
javaweb实训第二天上午——jQuery基础
发布于2021-05-30 12:10 阅读(1558) 评论(0) 点赞(12) 收藏(4)
文章目录
课程介绍
- jQuery介绍; (了解)
- 使用jQuery; (掌握)
- jQuery选择器; (掌握)
- jQuery注册事件; (掌握)
- jQuery方法; (掌握)
- 案例:jQuery实现二级联动; -->有点难度
1.jQuery介绍
1.1.jQuery的认识
1.jQuery是继prototype之后一个优秀的开源的JavaScript代码库(或JavaScript框架),它封装JavaScript常用的功能代码;
2.我们首先来看看jquery的核心特点:
(1)具有独特的链式语法,可以把多个操作写在一行代码里,更加简洁;
(2)拥有大量的选择器,不仅有高效灵活的css选择器,并且可对CSS选择器进行扩展;
(3)拥有便捷的插件扩展机制和丰富的插件(树形菜单、日期控件、图片切换插件、弹出窗口等);
(4)这个就厉害了,jQuery兼容各种主流浏览器,包括互联网十大垃圾之一IE6,IE6有各种各样的问题(https://blog.csdn.net/zykon/article/details/78520330),如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等,jQuery2.0及后续版本将不再支持IE6/7/8浏览器,最新版本是jQuery3.0
3.jQuery的核心思想:(write less,do more)写得更少,做得更多;
1.2.和原生js比较
1.2.1.获取结点
例如:获取input节点:
原生js写法:document.getElementById(“mytime”);
jquery写法:$("#mytime") – #mytime代表id选择器
1.2.2.Ajax处理
原生js写法:
(1)创建XMLHttpRequest对象
(2)open方法准备请求
(3)监听属性 onreadystatechange
(4)send方法发送请求
jquery写法:只需要一个方法
$.get(url,{json格式参数},function(data){});
$.post(url,{json格式参数},function(data){});
1.3.1.3.其他js库或js框架
番外篇开始
其实我们除了Jquery这个JS框架,还有很多其他的优秀框架,比如我们现在流行的MVVM架构,当别人问我们,特别是面试的时候,至少要知道下面的一部分名字:
1.MVVM是Model-View-ViewModel的缩写,里面比较重要的两个概念:
(1)单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model(eg:js对象)时,View(标签)就会自动更新;
(2)有单向绑定,就有双向绑定。如果用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定,实现了View和Model的自动同步;
2.其他js库和js框架:
(1)angular.js:google出品,思想来自flex,IoC, 脏检测,自定义标签,受限于绑定数量,一般不能超过2000个,入门容易上手难,大量避不开的概念;
(2)ember.js:原来是苹果公司的内部项目,使用Object.defineProperties, 体型庞大,MVVM只是其很少一部分;
(3)knockout.js:微软出品,使用函数偷龙转凤,最短编辑长度算法实现DOM的同步,兼容IE6,实现高超,但源码极其难读;
(4)winjs:微软出品,使用Object.defineProperties,一个庞大的UI库;
这一两年冒出来的:
(5)react:facebook出品,带来virtual dom的革命性概念,受限于视图的规模;
(6)rivets:API比较精致;
(7)way:使用定时间同步;
(8)vue:使用Object.defineProperties实现同步,实现精致,但功能薄弱;
(9)regular:最近才冒出来的新东西,网易推出的JS框架,自称AngularJS与React的合体;
番外篇结束
目前比较大热的一些前端技术比如:vue.js、angular.js等 说了那么多理论,我们先来简单感受一下,jquery是一门什么样的技术,它和我们的js,有什么差别
2.使用jQuery
2.1.jQuery版本介绍
1.jQuery是一个js框架,代码本质上就是js代码,使用时需要需要引入jQuery.js

2.引人jQuery:使用
<script type="text/javascript" src="/js/jquery-1.11.2.min.js"></script>
2.2.jQuery编程步骤
1.使用
(1)注:Jquery1.x支持ie6、7、8,但性能上赶不上Jquery2.x,所以如果使用1.x版本开发的项目,要注意程序的升级。导入开发版的js,方便查看源码;
(2)使用<script>标签准备写jQuery代码;
(3)注:使用<script>双标记引入jquery.js,<script>要么用于引入外部js文件,要么用于编写js/jQuery代码,不能同时干两件事;
2.编写jQuery入口函数即页面加载事件;
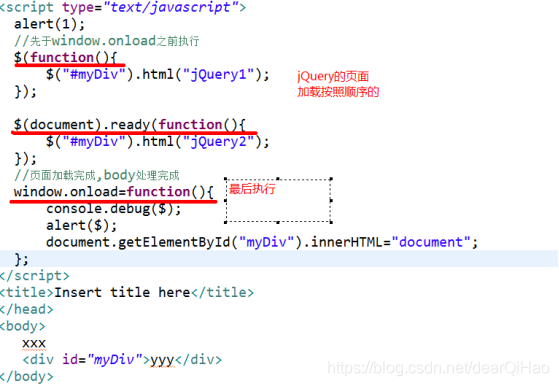
(1)注:$(function(){})比window.onload加载快。多个$(function(){})中的代码都会执行,多个window.onload只会执行最后一个;
3.使用选择器定位到需要操作的节点;
(1)
var $obj = $("body");
(2)注:$():$函数,body:选择器(元素选择器)
4.调用jquery的方法进行后续操作
2.3.页面加载事件

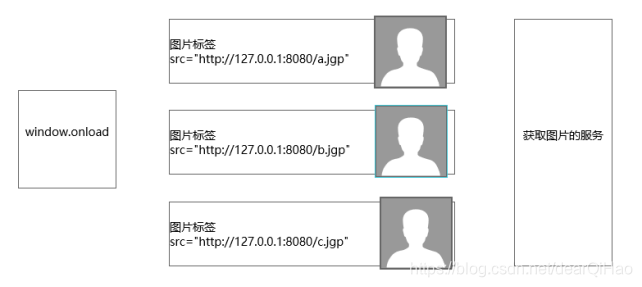
window.onload = function(){} // 整个页面加载完毕之后再执行{}里面的代码
ready()方法 // 整个页面的元素读取完毕之后就执行{}里面的代码
下图为例进行解释:

2.4.jQuery===$
1.在Js中,===先比较类型,再比较值,而jQuery===$返回值为true;
2.所以使用$的地方就可以使用jQuery,但是必须jQuery严格区分大小写,写成jquery都不行;
3.之所以这样做得原因是因为其他的js框架也可能使用 $ 符号,那么这时就可以使用jQuery来区分;
2.5.DOM对象与jQuery对象转换
Dom对象:即我们用传统的方法(javascript)获得的节点对象:
传统方法有:getElementById(),getElementsByName(),getElementsByTagName();
JQeury对象:通过选择器和$函数获取的节点对象。实质是通过jQuery包装DOM对象后产生的对象;
例子:<div id="d1"></div>
Dom对象:var obj = document.getElementById("d1");
jQuery对象:var $obj = $("#d1");
注:一般情况下为了避免dom对象与jquery对象混淆,可以将jquery对象的变量名用加上$前缀;
1.将Dom对象转换成jquery对象:$(dom对象)
(1)代码:var $obj = $(obj);
2.将jquery对象转换成dom对象:通过jquery的方法get(0)
(1)代码:var obj = $obj.get(0); 或var obj = $obj[0,1,2...];
注:dom对象与jquery对象的方法和属性不能混淆,jqeury对象不能调用dom对象的属性和方法;
3.jQuery选择器
引入:想要操作某一个节点,就需要先定位某一个节点,jQuery提供了非常强大的选择器机制,不但可以使用CSS选择器,而且还进行了大量扩展,让使用者有更多选择;
3.1.基本选择器
Id选择器: id="d1" #d1
类/class选择器: class="c1" .c1
元素选择器: p p
*选择器: *代表所有/一般不使用
选择器分组/分组选择器: #d1,.c1,p
3.2.层次选择器(有上下级关系)
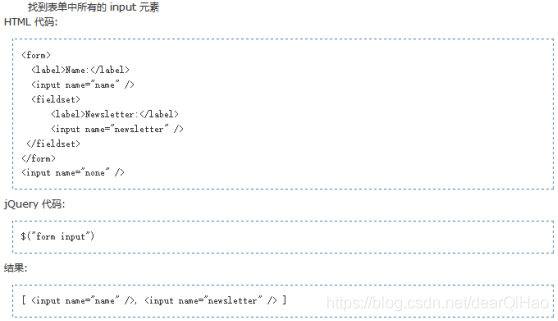
3.2.1.祖先 后代(空格)
在给定的祖先元素下匹配所有的后代元素:

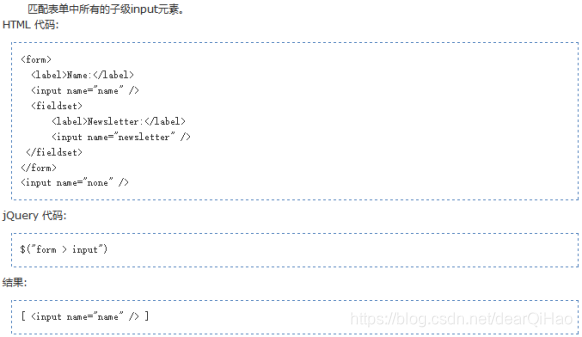
3.2.2.父亲 儿子(>)
在给定的父元素下匹配所有的子元素

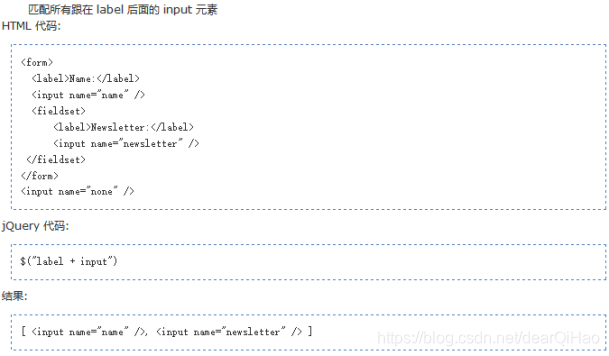
3.2.3.元素 紧接下一个元素(+)
匹配所有紧接在 prev 元素后的 next 元素

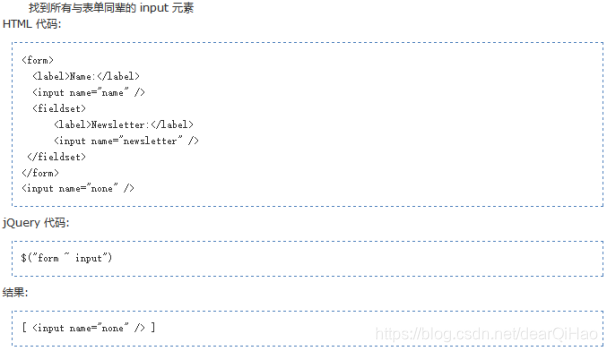
3.2.4.~

4.jQuery注册事件
Js注册事件方法:
1.<a href=”javascript:void(0);” onclick=”functionName();”/> -->简单,支持所有浏览器,缺点是结构与事件没有分开,耦合度高,只能添加一个事件,添加之后,事件不能取消;
2.Document.getElementById(“id”).οnclick=function(){}–>简单,支持所有浏览器,只能添加一个事件,添加之后,事件可以取消;
3.元素.addEventListener()/元素.attachEvent(IE浏览器)–>麻烦,需要自己做兼容,但是功能最为强大;
jQuery注册事件方法:
$obj.事件名称(function () {
});
$obj.on("事件名称", function () {
});
$obj.bind("事件名称", function () {
});
// jQuery取消事件方法:
$obj.off("事件名称");
$obj.unbind("事件名称");
5.jQuery的方法
5.1.jQuery操作html/文本/value属性值
html(),text(),val()
5.2.jQuery操作元素或节点的方法
添加:append(),appendTo(),prepend(),after(),before()
删除:remove(),empty()
复制:clone(true)
5.3.jQuery操作dom的属性和样式
操作属性:attr(),removeAttr(),data()
操作样式:css(),addClass(),removeClass()
5.4.jQuery遍历
场景:例如有多个input按钮,获取每个按钮的value值
第一种:传统的遍历方式:
var $obj = $("input:button");
for (var i = 0; i < $obj.length; i++) {
alert($($obj[i]).val());//注意$obj[i]是一个dom对象
}
第二种:jQuery提供的each函数
//$obj:jquery集合对象,index遍历元素的下标(从0开始),obj表示每一个节点
$obj.each(function (index, obj) {
alert($(obj).val());
});
5.5.jQuery发异步请求
$.get("url",data,callback,type);
$.post("url",data,callback,type);
url:表示请求
data:请求参数,格式{key1:value1,key2:value2}
callback:回调函数function(data){},其他data表示服务器返回的数据
type:指定服务器返回数据的类型,如果是字符串,基本值用text,如果是对象,或者集合用json
6.Json
6.1.json概述
思考1:js发送异步请求时接收后台的数据有哪些?
text文本(字符串,数值型的数据,布尔型的数据),xml格式的数据
xhr.responseText,xhr,responseXml
思考2:那么js能接受一个对象吗?
可以,间接接收(不能直接接收一个对象,而是先接收字符串,然后转换成对象),通过json
1.Json(javaScript Object notation):js对象格式,和xml一样,都是一种简单的数据交换格式;
2.json相对于xml,文档更小,属于轻量级的数据交换格式
用xml表示一个对象:
<person id=”1”>
<name>tom</name>
<age>20</age>
<salary>5000.0</salary>
</person>
用JS的json表示一个对象:
{‘id’:1,”name”:”tom”,”salary”:5000.0}
复杂对象
class Earth{
Person person;
}
class Person{
String name;
int age;
}
6.2.Json语法【掌握】
6.2.1.如何用json表示一个对象
使用场景:当服务器端要发送Java对象到客户端时
简单对象:
var obj={"name":"tom","age":34};
alert(obj.name);
复杂对象:
var obj={"name":"vikey","address":{"city":"成都","street":"九眼桥","room":"215"}};
alert(obj.address.street);
6.2.2.如何用json表示一个数组
使用场景:当服务器端要发送一个集合对象到客户端时
语法:
var obj = [value,value,value]
value可以是object,数组类型,简单数据类型(string,number,boolean等),json对象
例子:
var obj = [
{‘id’:1,”name”:”tom1”,”salary”:5000.0},
{‘id’:2,”name”:”tom2”,”salary”:6000.0},
{‘id’:3,”name”:”tom3”,”salary”:7000.0}
]
alert(obj.length);
alert(obj[1].name);
遍历:
注:json中数据的属性名必须用双引号或单引号引起来,属性值如果是字符型必须引起来
6.3.json字符串和json对象
json字符串:
var obj = ‘{“id”:1,”name”:”tom”,”salary”:5000.0}’;
alert(obj.id); ---》X
Json对象(js对象):
var obj = {“id”:1,”name”:”tom”,”salary”:5000.0};
alert(obj.id); //1
alert(obj.name); //tom
6.4.数据交换【掌握】
数据库返回来的是一个Java对象,不能直接把Java对象发送到客户端
6.4.1.Java对象转成一个json字符串
1.导入包json-lib-2.2.3-jdk15.jar(连同其他的包)
2.Java服务器端进行数据格式转换
JSONObject obj = JSONObject.fromObject(s); String jsonStr = obj.toString(); //针对java对象
JSONArray obj = JSONArray.fromObject(stocks);String jsonStr = obj.toString(); //针对集合对象
6.4.2.json字符串转成json对象/js对象
JS原生的方法进行转换:
var jsonObj1 = eval("(" + obj +")");
或者:var jsonObj2 = JSON.parse(obj);
注意坑:使用JSON.parse这种方式对json对象中的格式有要求:json对象中的key,value如果要使用引号,必须使用双引号,单号号报错
三部曲:
创建对象
给对象添加属性和方法
操作对象的属性和方法
7.创建对象
var obj = new 类();
json: var json={};
7.1.添加属性/方法
obj.name = "张三";
obj["age"] = 18;//使用[],那么需要使用引号
obj.say = function(){
console.debug(this.name);
}
7.2.删除属性
delete obj.name;
delete obj["age"];
8.案例:jQuery实现二级联动菜单
html:
省:
<select id="provinceSelect">
<option>--请选择--</option>
</select>
市:
<select id="citySelect">
<option>--请选择--</option>
</select>
Js代码:
//加载省的方法
$.post("province",{'log':'province'},function(data){
$.each(data,function(i,n){
$('#provinceSelect').append('<option value="'+n.id+'">'+n.name+'</option>');
});
},'json');
//加载市的方法
$('#provinceSelect').change(function(){
//初始化市的数据,将之前加载的数据初始化
$('#citySelect').html("<option>--请选择--</option>");
//动态获取省的id值
var id = $(this).val();
//根据id值发送post请求去加载相应省的所有市的数据
$.post('city',{'id':id,'log':'city'},function(data){
$.each(data,function(i,n){
$('#citySelect').append('<option value="'+n.id+'">'+n.name+'</option>');
});
},'json');
});
Servlet(部分后台代码):
private void doCity(HttpServletRequest req, HttpServletResponse resp) throws IOException {
long id = Long.parseLong(req.getParameter("id"));
List<City> citys = City.getCityByProvinceId(id);
JSONArray fromObject = JSONArray.fromObject(citys);
resp.setContentType("text/html;charset=UTF-8");
resp.getWriter().println(fromObject.toString());
}
private void doProvince(HttpServletRequest req, HttpServletResponse resp) throws IOException {
//获取所有的省
List<Province> allProvince = Province.getAllProvince();
//将数据转换成json字符串
JSONArray fromObject = JSONArray.fromObject(allProvince);
//解决中文乱码问题
resp.setContentType("text/html;charset=UTF-8");
//响应到页面
resp.getWriter().println(fromObject.toString());
}
注:
1.使用Servlet原生的方式需要导入包json-lib-2.2.3-jdk15.jar(连同其他的包);
2.使用SpringMvc的@ResponseBody注解更加方便,但是需要SpringMvc的环境,而且需要导入jackson的jar包;

9.课程总结
9.1.重点
1.jQuery选择器;
2.jQuery的方法;
3.jQuery发送Ajax请求;
9.2.难点
1.jQuery版本二级联动;
9.3.如何掌握
1.查看API文档;
2.独立完成课堂和课后练习;
9.4.排错技巧
1.alert,debug, log调式;
2.浏览器控制台;
10.课后练习
必做题:
1.jQuery版本二级联动 ;
2.jQuery的方法;
3.jQuery事件绑定;
4.jQuery选择器有哪些 ;
10.1.课外阅读
原文链接:https://blog.csdn.net/dearQiHao/article/details/117149811
所属网站分类: 技术文章 > 博客
作者:Hggh
链接:http://www.qianduanheidong.com/blog/article/116151/42a97e50359bb8631817/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力