
Node.js 作用域问题 和 exports命令
发布于2021-05-30 12:08 阅读(1592) 评论(0) 点赞(3) 收藏(1)
一、js 的作用域
1.1、在HTML宿主环境中
我们知道,在HTML中,通过 script 标签引入 js 文件;
js 文件里定义的全局变量时 共用 的;
这是因为,这些 js 文件里定义的全局变量是挂在window对象上的属性,所以是 共用 的
1.2、在Node.js宿主环境中
js 文件之间的变量初始是 隔离 的;
因为它没有所谓的 window 对象;
**那如果我们想让文件之间可以通信呢?**这就需要 exports ,暴露文件自己。
求证:
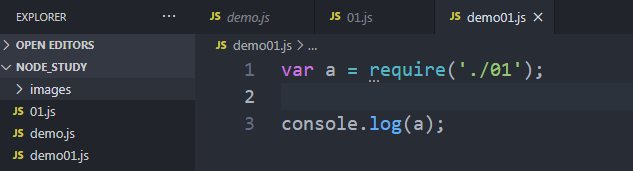
我的文件目录:01.js 内容:
var a= 100;

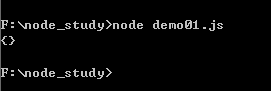
cmd 执行结果:引入了一个空对象 { } ,

二、exports 命令
- exports 自带命名空间
- exports 可以暴露多个参数
- exports 返回的是一个对象
修改01.js:
var a = 100;
exports.num = a;
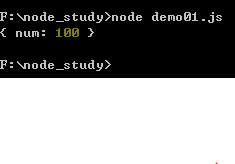
再次执行:发现接收到了exports 的内容

三、module.exports 命令
当一个js文件仅仅希望暴露一个参数,通畅是暴露构造函数,此时我们可以使用module.exports命令
module.exports 返回的是一个函数,构造函数
- app.js 和 Peopel.js是同级目录
- app.js
var People = require('./People');
// console.log(People);
var person = new People("Tina",18,'女');
person.sayHello();
- Person.js
function People(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
People.prototype.sayHello = function(){
console.log("你好,我是"+this.name+",今年"+this.age+"岁,性别"+this.sex);
}
module.exports = People;
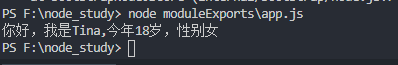
- 打印结果

当然,app.js 里也可以是 exports.People = People ;
那么对应的People.js 时,调用 构造函数 就是 new People.People(“Tina”,18,‘女’);
是因为 exports 返回的一个对象 { People };
原文链接:https://blog.csdn.net/Lhy_JL/article/details/117259364
所属网站分类: 技术文章 > 博客
作者:强哥你们辛苦了
链接:http://www.qianduanheidong.com/blog/article/116072/50384ec66d01d4cb15bb/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力