
ssm回复评论实现
发布于2021-05-30 11:56 阅读(1451) 评论(0) 点赞(2) 收藏(4)
前端实现回复评论
主要是记录一下这个回复评论怎么实现的。
自己前端的代码不熟悉,导致有几个点百度了很久。js和jQuery代码不熟悉
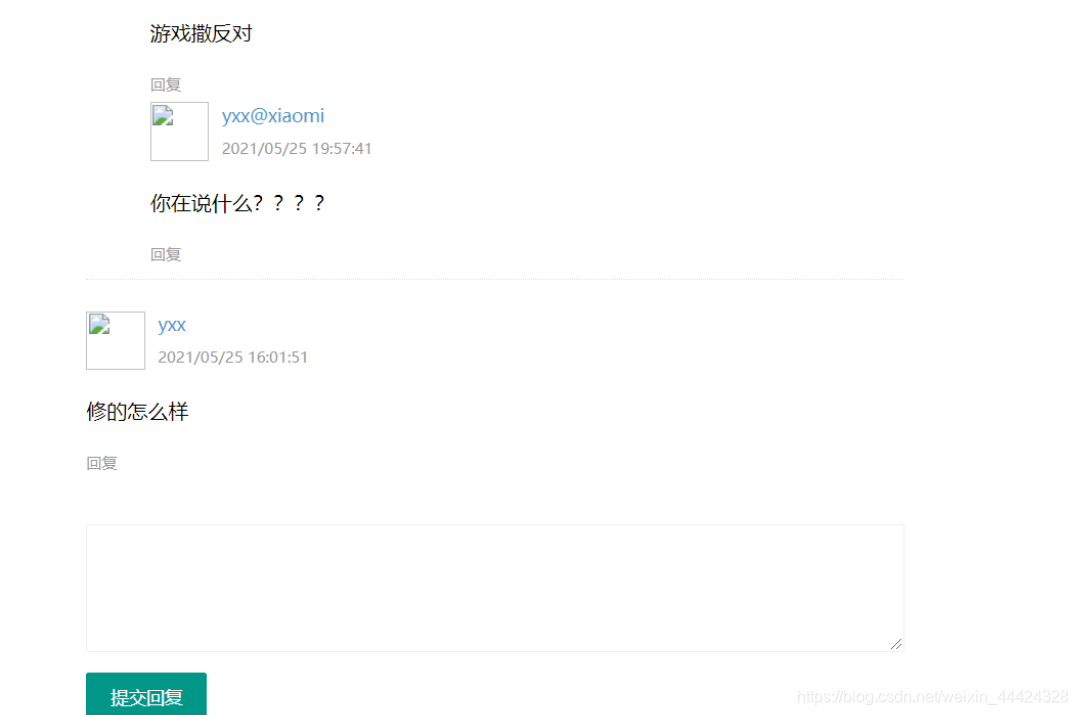
- 效果如下

评论的展示就用foreach遍历。
卡我的一个点:回复评论,需要下面的表单获取焦点的同时改变表单中隐藏的几个值(fatherId,fatherName)。就是在怎么点击事件传参数这个点不知道,后面百度了很久知道了==data-==定义属性的方法
<!-- 通过data-XXX 自定义XXX属性 -->
<span data-commentid="${comment.cid}" data-username="${comment.userName}" οnclick="btnReplyClick(this)">回复</span>
<script type="text/javascript">
function btnReplyClick(elem){
$("#reply").focus();
var commentId = $(elem).data('commentid');//这样直接.data()取自定义属性的值
var userName = $(elem).data('username');
$("#fatherId").val(commentId);//改变下面表单的input中的值
$("#fatherName").val(userName);
$("#fatherName").show();
}
</script>
下面给出我的这个例子
- 数据库的设计,只用了一张表,主要是表中要含有他父评论的id与name就可以实现回复评论
/*
Navicat Premium Data Transfer
Source Server : test
Source Server Type : MySQL
Source Server Version : 80018
Source Host : localhost:3306
Source Schema : repair
Target Server Type : MySQL
Target Server Version : 80018
File Encoding : 65001
Date: 25/05/2021 22:15:24
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for y_comments
-- ----------------------------
DROP TABLE IF EXISTS `y_comments`;
CREATE TABLE `y_comments` (
`cid` int(11) NOT NULL AUTO_INCREMENT,
`comment` varchar(200) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL,
`rid` int(11) NULL DEFAULT NULL,
`uid` int(11) NULL DEFAULT NULL,
`father_id` int(11) NULL DEFAULT NULL,
`father_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_bin NULL DEFAULT NULL,
`create_time` datetime(0) NULL DEFAULT NULL,
PRIMARY KEY (`cid`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 1017 CHARACTER SET = utf8 COLLATE = utf8_bin ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of y_comments
-- ----------------------------
INSERT INTO `y_comments` VALUES (1012, '为什么', 10013, 12, -1, '-1', '2021-05-25 07:59:25');
INSERT INTO `y_comments` VALUES (1013, '修的怎么样', 10013, 10, -1, '-1', '2021-05-25 08:01:51');
INSERT INTO `y_comments` VALUES (1014, '纳尼', 10013, 10, 1012, 'xiaohong', '2021-05-25 10:53:16');
INSERT INTO `y_comments` VALUES (1015, '游戏撒反对', 10013, 11, 1012, 'xiaohong', '2021-05-25 11:31:42');
INSERT INTO `y_comments` VALUES (1016, '你在说什么????', 10013, 10, 1015, 'xiaomi', '2021-05-25 11:57:41');
SET FOREIGN_KEY_CHECKS = 1;
- 实体类的设计,主要是把子评论设计进去(这里省略 get set 构造 tostring)
public class Comments {
private int cid;
private String comment;
private String userName;
private Date createTime;
//子集评论
private List<Comments> chridComments;
private int fatherId;
private String fatherName;
}
- 查询评论和保存评论,其实保存评论就是一个insert没什么技术,查询还是有一点点意思,需要迭代的查询出所有的子评论
//获取全部的评论评论
public List<Comments> getComments(String rid,String fatherId){
//获得一级评论
List<Comments> retComments = userDao.getComments(rid, fatherId);
//获取二级评论
for(Comments comment : retComments) {
int id = comment.getCid();
String name = comment.getUserName();
System.out.println(id+"===>");
List<Comments> chirdComments = userDao.getComments(rid, id+"");
//迭代查出所有的子评论
findChildComments(rid,chirdComments,name);
comment.setChridComments(temp);
temp = new ArrayList<>();//这里不知道为什么用clear()就不行
}
return retComments;
}
//查出子评论
public void findChildComments(String rid,List<Comments> comments,String fatherName) {
for(Comments comment : comments) {
int id = comment.getCid();
String name = comment.getUserName();
comment.setFatherName(fatherName);
temp.add(comment);
List<Comments> chirdComments = userDao.getComments(rid, id+"");
//迭代查出所有的子评论
findChildComments(rid,chirdComments,name);
}
}
- 前端页面用的框架layui
<ul class="jieda" id="jieda">
<!-- 遍历出评论 -->
<c:forEach items="${commentinfos}" var="comment">
<li data-id="13">
<div class="detail-about detail-about-reply">
<a class="jie-user" href="">
<img src="../static/images/default.png" alt="">
<cite>
<i><c:out value="${comment.userName}"></c:out></i>
</cite>
</a>
<div class="detail-hits">
<span><fmt:formatDate value="${comment.createTime}" pattern="yyyy/MM/dd HH:mm:ss"/></span>
</div>
</div>
<div class="detail-body jieda-body">
<p><c:out value="${comment.comment}"></c:out></p>
</div>
<div class="jieda-reply">
<span data-commentid="${comment.cid}" data-username="${comment.userName}" οnclick="btnReplyClick(this)">回复</span>
<div class="jieda-admin">
</div>
</div>
<!-- ===============================子评论 -->
<c:forEach items="${comment.chridComments}" var="childcomment">
<div class="detail-about detail-about-reply" style="margin-left: 50px">
<a class="jie-user" href="">
<img src="../static/images/default.png" alt="">
<cite>
<i><c:out value="${childcomment.userName}@${childcomment.fatherName}"></c:out></i>
</cite>
</a>
<div class="detail-hits">
<span><fmt:formatDate value="${childcomment.createTime}" pattern="yyyy/MM/dd HH:mm:ss"/></span>
</div>
</div>
<div class="detail-body jieda-body" style="margin-left: 50px">
<p><c:out value="${childcomment.comment}"></c:out></p>
</div>
<div class="jieda-reply" style="margin-left: 50px">
<span data-commentid="${childcomment.cid}" data-username="${childcomment.userName}" οnclick="btnReplyClick(this)">回复</span>
<div class="jieda-admin" style="margin-left: 50px">
</div>
</div>
</c:forEach>
</li>
</c:forEach>
</ul>
原文链接:https://blog.csdn.net/weixin_44424328/article/details/117266124
所属网站分类: 技术文章 > 博客
作者:听说你很拽
链接:http://www.qianduanheidong.com/blog/article/116053/6b1103610d274b7a67dd/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力