
Vue2.x通过SDK方式引入高德地图
发布于2021-05-30 13:02 阅读(1456) 评论(0) 点赞(21) 收藏(2)
在开发过程中遇到如下业务:点击按钮获取实时定位信息,并将其显示在表单条目中,实现过程如下。
1. 申请Key值
点击下边的网址,创建应用,然后申请key,后期要用到,如果已经有key,忽略这一步官方链接:link
1. 首先可以先进行用户注册,若是已经注册了则可以直接登录
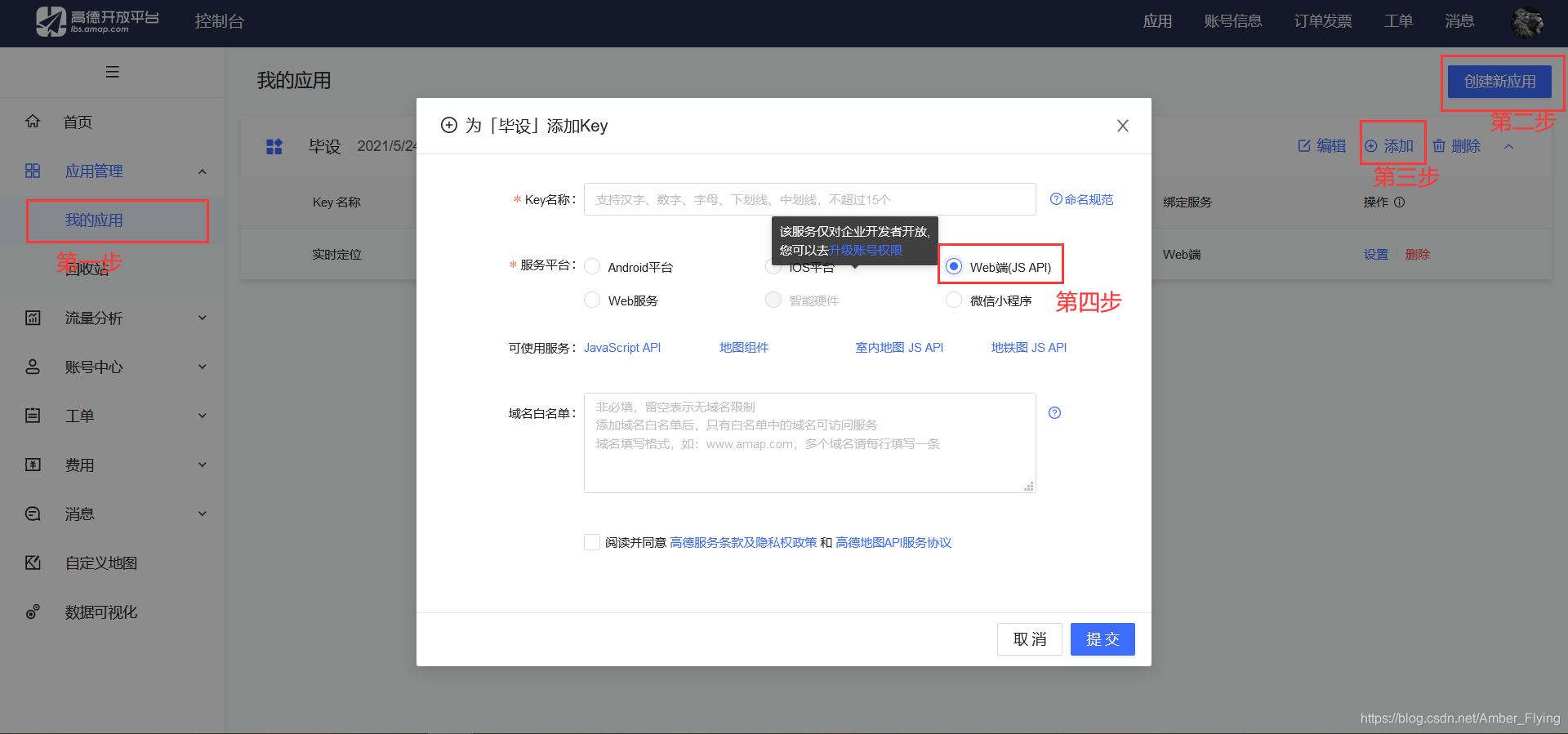
2. 登陆成功后,可以在导航栏点击控制台,进入下图界面,图中所标示的为主要步骤

2. 项目中引入高德地图
3. 申请完key值,点击下发连接跳转到API文档页面
4. 首先访问: 准备模块(获取链接)
5. 然后访问定位模块:获取定位js代码
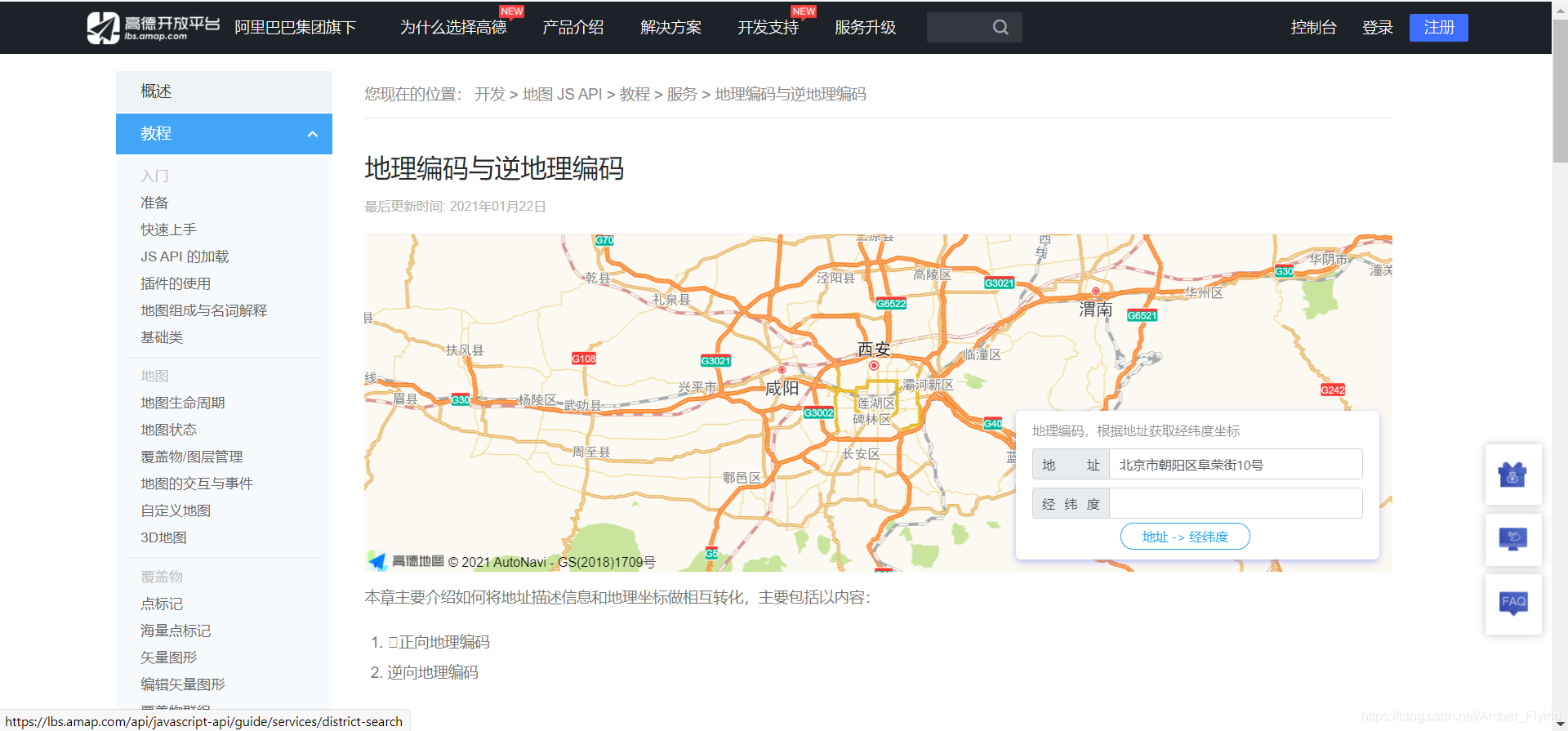
6. 最后访问地理编码与逆地理编码模块:获取js代码
申请完key值后,然后访问功能文档:官方链接: link

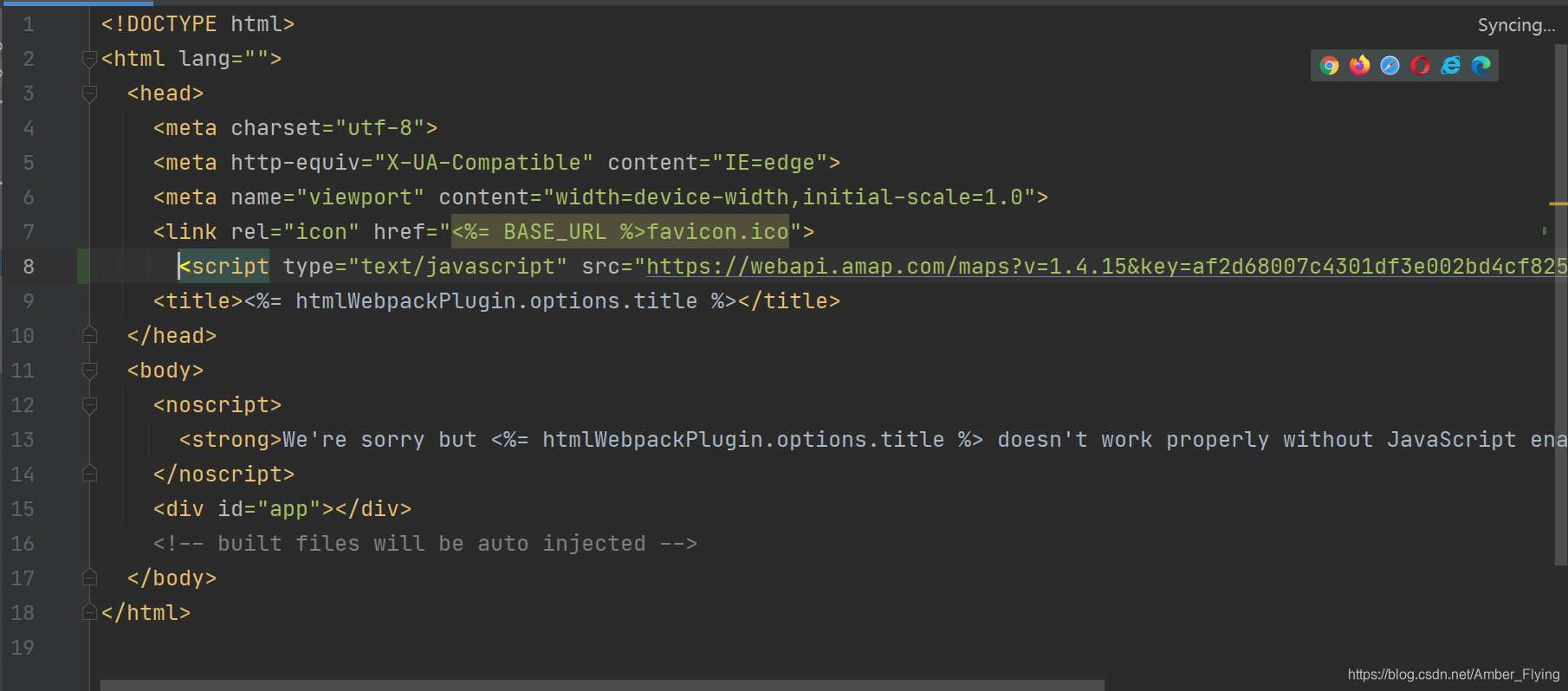
2.1 index.html中加入语句
# 文档中获得的语句
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
引入项目,效果如下图所示:

2.2 在vue.config.js中加入语句
const webpack = require('webpack')
module.exports = {
devServer: {
host: 'localhost',
port: 8080
},
configureWebpack: {e
// 主要添加的代码
externals: {
AMap: 'AMap'
},
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
Quill: 'quill/dist/quill.js'
})
]
}
}
2.3 书写Add.vue
1. 其中getLocation获取定位的代码,为定位模块的代码
2. 其中getLngLntLocation 获取js代码,为定位模块通过IP获取定位代码和地理编码与逆地理编码模块中逆地理js代码
<template>
<div>
<el-dialog
title="添加订单"
:visible.sync="showDialogVisable"
:close-on-click-modal="false"
@close="addOrderFormClosed"
:close-on-press-escape="false"
width="35%">
<el-form
label-position="right"
:model="addOrderForm"
:rules="addOrderFormRules"
ref="addOrderFormRef"
label-width="100px">
<el-form-item label="时间">
<el-date-picker
style="width: 100%"
v-model="value1"
type="daterange"
range-separator="-"
format="yyyy/MM/dd"
value-format="yyyy/MM/dd"
start-placeholder="开始时间"
end-placeholder="期待的结束时间">
</el-date-picker>
</el-form-item>
<el-form-item label="地址" prop="order_address">
<el-input v-model="addOrderForm.order_address" style="width: 60%;"></el-input>
<el-button @click="getLocation" style="width: 35%;float: right">获取地址信息</el-button>
</el-form-item>
<el-form-item label="故障描述">
<el-input type="textarea" v-model="addOrderForm.order_reason"></el-input>
</el-form-item>
<el-form-item label="类型">
<el-select clearable v-model="addOrderForm.order_type" placeholder="请选择" style="width: 100%">
<el-option label="电脑维修" value="电脑维修"></el-option>
<el-option label="家电维修" value="家电维修"></el-option>
<el-option label="数码维修" value="数码维修"></el-option>
</el-select>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="showDialogVisable = false">取 消</el-button>
<el-button type="primary" @click="addOrder">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import AMap from 'AMap'
export default {
name: 'AddOrder',
data () {
return {
showDialogVisable: false,
value1: '',
addOrderForm: {
user_id: '',
order_time: '',
order_address: '',
order_reason: '',
order_type: '',
order_finishTime: ''
},
addOrderFormRules: {
order_address: [
{ required: true, message: '请点击按钮获取地址,无法获取时请手动填写地址', trigger: 'blur' }
]
}
}
},
methods: {
getLngLntLocation () {
const self = this
// 通过IP来定位地址
AMap.plugin('AMap.CitySearch', function () {
const citySearch = new AMap.CitySearch()
citySearch.getLocalCity(function (status, result) {
if (status === 'complete' && result.info === 'OK') {
// 查询成功,result即为当前所在城市信息
// 通过经纬度来确定地理位置
AMap.plugin('AMap.Geocoder', function () {
const geocoder = new AMap.Geocoder({
// city 指定进行编码查询的城市,支持传入城市名、adcode 和 citycode
city: result.adcode
})
// 分解经纬度
const lnglat = result.rectangle.split(';')[0].split(',')
geocoder.getAddress(lnglat, function (status, data) {
if (status === 'complete' && data.info === 'OK') {
// data为对应的地理位置详细信息
// 绑定数据
self.addOrderForm.order_address = data.regeocode.formattedAddress
self.$forceUpdate()
}
})
})
} else {
self.$message.error('定位失败,请手动添加地址')
}
})
})
},
// 获取实时定位
getLocation () {
const self = this
AMap.plugin('AMap.Geolocation', function () {
const geolocation = new AMap.Geolocation({
// 是否使用高精度定位,默认:true
enableHighAccuracy: true,
// 设置定位超时时间,默认:无穷大
timeout: 10000
})
geolocation.getCurrentPosition()
AMap.event.addListener(geolocation, 'complete', onComplete)
AMap.event.addListener(geolocation, 'error', onError)
function onComplete (data) {
// data是具体的定位信息 精准定位
// formattedAddress 具体信息
self.addOrderForm.order_address = data.formattedAddress
self.$forceUpdate()
}
function onError (data) {
// 定位出错 非精准定位
self.getLngLntLocation()
}
})
}
}
}
</script>
原文链接:https://blog.csdn.net/Amber_Flying/article/details/117251506
所属网站分类: 技术文章 > 博客
作者:Jjxj
链接:http://www.qianduanheidong.com/blog/article/116097/61fe7db13528572288c3/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力