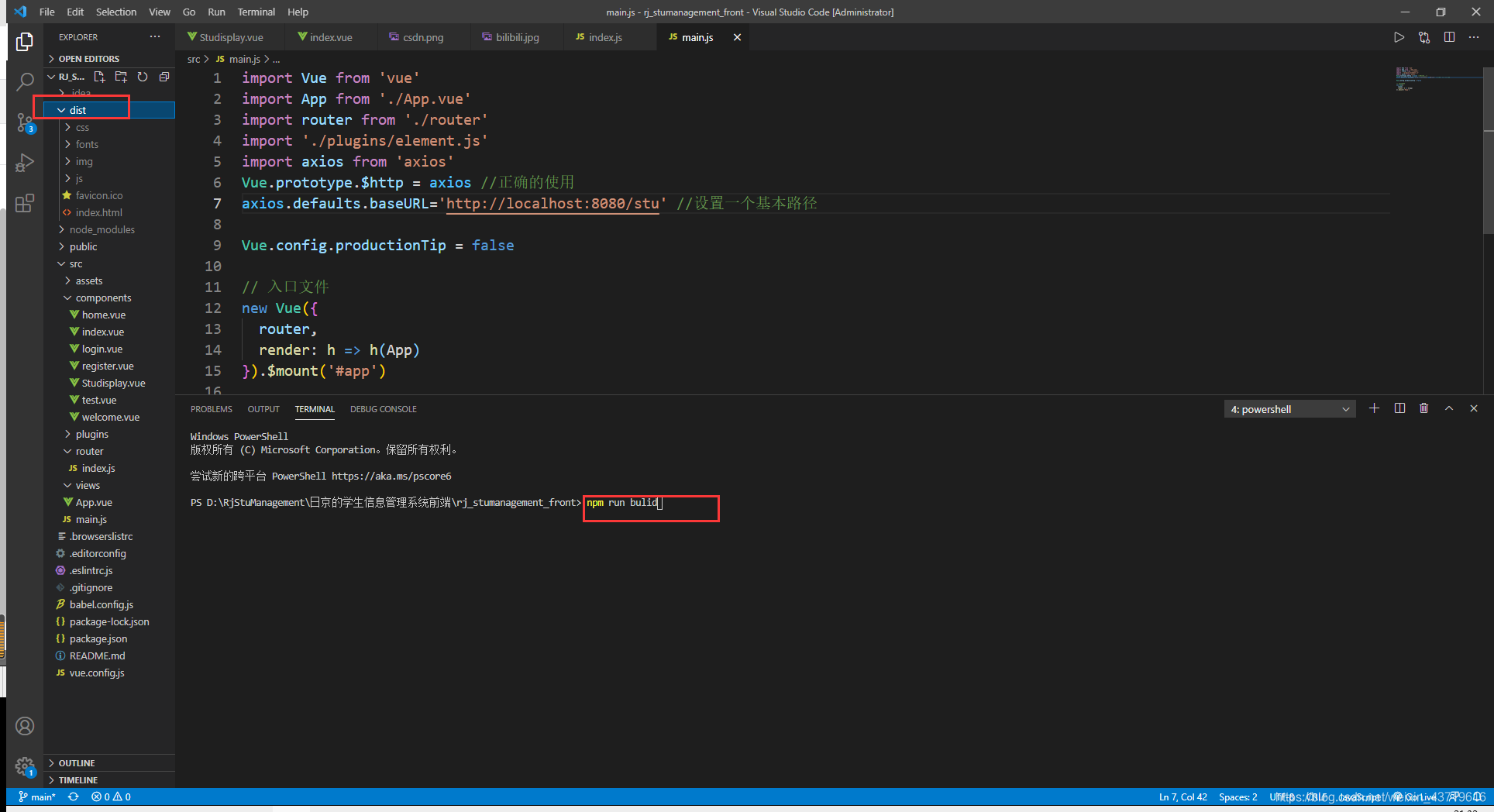
1.在vue终端输入npm run build进行打包,然后会生成dist文件夹

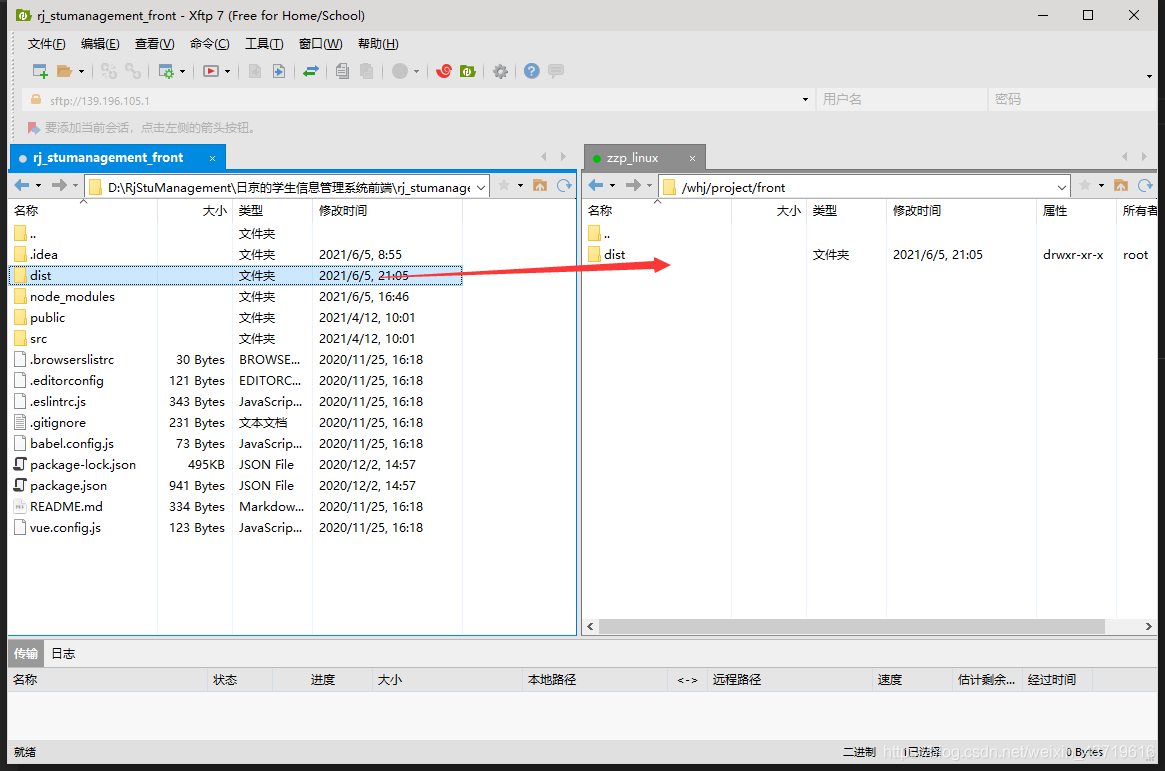
2.把dis文件夹拖到服务器上。

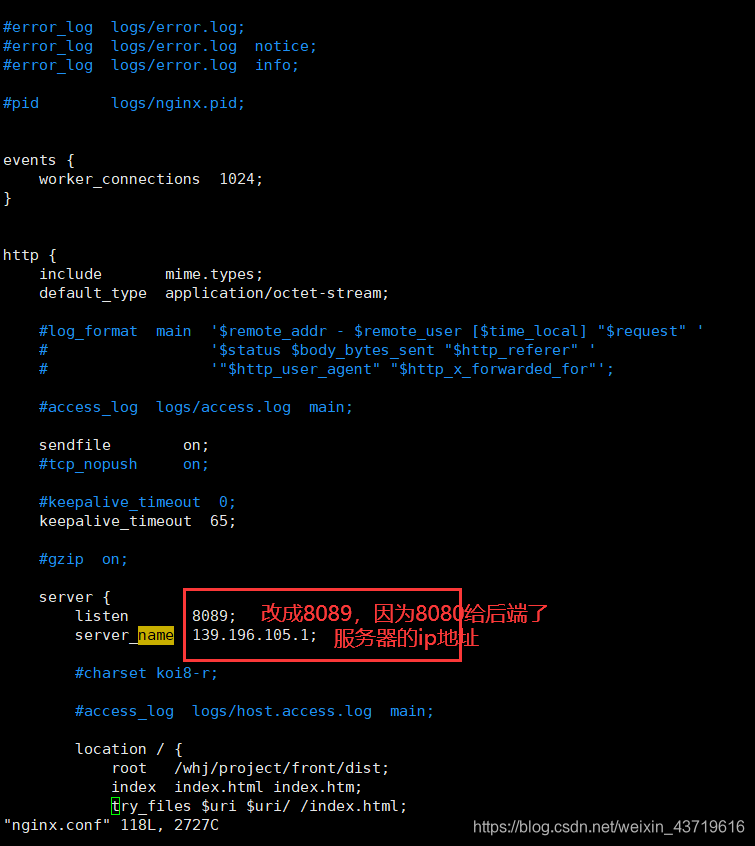
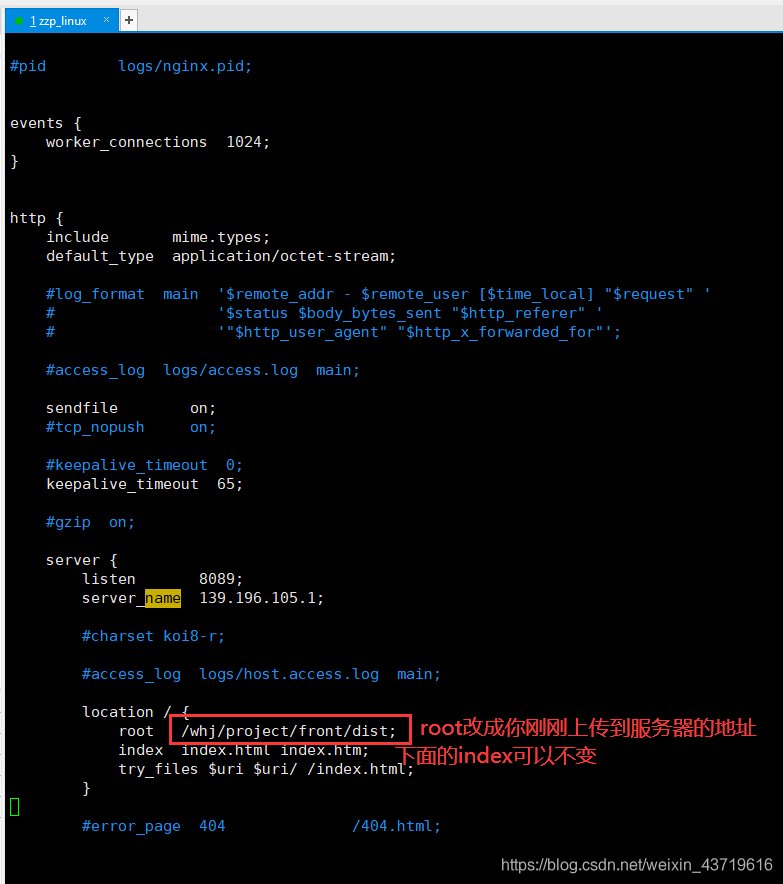
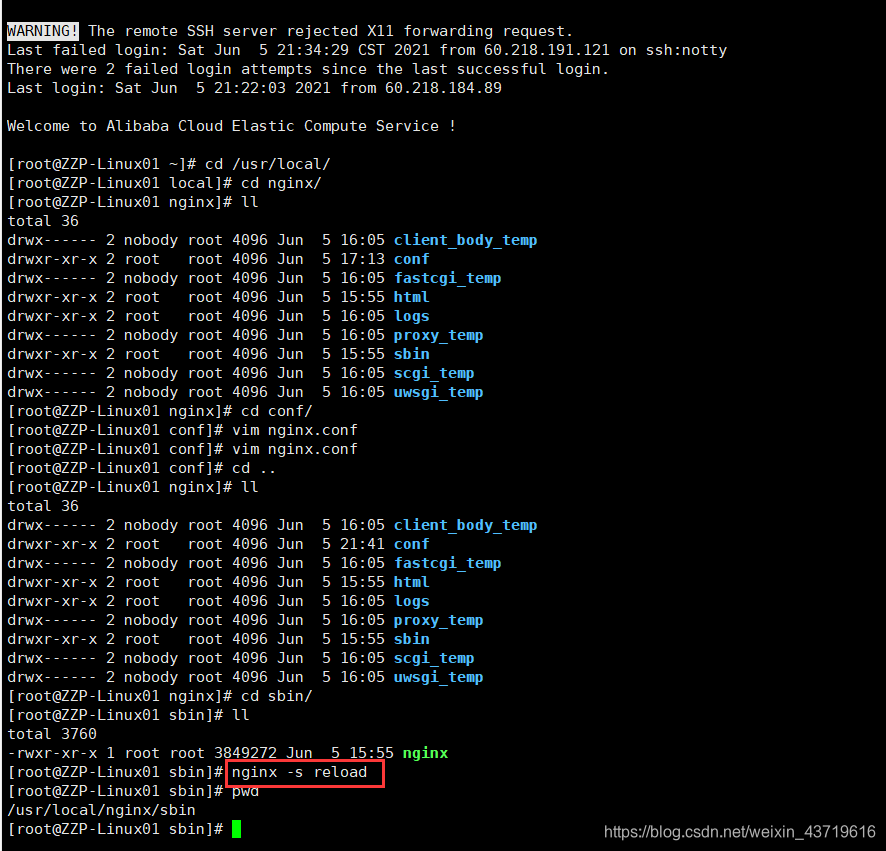
3.修改nginx.conf文件。
记得要去阿里云开放8089端口,要不然访问不到。


4.启动nginx

然后浏览器输入IP地址就可以访问到了
http://139.196.105.1:8089/
thats alll
over
原文链接:https://blog.csdn.net/weixin_43719616/article/details/117605863
所属网站分类: 技术文章 > 博客
作者:Jjxj
链接:http://www.qianduanheidong.com/blog/article/123736/8bc22131b80dd9858997/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力