本站消息

jQuery获取节点对象$(‘‘)
发布于2021-05-30 11:58 阅读(1568) 评论(0) 点赞(13) 收藏(3)
1 获取id名为text的节点对象,并获取标签文本内容,标签颜色——与JavaScript对比
准备工作:
- .html 文件所在目录的上一级目录下新建名为 jQuery 的文件夹
- 在 jQuery 的文件夹下添加 jquery-1.8.3.js 文件
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#text{
color: red;
}
</style>
<!--引用jQuery-->
<script src="../jquery/jquery-1.8.3.js"></script>
<!--
jQuery是一个JS的封装库,其作用就是简化的了js的写法,提高了开发的效率, 解决了兼容性问题
-->
</head>
<body>
<p id="text">这是一个P标签</p>
<script>
/*1 获取一个标签的文本值*/
/*1.1 JS的方式实现 通过 id 获取 P 标签的文本值*/
// var text = document.getElementById('text');
// console.log(text.innerText);
// console.log(text.innerHTML);
/*1.2 jQuery的方式来获取*/
/*这种写法更加方便简洁*/
// console.log($("#text").text());
/*2 获取一个标签的颜色*/
/*2.1 JS的方法来获取标签的颜色*/
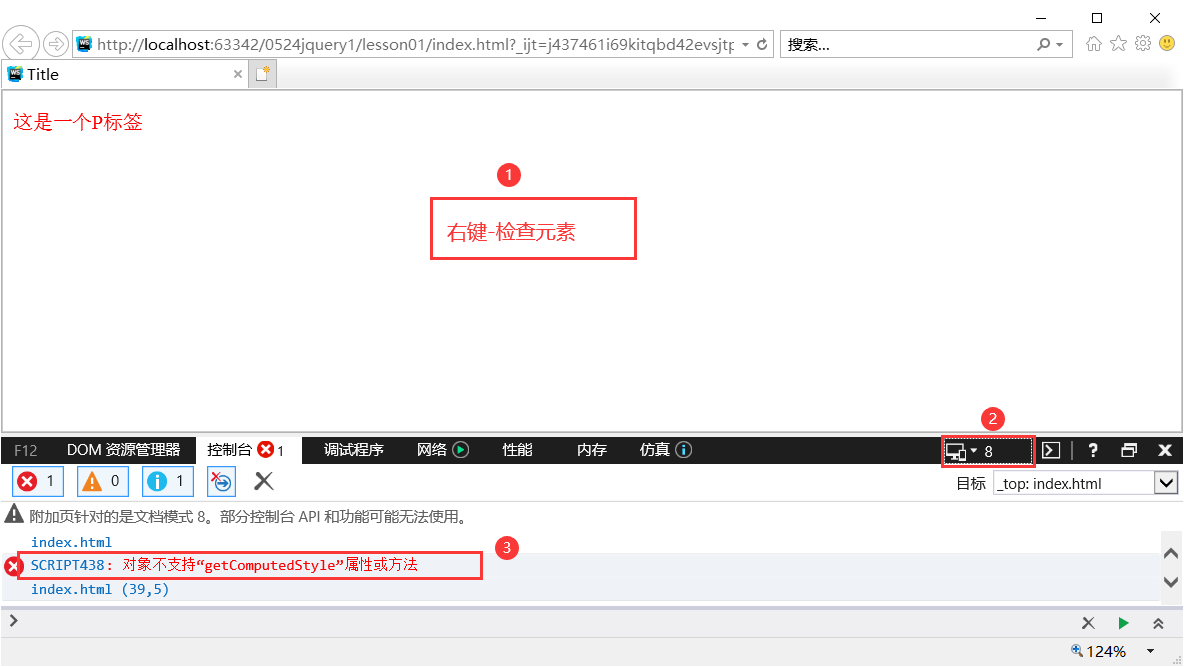
/*8版本的IE控制台提示 SCRIPT438: 对象不支持“getComputedStyle”属性或方法*/
/*兼容性问题*/
// var text=document.getElementById('text');
// var color = window.getComputedStyle(text)['color'];
// console.log(color)
/*2.2 jQuery的方法获取标签颜色*/
console.log($('#text').css('color'));
</script>
</body>
</html>
检查控制台
JS的方法来获取标签的颜色 在IE8版本下出现的兼容性问题

2 获取类名为box 的节点对象,并获取该标签的文本值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取类名为box 的节点对象</title>
<!--引用jQuery-->
<script src="../jquery/jquery-1.8.3.js"></script>
<!--
jQuery是一个JS的封装库,其作用就是简化的了js的写法,提高了开发的效率, 解决了兼容性问题
-->
</head>
<body>
<div class="box">box</div>
<script>
/*获取类名为.box 的节点对象*/
// 支持所有的css选择器
// 1.使用jQuery的方法一
// let box=new jQuery('.box');
// console.log(box.text());
/**
* function $(){}
* 看成创建一个方法
* 方法名为 $()
*/
// $() 其实是调用一个方法,这是简写
// 2. 使用jQuery的方法二 推荐
let box = $('.box');
console.log(box.text());
</script>
</body>
</html>
3 获取子标签的节点对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取子标签的节点对象</title>
<!--引用jQuery-->
<script src="../jquery/jquery-1.8.3.js"></script>
<!--
jQuery是一个JS的封装库,其作用就是简化的了js的写法,提高了开发的效率, 解决了兼容性问题
-->
</head>
<body>
<div class="box">
<p>text</p>
</div>
<button class="btn">修改</button>
<script>
// 获取text的值
console.log($('.box >p').text());
// 修改文本值:on 封装了 addEventListener
/*在选择元素上绑定一个事件的事件处理函数*/
$('.btn').on('click',function(){
/*按按钮修改子标签的文本值*/
$('.box p').text('new box');
})
</script>
</body>
</html>
原文链接:https://blog.csdn.net/qq_41844076/article/details/117220812
所属网站分类: 技术文章 > 博客
作者:Bhbvhbbgg
链接:http://www.qianduanheidong.com/blog/article/116131/9af395cde9057a16acbc/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
13
0
收藏该文
已收藏
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力
程序员的那些事(new)
电子书(new)
博客(new)
视频教程(new)
问答(new)
游戏(new)