
08.VUE全局组件和私有组件
发布于2021-05-30 12:43 阅读(1006) 评论(0) 点赞(7) 收藏(3)
1.创建全局组件
<div id="app" style="border: 1px solid red; margin-bottom: 20px" >
<huaxia></huaxia>
<zwj></zwj>
<b>-----------</b>
<my-test></my-test>
<myTest></myTest>
<my--test></my--test>
<b>-----------</b>
<test2></test2>
<login></login>
</div>
1.创建全局组件
let hx = Vue.extend({
template:'<h3>老王</h3>'
});
/*挂载模板到组件上*/
Vue.component('huaxia',hx);
2.简写
/*简写*/
Vue.component('zwj',Vue.extend({
template: '<h4>张无忌</h4>'
}));
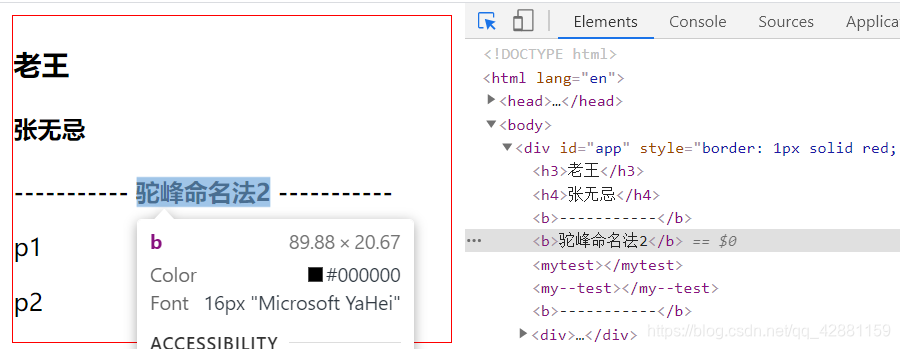
3.注意:标签名大小写
HTML中规定标签名不区分大小写,推荐标签名端部小写,如果标签名多个单词组成,中间用减号
Vue.component('myTest',Vue.extend({
template:'<b>驼峰命名法1</b>'
}))
Vue.component('my-test',Vue.extend({
template:'<b>驼峰命名法2</b>'
}));

重点:
1.如果模板输出的内容为多个标签组成,则这多个标签一定要有一个父级签
2.自定义组件的template属性指向的模板内容,必须只能有一个根元素(只能返回一个标签,但是该标签内可以存在多个标签)
Vue.component('test2',Vue.extend({
template:'<div><p>p1</p><p>p2</p></div>'
}));

2.创建私有组件
<div id="app2">
<login></login>
</div>
let vm2 = new Vue({
el: "#app2",
data: {},
methods: {},
components:{
login:{
template:"<h1>我是私有组件</h1>"
}
},
});

所属网站分类: 技术文章 > 博客
作者:小猪佩奇身上纹
链接:http://www.qianduanheidong.com/blog/article/116141/5bedd3ed77f1617dc807/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力