
Javascript中的this与call/apply/bind的关系
发布于2021-05-30 12:27 阅读(1547) 评论(0) 点赞(3) 收藏(1)
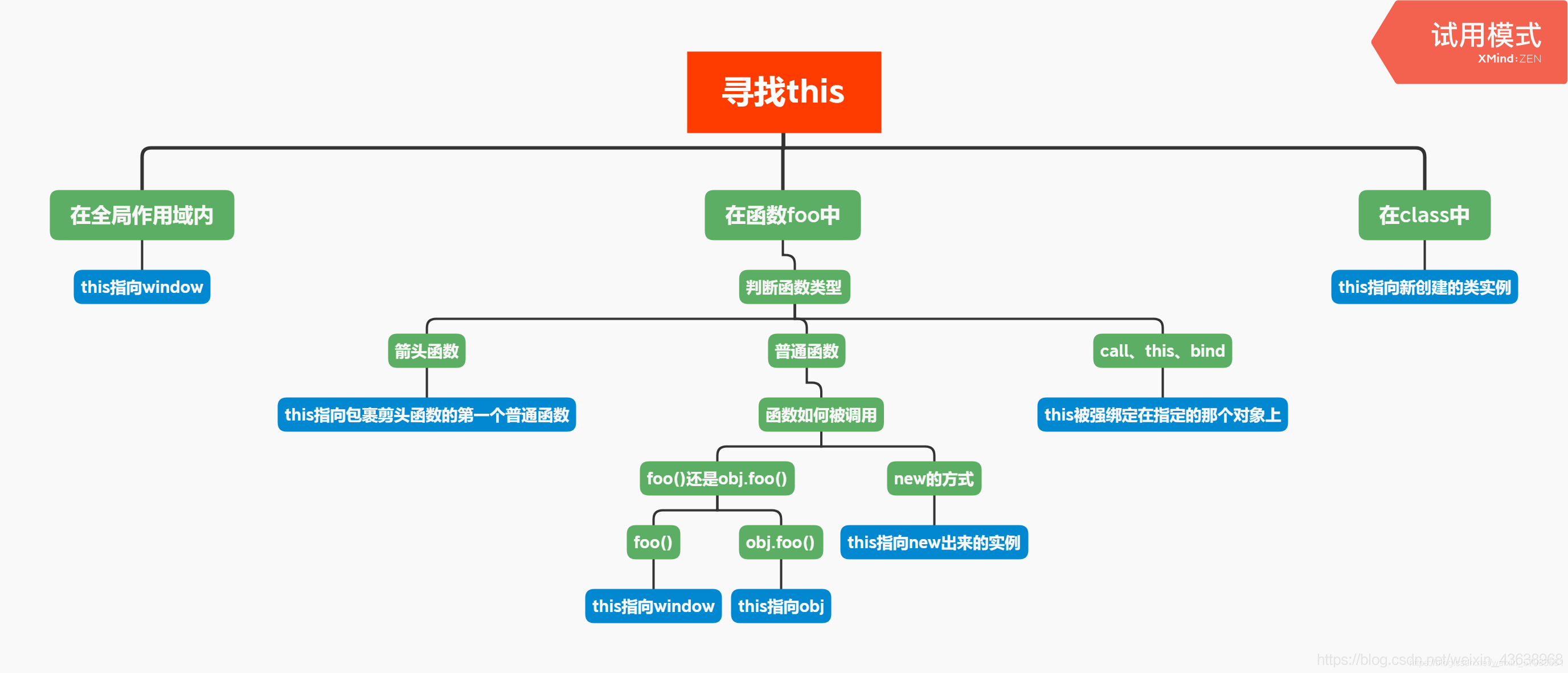
总结
- 在浏览器里,在全局范围内this 指向window对象;
- 在普通函数中,this永远指向最后调用他的那个对象;
- 构造函数中,this指向new出来的那个新的对象;
- call、apply、bind中的this被强绑定在指定的那个对象上;
- 箭头函数中this比较特殊,箭头函数this为父作用域的this,不是调用时的this.要知道前四种方式,都是调用时确定,也就是动态的,而箭头函数的this指向是静态的,声明的时候就确定了下来;
- apply、call、bind都是js给函数内置的一些API,调用他们可以为函数指定this的执行,同时也可以传参。

全局中的this
在浏览器里,在全局范围内:
- this等价于window对象;
- 用var声明一个变量和给this或者window添加属性是等价的;
- 如果你在声明一个变量的时候没有使用var或者let、const(es6),你就是在给全局的this添加或者改变属性值。
- // 1
- console.log(this === window); //true
- //2
- var name = "Jake";
- console.log(this.name ); // "Jake"
- console.log(window.name ); // "Jake"
-
- //3
- age = 23;
- function testThis() {
- age = 18;
- }
- console.log(this.age ); // 23
- testThis();
- console.log(this.age ); // 18
总结起来就是:在全局范围内this是最大的,它等价于window对象(即指向window),如果你声明一些全局变量(不管在任何地方),这些变量都会作为this的属性。
函数中的 this
对于函数中的this的指向问题,运行时this永远指向最后调用它的那个对象。
举一个例子:
- var name = "windowsName";
- function sayName() {
- var name = "Jake";
- console.log(this.name); // windowsName
- console.log(this); // Window
- }
- sayName();
- console.log(this) // Window
我们看最后调用 sayName的地方 sayName();,前面没有调用的对象那么就是全局对象 window,这就相当于是 window.sayName()。
需要注意的是,对于严格模式来说,默认绑定全局对象是不合法的,this被置为undefined。会报错
如下面这个例子:
- function foo() {
- console.log( this.age );
- }
-
- var obj1 = {
- age : 23,
- foo: foo
- };
-
- var obj2 = {
- age : 18,
- obj1: obj1
- };
-
- obj2.obj1.foo(); // 23
还是开头的那句话,最后调用foo()的是obj1,所以this指向obj1,输出23
构造函数中的this
所谓构造函数,就是通过这个函数生成一个新对象(object)。当一个函数作为构造器使用时(通过 new 关键字), 它的 this 值绑定到新创建的那个对象。如果没使用 new 关键字, 那么他就只是一个普通的函数, this 将指向 window 对象。
new的过程 例子:
- var a = new Foo("zhang","jake");
-
- new Foo{
- var obj = {};
- obj.__proto__ = Foo.prototype;
- var result = Foo.call(obj,"zhang","jake");
- return typeof result === 'obj'? result : obj;
- }
若执行 new Foo(),过程如下:
1) 创建新对象 obj;
2) 给新对象的内部属性赋值,构造原型链(将新对象的隐式原型指向其构造函数的显示原型);
3) 执行函数 Foo,执行过程中内部 this 指向新创建的对象 obj(这里使用了call改变this指向);
4) 如果 Foo 内部显式返回对象类型数据,则返回该数据,执行结束;否则返回新创建的对象 obj。
- var name = "Jake";jiuzhixiang
- function testThis(){
- this.name = 'jakezhang';
- this.sayName = function () {
- return this.name;
- }
- }
- console.log(this.name ); // Jake
-
- new testThis();
- console.log(this.name ); // Jake
-
- var result = new testThis();
- console.log(result.name ); // jakezhang
- console.log(result.sayName()); // jakezhang
-
- testThis();
- console.log(this.name ); // jakezhang
谁被new了,this就指向谁。
call、apply和bind中的this
call、apply、bind 被称之为 this 的强绑定,用来改变函数执行时的this指向,目前所有关于它们的运用,都是基于这一点来进行的。
- var name = 'zjk';
- function fun() {
- console.log (this.name);
- }
-
- var obj= {
- name: 'jake'
- };
- fun(); // zjk
- fun.call(obj); //Jake
上面的fun.ccall(obj)等价于fun.capply(obj)和fun.cbind(obj)()
箭头函数中的this
“箭头函数不会创建自己的this,它只会从自己的作用域链的上一层继承this。"
- let name = "zjk";
-
- let o = {
- name : "Jake",
-
- sayName: function () {
- console.log(this.name)
- },
-
- func: function () {
- setTimeout( () => {
- this.sayName()
- },100);
- }
-
- };
-
- o.func() // Jake
使用 call 、 apply或 bind等方法给 this传值,箭头函数会忽略。箭头函数引用的是箭头函数在创建时设置的 this值。
- let obj = {
- name: "Jake",
- func: (a,b) => {
- console.log(this.name,a,b);
- }
- };
- func.call(obj,1,2);// 1 2
- func.apply(obj,[1,2]);// 1 2
call/apply与bind的区别
- 三者共同点:都是改变this指向的。
- 不同的: call()/apply()----->bind()
- call() vs apply() 不同的:在于第二个参数,call第二个参数是一个一个的数据,apply第二个参数是数组。
- 共同点:将this指向第一个参数。
- bind: bind只修改this指向,需要加()才能执行
- 应用场景:伪数组借用数组方法 NodeList/arguments
如下例:
- function fn() {
- console.log(arguments);
-
- 要往arguments集合中追加一个数100;
- arguments.push(100);
- Array.prototype.push.call(arguments, 100)
-
- 往arguments集合中追加多个值,[100,200,300]
-
- Array.prototype.pop.call(arguments)
- [].pop.bind(arguments)();
- console.log(arguments);
- }
-
- fn(3, 4, 5, 6);
原文链接:https://blog.csdn.net/weixin_57983561/article/details/117262087
所属网站分类: 技术文章 > 博客
作者:Bhbvhbbgg
链接:http://www.qianduanheidong.com/blog/article/116065/1d4b33a660f36ba72efd/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力