
webpack打包优化
发布于2021-06-08 04:16 阅读(1646) 评论(0) 点赞(21) 收藏(2)
webpack打包优化
1)我们先在我们的代码文件的根目录里创建一个config.js的文件
在这个文件中我们可以配置proxy以及配置别名
①proxy的配置
proxy的配置可以解决项目中所存在的跨域问题
module.exports = {
devServer: {
open: false, // 自动启动浏览器
host: '0.0.0.0', // localhost
port: 6060, // 端口号
hotOnly: false, // 热更新
overlay: {
// 当出现编译器错误或警告时,在浏览器中显示全屏覆盖层
warnings: false,
errors: true
},
proxy: {
//配置跨域
'/api': {
target: 'https://www.test.com', // 接口的域名
// ws: true, // 是否启用websockets
changOrigin: true, // 开启代理,在本地创建一个虚拟服务端
pathRewrite: {
'^/api': '/'
}
}
}
}
}
②、配置 alias 别名
我们在写项目的过程中,会引入许多的组件,引入组件的路径过于繁琐,我们可以简化路径名字,方便开发使用
//加载path模块
const path = require('path')
//定义resolve方法,把相对路径转换成绝对路径
const resolve = dir => path.join(__dirname, dir)
module.exports = {
chainWebpack: config => {
// 添加别名
config.resolve.alias
.set('@', resolve('src'))
.set('assets', resolve('src/assets'))
.set('api', resolve('src/api'))
.set('views', resolve('src/views'))
.set('components', resolve('src/components'))
}
}
配置完成之后的应用方式
//之前这么写
import Home from '../views/Home.vue'
//配置alias别名后
import Home from 'views/Home.vue'
//也可以这么写
import Home from '@/views/Home.vue'
然后就是进行webpack的配置
webpack的配置的好处
1.可以提升打包的速度
2.减小项目的体积,提高首屏加载的速度
3.提高用户的体验感
打包前我们需要做的
1)项目完成后我们可以用 npm run build 来进行打包,打包前对webpack配置
module.exports = {
publicPath: './', // 静态资源路径(默认/,打包后会白屏)
outputDir: 'dist', // 打包后文件的目录 (默认为dist)
assetsDir: 'static', // outputDir的静态资源(js、css、img、fonts)目录 默认为‘’没有单独目录js/css/img在根目录中。
}
2)我们可以去除生产环境soureMap映射资源文件
soureMap的作用:比如我们写的项目在打包后,然后在页面上进行显示,有的时候会出现报错,有了这个文件的存在我们可以知道报错的位置具体在哪一行
缺点:它占用的内存较大,我们一般也不使用,
所以我们可以对soureMap进行去除,
module.exports = {
//去除生产环境的productionSourceMap
productionSourceMap: false,
}
去除后你会发现内存减少了一半左右
去除console.log打印以及注释
我们需要下载插件,
cnpm install uglifyjs-webpack-plugin --save-dev
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const isProduction = process.env.NODE_ENV === 'production';
configureWebpack: config => {
const plugins = [];
if (isProduction) {
plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去掉注释
},
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']//移除console
}
}
})
)
}
},
**注:**注释所占据的体积不大,所以我们消除后内存也不会有太大的变化
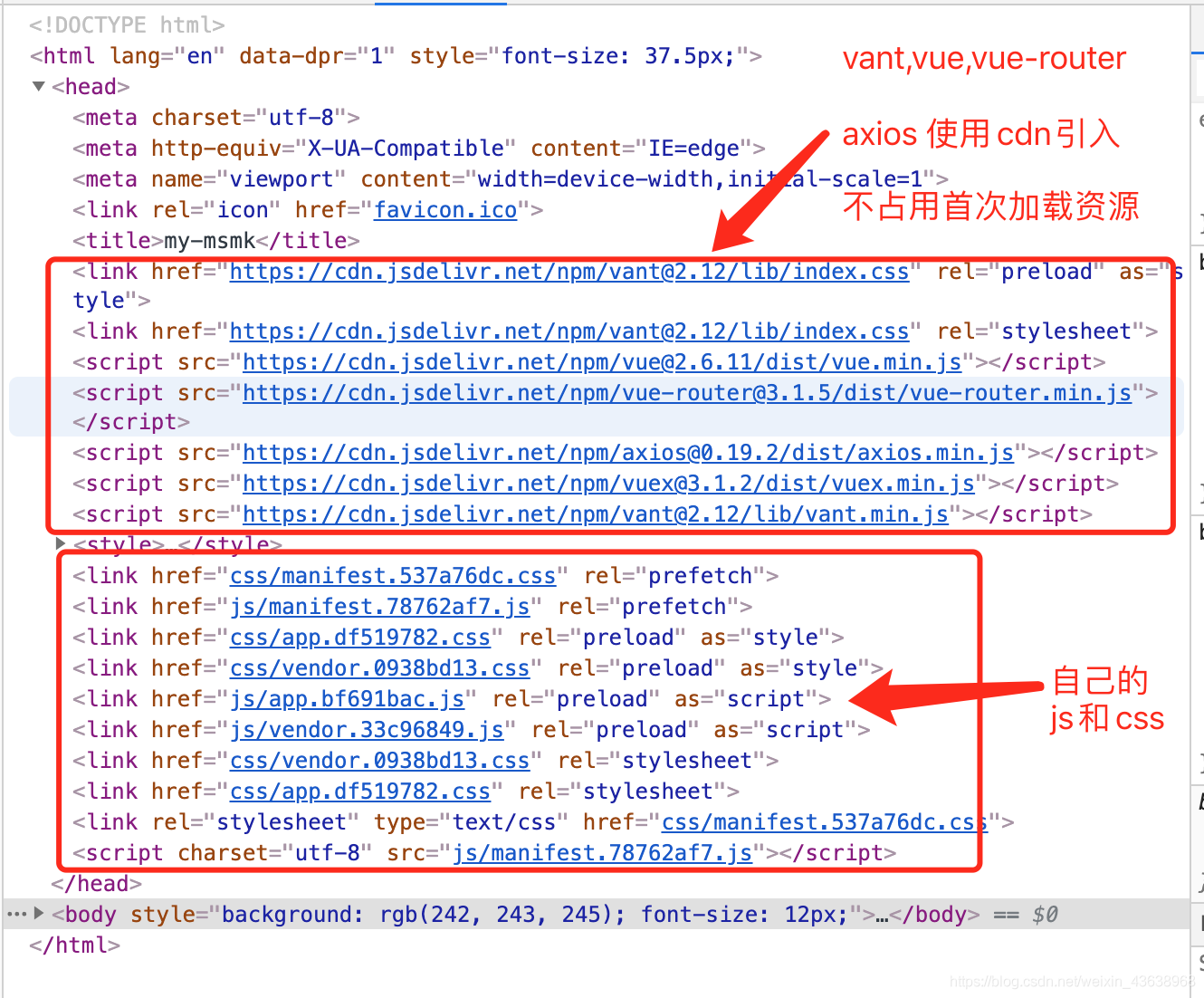
使用CDN 加速优化
cdn优化是指把第三方库比如(vue,vue-router,axios)通过cdn的方式引入项目中,这样vendor.js会显著减少,并且大大提升项目的首页加载速度,下面是具体操作:

const isProduction = process.env.NODE_ENV === 'production';
// externals
const externals = {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
vant: 'vant',
axios: 'axios'
}
// CDN外链,会插入到index.html中
const cdn = {
// 开发环境
dev: {
css: [],
js: []
},
// 生产环境
build: {
css: ['https://cdn.jsdelivr.net/npm/vant@2.12/lib/index.css'],
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js',
'https://cdn.jsdelivr.net/npm/vue-router@3.1.5/dist/vue-router.min.js',
'https://cdn.jsdelivr.net/npm/axios@0.19.2/dist/axios.min.js',
'https://cdn.jsdelivr.net/npm/vuex@3.1.2/dist/vuex.min.js',
'https://cdn.jsdelivr.net/npm/vant@2.12/lib/vant.min.js'
]
}
}
module.exports = {
configureWebpack: config => {
// 为生产环境修改配置...
if (isProduction) {
// externals
config.externals = externals
}
},
chainWebpack: config => {
/**
* 添加CDN参数到htmlWebpackPlugin配置中
*/
config.plugin('html').tap(args => {
if (isProduction) {
args[0].cdn = cdn.build
} else {
args[0].cdn = cdn.dev
}
return args
})
}
}
在 public/index.html 中添加
<!-- 使用CDN的CSS文件 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<!-- 使用CDN加速的JS文件,配置在vue.config.js下 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
对资源文件,还有一些图片的压缩
我们同样也会用到一些插件,在插件引入后 ,然后在config.js中进行相对应的配置。
原文链接:https://blog.csdn.net/weixin_49920110/article/details/117634073
所属网站分类: 技术文章 > 博客
作者:听说你很拽
链接:http://www.qianduanheidong.com/blog/article/123697/72f81e4f83fabae2a3da/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力