
一文必懂-Ajax与form
发布于2021-05-30 12:25 阅读(1165) 评论(0) 点赞(5) 收藏(2)
Ajax
一种在网页上调用后台接口的方式
jquery提供了相应的用法 即 $.ajax({内容});先添加jQuery包。
内容部分为 JS对象。
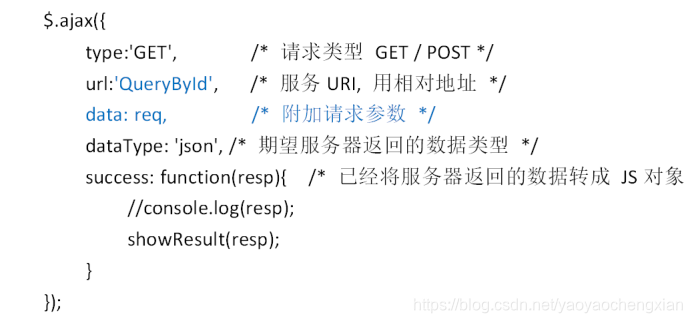
$.ajax({
type:'get', //请求类型,get->调用doget(),post-> 调用dopost();
data:req, //发送的数据为req ;
url:'queryAll', //接口地址,项目的相对地址
datatype:'json', //返回数据的格式类型
success :function(resp){ //回调函数,当服务器返回数据时,调用。
console.log(resp);
}
});
显示返回的数据
当Ajax提交完数据且后端处理完成后,success的回调方法被调用,此时,可以前端页面应处理显示返回的数据**(为什么成为局部刷新技术的原因)**
可将Ajax封装在 点击时间中,当按钮被点击时,Ajax对象被调用
示例1:查询所有学生数据
- 前端代码

- JS代码
function query()
{
$.ajax({
type:'GET', //请求类型,get->调用doget(),post-> 调用dopost();
url:'queryall', //接口地址,项目的相对地址
datatype:'json', //返回数据的格式类型
success :function(resp){ //回调函数,当函数返回应答时,调用。
console.log(resp);
showresult(result);
}
});}
); //表格体的标签,标签选择器
showresult(result)
{
var target =$(".main .content tbody");
For(var rows of result){ //循环遍历返回的每一个对象。
var str="<tr>" //表行的拼接。
+"<td>" +rows.id+"</td>"
+"<td>"+rows.name+"</td>"
+"</tr>";
target.append(str); //插入后 在页面编译显示为html内容 即为表格的一行。
} //通过这个方法可以将 每个对象显示在业面
示例2:查找部分学生数据
- HTML代码
选择查找显示:添加文本行 输入学号的开始和结束

- JS代码
获得class为from 和to 的标签,获取他们的值value,再去掉空格


在ajax 中加入data 选项,选择后端接口url,
ajax()会自动的把 data 里的数据构造成 ?from=xxx&to=yyy 的形式附加在 URL后面
中文传参
当我们需要把一个中文参数传递到后台,中文是不能直接放在 URL 里
http://xx.x.x/QueryById?filter=张
这是浏览器会把中文字符转成百分号形式的编码

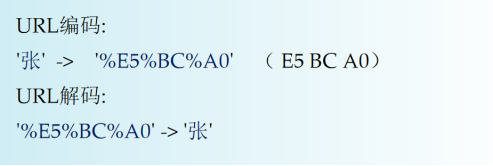
中文与对应编码的转换:
String s = "张";
String query = URLEncoder.encode(s);
// --> %E5%BC%A0
String query = "%E5%BC%A0";
String s = URLDecoder.decode(s);
// --> “张”
表单标签
<form method="post" action="addStudent">
<input type="text" name="id">...
<input type="submit" value="提交">
</form>
对应后台的servlet:
doPost() --> method=”post”;
addStudent–> action=”addStudent”;
Request.getParameter(“***” ) -->name=”***”;
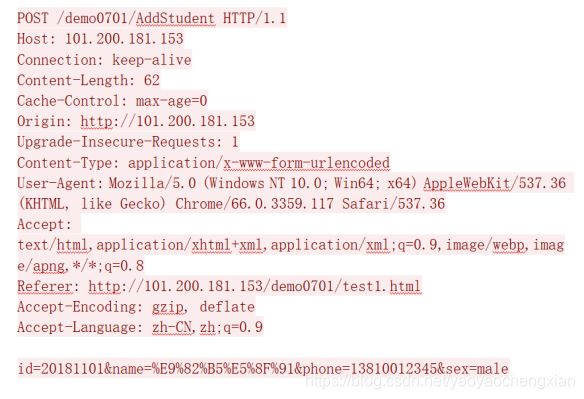
抓包数据

Post方式的表单数据放在http的正文部分来提交数据
Post与Get
Http Post的特点:
1 第一行为Post
2 数据放在Http正文部分的提交数据
3 中文仍然使用URL编码
Http Get的特点:
1 第一行为Get
2 数据放在访问路径?后面 ,以&分隔
3 中文仍然使用URL编码
Restful
前端使用json方式传递数据给后端,后端使用json方式将数据传给前端;
示例
- 前端JS代码
<script>
Function AddStudent()
{
var req = { };
req.id = $('.main .content .id').val().trim();
req.name = $('.main .content .name').val().trim();
req.phone == $('.main .content .name').val().trim();
var json =JSON.stringify(req);
$.ajax({
type :"post",
url:"addStudent",
dataType:"json",
data:"json",
success:function(resp){}
});
}
</script>
- 后端部分代码
将前端传来的json数据转化为字符串,在转化为jsonobject来读取
---doPost---
String reqText = ReadAsText(request.getInputStream(),”utf-8”);
JSONObject obj = new JSONObject(reqText);
int id = obj.getInt(“id”);
String name = obj.getString(“name”);
String phone = obj.getString(“phone”);
-----------------------------------
public String ReadAsText( InputStream inputStream ,String charset)
{
ByteArrayOutputStream out = new ByteArrayOutputStream[1024*16];
Byte[] data = new byte[1024];
While(true)
{
int n = inputStream.read(data);
if(n<0)break;
if(n==0)continue;
out.write(data,0,n);
}
String str = out.toString(charset);
out.close();
return str;
}
Restful附带URL参数
- 前端JS
<script>
function addStudent()
{
var req = { };
req.id = $('.main .content .id').val().trim();
req.name = $('.main .content .name').val().trim();
req.phone == $('.main .content .name').val().trim();
var json =JSON.stringify(req);
$.ajax({
type :"post",
url:"addStudent?root=admin&password=123",
dataType:"json",
data:"req",
success:function(resp){}
});
}
</script>
- 后端
//----------Servlet doPost方法------
HashMap<String ,String> map = queryString(request.getQueryString());
//----------------------
Public HashMap<String ,String> queryString(String queryString){
HashMap<String,String> map = new HashMap<String,String>();
String[] ppp= queryString.split(“&”);
While(String p :ppp)
{
String[] kv = p.split(“=”);
String key = kv[0];
String value = kv[1];
Map.put(key,value);
}
}
Ajax与form标签
为什么前端用ajax而很少用form标签提交请求呢?
- 交互方式:
- form使用的同步方式,即点击提交按钮后,数据就提交到后端接口了,前端是没有办法接收后端返回的数据的。
- ajax使用的异步方式,即点击提交按钮后,数据提交到后端接口后,后端返回数据后,前端的success异步调用方法可以接受后端返回的数据,然后可以使用JS刷新一些地方的数据。(例如未登录–>已登录);
- 数据处理格式
使用form标签提交数据时,很难转化为JSON格式的数据;
使用Ajax方式提交数据时,只需要在JS函数里转化好数据格式即可。
原文链接:https://blog.csdn.net/yaoyaochengxian/article/details/117160229
所属网站分类: 技术文章 > 博客
作者:小兔崽子
链接:http://www.qianduanheidong.com/blog/article/116146/4e6dd136d61a755c496e/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力