
(十二)Javaweb(jQury事件、事件冒泡、事件对象)
发布于2021-05-30 12:35 阅读(1168) 评论(0) 点赞(3) 收藏(4)
1.jquery要先于js的页面加载

2.






移除一个

移除多个








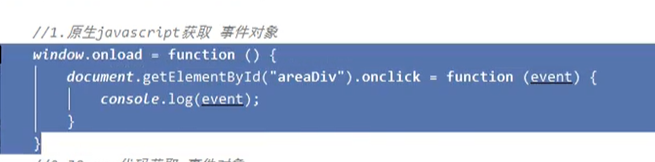
js获取事件对象

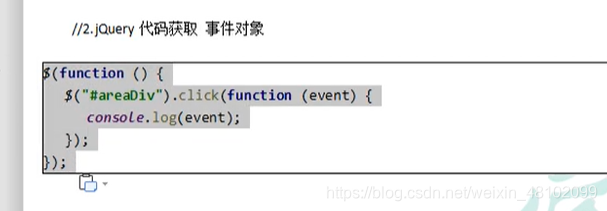
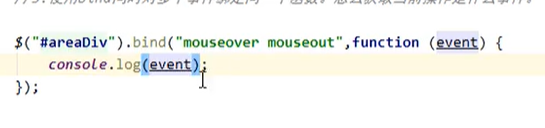
jQuery获取事件对象

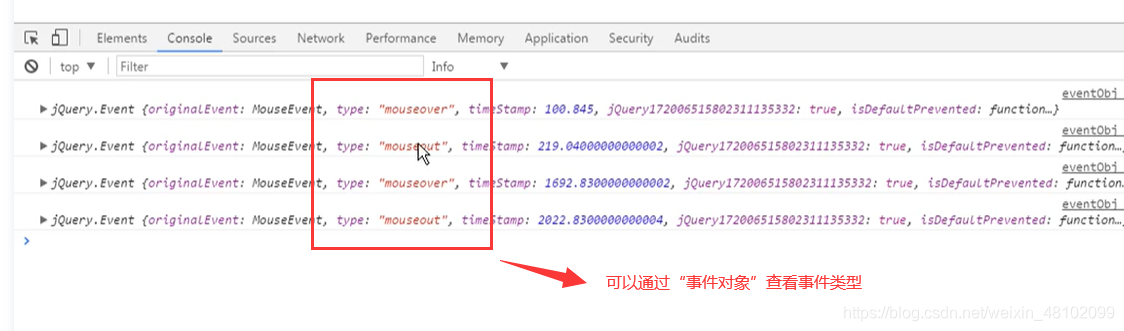
事件对象的作用
可以查看事假类型


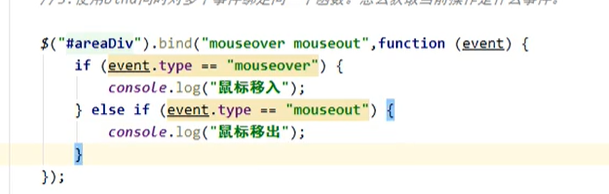
通过事件判断不同的类型进而做出不同的行为

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#samll{
position:absolute;
margin:auto;
top: 200px;
bottom 200px;
left:0px;
right: 0px;
width:200px;
height: 200Px;
}
#big{
width:600px;
height: 600Px;
}
.big{
display: none;
}
</style>
<script type="text/javascript">
$(function(){
$("#samll").bind("mouseover mouseout mousemove",function(event){
if(event.type=="mouseover"){
// 当是鼠标进入事件时,大图展示
$("#div").show();
}else if(event.type=="mouseout"){
// 当是鼠标离开事件时,大图隐藏
$("#div").hide();
}else{
$("div").offset({
top: event.pageY+10,
left:event.pageX+10
});
}
});
});
</script>
</head>
<body>
<img id="samll" src="明星.jpeg" >
<div id="div">
<img id="big" class="" src="明星.jpeg" >
</div>
</body>
</html>
原文链接:https://blog.csdn.net/weixin_48102099/article/details/117260266
所属网站分类: 技术文章 > 博客
作者:小猪佩奇身上纹
链接:http://www.qianduanheidong.com/blog/article/116064/9bd1cfacacf67b4b499e/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力