
在js文件中使用Vue.extend与new Vue().$mount 实现挂载vue文件?
发布于2021-05-30 11:44 阅读(1830) 评论(0) 点赞(8) 收藏(3)
一、extend、$mount两个Api作用?
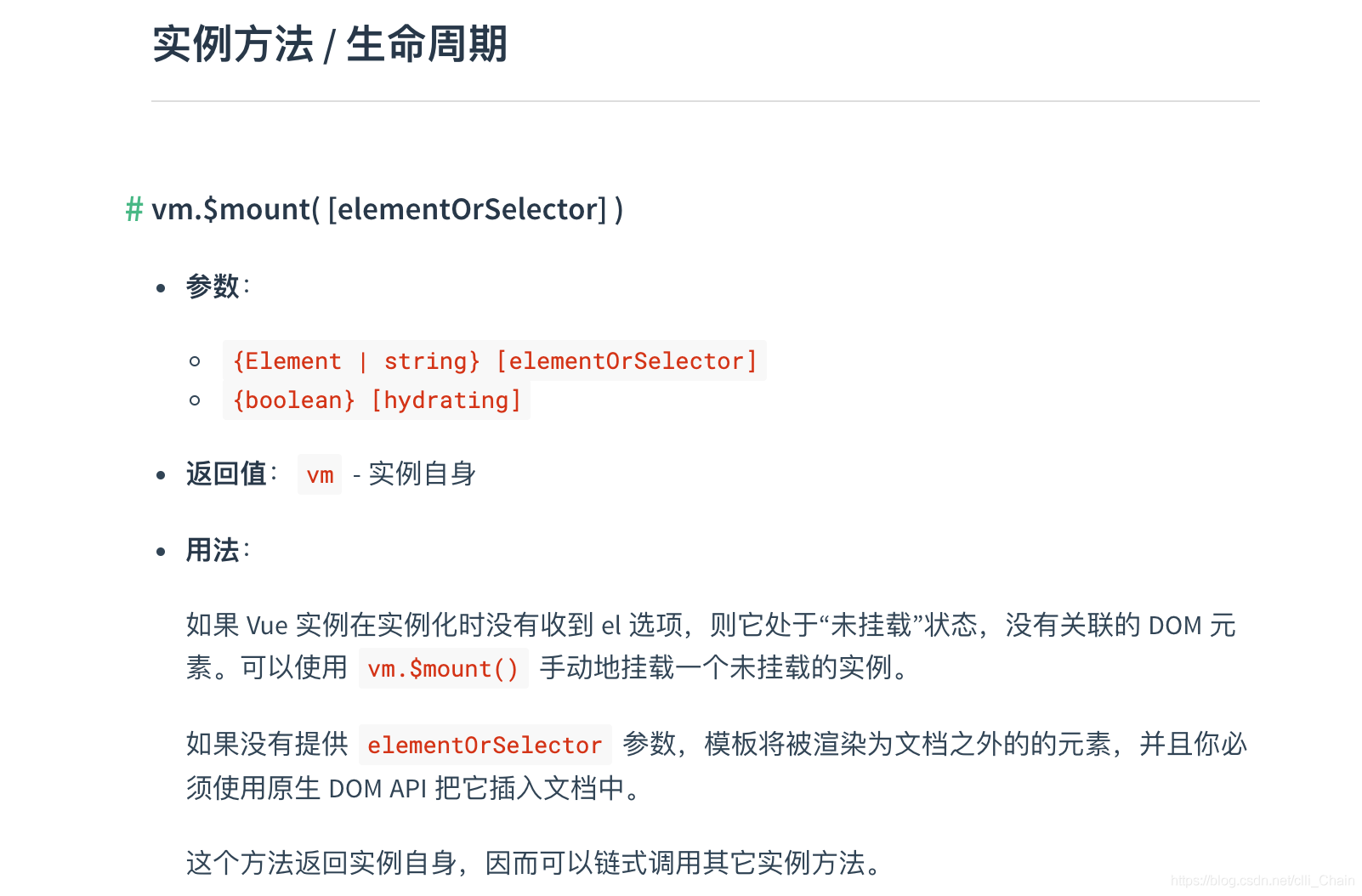
首先我们可以看官网给我们的解答


首先官网给我们标记的也很清楚,一个是全局方法,一个是实例方法。
我们首先要搞清楚的是什么是全局方法什么是类方法,这两个如何去调用
| 方法类型 | 作用 |
|---|---|
| 对象方法 | 包括构造函数中的方法以及构造函数原型上面的方法 |
| 类方法 | 类就是一个函数。在js中由于函数也是一个对象,所以可以为函数添加属性以及方法 |
| 原型方法 | 一般用于对象实例共享,在原型上面添加该方法,就能实现共享。这样就不用每一次初始化一个实例的时候,为其分配相应的内存了 |
function People(name){
this.name=name;
//对象方法
this.Introduce=function(){
alert("我是"+this.name);
}
}
//类方法
People.Run=function(){
alert("我在 Run!");
}
//原型方法
People.prototype.myName=function(){
alert("我的名字是"+this.name);
}
//测试
var p1=new People("小明");
p1.Introduce(); //对象方法需要通过实例化对象去调用
People.Run(); //类方法不需要通过实例化对象去调用
p1.myName(); //原型方法也需要通过实例化对象去调用
这样的话我们就可以知道如何去调用两个对应的api
一个是extend类方法,一个是mount原型方法
二、应用场景?
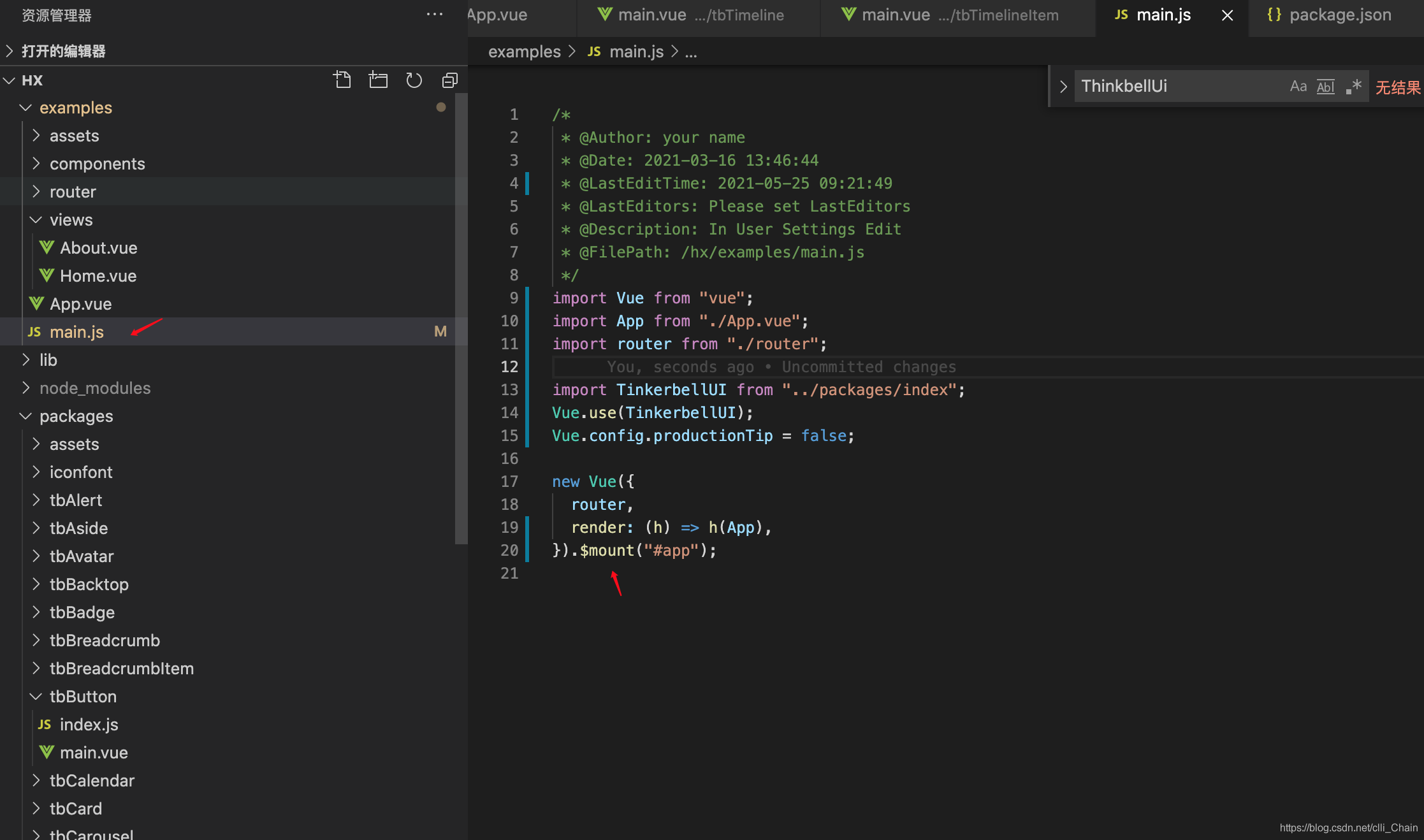
其实说到应用场景,我们最常用的脚手架cli,还记得初始化时的main文件嘛?里面是否就有一个new Vue(option).$mount(’#app’)?

这里面是否就有 new Vue() 与 $mount()?
那么仔细想想 我们上方extend所返还的数据是什么?
同样返还的不就是一个Vue子类么?那么同样的就相当于这个模板我们是可以进行new的?
官网实例
<div id="mount-point"></div>
<script>
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')
</script>
其实这个时候我们就可以看到,extend与$mount 二者之间的关系
其实一个是创建一个Vue模板,而一个就是将Vue模板挂载到我们的html标签上面去。
至此也就引出了我们今天的主题,我们如何在js文件中去实现组件的调用挂载加载,其实利用的也就是这两个api。
三、如何在js文件中调用.vue文件中暴露出的数据?
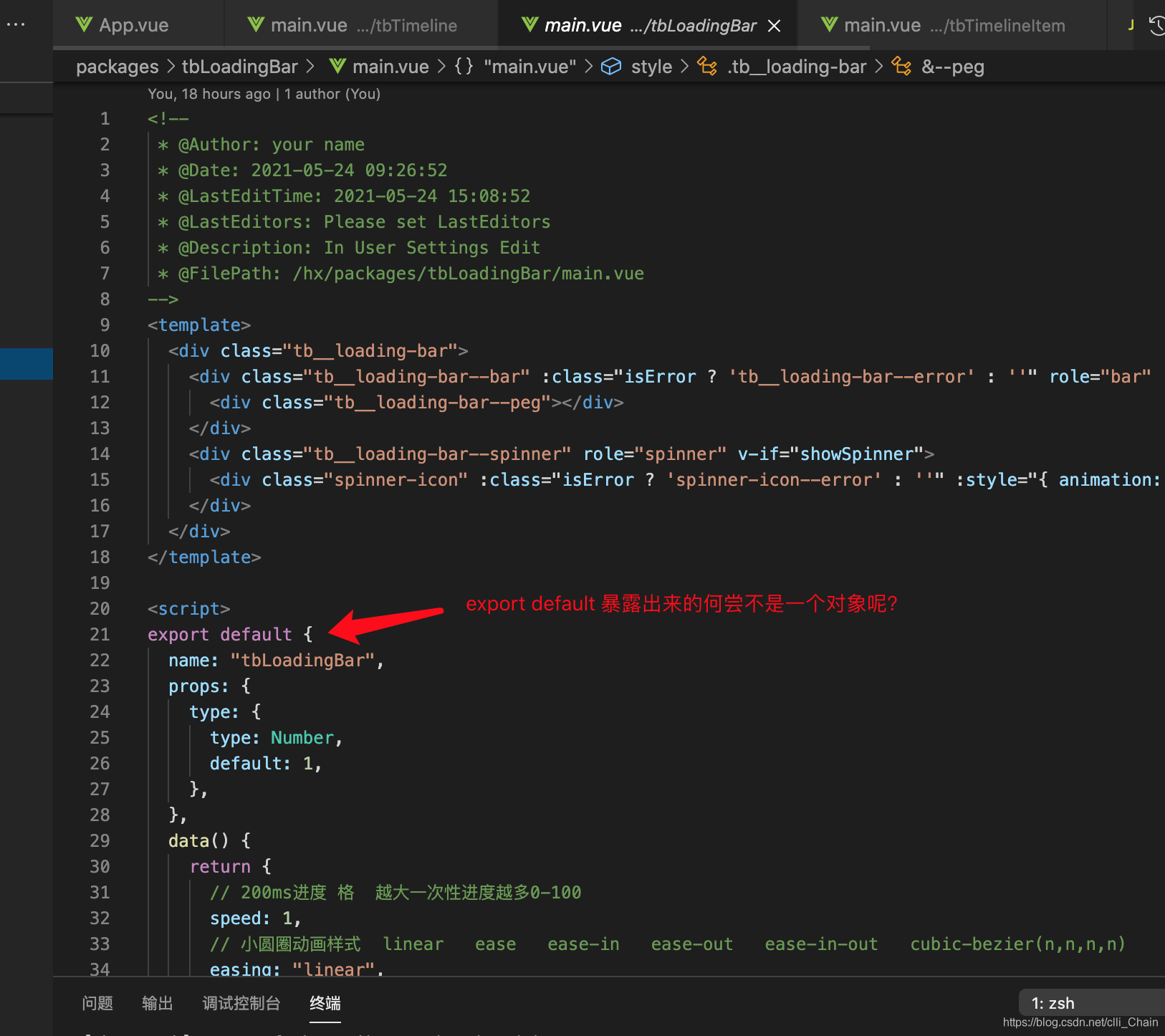
其实我们主要要思考的问题就是这点,但是我们想一下,.vue文件对应暴露出来的不正是一个对象嘛?
那么仔细想想如果是一个对象的话,我们同样引入的时候不正是可以正常的import进行引入么?

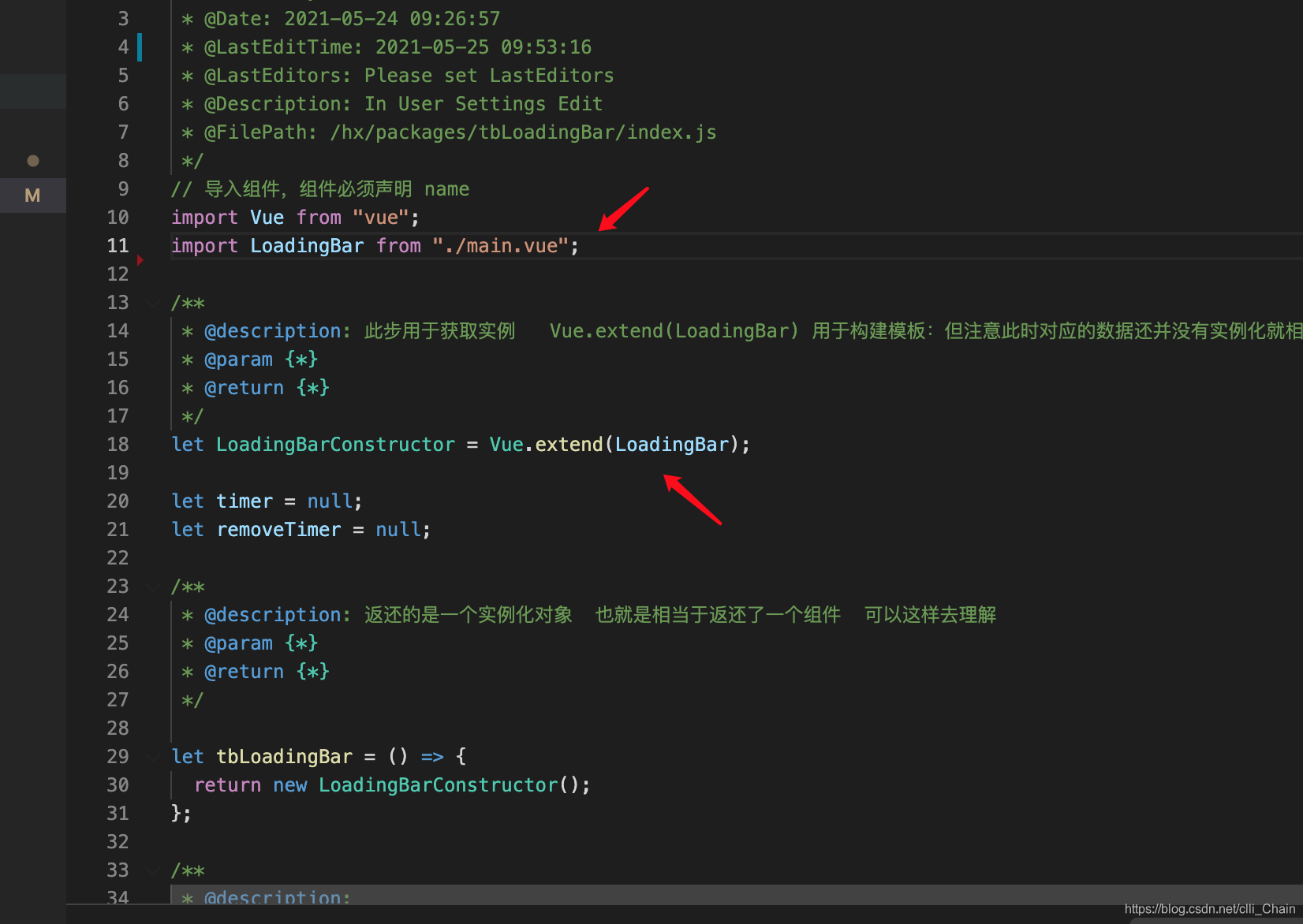
引入vue文件,将暴露出来的对象放置到对应的extend中,这样返还的不就是一个没有new的构造函数(类)嘛?
回到我们的上方,如果要进行挂载的话,我们此时不就可以用
new LoadingBarConstructor().$mount('#app');
去进行挂载了么?
但其实这不是我们最终想要实现的效果
四、prototype,原型方法上面实现追加挂载。
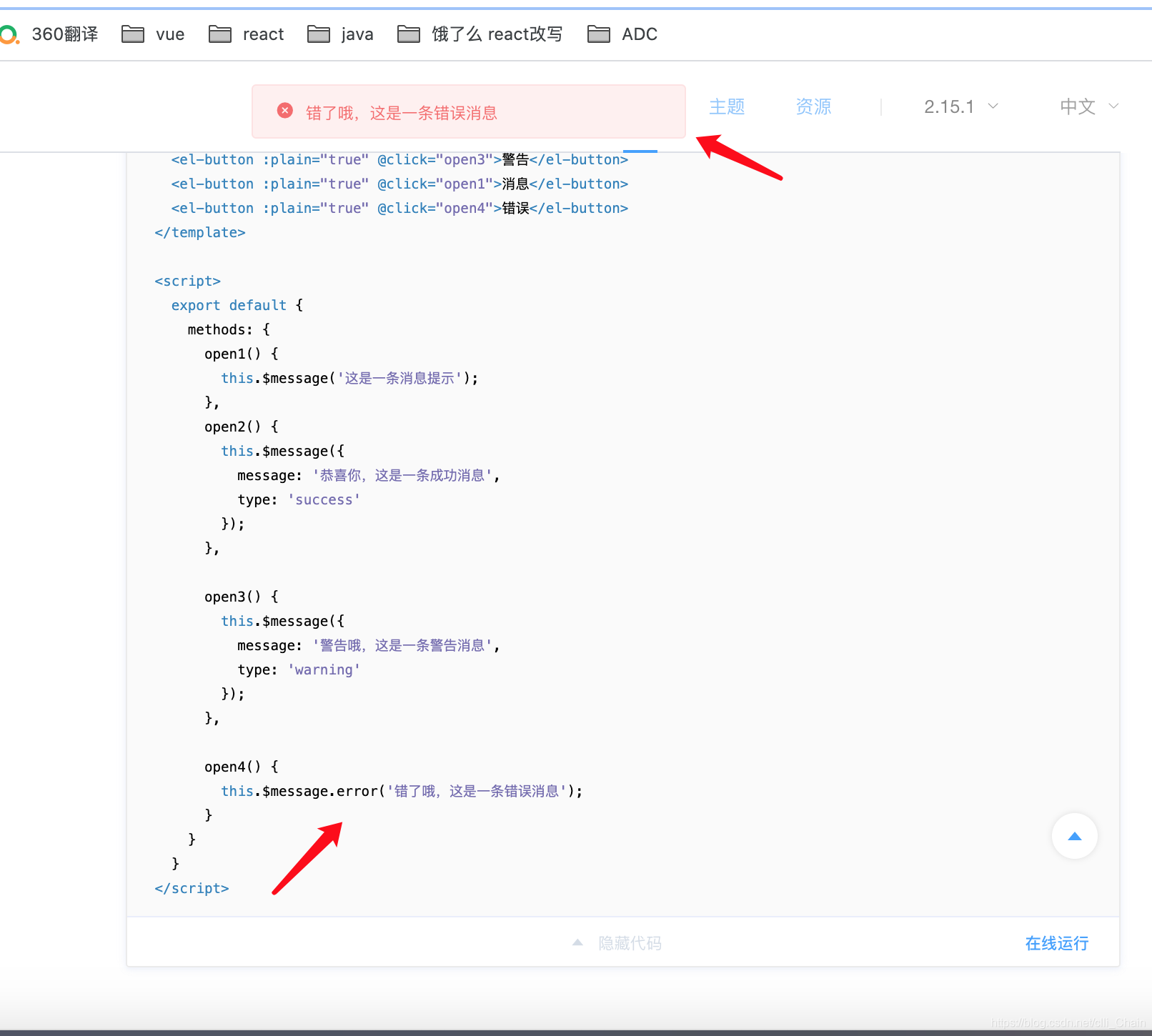
首先我们来看一下element-ui中的消息弹窗提示

设想一下,为什么调用this.$message.error这个api对应的弹窗就会出现呢?
对应的,其实我们就可以联想到,首先不可置疑,message肯定是一个组件,this.$message我们再次联想到的是这个 $message肯定是一个原型方法。
其实想到这里,说起prototype原型方法,大家是不是也就有了思路呢?
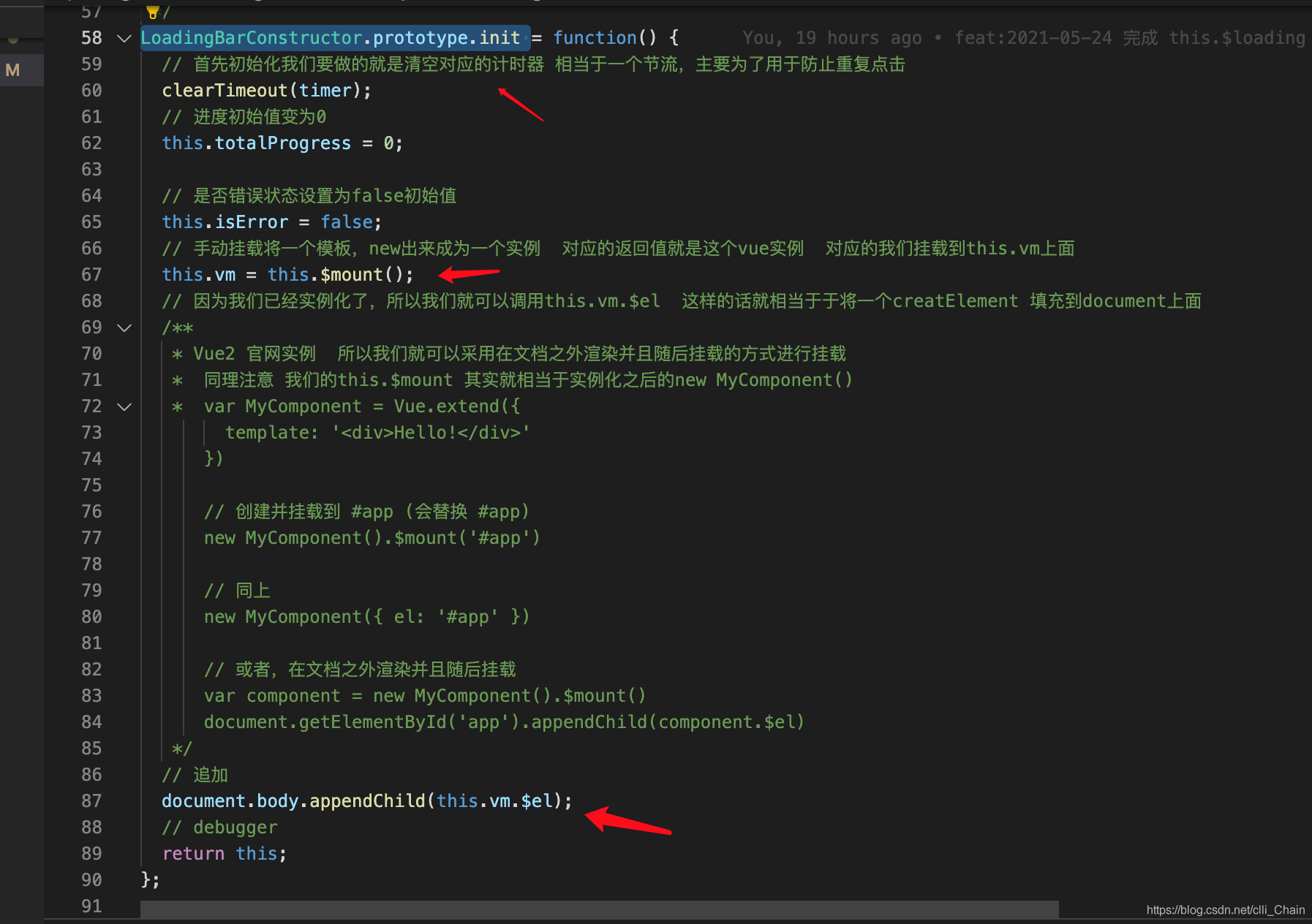
对照我们上方的代码,我们已经获取到了LoadingBarConstructor这个构造函数(类)了,在他没有new之前也就仅仅只是一个构造函数(类),那么我们是不是也就可以在这个LoadingBarConstructor这个类上面添加,对应的prototype方法,不就可以实现对应的功能了嘛?同样的我们使用

当我们去调用这个实例的时候,将其追加到我们的文档中。
注意我们这里为什么可以直接去使用this,因为prototype中的this指向的就是实例化之后的vue,在这里我们使用了this.$mount进行实例化,但是其实,在prototype中 this === this.$mount 因为其实两者指向的都同样是一个vue实例 回到我们上方,对应文档中其实已经标记出,$mount的返还值其实就是实例自身。
最后使用appendChild插入到文档当中
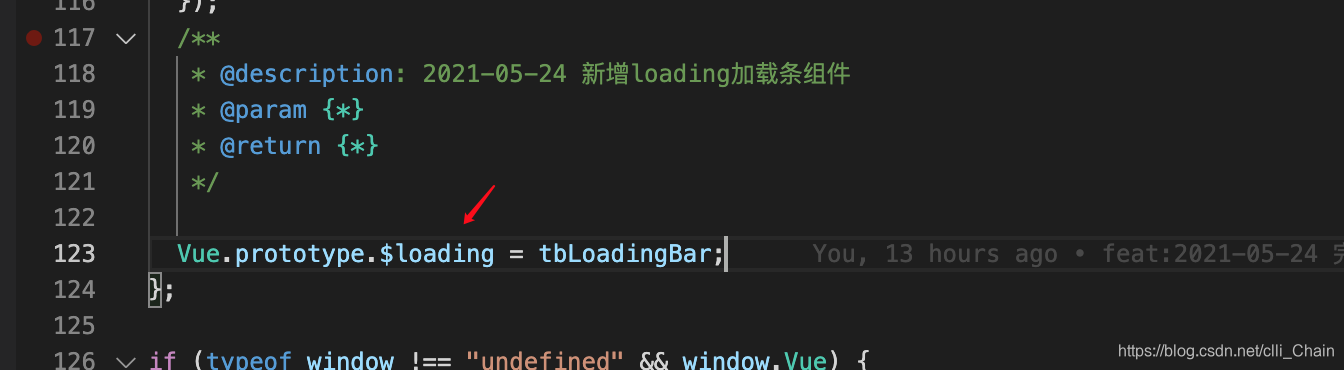
最后我们其实只需要将 new LoadingBarConstructor()挂载到对应的$loading上面其实也就实现了组件挂载的功能(tbLoadingBar)其实也就等于new LoadingBarConstructor()
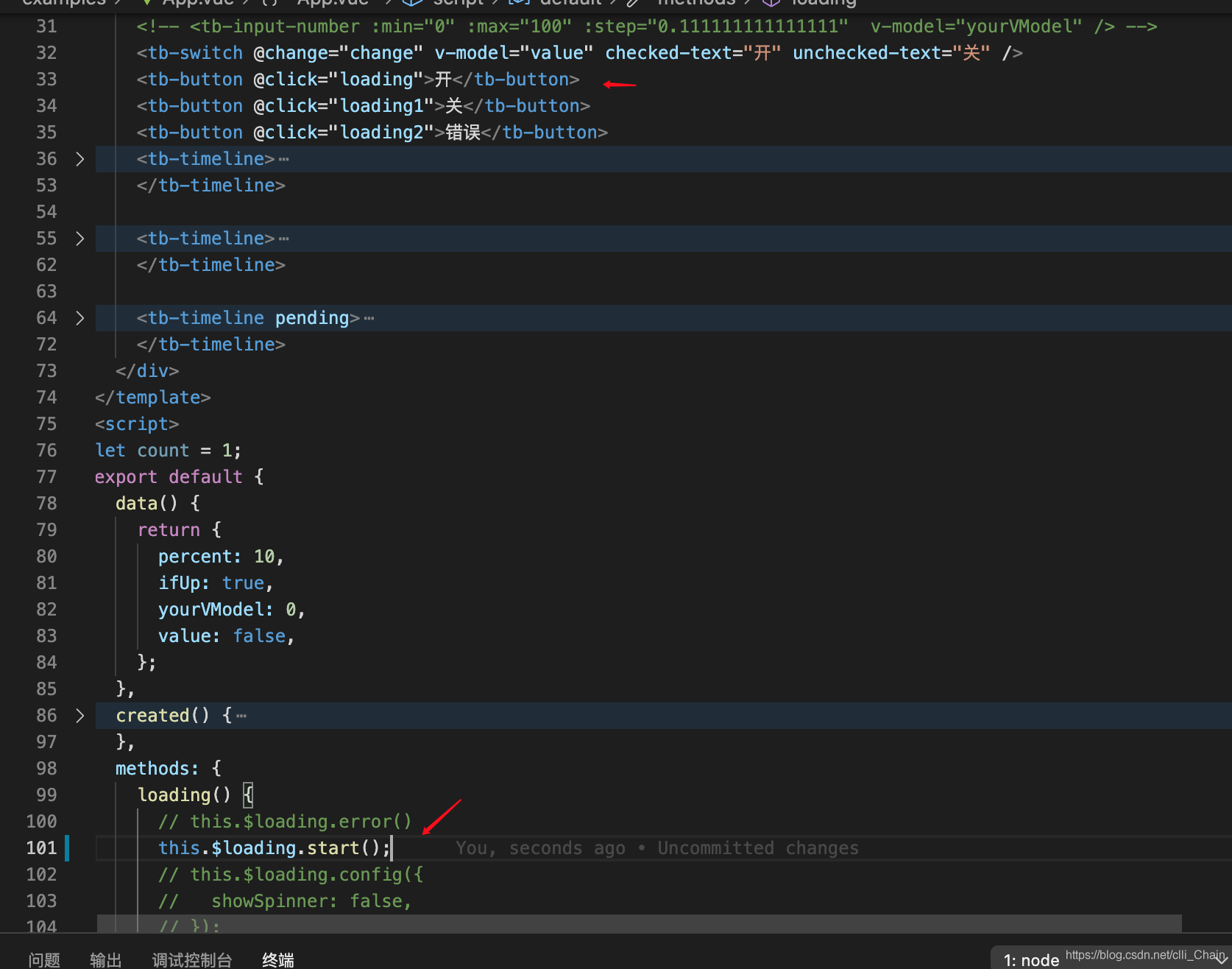
功能调用

实现功能

原文链接:https://blog.csdn.net/clli_Chain/article/details/117248297
所属网站分类: 技术文章 > 博客
作者:Hggh
链接:http://www.qianduanheidong.com/blog/article/116092/06c3b8e56ad957816672/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力