
JavaScript(一):基础教程
发布于2021-06-08 04:20 阅读(1127) 评论(0) 点赞(26) 收藏(0)
最近在老师的push下恶补了前端开发基础。
由于有别的编程语言的基础,写的比较简略。
参考的是菜鸟教程
一、在HTML中引入JavaScript的三种方式
<html>
<head>
<meta charset="utf-8">
<title>测试网页</title>
<!-- 方式一:在head标签中引入 -->
<script>
function demo1(){
}
</script>
</head>
<body>
<!-- 方式二:在body标签中引入 -->
<script>
function demo2(){
var x=document.getElementById("num").value;
if(x==""||isNaN(x)){
alert("不是数字");
}
}
</script>
<input type="text" id="num">
<button type="button" onclick="demo2()">点击</button>
<!-- 方式三:在body标签中引入外部js文件 -->
<script src="文件路径.js"></script>
</body>
</html>
二、输出
<html>
<head>
<meta charset="utf-8">
<title>测试网页</title>
</head>
<body>
<!-- 输出方式一:window.alert("提示") -->
<script>
function alert1(){
window.alert("你好");
}
</script>
<button type="button" onclick="alert1()">点击</button>
<!-- 输出方式二:直接写入html文档中 -->
<br/><br/>
<script>
document.write(Date());
</script>
<br/><br/>
<!-- 输出方式三:输出到控制台 -->
<script>
console.log(3);
</script>
<!-- 输出方式四:写入到html元素中 -->
<br/><br/>
<p id="passage">原段落内容</p>
<script>
document.getElementById("passage").innerHTML="新内容";
</script>
</body>
</html>
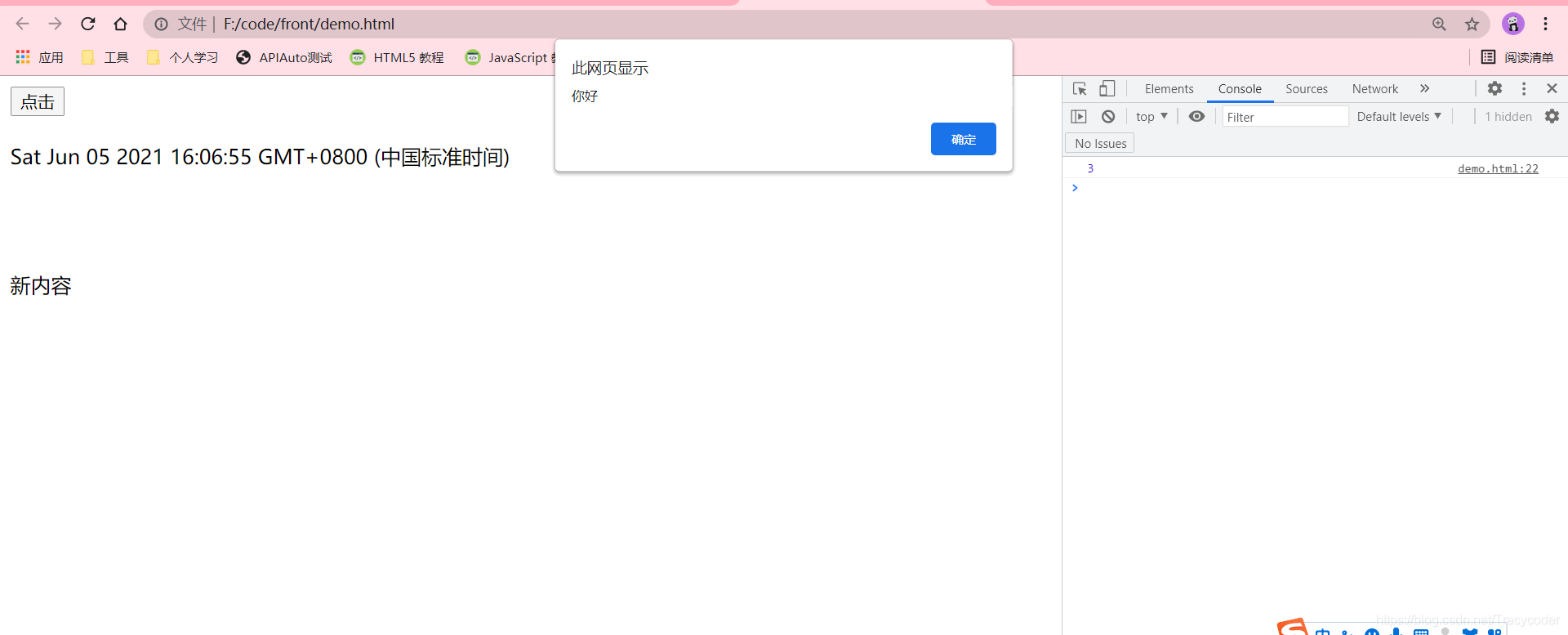
效果:

在浏览器中按F12可以进入开发者模式。
三、语法
1.变量、字面量
var a=2;
var b=3.14;
var c=123e3;//123*10^3
var d='林宥嘉';
var e="团团";
//一次声明多个变量
var x1=4,x2=66.6,x3="hello";
变量的命名只能以字母为开头,对大小写敏感。
另外,重新声明变量并不会导致原来的值丢失。
2.运算符
四则运算:+ - * /
求余:%
自增自减:++ –
判断相等(值):==
绝对相等(数据类型和值都相等):===
不等:!=
不绝对等于:!==
比较大小:> >= < <=
逻辑与或非:&& || !
条件运算符:(condition)?value1:value2
3.函数
语法:
//无参函数
function fun1(){}
//有参函数
function func_name(a,b){
return a+b;//返回结果
}
//函数表达式(匿名函数)
var x=function(a,b){return a+b};
var sum=x(1,2);//调用
//构造函数
var y=new Function("a","b","return a*b");
var res=y(2,3);//调用
//自调用函数,用不着调用也会运行
(function (){
......
})();
//ES6支持的箭头函数:(参数1, 参数2, …, 参数N) => { 函数声明 }
var x=2,y=3;
var ans=(x,y)=> { return x * y };
arguments对象:
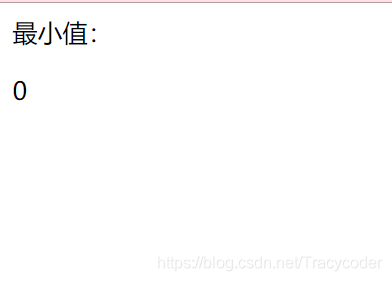
js函数有个内置的arguments对象,包含了函数的所有参数:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试网页</title>
</head>
<body>
<!-- 注意:元素要写前面,否则下面的代码块可能访问不到该元素 -->
<p id="test">原来的内容</p>
<script>
var x=findMin(1,2,3,0);
function findMin(){
var min=arguments[0];
var i;
for(i=1;i<arguments.length;++i){
if(arguments[i]<min)min=arguments[i];
}
return min;
}
document.getElementById("test").innerHTML = x;
console.log(x);
</script>
</body>
</html>

值传递与引用传递:
如果传入参数是基本类型,函数中对它的修改将不会影响它原来的值;如果传入参数是引用类型,对它的状态(属性值)的修改将会导致它栽面也发生改变。
闭包:
先看一段代码:
function add() {
var counter = 0;
return counter += 1;
}
add();
add();
add();
// 本意是想输出 3, 但事与愿违,输出的都是 1 !
使用闭包语法:
var add = (function () {
var counter = 0;
return function () {return counter += 1;}
})();
add();
add();
add();
// 计数器为 3
可以看到,事实上counter这个属性保存在了内存中,而不是随着每一次调用add方法又回到0。
4.注释
//单行注释
/*
多
行
注释
*/
5.数据类型
基本类型:
//1数字类型
var x=5;
var y=x*4;
//2字符串类型
var str="字符串";
var str=new String("字符串");//也可以定义成一个对象,但是会拖慢执行速度
var char=str[0];//访问某个字符
var length=str.length;//获得字符串长度
//3布尔类型
var bool1=true;
var bool2=false;
//4空Null
var n=null;
//5未定义Undefined:定义了未赋值的变量
引用类型:
//1数组类型
var names=new Array("Tracy","团团","小龙虾");//赋值方式一
var names=["Tracy","团团","小龙虾"];//赋值方式二
var names=new Array();//赋值方式三
names[0]="Tracy";
names[1]="团团";
names[2]="小龙虾";
//2对象类型
var obj={
name:"团团",
gender:"女",
age:18,
show:function(){
return this.name+" 性别为"+this.gender+" 今年"+this.age+"岁。"
}
};
var name=obj.name;//调用属性方式一
var name=obj["name"];//调用属性方式二
var mess=obj.show();//调用方法
var mess=obj.show;//将返回方法的定义
//3函数
动态类型:
var a;
a=3;
a="tuantuan";//现在a的值发生了变化
类型转换:
var a=String(2);//将2转换为字符串并返回
var b=+a;//+用来把变量转换为数字
四、条件判断及循环
这部分和java语法一模一样。
if else条件判断:
if(判断条件){
}else{
}
//多个条件判断
if(){
}else if(){
}else{
}
switch条件判断:
switch(n)
{
case 1:
执行代码;break;
case 2:
执行代码;break;
default://默认
执行代码;break;
}
for循环:
//常规写法
for(int i=0;i<n;++i){
}
//for each
var num=[1,2,3,6,8];
for(a in num){
}
while循环和do…while循环:
while(条件){
}
do{
}while(条件);
break关键字和continue关键字:
break用来跳出循环,continue跳出这一轮循环。都支持带标签的跳转。
五、表单
实例一:验证是否输入
<html>
<head>
<meta charset="utf-8">
<title>测试网页</title>
<script>
function inputVerify(){
// 获取输入框的值
var name=document.forms["inputForm"]["name"].value;
if(name==null||name==""){
alert("请输入姓名");
return false;
}
}
</script>
</head>
<body>
<form name="inputForm" onsubmit="return inputVerify()" method="POST">
<fieldset>
<legend>Input Name</legend>
请输入姓名:<input type="text" name="name" id="name"><br/>
<input type="submit">
</fieldset>
</form>
</body>
</html>
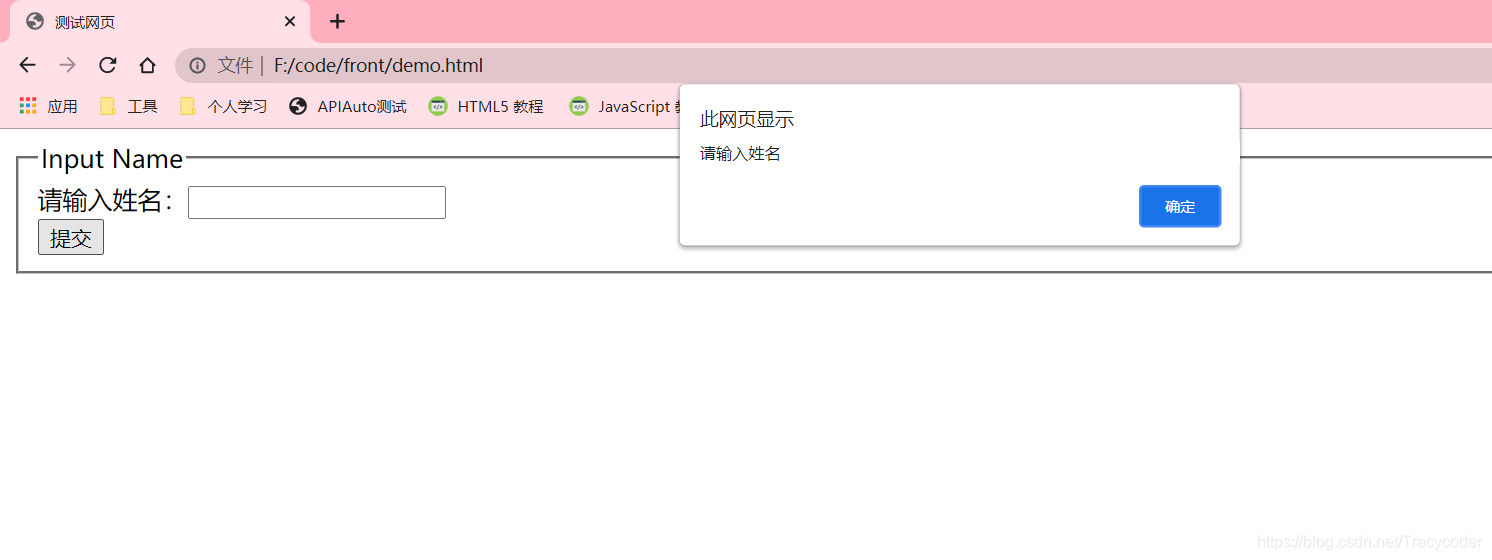
效果:

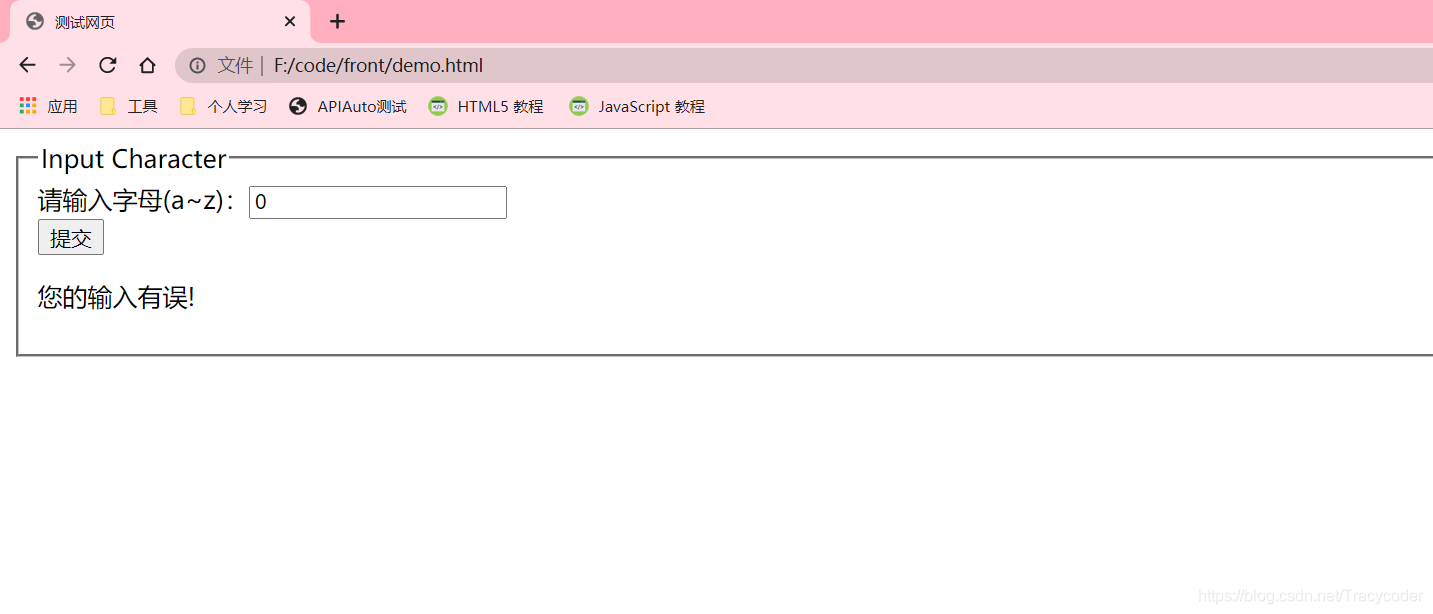
实例二:验证输入是否合法
<html>
<head>
<meta charset="utf-8">
<title>测试网页</title>
<script>
function inputVerify(){
var char;
// 获取输入框的值
var char=document.getElementById("char").value;
if(char<'a'||char>'z'){
text="您的输入有误!";
}else{
text="输入正确!";
}
//将提示信息插入到元素中去
document.getElementById("mess").innerHTML=text;
}
</script>
</head>
<body>
<form>
<fieldset>
<legend>Input Character</legend>
请输入字母(a~z):<input type="text" name="char" id="char"><br/>
<button type="button" onclick="inputVerify()">提交</button><br/>
<p id="mess"></p>
</fieldset>
</form>
</body>
</html>

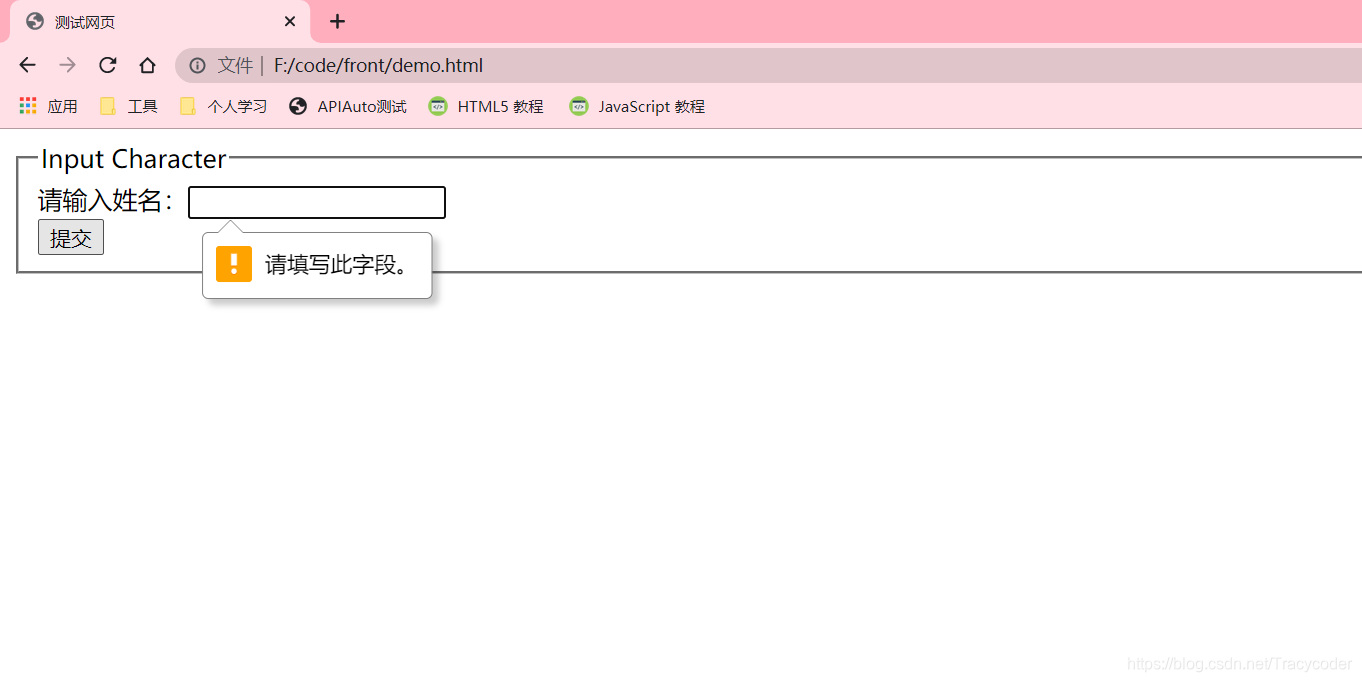
实例三:表单自动验证(浏览器)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试网页</title>
</head>
<body>
<form>
<fieldset>
<legend>Input Character</legend>
<!-- 通过required属性来开启自动验证 -->
请输入姓名:<input type="text" required="required"><br/>
<input type="submit" value="提交"><br/>
</fieldset>
</form>
</body>
</html>

HTML 约束验证:
还可以通过定义HTML输入元素的属性来保证输入的合法性。
六、JSON
JSON全称是JavaScript Object Notation,它使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。
文本可以被任何编程语言读取及作为数据格式传递。
//这是json的格式,定义了一个students数组,每个元素是一个对象,包含了姓名、性别、年龄
{
"students":[{"name":"Tracy","gender":"女","age":18},
{"name":"团团","gender":"女","age":20},
{"name":"鹏鹏","gender":"男","age":19}
]
}
下面来展示下怎么解析json并在HTML中展示相关信息:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试网页</title>
<script>
function jsonTest(){
var text='{'+
'"students":[{"name":"Tracy","gender":"女","age":18},'+
'{"name":"团团","gender":"女","age":20},'+
'{"name":"鹏鹏","gender":"男","age":19}'+
']}';
var obj=JSON.parse(text);
document.getElementById("mess").innerHTML=obj.students[1].name+
obj.students[1].gender+obj.students[1].age;
}
</script>
</head>
<body>
<p id="mess">原来的信息</p>
<button onclick="jsonTest()">点击</button>
</body>
</html>
点击前:

点击后:

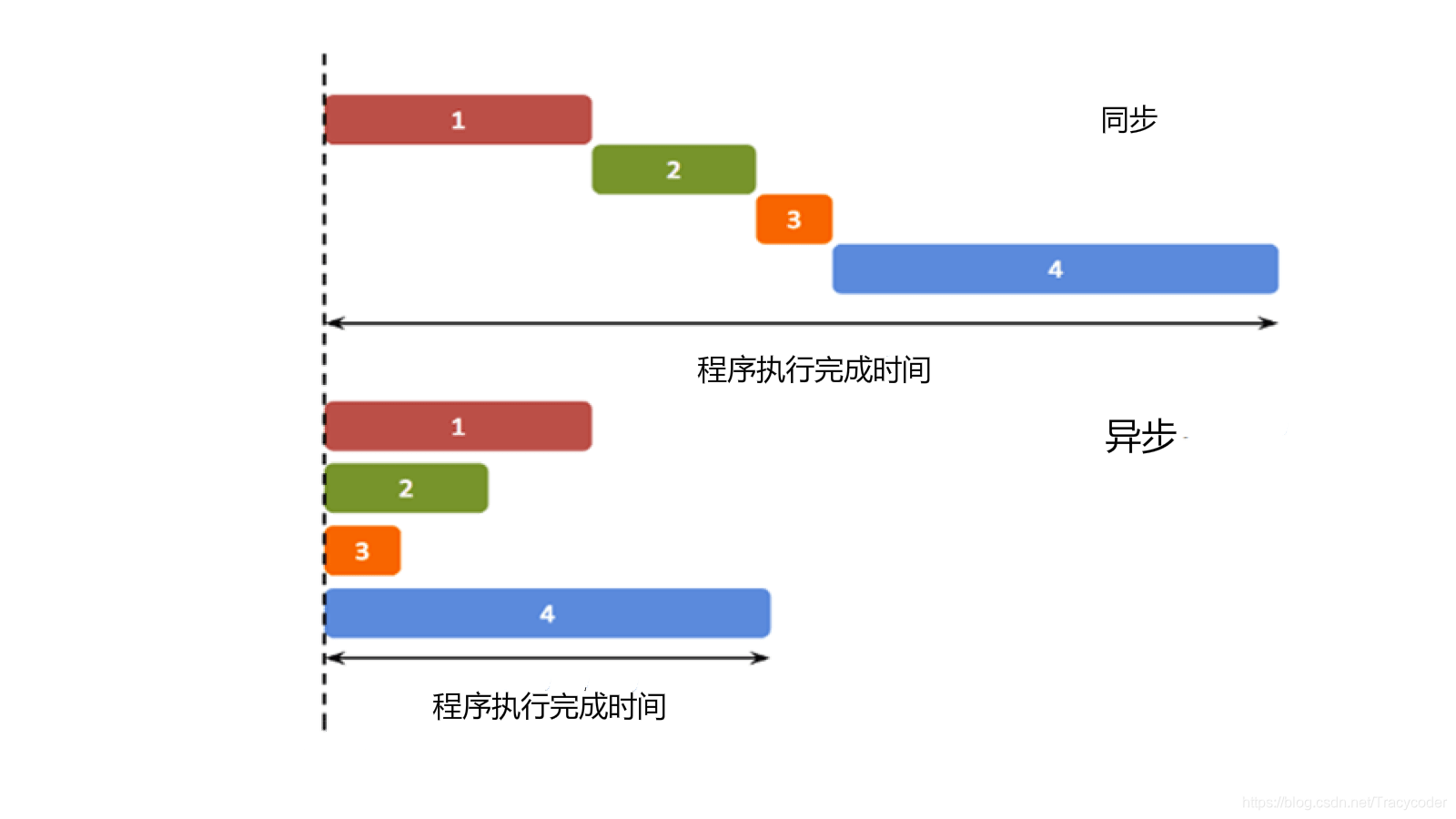
七、异步编程
什么是异步:
操作系统里有讲过同步的概念,就是线程按顺序执行,相应的异步就是指不再按原本的顺序执行。

回调函数:
但是异步也会带来问题,比如说当多个线程执行完了它们又该去哪里,这种问题一般是通过回调函数来解决的。回调函数就是做完这一步之后会指定要做什么。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试网页</title>
</head>
<body>
<body>
<p>回调函数等待 3 秒后执行。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
setTimeout(function () {
// 等待三秒后再执行
document.getElementById("demo1").innerHTML="RUNOOB-1!";
}, 3000);
// 先执行
document.getElementById("demo2").innerHTML="RUNOOB-2!";
</script>
</body>
</body>
</html>

提到异步编程,少不了Ajax,大量运用了回调函数,关于Ajax后面再单独写博客。
所属网站分类: 技术文章 > 博客
作者:听说你很拽
链接:http://www.qianduanheidong.com/blog/article/123707/363ba0c96e073590cbb7/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力